Esercitazione: Aggiungere TypeScript a un'app ASP.NET Core esistente in Visual Studio
In questa esercitazione per lo sviluppo di Visual Studio usando ASP.NET Core e TypeScript si crea una semplice applicazione Web, si aggiunge un codice TypeScript e quindi si esegue l'app.
In Visual Studio 2022 e versioni successive, se si vuole usare Angular o Vue con ASP.NET Core, è consigliabile usare i modelli ASP.NET Core Single Page Application (SPA) per creare un'app ASP.NET Core con TypeScript. Per altre informazioni, vedere le esercitazioni su Visual Studio per Angular o Vue.
Se non hai ancora installato Visual Studio, vai alla pagina di download di Visual Studio per installarlo gratuitamente.
In questa esercitazione si apprenderà come:
- Creare un progetto ASP.NET Core
- Aggiungere il pacchetto NuGet per il supporto di TypeScript
- Aggiungere codice TypeScript
- Eseguire l'app
- Aggiungere una libreria di terze parti usando npm
Prerequisiti
È necessario avere installato Visual Studio e l'insieme di strumenti per lo sviluppo Web di ASP.NET.
Se non hai già installato Visual Studio, vai alla pagina di download di Visual Studio per installarlo gratuitamente.
Se è necessario installare il carico di lavoro ma avete già Visual Studio, andate a Strumenti>Ottieni strumenti e funzionalità... per aprire il programma di installazione di Visual Studio. Scegliere il carico di lavoro ASP.NET e sviluppo Web , quindi selezionare Modifica.
Creare un nuovo progetto MVC ASP.NET Core
Visual Studio gestisce i file per una singola applicazione in un progetto . Il progetto include codice sorgente, risorse e file di configurazione.
Nota
Per iniziare con un progetto ASP.NET Core vuoto e aggiungere un front-end TypeScript, vedere invece ASP.NET Core con TypeScript.
In questa esercitazione si inizia con un progetto semplice contenente codice per un'app MVC core ASP.NET.
Apri Visual Studio. Se la finestra iniziale non è aperta, scegliere File>Finestra iniziale.
Nella finestra iniziale scegliere Crea un nuovo progetto.
Nella finestra Crea un nuovo progetto, immettere app Web nella casella di ricerca. Scegliere quindi C# come linguaggio.
Dopo aver applicato il filtro linguistico, scegliere ASP.NET Core Web App (Model-View-Controller)e quindi selezionare Avanti.
Nota
Se non vedi il modello di progetto ASP.NET Core Web Application, devi aggiungere il carico di lavoro ASP.NET e sviluppo Web. Per istruzioni dettagliate, vedere Prerequisiti.
Nella finestra Configura il nuovo progetto immettere un nome per il progetto nella casella Nome progetto. Selezionare quindi Avanti.
- Selezionare il framework di destinazione consigliato (supporto a lungo termine o .NET 8.0) e quindi selezionare Crea.
- Nella finestra Informazioni aggiuntive, verificare che .NET 8.0 sia selezionato nel menu a discesa Framework, e quindi selezionare Crea.
Visual Studio apre il nuovo progetto.
Aggiungere codice
In Esplora soluzioni (riquadro destro) fare clic con il pulsante destro del mouse sul nodo del progetto e selezionare Gestisci pacchetti NuGet per soluzioni.
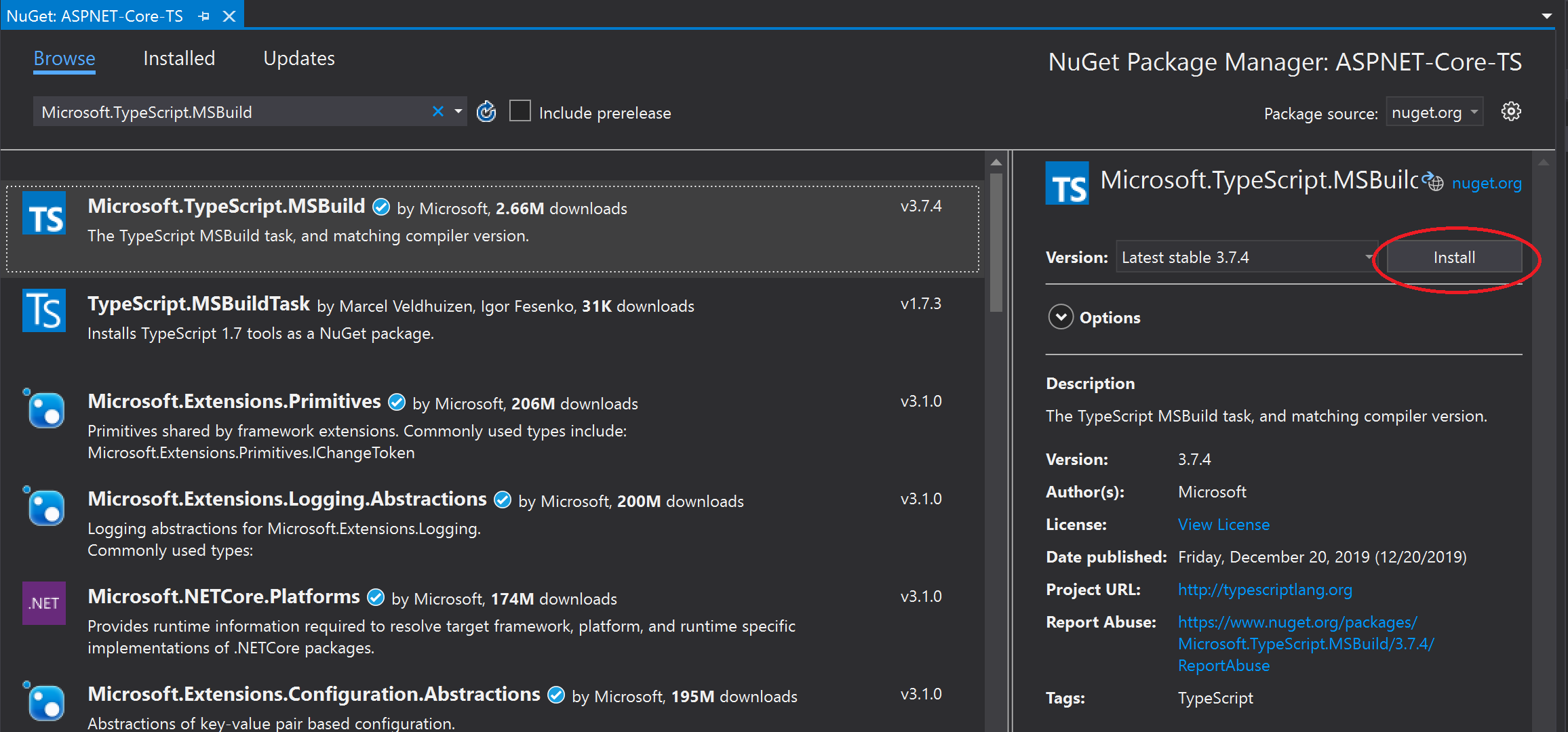
Nella scheda Esplora cercare Microsoft.TypeScript.MSBuild.
Selezionare Installa per installare il pacchetto.

Visual Studio aggiunge il pacchetto NuGet nel nodo Dipendenze in Esplora Soluzioni.
Fare clic con il pulsante destro del mouse sul nodo del progetto e selezionare Aggiungi > nuovo elemento. Scegliere il file di configurazione JSON TypeScript e quindi selezionare Aggiungi.
Se non vengono visualizzati tutti i modelli di elemento, selezionare Mostra tutti i modellie quindi scegliere il modello di elemento.
Visual Studio aggiunge il file
tsconfig.jsonalla radice del progetto. È possibile usare questo file per configurare le opzioni per il compilatore TypeScript.Aprire
tsconfig.jsone sostituire il codice predefinito con il codice seguente:{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }L'opzione outDir specifica la cartella di output per i file JavaScript semplici traspi lati dal compilatore di TypeScript.
Questa configurazione fornisce un'introduzione di base all'uso di TypeScript. In altri scenari, ad esempio quando si usa gulp o webpack, potrebbe essere necessario un percorso intermedio diverso per i file JavaScript transpiled anziché wwwroot/js. La posizione dipende dagli strumenti e dalle preferenze di configurazione.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo del progetto e selezionare Aggiungi > nuova cartella. Usare il nome script per la nuova cartella.
Fare clic con il pulsante destro del mouse sulla cartella script e selezionare Aggiungi > nuovo elemento. Scegliere il file TypeScript , digitare
app.tscome nome del file e quindi selezionare Aggiungi.Se non vengono visualizzati tutti i modelli di elemento, selezionare Mostra tutti i modellie quindi scegliere il modello di elemento.
Visual Studio aggiunge
app.tsalla cartella degli script .Aprire
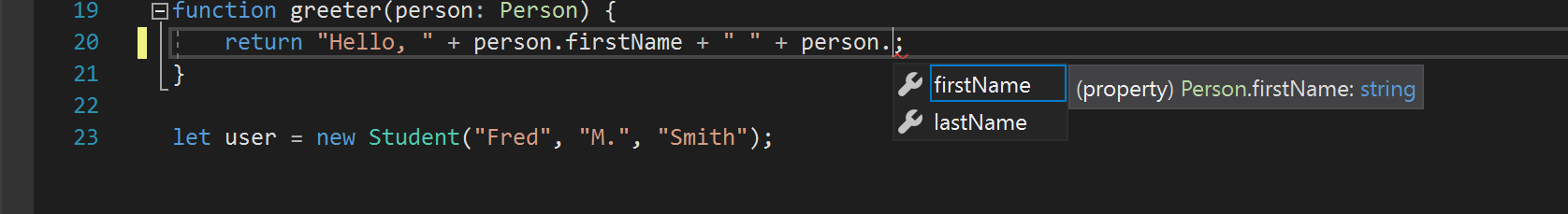
app.tse aggiungere il codice TypeScript seguente.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio offre il supporto di IntelliSense per il codice TypeScript.
Per provare questa funzionalità, rimuovere
.lastNamedalla funzionegreeter, immettere nuovamente il punto (.) e notare gli aggiornamenti di IntelliSense.
Selezionare
lastNameper aggiungere di nuovo il cognome al codice.Aprire la cartella Views/Home e quindi aprire Index.cshtml.
Aggiungere il codice HTML seguente alla fine del file.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Aprire la cartella Views/Shared e quindi aprire _Layout.cshtml.
Aggiungere il riferimento di script seguente prima della chiamata a
@RenderSectionAsync("Scripts", required: false):<script src="~/js/app.js"></script>Selezionare File>Salva tutto (Ctrl + Shift + S) per salvare le modifiche.
Compilare l'applicazione
Selezionare Compila > Compila soluzione.
Anche se l'app viene compilata automaticamente quando viene eseguita, è necessario esaminare un aspetto che si verifica durante il processo di compilazione.
Aprire la cartella wwwroot/js per visualizzare due nuovi file:
app.jse il file della mappa di origine, app.js.map. Il compilatore TypeScript genera questi file.I file di mapping di origine sono necessari per il debug.
Eseguire l'applicazione
Premere F5 (Debug>Avvia debug) per eseguire l'applicazione.
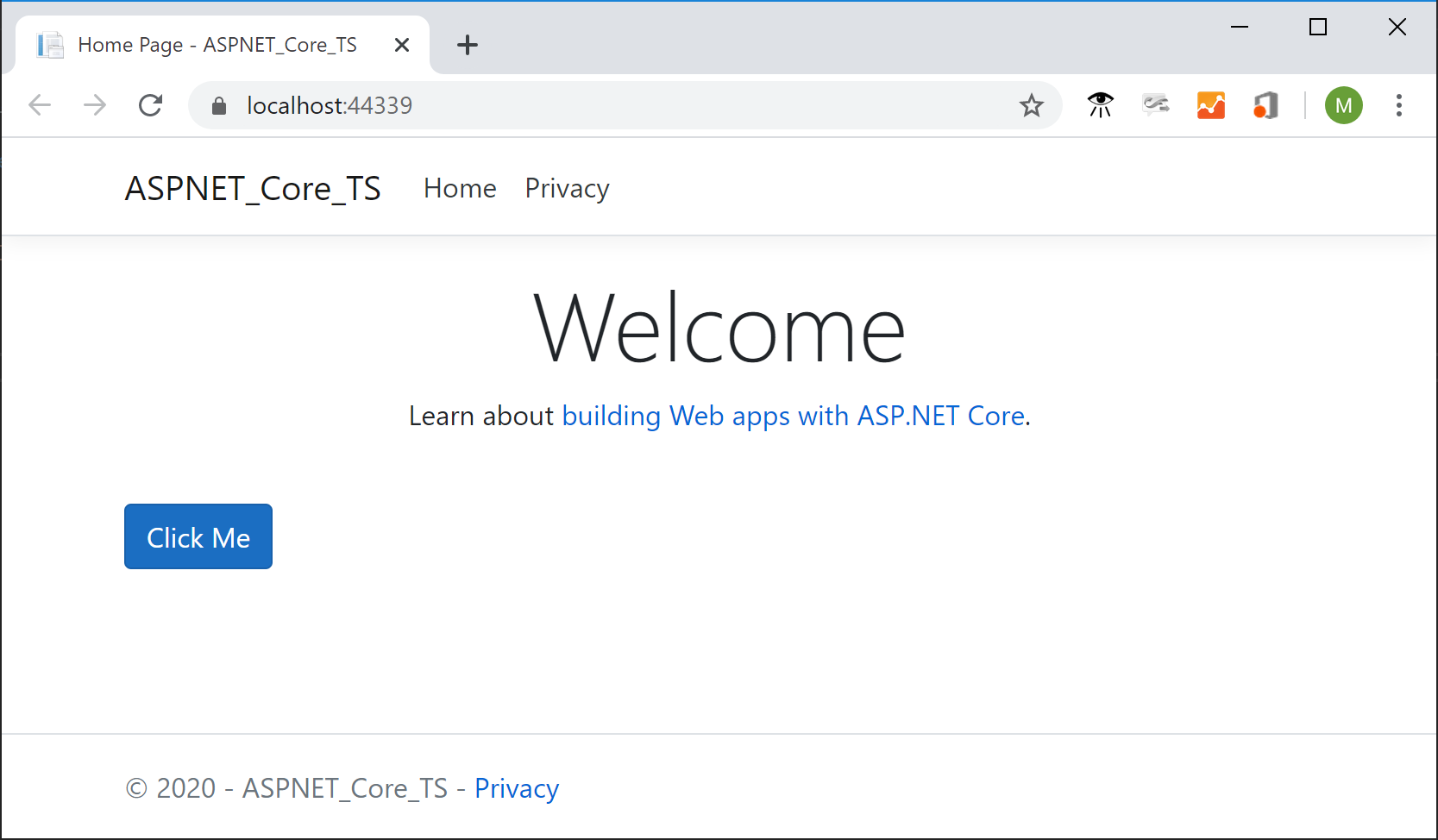
L'app viene aperta in un browser.
Nella finestra del browser, vedi l'intestazione Welcome e il pulsante Clicca su di me.

Selezionare il pulsante per visualizzare il messaggio specificato nel file TypeScript.
Eseguire il debug dell'applicazione
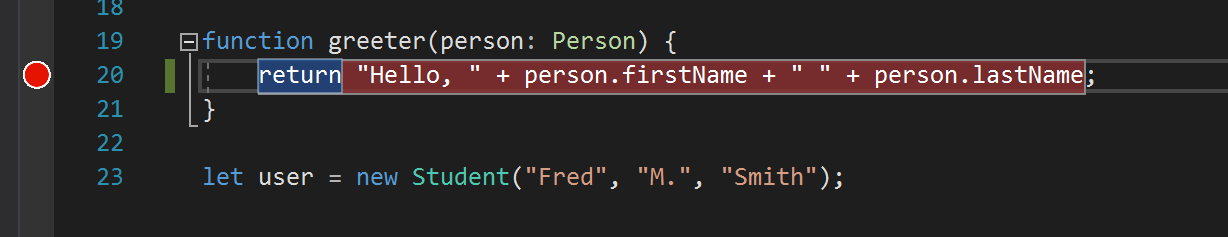
Impostare un punto di interruzione nella funzione
greeterinapp.tsfacendo clic sul margine sinistro nell'editor di codice.
Premere F5 per eseguire l'applicazione.
Potrebbe essere necessario rispondere a un messaggio per abilitare il debug di script.
Nota
Chrome o Edge è necessario per il debug di script sul lato client.
Quando la pagina viene caricata, fai clic su Clicca qui.
L'applicazione viene sospesa in corrispondenza del punto di interruzione. È ora possibile esaminare le variabili e usare le funzionalità del debugger.
Aggiungere il supporto TypeScript per una libreria di terze parti
Seguire le istruzioni in di gestione dei pacchetti npm per aggiungere un file
package.jsonal progetto. Questa attività aggiunge il supporto npm al progetto.Nota
Per ASP.NET progetti Core, è anche possibile usare Library Manager o yarn anziché npm per installare file JavaScript e CSS sul lato client.
In questo esempio aggiungere un file di definizione TypeScript per jQuery al progetto. Includere il codice seguente nel file
package.json."devDependencies": { "@types/jquery": "3.5.1" }Questo codice aggiunge il supporto TypeScript per jQuery. La libreria jQuery è già inclusa nel modello di progetto MVC (cercare in wwwroot/lib in Esplora soluzioni). Se si usa un modello diverso, potrebbe essere necessario includere anche il pacchetto npm jquery.
Se il pacchetto in Esplora soluzioni non è installato, fare clic con il pulsante destro del mouse sul nodo npm e scegliere Ripristina pacchetti.
Nota
In alcuni scenari, Esplora Soluzioni potrebbe indicare che un pacchetto npm non è sincronizzato con
package.jsona causa di un problema noto descritto qui. Ad esempio, il pacchetto potrebbe apparire come non installato anche quando lo è. Nella maggior parte dei casi, è possibile aggiornare Esplora soluzioni eliminando package.json, riavviando Visual Studio e aggiungendo nuovamente il filepackage.jsoncome descritto in precedenza in questo articolo.In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella degli script e scegliere Aggiungi>Nuovo elemento.
Se non vengono visualizzati tutti i modelli di elemento, scegliere Mostra tutti i modellie quindi scegliere il modello di elemento.
Scegliere File TypeScript, digitare library.tse scegliere Aggiungi.
In library.tsaggiungere il codice seguente.
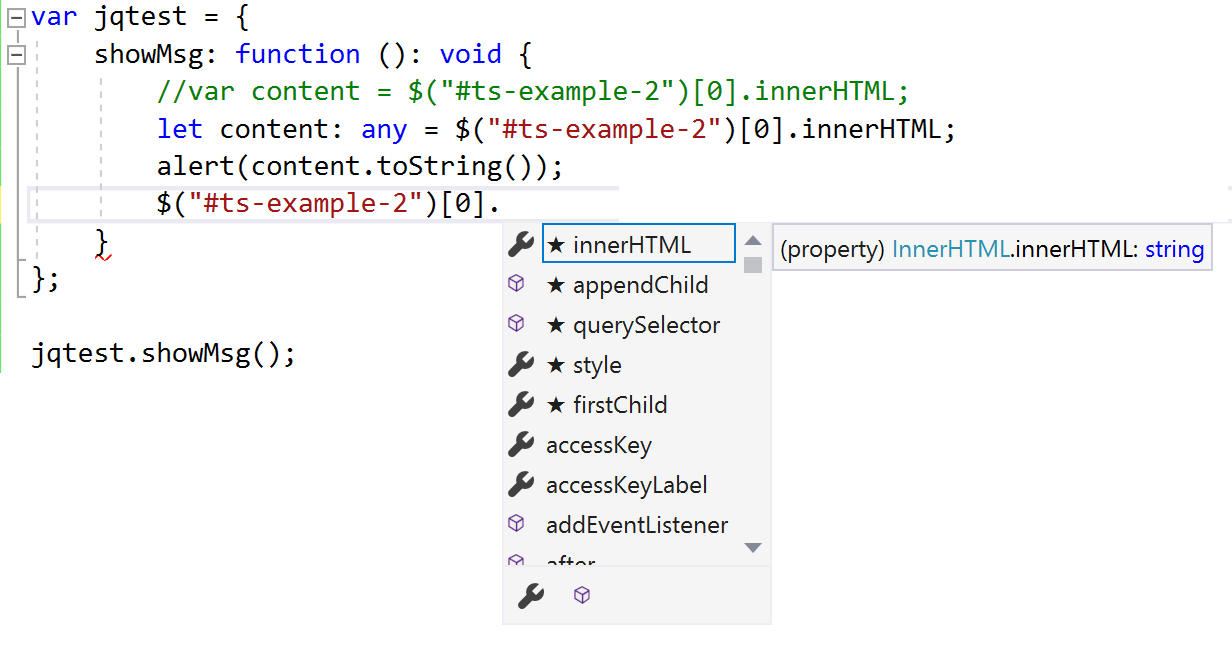
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();Per semplicità, questo codice visualizza un messaggio usando jQuery e un avviso.
Con le definizioni dei tipi TypeScript per jQuery aggiunte, si ottiene il supporto di IntelliSense sugli oggetti jQuery quando si immette un punto (.) dopo un oggetto jQuery, come illustrato di seguito.

In _Layout.cshtmlaggiornare i riferimenti allo script per includere
library.js.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>In Index.cshtmlaggiungere il codice HTML seguente alla fine del file.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Premere F5 (Debug>Avvia debug) per eseguire l'applicazione.
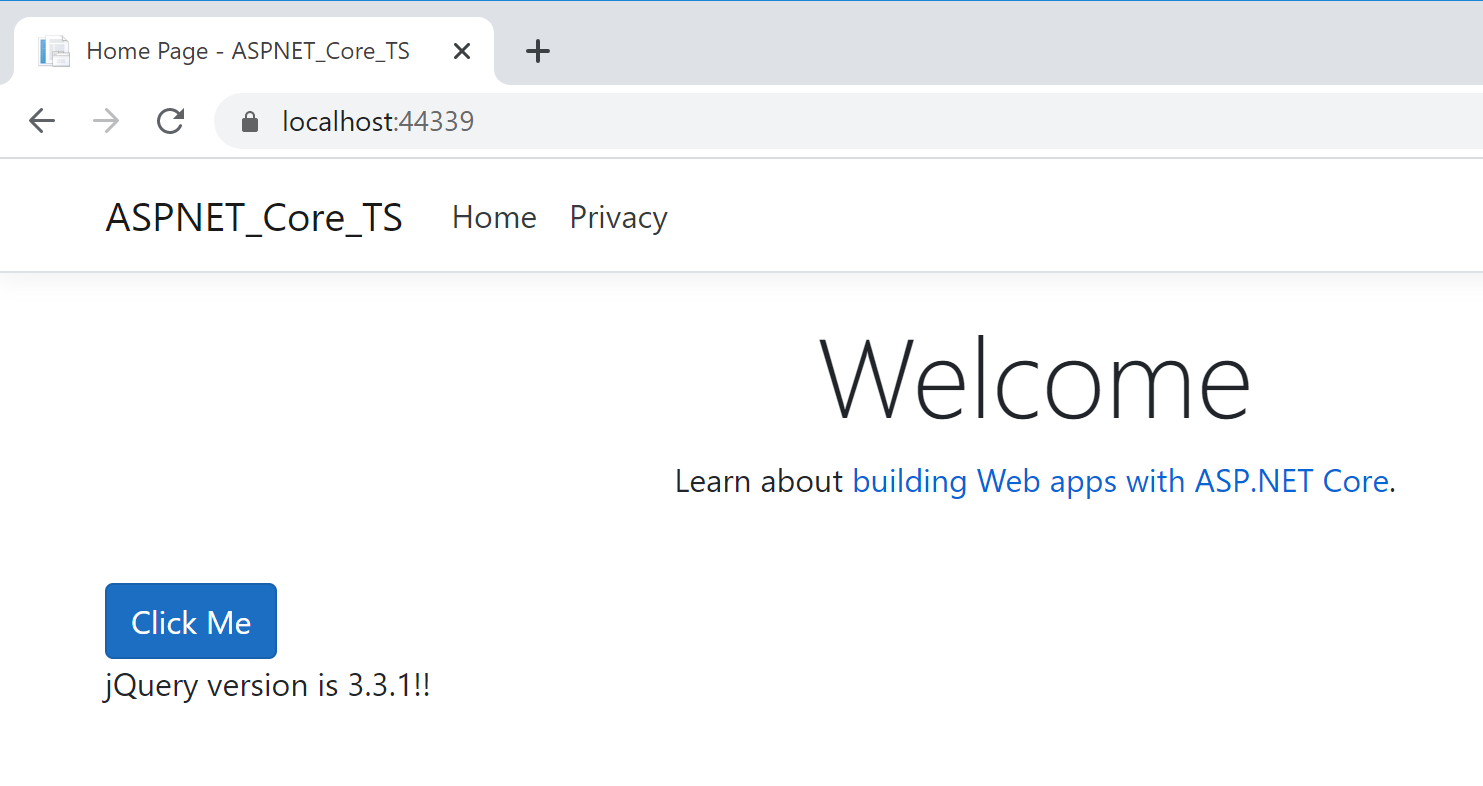
L'app viene aperta nel browser.
Selezionare OK nell'avviso per visualizzare la pagina aggiornata a versione di jQuery è: 3.3.1!!.

Passaggi successivi
È possibile ottenere altre informazioni sull'uso di TypeScript con ASP.NET Core. Se si è interessati alla programmazione Angular in Visual Studio, è possibile usare l'estensione del servizio di linguaggio Angular per Visual Studio.