Esercitazione: Creare un progetto Node.js e un'app React in Visual Studio
Con Visual Studio è possibile creare facilmente un progetto Node.js e usare IntelliSense e altre funzionalità predefinite che supportano Node.js. In questa esercitazione viene creato un progetto di app Web Node.js da un modello di Visual Studio. Quindi si crea un'app semplice usando React.
In questa esercitazione apprenderai a:
- Creare un progetto Web Node.js
- Aggiungere pacchetti npm
- Aggiungere codice React all'app
- Eseguire il transpile in JSX
- Collegare il debugger
Importante
A partire da Visual Studio 2022, in alternativa è possibile creare un progetto React usando il tipo di progetto basato sull'interfaccia della riga di comando consigliato. Alcune informazioni contenute in questo articolo si applicano solo al tipo di progetto Node.js (.njsproj). Il modello usato in questo articolo non è più disponibile a partire da Visual Studio 2022 versione 17.8 Preview 2.
Prima di iniziare, ecco una rapida domande frequenti per presentare alcuni concetti chiave:
Che cos'è Node.js?
Node.js è un ambiente di runtime JavaScript lato server che esegue il codice JavaScript.
Che cos'è npm?
La gestione pacchetti predefinita per Node.js è npm. Una gestione pacchetti semplifica la pubblicazione e la condivisione di librerie di codice sorgente Node.js. Gestione pacchetti npm semplifica l'installazione, l'aggiornamento e la disinstallazione della libreria.
Che cos'è React?
React è un framework front-end per la creazione di un'interfaccia utente.
Che cos'è JSX?
JSX è un'estensione della sintassi JavaScript usata in genere con React per descrivere gli elementi dell'interfaccia utente. È necessario eseguire il transpile del codice JSX in javaScript normale prima di poterlo eseguire in un browser.
Che cos'è Webpack?
Webpack aggrega i file JavaScript in modo che possano essere eseguiti in un browser e possono anche trasformare o creare un pacchetto di altre risorse e asset. Webpack può specificare un compilatore, ad esempio Babel o TypeScript, per transpile codice JSX o TypeScript in javaScript normale.
Prerequisiti
Per questa esercitazione sono necessari i prerequisiti seguenti:
Visual Studio con il carico di lavoro sviluppo Node.js installato.
Se Visual Studio non è ancora stato installato:
Passare alla pagina dei download di Visual Studio per installare Visual Studio gratuitamente.
Nel Programma di installazione di Visual Studio selezionare il carico di lavoro Sviluppo Node.js e selezionare Installa.

Se Visual Studio è installato ma è necessario il carico di lavoro Node.js:
In Visual Studio passare a Strumenti Ottieni strumenti>e funzionalità.
Nella Programma di installazione di Visual Studio scegliere il carico di lavoro sviluppo Node.js e selezionare Modifica per scaricare e installare il carico di lavoro.
Il runtime Node.js installato:
Se il runtime Node.js non è installato, installare la versione LTS dal sito Web Node.js. La versione LTS offre la migliore compatibilità con altri framework e librerie.
Gli strumenti Node.js nel carico di lavoro Node.js di Visual Studio supportano sia le versioni dell'architettura node.js a 32 bit che a 64 bit. Visual Studio richiede una sola versione e il programma di installazione Node.js supporta solo una versione alla volta.
Visual Studio rileva in genere automaticamente il runtime Node.js installato. In caso contrario, è possibile configurare il progetto per fare riferimento al runtime installato:
Dopo aver creato un progetto, fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Proprietà.
Nel riquadro Proprietà impostare il percorso Node.exe per fare riferimento a un'installazione globale o locale di Node.js. È possibile specificare il percorso di un interprete locale in ognuno dei progetti Node.js.
Questa esercitazione è stata testata con Node.js 18.5.0.
Questa esercitazione è stata testata con Node.js 12.6.2.
Creare un progetto
Creare prima di tutto un progetto di app Web Node.js.
Aprire Visual Studio e premere ESC per chiudere la finestra iniziale.
Premere CTRL+Q, digitare node.js nella casella di ricerca e quindi scegliere Applicazione Web Node.js vuota - JavaScript dall'elenco a discesa.
Anche se questa esercitazione usa il compilatore TypeScript, i passaggi richiedono l'avvio con il modello JavaScript .
Se non viene visualizzata l'opzione Applicazione Web Node.js vuota, è necessario installare il carico di lavoro sviluppo Node.js. Per istruzioni, vedere Prerequisiti.
Nella finestra di dialogo Configura il nuovo progetto selezionare Crea.
Visual Studio crea la nuova soluzione e il nuovo progetto e apre il progetto nel riquadro destro. Il file di progetto server.js viene aperto nell'editor nel riquadro sinistro.
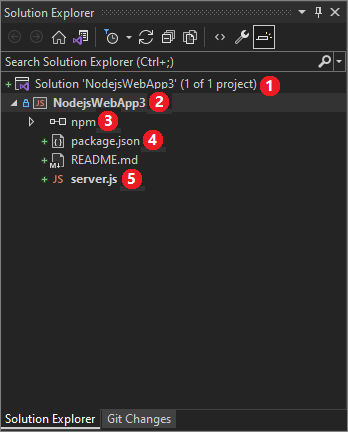
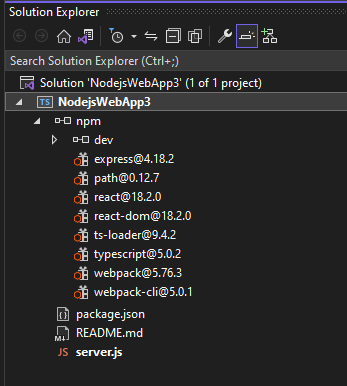
Esaminare la struttura del progetto in Esplora soluzioni nel riquadro destro.

Al livello superiore è la soluzione (1), che per impostazione predefinita ha lo stesso nome del progetto. Una soluzione, rappresentata su disco da un file con estensione sln, è un contenitore per uno o più progetti correlati.
Il progetto (2), usando il nome assegnato nella finestra di dialogo Configura il nuovo progetto, è evidenziato in grassetto. Nel file system il progetto è un file con estensione njsproj nella cartella del progetto.
Per visualizzare e impostare le proprietà del progetto e le variabili di ambiente, premere ALT INVIO+ oppure fare clic con il pulsante destro del mouse sul progetto e scegliere Proprietà dal menu di scelta rapida. È possibile usare altri strumenti di sviluppo, perché il file di progetto non apporta modifiche personalizzate all'origine del progetto Node.js.
Il nodo npm (3) mostra tutti i pacchetti npm installati.
Fare clic con il pulsante destro del mouse sul nodo npm per cercare e installare pacchetti npm. È possibile installare e aggiornare i pacchetti usando le impostazioni in package.json e le opzioni di clic con il pulsante destro del mouse nel nodo npm .
Npm usa il file package.json (4) per gestire dipendenze e versioni per i pacchetti installati localmente. Per altre informazioni, vedere Gestire pacchetti npm.
I file di progetto (5) vengono visualizzati sotto il nodo del progetto. Il file di avvio del progetto, server.js, viene visualizzato in grassetto.
Impostare il file di avvio facendo clic con il pulsante destro del mouse su un file del progetto e selezionando Imposta come file di avvio Node.js.
Aprire Visual Studio.
Creare un nuovo progetto.
Premere ESC per chiudere la finestra iniziale. Digitare CTRL+Q per aprire la casella di ricerca, digitare Node.js, quindi scegliere Applicazione Web Node.js vuota - JavaScript. Anche se questa esercitazione usa il compilatore TypeScript, i passaggi richiedono l'avvio conModello JavaScript .
Nella finestra di dialogo visualizzata scegliere Crea.
Se il modello di progetto Applicazione Web Node.js vuota non compare, è necessario installare prima il carico di lavoro Sviluppo Node.js. Per istruzioni dettagliate, vedere i Prerequisiti.
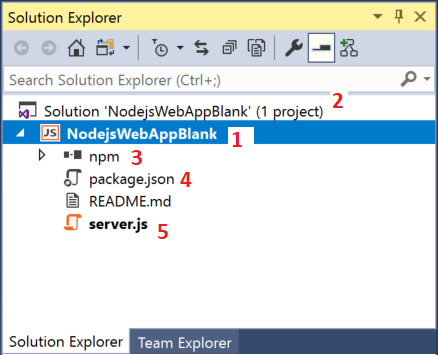
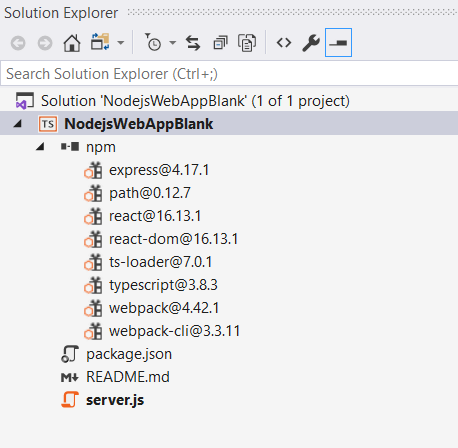
Visual Studio crea la nuova soluzione e apre il progetto.

(1) Il progetto viene visualizzato in grassetto, con il nome assegnato in precedenza nella finestra di dialogo Nuovo progetto. Nel file system il progetto è rappresentato da un file con estensione njsproj nella cartella del progetto. È possibile impostare le proprietà e le variabili di ambiente associate al progetto facendo clic con il pulsante destro del mouse sul progetto e scegliendo Proprietà (o premere ALT + INVIO). È possibile eseguire sequenze di andata e ritorno con altri strumenti di sviluppo, perché il file di progetto non apporta modifiche personalizzate all'origine del progetto Node.js.
(2) Al primo livello è presente una soluzione che, per impostazione predefinita, ha lo stesso nome del progetto. Una soluzione, rappresentata su disco da un file con estensione sln, è un contenitore per uno o più progetti correlati.
(3) Il nodo npm visualizza tutti i pacchetti npm eventualmente installati. È possibile fare clic con il pulsante destro del mouse sul nodo npm per cercare e installare i pacchetti npm utilizzando una finestra di dialogo o per installare e aggiornare i pacchetti usando le impostazioni in package.json e fare clic con il pulsante destro del mouse sulle opzioni nel nodo npm.
(4) package.json è un file usato da npm per gestire le dipendenze dei pacchetti e le versioni dei pacchetti per i pacchetti installati localmente. Per altre informazioni, vedere Gestire pacchetti npm.
(5) I file di progetto come server.js vengono visualizzati sotto il nodo del progetto. server.js è il file di avvio del progetto e per questo motivo viene visualizzato in grassetto. Impostare il file di avvio facendo clic con il pulsante destro del mouse su un file del progetto e selezionando Imposta come file di avvio Node.js.
Aggiungere pacchetti npm
Per l'esecuzione corretta di questa app sono necessari i moduli npm seguenti:
- react
- react-dom
- Express
- path
- ts-loader
- typescript
- webpack
- webpack-cli
Per installare un pacchetto:
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo npm e scegliere Installa nuovi pacchetti npm.
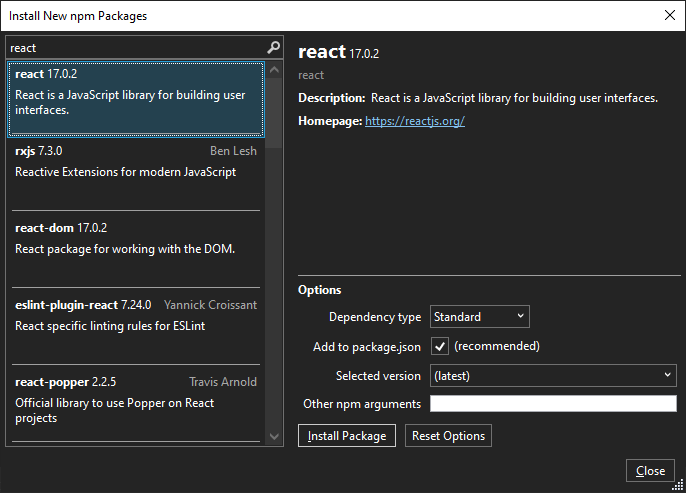
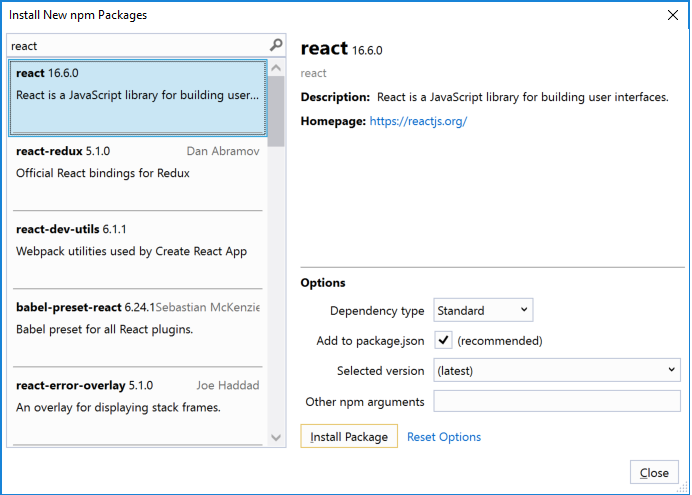
Nella finestra di dialogo Installa nuovi pacchetti npm cercare il pacchetto react e selezionare Installa pacchetto per installarlo.


Nella finestra di dialogo Installa nuovi pacchetti npm è possibile scegliere di installare la versione del pacchetto più recente o di specificare una versione. Se si sceglie di installare le versioni correnti, ma si verificano errori imprevisti in un secondo momento, provare a installare le versioni esatte del pacchetto elencate nel passaggio successivo.
La finestra Output nel riquadro inferiore di Visual Studio mostra lo stato di avanzamento dell'installazione del pacchetto. Aprire la finestra Output selezionando Visualizza>output o premendo CTRL+ALT+O. Nel campo Mostra output della finestra Output selezionare Npm.
Quando installato, il pacchetto react viene visualizzato sotto il nodo npm in Esplora soluzioni.
Il file package.json del progetto viene aggiornato con le informazioni sul nuovo pacchetto, inclusa la versione del pacchetto.
Anziché usare l'interfaccia utente per cercare e aggiungere il resto dei pacchetti uno alla volta, è possibile incollare il codice del pacchetto richiesto in package.json.
Da Esplora soluzioni aprire package.json nell'editor di Visual Studio. Aggiungere la sezione seguente
dependenciesprima della fine del file:"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },Se il file ha già una
dependenciessezione, sostituirlo con il codice JSON precedente. Per altre informazioni sull'uso del file package.json , vedere configurazione package.json.Premere CTRL+S o selezionare File>Save package.json (Salva pacchetto.json) per salvare le modifiche.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo npm nel progetto e scegliere Installa pacchetti npm.
Questo comando esegue il comando npm install direttamente per installare tutti i pacchetti elencati in packages.json.
Selezionare la finestra Output nel riquadro inferiore per visualizzare lo stato di avanzamento dell'installazione. L'installazione potrebbe richiedere alcuni minuti e potrebbe non essere possibile visualizzare immediatamente i risultati. Assicurarsi di selezionare Npm nel campo Mostra output dalla finestra Output .
Dopo l'installazione, i moduli npm vengono visualizzati nel nodo npm in Esplora soluzioni.


Nota
È anche possibile installare pacchetti npm usando la riga di comando. In Esplora soluzioni fare clic con il pulsante destro del mouse sul nome del progetto e scegliere Apri prompt dei comandi qui. Per installare i pacchetti, usare i comandi Node.js standard.
Aggiungere file di progetto
Aggiungere quindi quattro nuovi file al progetto.
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
Per questa app semplice i nuovi file di progetto vengono aggiunti nella radice del progetto. Per la maggior parte delle app, aggiungere i file alle sottocartelle e regolare i riferimenti al percorso relativo di conseguenza.
In Esplora soluzioni selezionare il nome del progetto e premere CTRL+MAIUSC+A oppure fare clic con il pulsante destro del mouse sul nome del progetto e scegliere Aggiungi>nuovo elemento.
Se non vengono visualizzati tutti i modelli di elemento, scegliere Mostra tutti i modelli e quindi scegliere il modello di elemento.
Nella finestra di dialogo Aggiungi nuovo elemento scegliere File JSX TypeScript, digitare il nome app.tsx e selezionare Aggiungi o OK.
Ripetere questi passaggi per aggiungere un file JavaScript denominato webpack-config.js.
Ripetere questi passaggi per aggiungere un file HTML denominato index.html.
Ripetere questi passaggi per aggiungere un file di configurazione JSON TypeScript denominato tsconfig.json.
Aggiungere il codice dell'app
In Esplora soluzioni aprire server.js e sostituire il codice esistente con il codice seguente:
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });Il codice precedente usa Express per avviare Node.js come server di applicazioni web. Il codice imposta la porta sul numero di porta configurato nelle proprietà del progetto, che per impostazione predefinita è 1337. Se è necessario aprire le proprietà del progetto, fare clic con il pulsante destro del mouse sul nome del progetto in Esplora soluzioni e scegliere Proprietà.
Aprire app.tsx e aggiungere il codice seguente:
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));Il codice precedente usa la sintassi JSX e React per visualizzare un messaggio.
Aprire index.html e sostituire la
bodysezione con il codice seguente:<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>Questa pagina HTML carica app-bundle.js, che contiene il codice JSX e React convertito tramite transpile in codice JavaScript semplice. Attualmente app-bundle.js è un file vuoto. Nella sezione successiva, si configurano le opzioni per eseguire il transpile del codice.
Configurare le opzioni del compilatore Webpack e TypeScript
Aggiungere quindi il codice di configurazione webpack a webpack-config.js. Si aggiunge una semplice configurazione Webpack che specifica un file di input, app.tsx e un file di output, app-bundle.js, per la creazione di bundle e la transpiling di JSX in JavaScript normale. Per l'esecuzione del transpile si configurano anche alcune opzioni del compilatore TypeScript. Questo codice di configurazione di base è un'introduzione a Webpack e al compilatore TypeScript.
In Esplora soluzioni aprire webpack-config.js e aggiungere il codice seguente.
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }Il codice di configurazione webpack indica a Webpack di usare il caricatore TypeScript per eseguire la transpilazione di JSX.
Aprire tsconfig.json e sostituire il contenuto con il codice seguente, che specifica le opzioni del compilatore TypeScript:
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }Il codice specifica app.tsx come file di origine.
Premere CTRL+MAIUSC+S o selezionare Salva tutto file>per salvare tutte le modifiche.
Eseguire il transpile di JSX
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nome del progetto e scegliere Apri prompt dei comandi qui.
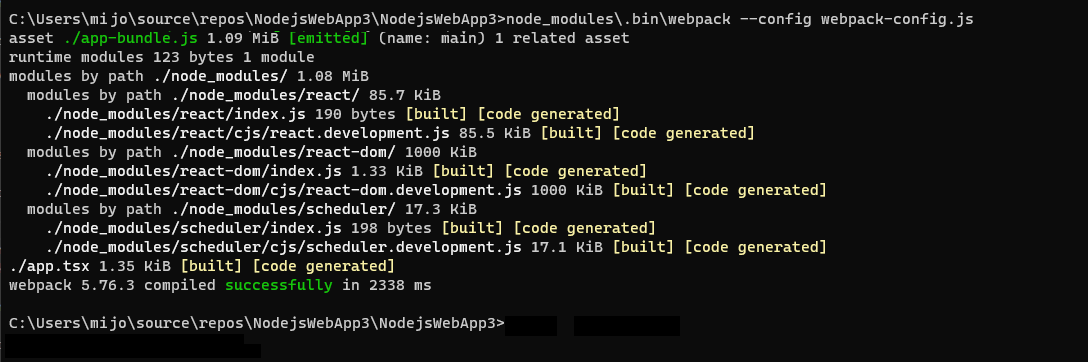
Nel prompt dei comandi immettere il comando Webpack seguente:
node_modules\.bin\webpack --config webpack-config.jsIl risultato viene visualizzato nella finestra del prompt dei comandi.

Se invece dell'output precedente vengono visualizzati degli errori, è necessario risolverli prima di poter eseguire l'app. Se le versioni del pacchetto npm sono diverse dalle versioni specificate da questa esercitazione, ciò può causare errori. Per correggere gli errori, provare a eseguire le operazioni seguenti:
Usare le versioni esatte mostrate nel passaggio precedente, se non è già stato fatto
In alternativa, se vengono ancora visualizzati errori:
Installare le versioni più recenti dei pacchetti npm facendo clic con il pulsante destro del mouse sul nodo npm in Esplora soluzioni e scegliendo Installa pacchetti npm.
Se una o più versioni del pacchetto sono deprecate e generano un errore, potrebbe essere necessario installare una versione più recente per correggere gli errori. Per informazioni sull'uso di package.json per controllare le versioni del pacchetto npm, vedere Configurazione di package.json.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Aggiungi>cartella esistente.
Selezionare la cartella dist e quindi selezionare Seleziona cartella.
Visual Studio aggiunge la cartella dist , che contiene app-bundle.js e app-bundle.js.map, al progetto.
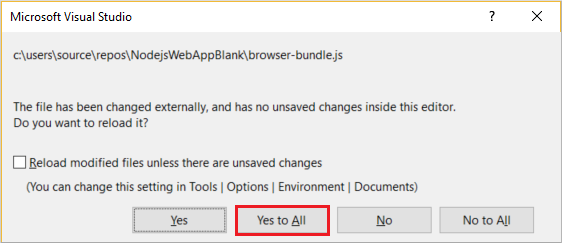
Aprire app-bundle.js per visualizzare il codice JavaScript di cui è stato eseguito il transpile.
Se viene richiesto se ricaricare i file modificati esternamente, selezionare Sì a tutti.

Ogni volta che si apportano modifiche a app.tsx, è necessario eseguire nuovamente il comando Webpack. Per automatizzare questo passaggio, è possibile aggiungere uno script di compilazione per eseguire la transpile di JSX.
Aggiungere uno script di compilazione per il transpile di JSX
Le versioni di Visual Studio a partire da Visual Studio 2019 richiedono uno script di compilazione. Invece di transpilare JSX nella riga di comando, come illustrato nella sezione precedente, è possibile transpile JSX durante la compilazione da Visual Studio.
Aprire package.json e aggiungere la sezione seguente dopo la sezione
dependencies:"scripts": { "build": "webpack-cli --config webpack-config.js" }Salva le modifiche.
Eseguire l'app
Nella barra degli strumenti Debug selezionare Server Web (Microsoft Edge) o Server Web (Google Chrome) come destinazione di debug.


Se si conosce che la destinazione di debug preferita è disponibile nel computer, ma non viene visualizzata come opzione, selezionare Sfoglia con nell'elenco a discesa destinazione di debug. Selezionare la destinazione predefinita del browser nell'elenco e selezionare Imposta come predefinita.
Per eseguire l'app, premere F5, selezionare il pulsante freccia verde o selezionare Debug>Avvia debug.
Viene visualizzata una finestra della console Node.js che mostra la porta di ascolto del debugger.
Visual Studio avvia l'app eseguendo il file di avvio server.js.

Chiudere le finestre del browser e della console.
Impostare un punto di interruzione ed eseguire l'app
I punti di interruzione sono la caratteristica più basilare ed essenziale di un debug affidabile. Un punto di interruzione indica dove Visual Studio deve sospendere il codice in esecuzione. È quindi possibile osservare i valori delle variabili, il comportamento della memoria o se è in esecuzione un ramo di codice.
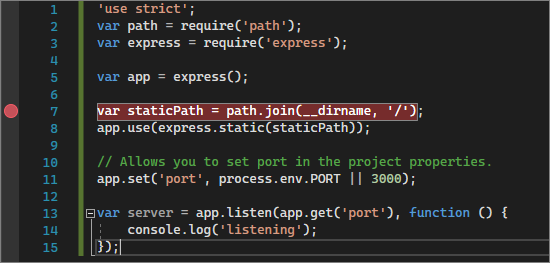
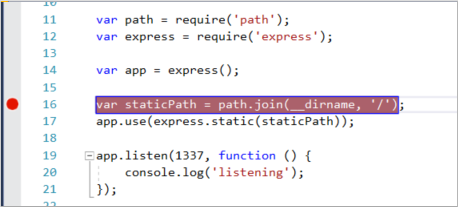
In server.js fare clic nella barra a sinistra della dichiarazione
staticPathper impostare un punto di interruzione:

Per eseguire l'app, premere F5 o selezionare Debug>Avvia debug.
Il debugger viene sospeso in corrispondenza del punto di interruzione impostato, con l'istruzione corrente evidenziata. A questo punto è possibile controllare lo stato dell'app passando il mouse sulle variabili attualmente incluse nell'ambito e usando finestre del debugger come Variabili locali e Espressioni di controllo.
Per continuare a eseguire l'app, premere F5, selezionare Continua sulla barra degli strumenti Debug oppure selezionare Debug>Continua.
Se vuoi usare Chrome Developer Tools o F12 Tools per Microsoft Edge, premi F12. È possibile usare questi strumenti per esaminare il DOM e interagire con l'app usando la console JavaScript.
Chiudere le finestre del browser e della console.
Impostare e raggiungere un punto di interruzione nel codice React lato client
Nella sezione precedente il debugger è stato associato al codice Node.js lato server. Per connettersi ai punti di interruzione e raggiungere i punti di interruzione nel codice React sul lato client, è necessario collegare il debugger al processo corretto. Ecco un modo per abilitare un browser e collegare un processo per il debug.
Abilitare il browser per il debug
È possibile usare Microsoft Edge o Google Chrome. Chiudere tutte le finestre per il browser di destinazione. Per Microsoft Edge, arrestare anche tutte le istanze di Chrome. Poiché entrambi i browser condividono la codebase Chromium, l'arresto di entrambi i browser offre i risultati migliori.
Altre istanze del browser possono impedire l'apertura del browser con il debug abilitato. Le estensioni del browser potrebbero impedire la modalità di debug completa. Potrebbe essere necessario usare Gestione attività per trovare e terminare tutte le istanze di Chrome in esecuzione.
Per avviare il browser con il debug abilitato:
Selezionare Sfoglia con dall'elenco a discesa nella barra degli strumenti Debug .
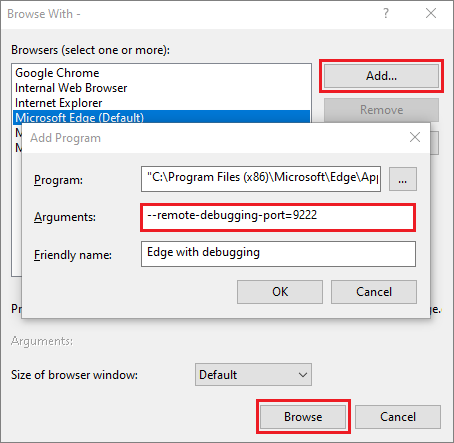
Nella schermata Sfoglia con , con il browser preferito evidenziato, selezionare Aggiungi.
Immettere il flag --remote-debugging-port=9222 nel campo Argomenti .
Assegnare al browser un nuovo nome descrittivo, ad esempio Edge con debug o Chrome con debug, quindi selezionare OK.
Nella schermata Sfoglia con selezionare Sfoglia.

In alternativa, è possibile aprire il comando Esegui facendo clic con il pulsante destro del mouse sul pulsante Start di Windows e immettendo:
msedge --remote-debugging-port=9222oppure
chrome.exe --remote-debugging-port=9222
Il browser inizia con il debug abilitato. L'app non è ancora in esecuzione, quindi la pagina del browser è vuota.
Collegare il debugger allo script lato client
Nell'editor di Visual Studio impostare un punto di interruzione nel codice sorgente app-bundle.js o app.tsx .
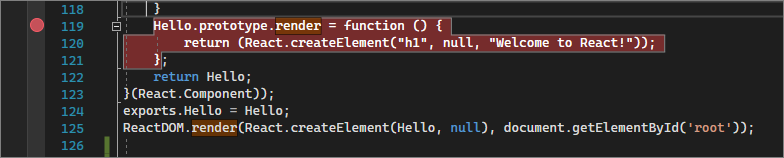
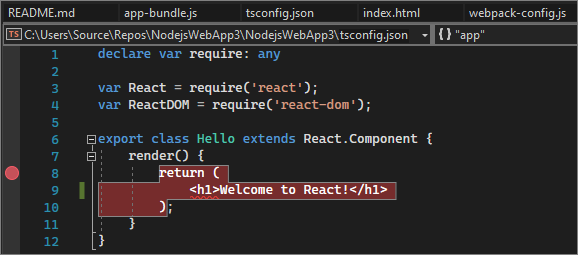
Per app-bundle.js, impostare il punto di interruzione nella
render()funzione . Per trovare larender()funzione nel file app-bundle.js, premere CTRL+F o selezionare Modifica>ricerca e sostituzione>rapida e immettere rendering nel campo di ricerca.

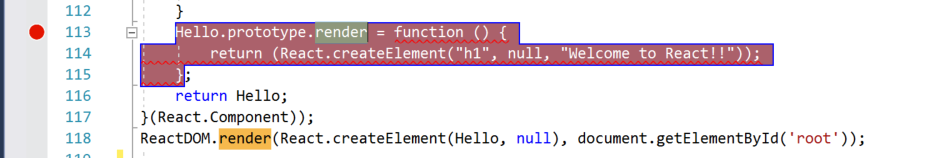
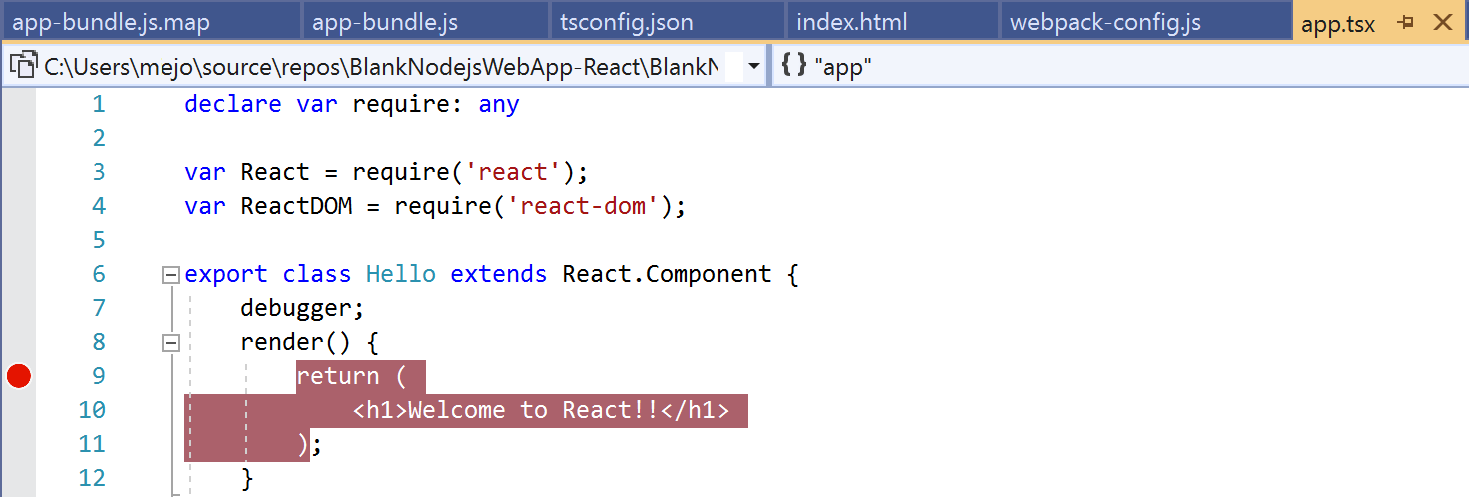
Per app.tsx, impostare il punto di interruzione all'interno della
render()funzione nell'istruzionereturn.

Se si imposta il punto di interruzione in app.tsx, aggiornare anche webpack-config.js per sostituire il codice seguente e salvare le modifiche.
Sostituire questo codice:
output: { filename: "./app-bundle.js", },Con questo codice:
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },Questa impostazione di sola sviluppo abilita il debug in Visual Studio. Per impostazione predefinita, i riferimenti Webpack nel file della mappa di origine includono il prefisso webpack:/// , che impedisce a Visual Studio di trovare il file di origine app.tsx. Questa impostazione esegue l'override dei riferimenti generati nel file di mappa di origine, app-bundle.js.map, durante la compilazione dell'app. In particolare, questa impostazione modifica il riferimento al file di origine da webpack:///./app.tsx a ./app.tsx, che consente il debug.
Selezionare il browser di destinazione come destinazione di debug in Visual Studio, quindi premere CTRL+F5 oppure selezionare Avvia debug>senza eseguire debug per eseguire l'app nel browser.
Se è stata creata una configurazione del browser abilitata per il debug con un nome descrittivo, scegliere tale browser come destinazione di debug.
L'app viene aperta in una nuova scheda del browser.
Selezionare Debug>Collega a processo oppure premere CTRL+ALT+P.
Suggerimento
Dopo aver eseguito il collegamento al processo per la prima volta, è possibile ricollegare rapidamente lo stesso processo selezionando Debug>Ricollegamento a Processo o premendo MAIUSC+ALT+P.
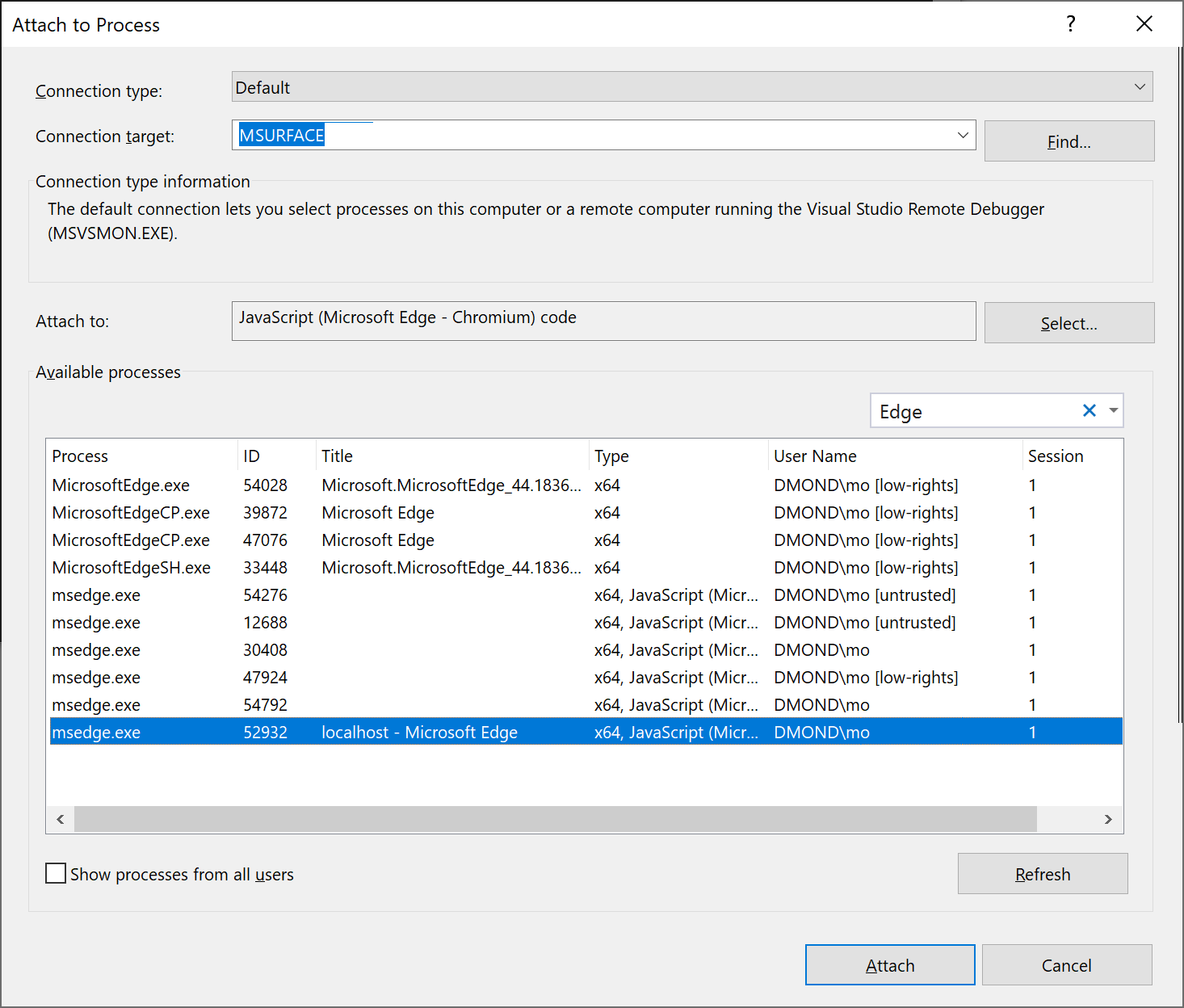
Nella finestra di dialogo Connetti a processo ottenere un elenco filtrato di istanze del browser a cui è possibile connettersi.
Assicurarsi che il debugger corretto per il browser di destinazione, JavaScript (Chrome) o JavaScript (Microsoft Edge - Chromium) venga visualizzato nel campo Connetti a . Digitare il riquadro o il bordo nella casella di filtro per filtrare i risultati.
Selezionare il processo del browser con la porta host corretta, localhost in questo esempio. Il numero di porta 1337 o localhost potrebbe essere visualizzato anche nel campo Titolo per facilitare la selezione del processo corretto.
Seleziona Allega.
L'esempio seguente mostra una finestra Connetti a processo per il browser Microsoft Edge.

Suggerimento
Se il debugger non è collegato e viene visualizzato il messaggio Non è possibile collegarsi al processo. Un'operazione non è valida nello stato corrente. Usare Gestione attività per chiudere tutte le istanze del browser di destinazione prima di avviare il browser in modalità di debug. Le estensioni del browser possono essere in esecuzione e impedire la modalità di debug completa.
Dato che il codice con il punto di interruzione è già stato eseguito, aggiornare la pagina del browser per raggiungere il punto di interruzione.
A seconda dell'ambiente, dello stato del browser e dei passaggi seguiti in precedenza, è possibile raggiungere il punto di interruzione in app-bundle.js o il relativo percorso mappato in app.tsx. In entrambi i casi è possibile eseguire il codice istruzione per istruzione ed esaminare le variabili.
Mentre il debugger è in pausa, è possibile esaminare lo stato dell'app passando il puntatore del mouse sulle variabili e usando le finestre del debugger. Per eseguire il codice, premere F11 o selezionare Debug>Passaggio in oppure premere F10 o selezionare Debug>Passaggio. Per continuare a eseguire il codice, premere F5 o selezionare Continua. Per altre informazioni sulle funzionalità di debug di base, vedere Prima di tutto esaminare il debugger.
Se non è possibile suddividere il codice in app.tsx, riprovare a usare Connetti a processo per collegare il debugger come descritto nei passaggi precedenti. Assicurarsi che l'ambiente sia configurato correttamente:
Chiudere tutte le istanze del browser, incluse le estensioni di Chrome, usando Gestione attività. Assicurarsi di avviare il browser in modalità di debug.
Assicurarsi che il file di mapping di origine includa un riferimento a ./app.tsx e non webpack:///./app.tsx, che impedisce al debugger di Visual Studio di individuare app.tsx.
In alternativa, provare a usare l'istruzione
debugger;in app.tsx o impostare punti di interruzione in Chrome Developer Tools o F12 Tools per Microsoft Edge.Se non è possibile suddividere il codice in app-bundle.js, rimuovere il file di mappa di origine app-bundle.js.map.