Esercitazione: Creare un'app ASP.NET Core con Angular in Visual Studio
Questo articolo illustra come creare un progetto ASP.NET Core per fungere da back-end dell'API e da un progetto Angular da usare come interfaccia utente.
Visual Studio include i modelli di applicazione a pagina singola di ASP.NET Core (SPA) che supportano Angular e React. I modelli forniscono una cartella predefinita app client nei progetti ASP.NET Core che contengono i file di base e le cartelle di ogni framework.
È possibile usare il metodo descritto in questo articolo per creare applicazioni a pagina singola ASP.NET Core che:
- Inserire l'app client in un progetto separato, all'esterno del progetto ASP.NET Core
- Crea il progetto client utilizzando il CLI del framework installato sul tuo computer
Nota
Questo articolo descrive il processo di creazione del progetto usando il modello aggiornato in Visual Studio 2022 versione 17.8.
Prerequisiti
Assicurarsi di installare quanto segue:
- Visual Studio 2022 versione 17.8 o successiva con il carico di lavoro ASP.NET e sviluppo Web installato. Vai alla pagina dei download di Visual Studio per installarlo gratuitamente. Se è necessario installare il workload e hai già Visual Studio, vai a Tools>Get Tools and Features..., che apre il Visual Studio Installer. Selezionare il carico di lavoro ASP.NET e sviluppo web, quindi scegliere Modifica.
- npm (
https://www.npmjs.com/), incluso con Node.js - Angular CLI (
https://angular.dev/tools/cli), che può essere la versione di tua scelta. Il progetto front-end viene creato usando gli strumenti CLI del framework installati sul computer locale, per determinare la versione Angular usata nel modello.
Creare l'app front-end
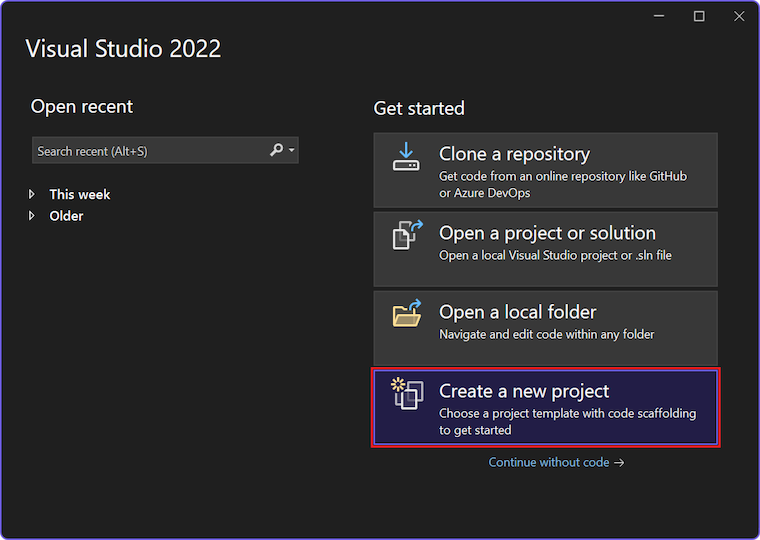
Nella finestra Start (scegliere File>Finestra di avvio da aprire), selezionare Crea un nuovo progetto.

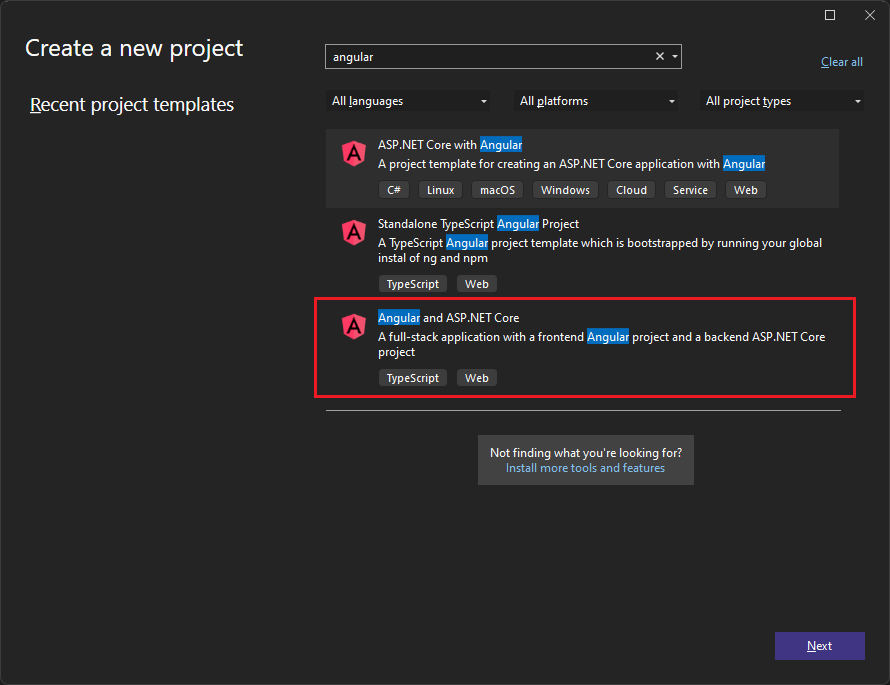
Cercare Angular nella barra di ricerca nella parte superiore e quindi selezionare Angular e ASP.NET Core.

Denominare il progetto AngularWithASP e quindi selezionare Avanti.
Nella finestra di dialogo Informazioni aggiuntive verificare che sia abilitata Configura per HTTPS. Nella maggior parte degli scenari lasciare le altre impostazioni ai valori predefiniti.
Selezionare Crea.
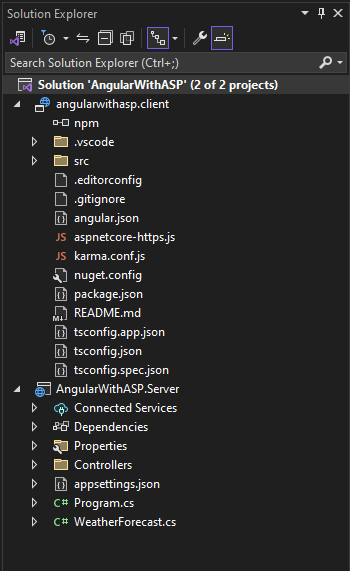
Esplora soluzioni mostra quanto segue:

Rispetto al modello Angular autonomo , vengono visualizzati alcuni file nuovi e modificati per l'integrazione con ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(modificata)
- angular.json(modificata)
- app.components.ts
- app.module.ts
Per altre informazioni su alcuni di questi file di progetto, vedere Passaggi successivi.
Impostare le proprietà del progetto
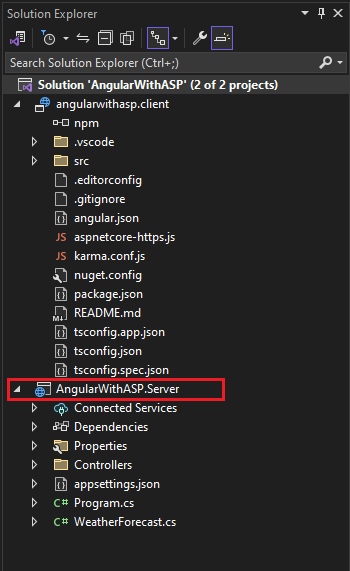
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto di AngularWithASP.Server e scegliere proprietà .

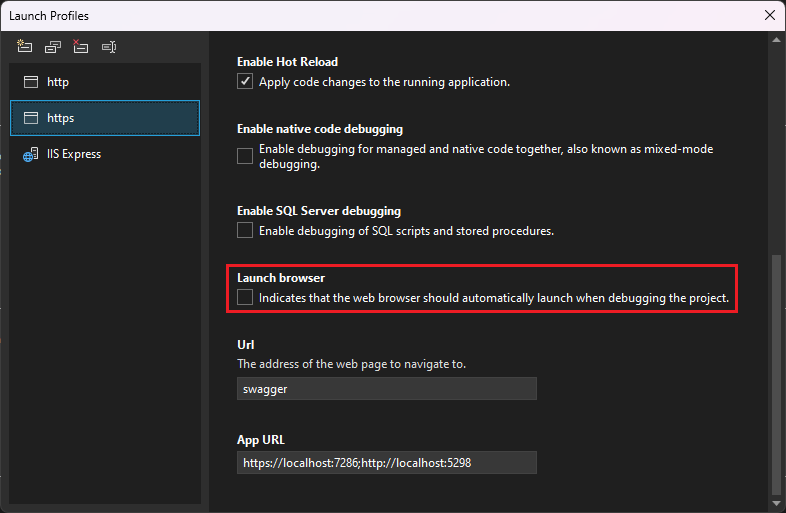
Nella pagina Proprietà, aprire la scheda Debug e selezionare l'opzione Apri profili di avvio debug. Deselezionare l'opzione Avvia Browser per il profilo https o il profilo denominato come il progetto ASP.NET Core, se presente.

Questo valore impedisce l'apertura della pagina Web con i dati meteo di origine.
Nota
In Visual Studio
launch.jsonarchivia le impostazioni di avvio associate al pulsante start nella barra degli strumenti Debug.launch.jsondeve trovarsi nella cartella.vscode.Fare clic con il pulsante destro del mouse sulla soluzione in Esplora soluzioni e selezionare Proprietà . Verificare che le impostazioni del progetto di avvio siano impostate su Più progettie che l'azione per entrambi i progetti sia impostata su Start.
Avviare il progetto
Premere F5 o selezionare il pulsante start nella parte superiore della finestra per avviare l'app. Vengono visualizzati due prompt dei comandi:
- Progetto API core ASP.NET in esecuzione
- CLI di Angular che esegue il comando ng start
Nota
Controlla l'output della console per i messaggi. Ad esempio, potrebbe essere presente un messaggio per aggiornare Node.js.
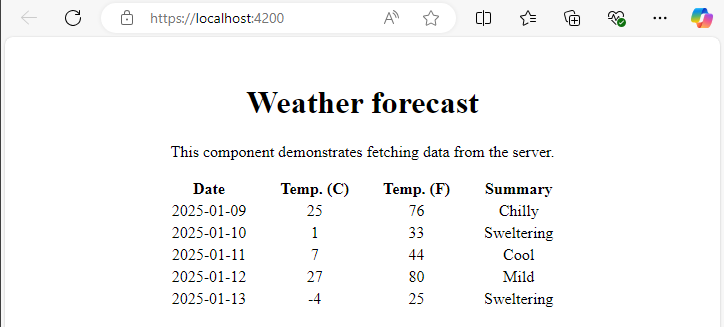
L'app Angular viene visualizzata e viene popolata tramite l'API (la porta localhost può variare rispetto allo screenshot).

Se l'app non viene visualizzata, vedere Risoluzione dei problemi.
Pubblicare il progetto
A partire da Visual Studio 2022 versione 17.3, è possibile pubblicare la soluzione integrata usando lo strumento di pubblicazione di Visual Studio.
Nota
Per usare la pubblicazione, creare il progetto JavaScript usando Visual Studio 2022 versione 17.3 o successiva.
In Esplora soluzioni, fare clic con il pulsante destro del mouse sul progetto AngularWithASP.Server e selezionare Aggiungi>Riferimento al progetto.
Assicurarsi che il progetto angularwithasp.client sia selezionato.
Scegliere OK.
Fare di nuovo clic con il pulsante destro del mouse sul progetto ASP.NET Core e selezionare Modifica file di progetto.
Si apre il file
.csprojper il progetto.Nel file
.csprojassicurarsi che il riferimento al progetto includa un elemento<ReferenceOutputAssembly>con il valore impostato sufalse.Questo riferimento dovrebbe essere simile al seguente:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Fare clic con il pulsante destro del mouse sul progetto ASP.NET Core e scegliere Ricarica progetto se tale opzione è disponibile.
In Program.csverificare che sia presente il codice seguente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Per pubblicare, fare clic con il pulsante destro del mouse sul progetto ASP.NET Core, scegliere Pubblicae selezionare le opzioni per trovare la corrispondenza con lo scenario di pubblicazione desiderato, ad esempio Azure, pubblicare in una cartella e così via.
Il processo di pubblicazione richiede più tempo rispetto a quanto avviene solo per un progetto ASP.NET Core, poiché il comando
npm run buildviene richiamato durante la pubblicazione. Il BuildCommand viene eseguitonpm run buildper impostazione predefinita.Se si pubblica in una cartella, vedere struttura di directory ASP.NET Core per ulteriori informazioni sui file aggiunti alla cartella di pubblicazione .
Risoluzione dei problemi
Errore del proxy
È possibile che venga visualizzato l'errore seguente:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se viene visualizzato questo problema, è probabile che il front-end sia stato avviato prima del back-end.
- Dopo aver visualizzato il prompt dei comandi del back-end, basta aggiornare l'app Angular nel browser.
- Verificare inoltre che il back-end sia configurato per l'avvio prima del front-end. Per verificare, selezionare la soluzione in Esplora soluzioni, scegliere Proprietà dal menu Progetto. Selezionare quindi Configura progetti di avvio e assicurarsi che il progetto ASP.NET Core back-end sia il primo nell'elenco. Se non è il primo, selezionare il progetto e usare il pulsante freccia su per renderlo il primo progetto nella lista di avvio.
Verificare la porta
Se i dati meteo non vengono caricati correttamente, potrebbe anche essere necessario verificare che le porte siano corrette.
Vai al file
launchSettings.jsonnel tuo progetto ASP.NET Core (nella cartella Proprietà). Ottieni il numero di porta dalla proprietàapplicationUrl.Se sono presenti più proprietà
applicationUrl, cercarne una usando un endpointhttps. Dovrebbe essere simile ahttps://localhost:7049.Passare quindi al file di
proxy.conf.jsper il progetto Angular (cercare nella cartella src). Aggiornare la proprietà di destinazione in modo che corrisponda alla proprietàapplicationUrlin launchSettings.json. Quando lo si aggiorna, tale valore dovrebbe essere simile al seguente:target: 'https://localhost:7049',
Docker
Se si crea il progetto con supporto Docker abilitato, seguire questa procedura:
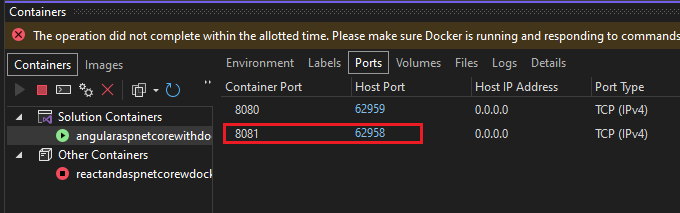
Dopo il caricamento dell'app, ottenere la porta HTTPS Docker usando la finestra contenitori in Visual Studio. Controllare la scheda Environment o Ports.

Aprire il file
proxy.conf.jsper il progetto Angular. Aggiornare la variabiletargetin modo che corrisponda alla porta HTTPS nella finestra Contenitori. Ad esempio, nel codice seguente:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';Modificare
https://localhost:7209alla porta HTTPS corrispondente (in questo esempiohttps://localhost:62958).Riavviare l'app.
Passaggi successivi
Per altre informazioni sulle applicazioni SPA in ASP.NET Core, vedere la sezione Angular in Sviluppo di app a pagina singola. L'articolo collegato fornisce contesto aggiuntivo per i file di progetto, ad esempio aspnetcore-https.js e proxy.conf.js, anche se i dettagli dell'implementazione sono diversi a causa delle differenze tra i modelli di progetto. Ad esempio, anziché una cartella ClientApp, i file Angular sono contenuti in un progetto separato.
Per informazioni su MSBuild specifiche del progetto client, vedere proprietà MSBuild per JSPS.