Esercitazione: Informazioni sul debug del codice Visual Basic tramite Visual Studio
Questo articolo descrive le funzionalità del debugger di Visual Studio con una procedura dettagliata. Per una panoramica di alto livello delle funzionalità del debugger, vedere Presentazione del debugger. Quando si esegue il debug dell'app, in genere significa che si esegue l'applicazione con il debugger collegato. Quando si esegue questa attività, il debugger offre molti modi per vedere le operazioni eseguite dal codice durante l'esecuzione. È possibile rivedere il codice ed esaminare i valori archiviati nelle variabili, impostare espressioni di controllo nelle variabili per rilevare le modifiche dei valori, esaminare il percorso di esecuzione del codice, verificare l'esecuzione di un ramo del codice e così via. Se questo esercizio è la prima volta che si è tentato di eseguire il debug del codice, è possibile leggere Debug per principianti prima di eseguire questo articolo.
Anche se l'app demo è Visual Basic, la maggior parte delle funzionalità è applicabile a C#, C++, F#, Python, JavaScript e altri linguaggi supportati da Visual Studio (F# non supporta Modifica e continuazione). F# e JavaScript non supportano la finestra Auto . Gli screenshot si trovano in Visual Basic.
Questa esercitazione illustra come:
- Avvio del debugger e raggiungimento dei punti di interruzione
- Uso dei comandi per esaminare il codice nel debugger
- Ispezione delle variabili nelle finestre dei suggerimenti dati e del debugger
- Analisi dello stack di chiamate
Prerequisiti
È necessario aver installato Visual Studio 2019 e il carico di lavoro sviluppo multipiattaforma .NET Core.
Se non è ancora stato installato Visual Studio, accedere alla pagina Download di Visual Studio per installarlo gratuitamente.
Se occorre installare il carico di lavoro, ma si ha già Visual Studio, passare a Strumenti>Ottieni strumenti e funzionalità, che apre il programma di installazione di Visual Studio. Verrà avviato il Programma di installazione di Visual Studio. Scegliere il carico di lavoro sviluppo multipiattaforma .NET Core, quindi scegliere Modifica.
Se non è ancora stato installato Visual Studio, accedere alla pagina Download di Visual Studio per installarlo gratuitamente.
Se occorre installare il carico di lavoro, ma si ha già Visual Studio, passare a Strumenti>Ottieni strumenti e funzionalità, che apre il programma di installazione di Visual Studio. Verrà avviato il Programma di installazione di Visual Studio. Scegliere il carico di lavoro Sviluppo per desktop .NET, quindi scegliere Modifica.
Creare un progetto
Prima di tutto, si crea un progetto di applicazione console .NET Core. Il tipo di progetto include fin dall'inizio tutti i file di modello necessari.
Aprire Visual Studio. Se la finestra iniziale non è aperta, selezionare Finestra di avvio file>.
Nella finestra iniziale selezionare Crea un nuovo progetto.
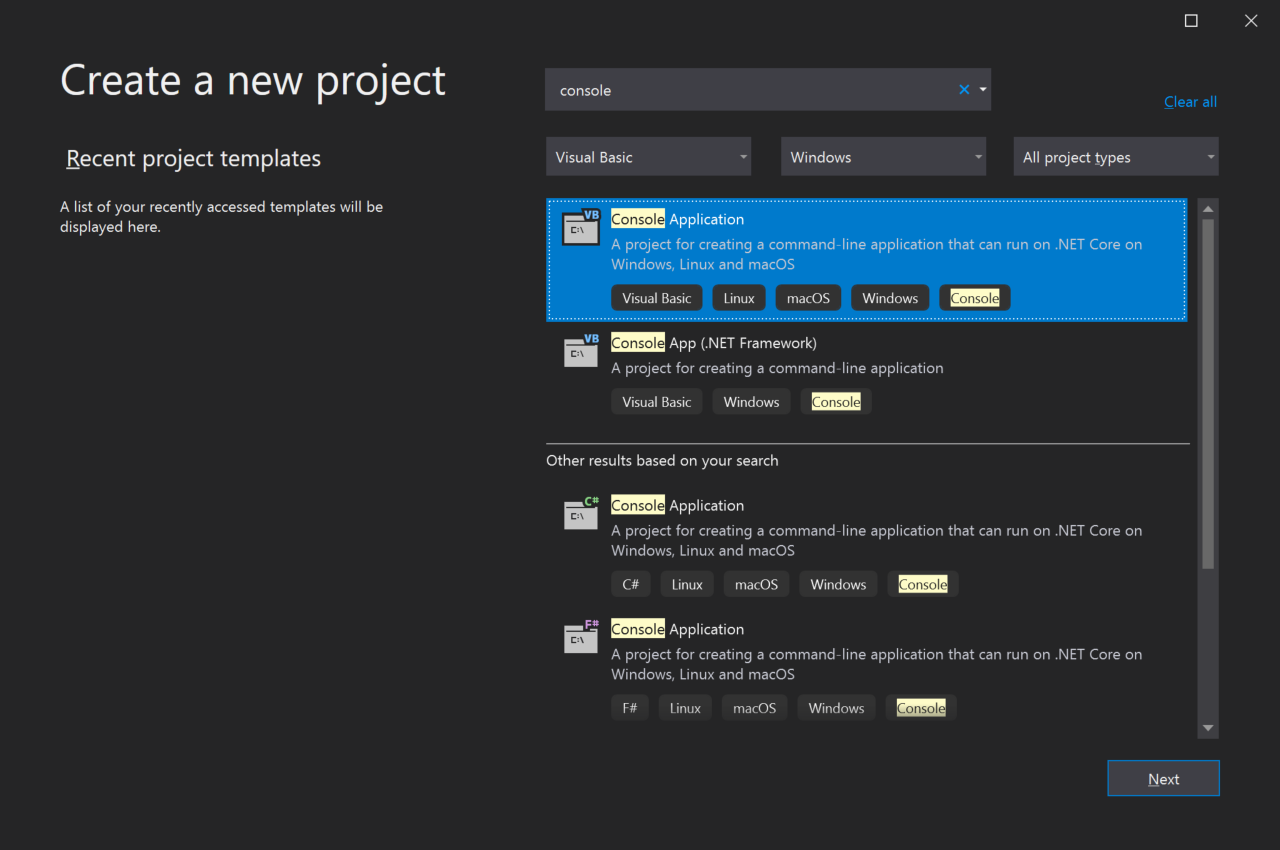
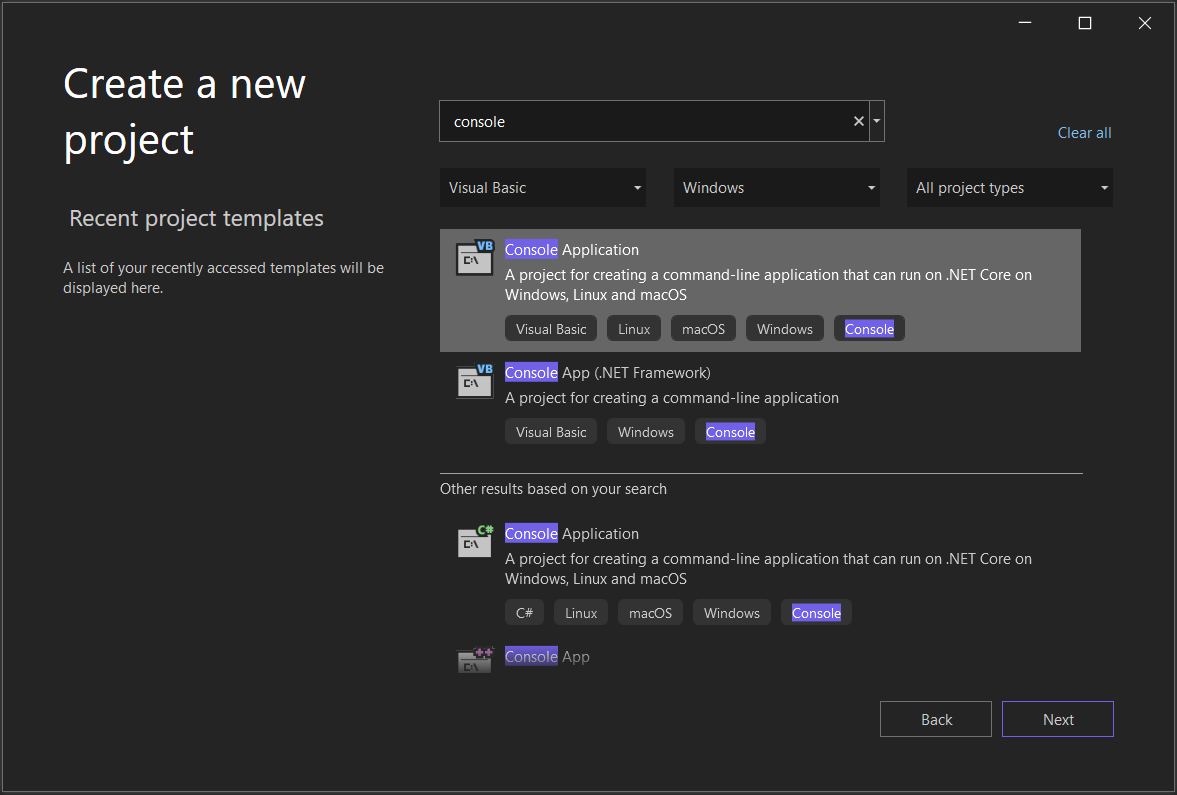
Nella finestra Crea un nuovo progetto immettere la console nella casella di ricerca. Quindi scegliere Visual Basic dall'elenco Linguaggio e Windows dall'elenco Piattaforma.
Dopo aver applicato i filtri di linguaggio e piattaforma, scegliere il modello App console per .NET Core e quindi selezionare Avanti.

Nota
Se non viene visualizzato il modello app console, è possibile installarlo dalla finestra Crea un nuovo progetto . Nel messaggio L'elemento cercato non è stato trovato? scegliere il collegamento Installa altri strumenti e funzionalità. Scegliere quindi il carico di lavoro Sviluppo multipiattaforma .NET Core nel programma di installazione di Visual Studio.
Nella finestra Configura il nuovo progetto immettere get-started-debugging nella casella Nome progetto. Quindi seleziona Avanti.
Selezionare il framework di destinazione consigliato (supporto a lungo termine o .NET 8.0) e quindi selezionare Crea.
Nella finestra Crea un nuovo progetto immettere la console nella casella di ricerca. Quindi scegliere Visual Basic dall'elenco Linguaggio e Windows dall'elenco Piattaforma.
Dopo aver applicato i filtri di linguaggio e piattaforma, scegliere il modello App console per .NET Core e quindi selezionare Avanti.

Nota
Se non viene visualizzato il modello app console, è possibile installarlo dalla finestra Crea un nuovo progetto . Nel messaggio L'elemento cercato non è stato trovato? scegliere il collegamento Installa altri strumenti e funzionalità. Quindi, nel Programma di installazione di Visual Studio scegliere il carico di lavoro Sviluppo di applicazioni desktop .NET.
Nella finestra Configura il nuovo progetto immettere get-started-debugging nella casella Nome progetto. Quindi seleziona Avanti.
Nella finestra Informazioni aggiuntive verificare che .NET 8.0 sia selezionato nel menu a discesa Framework e quindi selezionare Crea.
Visual Studio aprirà il nuovo progetto.
Creare l'applicazione
In Program.vb sostituire invece tutto il codice predefinito con il codice seguente:
Imports System
Class ArrayExample
Public Shared Sub Main()
Dim letters As Char() = {"f"c, "r"c, "e"c, "d"c, " "c, "s"c, "m"c, "i"c, "t"c, "h"c}
Dim name As String = ""
Dim a As Integer() = New Integer(9) {}
For i As Integer = 0 To letters.Length - 1
name += letters(i)
a(i) = i + 1
SendMessage(name, a(i))
Next
Console.ReadKey()
End Sub
Private Shared Sub SendMessage(ByVal name As String, ByVal msg As Integer)
Console.WriteLine("Hello, " & name & "! Count to " & msg)
End Sub
End Class
Avviare il debugger.
Premere F5 (Debug > Avvia debug) o il pulsante
 Avvia debug sulla barra degli strumenti debug.
Avvia debug sulla barra degli strumenti debug.F5 avvia l'app con il debugger collegato al processo dell'app. Fino ad ora, tuttavia, non è stata eseguita alcuna operazione per esaminare il codice. Di conseguenza, viene semplicemente avviata l'app e viene visualizzato l'output della console.
Hello, f! Count to 1 Hello, fr! Count to 2 Hello, fre! Count to 3 Hello, fred! Count to 4 Hello, fred ! Count to 5 Hello, fred s! Count to 6 Hello, fred sm! Count to 7 Hello, fred smi! Count to 8 Hello, fred smit! Count to 9 Hello, fred smith! Count to 10In questa esercitazione si esamini più in dettaglio questa app usando il debugger e si esaminino le funzionalità del debugger.
Arrestare il debugger premendo il pulsante di arresto rosso (MAIUSC + F5).

Nella finestra della console premere un tasto per chiudere la finestra della console.
Premere F5 (Debug > Avvia debug) o selezionare il pulsante verde Avvia debug sulla barra degli strumenti debug.

F5 avvia l'app con il debugger collegato al processo dell'app. Fino ad ora, tuttavia, non è stata eseguita alcuna operazione per esaminare il codice. Di conseguenza, viene semplicemente avviata l'app e viene visualizzato l'output della console.
Hello, f! Count to 1 Hello, fr! Count to 2 Hello, fre! Count to 3 Hello, fred! Count to 4 Hello, fred ! Count to 5 Hello, fred s! Count to 6 Hello, fred sm! Count to 7 Hello, fred smi! Count to 8 Hello, fred smit! Count to 9 Hello, fred smith! Count to 10In questa esercitazione si esamini più in dettaglio questa app usando il debugger e si esaminino le funzionalità del debugger.
Arrestare il debugger premendo (MAIUSC + F5) o selezionando il pulsante rosso Arresta debug sulla barra degli strumenti di debug.

Nella finestra della console premere un tasto per chiudere la finestra della console.
Impostare un punto di interruzione e avviare il debugger
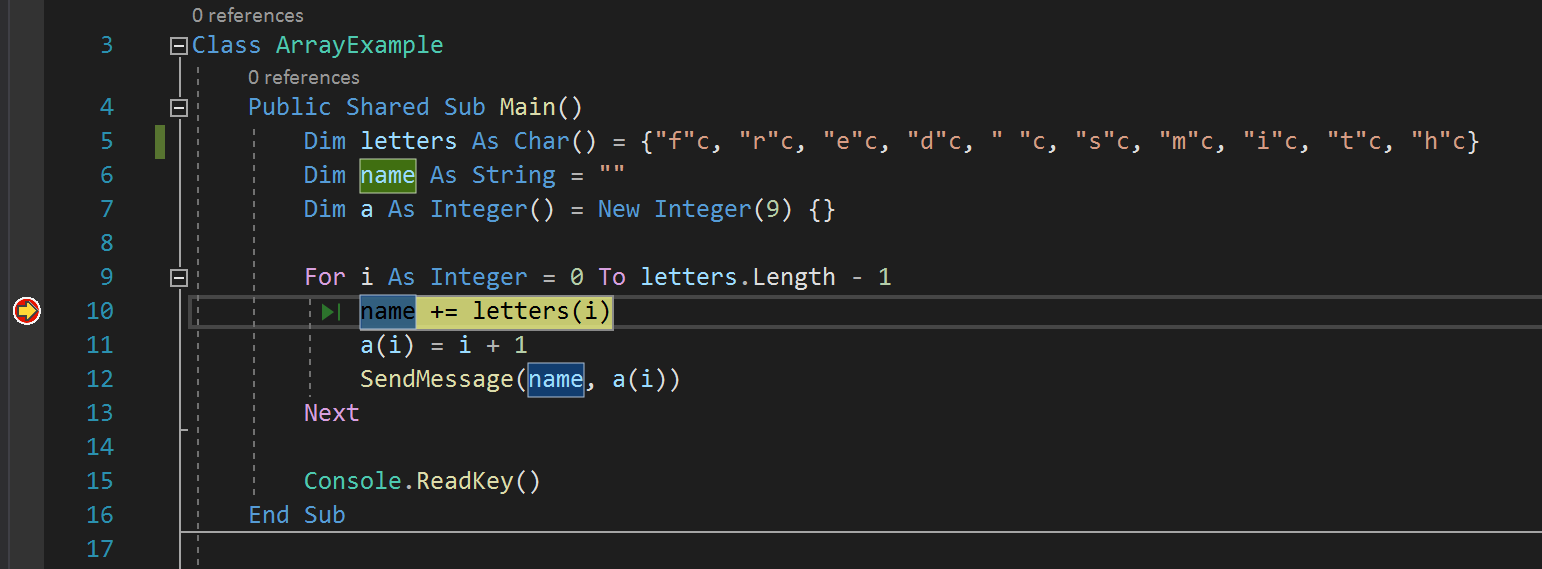
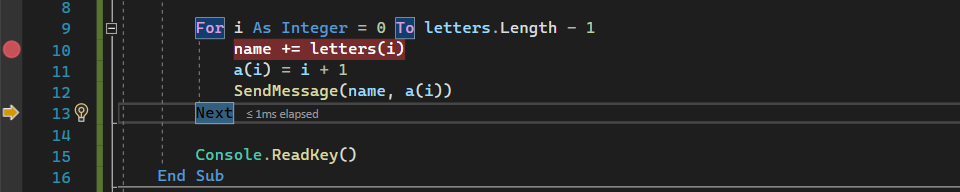
ForNel ciclo dellaMainfunzione impostare un punto di interruzione facendo clic sul margine sinistro sulla riga di codice seguente:name += letters(i)Viene visualizzato un cerchio
 rosso in cui si imposta il punto di interruzione.
rosso in cui si imposta il punto di interruzione.I punti di interruzione sono una delle funzionalità di base e essenziali del debug affidabile. Un punto di interruzione indica il punto in cui Visual Studio dovrebbe sospendere l'esecuzione del codice in modo da poter esaminare i valori delle variabili, il comportamento della memoria o lo stato di esecuzione di un ramo del codice.
Premere F5 o il pulsante Avvia debug .
 L'app viene avviata e il debugger viene eseguito alla riga di codice in cui si imposta il punto di interruzione.
L'app viene avviata e il debugger viene eseguito alla riga di codice in cui si imposta il punto di interruzione.
La freccia gialla rappresenta l'istruzione in cui il debugger è stato sospeso. L'esecuzione del codice viene sospesa allo stesso punto (questa istruzione non è ancora stata eseguita).
Se l'app non è ancora in esecuzione, F5 avvia il debugger e si arresta al primo punto di interruzione. In caso contrario, F5 continua l'esecuzione dell'app fino al punto di interruzione successivo.
I punti di interruzione sono una funzionalità utile quando si conosce la riga di codice o la sezione di codice che si vuole esaminare nel dettaglio. Per informazioni sui diversi tipi di punti di interruzione che è possibile impostare, ad esempio i punti di interruzione condizionali, vedere Uso di punti di interruzione.
ForNel ciclo dellaMainfunzione impostare un punto di interruzione facendo clic sul margine sinistro sulla riga di codice seguente:name += letters(i)Quando viene impostato il punto di interruzione viene visualizzato un cerchio rosso.
I punti di interruzione sono una delle funzionalità di base e essenziali del debug affidabile. Un punto di interruzione indica il punto in cui Visual Studio dovrebbe sospendere l'esecuzione del codice in modo da poter esaminare i valori delle variabili, il comportamento della memoria o lo stato di esecuzione di un ramo del codice.
Premere F5 (Debug > Avvia debug) o il pulsante Avvia debug nella barra degli strumenti debug, l'app viene avviata e il debugger viene eseguito sulla riga di codice in cui si imposta il punto di interruzione.

La freccia gialla rappresenta l'istruzione in cui il debugger è stato sospeso, che sospende anche l'esecuzione dell'app nello stesso punto (questa istruzione non è ancora stata eseguita).
Se l'app non è ancora in esecuzione, F5 avvia il debugger e si arresta al primo punto di interruzione. In caso contrario, F5 continua l'esecuzione dell'app fino al punto di interruzione successivo.
I punti di interruzione sono una funzionalità utile quando si conosce la riga di codice o la sezione di codice che si vuole esaminare nel dettaglio. Per informazioni sui diversi tipi di punti di interruzione che è possibile impostare, ad esempio i punti di interruzione condizionali, vedere Uso di punti di interruzione.
Esplorare il codice nel debugger tramite i comandi di esecuzione
In questa esercitazione nella maggior parte dei casi vengono usati tasti di scelta rapida che rappresentano un modo rapido per eseguire l'app nel debugger (i comandi equivalenti, ad esempio i comandi di menu, sono indicati tra parentesi).
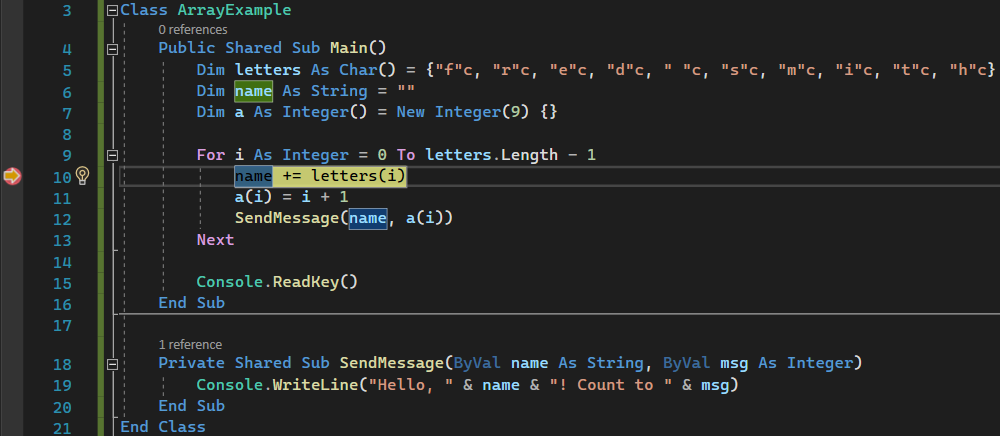
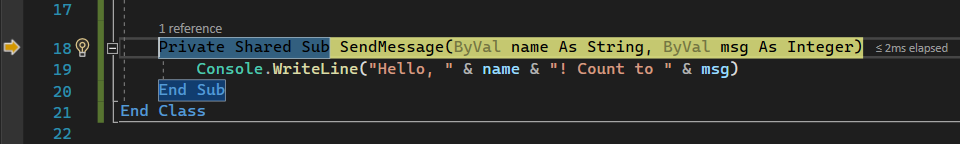
Mentre l'esecuzione del
Forcodice è sospesa nel ciclo nelMainmetodo, premere F11 (o scegliere Esegui debug > istruzione) due volte per passare alla chiamata alSendMessagemetodo.Dopo aver premuto F11 due volte, si dovrebbe trovarsi in questa riga di codice:
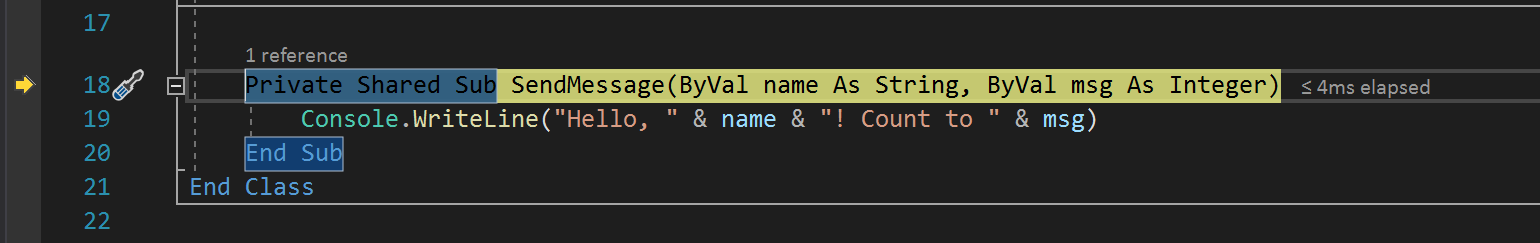
SendMessage(name, a(i))Premere F11 un'altra volta per eseguire l'istruzione nel
SendMessagemetodo .Il puntatore giallo avanza nel
SendMessagemetodo .
F11 corrisponde al comando Esegui istruzione e consente di eseguire l'app un'istruzione alla volta. F11 è un buon metodo per esaminare il flusso di esecuzione nel dettaglio. Per spostarsi più velocemente nel codice, vengono visualizzate anche alcune altre opzioni. Per impostazione predefinita, il debugger ignora il codice non utente (se si vogliono altri dettagli, vedere Just My Code).
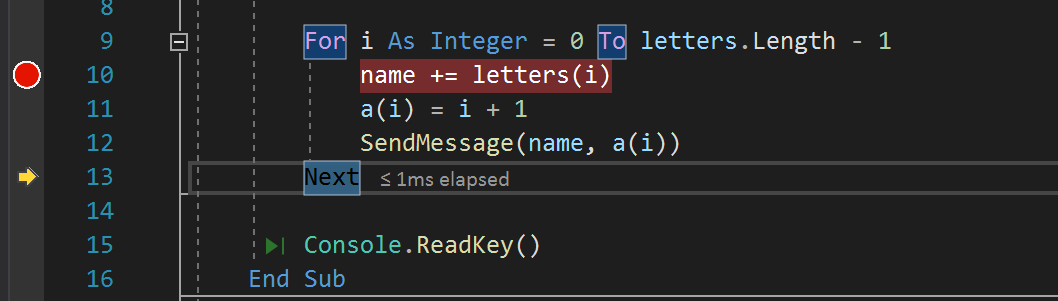
Si supponga di aver completato l'analisi del
SendMessagemetodo e di voler uscire dal metodo, ma rimanere nel debugger. Questa operazione può essere eseguita usando il comando Esci da istruzione/routine.Premere MAIUSC + F11 (o Esegui debug > istruzione/routine).
Questo comando riprende l'esecuzione dell'app (e avanza il debugger) fino a quando non viene restituito il metodo o la funzione corrente.
Si dovrebbe tornare al
Forciclo nelMainmetodo, sospeso alla chiamata alSendMessagemetodo.Premere F11 più volte finché non si torna alla chiamata al
SendMessagemetodo.Mentre l'esecuzione del codice viene sospesa alla chiamata al metodo, premere F10 (o scegliere Esegui passaggio di debug>) una sola volta.

Si noti questa volta che il debugger non esegue l'istruzione nel
SendMessagemetodo . F10 fa avanzare il debugger senza eseguire le istruzioni nelle funzioni o nei metodi del codice dell'app (il codice rimane in esecuzione). Premendo F10 nella chiamata al metodoSendMessageanziché F11, è stato ignorato il codice di implementazione perSendMessage(non d'interesse ai fini dell'esercitazione). Per altre informazioni sui diversi modi per spostarsi nel codice, vedere Esplorare il codice nel debugger.
In questo articolo vengono usati i tasti di scelta rapida, perché è un buon modo per eseguire rapidamente l'app nel debugger (i comandi equivalenti, ad esempio i comandi di menu, sono visualizzati tra parentesi).
Mentre l'esecuzione del
Forcodice è sospesa nel ciclo nelMainmetodo, premere F11 (o scegliere Esegui debug > istruzione) due volte per passare alla chiamata alSendMessagemetodo.Dopo aver premuto F11 due volte, si dovrebbe trovarsi in questa riga di codice:
SendMessage(name, a(i))Premere F11 un'altra volta per eseguire l'istruzione nel
SendMessagemetodo .Il puntatore giallo avanza nel
SendMessagemetodo .
F11 è il comando Esegui istruzione e avanza l'esecuzione dell'app un'istruzione alla volta. F11 è un buon modo per esaminare il flusso di esecuzione nel modo più dettagliato. Per spostarsi più velocemente nel codice, vengono visualizzate anche alcune altre opzioni. Per impostazione predefinita, il debugger ignora il codice non utente (se si vogliono altri dettagli, vedere Just My Code).
Si supponga di aver completato l'analisi del
SendMessagemetodo e di voler uscire dal metodo, ma rimanere nel debugger. Questa operazione può essere eseguita usando il comando Esci da istruzione/routine.Premere MAIUSC + F11 (o Esegui debug > istruzione/routine).
Questo comando riprende l'esecuzione dell'app (e avanza il debugger) fino a quando non viene restituito il metodo o la funzione corrente.
Si dovrebbe tornare al
Forciclo nelMainmetodo, sospeso alla chiamata alSendMessagemetodo.Premere F11 più volte finché non si torna alla chiamata al
SendMessagemetodo.Mentre l'esecuzione del codice viene sospesa alla chiamata al metodo, premere F10 (o scegliere Esegui passaggio di debug>) una sola volta.

Si noti questa volta che il debugger non esegue l'istruzione nel
SendMessagemetodo . F10 fa avanzare il debugger senza eseguire le istruzioni nelle funzioni o nei metodi del codice dell'app (il codice rimane in esecuzione). Premendo F10 nella chiamata al metodoSendMessageanziché F11, è stato ignorato il codice di implementazione perSendMessage(non d'interesse ai fini dell'esercitazione). Per altre informazioni sui diversi modi per spostarsi nel codice, vedere Esplorare il codice nel debugger.
Esplorare il codice con il pulsante per l'esecuzione fino alla riga selezionata dall'utente
Premere F5 per passare di nuovo al punto di interruzione.
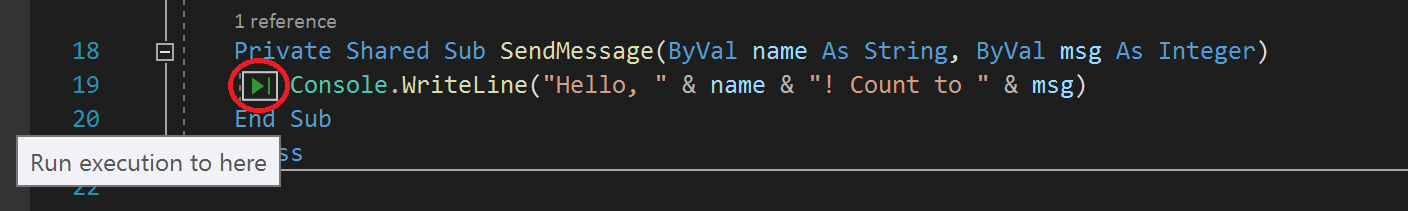
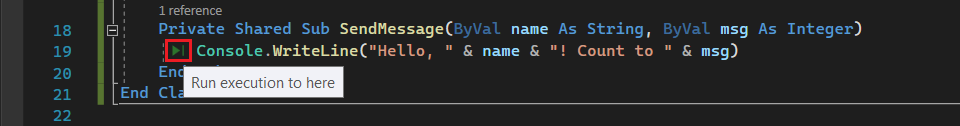
Nell'editor di codice scorrere verso il basso e passare il puntatore del mouse sul
Console.WriteLinemetodo nelSendMessagemetodo fino a visualizzare il pulsante verde Esegui fino a fare clic . La descrizione comando per il pulsante mostra "Esegui l'esecuzione qui".
La descrizione comando per il pulsante mostra "Esegui l'esecuzione qui".
Nota
Il pulsante Esegui a clic è una novità di Visual Studio 2017. Se non viene visualizzato il pulsante freccia verde, usare F11 in questo esempio per spostare il debugger nella posizione corretta.
Selezionare il pulsante Esegui per fare clic .

Il debugger passa al
Console.WriteLinemetodo .L'uso di questo pulsante è simile all'impostazione di un punto di interruzione temporaneo. Esegui a clic è utile per spostarsi rapidamente all'interno di un'area visibile del codice dell'app (è possibile selezionare in qualsiasi file aperto).
Premere F5 per passare di nuovo al punto di interruzione.
Nell'editor di codice scorrere verso il basso e passare il puntatore del mouse sul
Console.WriteLinemetodo nelSendMessagemetodo fino a visualizzare il pulsante verde Esegui fino a fare clic . La descrizione comando per il pulsante mostra "Esegui l'esecuzione qui".
Selezionare il pulsante Esegui per fare clic .
Il debugger passa al
Console.WriteLinemetodo .L'uso di questo pulsante è simile all'impostazione di un punto di interruzione temporaneo. Esegui a clic è utile per spostarsi rapidamente all'interno di un'area visibile del codice dell'app (è possibile selezionare in qualsiasi file aperto).
Riavviare rapidamente l'app
Selezionare il pulsante  Riavvia nella barra degli strumenti debug (CTRL + MAIUSC + F5).
Riavvia nella barra degli strumenti debug (CTRL + MAIUSC + F5).
Il pulsante Riavvia consente di risparmiare tempo rispetto all'arresto dell'app e al riavvio del debugger. Il debugger viene messo in pausa in corrispondenza del primo punto di interruzione raggiunto eseguendo il codice.
Il debugger si arresta di nuovo nel punto di interruzione impostato in precedenza all'interno del For ciclo.
Per riavviare l'app, premere la combinazione di tasti CTRL + MAIUSC + F5 e risparmiare tempo rispetto all'arresto dell'app e al riavvio del debugger. Il debugger viene messo in pausa in corrispondenza del primo punto di interruzione raggiunto eseguendo il codice.
Il debugger si arresta di nuovo nel punto di interruzione impostato in precedenza all'interno del For ciclo.
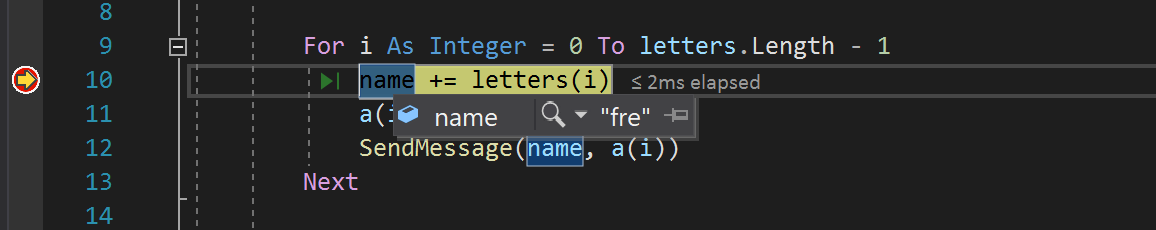
Esaminare le variabili con i suggerimenti dati
Le funzionalità che consentono di esaminare le variabili sono tra le funzionalità più utili del debugger e sono disponibili diversi modi per eseguire questa operazione. Spesso, quando si tenta di eseguire il debug di un problema, si tenta di scoprire se le variabili archiviano i valori previsti per un determinato momento.
Mentre l'esecuzione del codice è sospesa nell'istruzione
name += letters[i], passare il puntatore dellettersmouse sulla variabile e visualizzarne il valore predefinito, il valore del primo elemento nella matrice ."f"cPassare quindi il puntatore del mouse sulla variabile e visualizzarne il
namevalore corrente, una stringa vuota.Premere F5 (o Debug>Continua) alcune volte per scorrere più volte il
Forciclo, sospendere nuovamente il punto di interruzione e passare il puntatore del mouse sulla variabile ogni volta per controllarne ilnamevalore.
Il valore della variabile cambia con ogni iterazione del
Forciclo, mostrando i valori dif, quindifr, efrecosì via.Spesso, quando si esegue il debug, si vuole un modo rapido per controllare i valori delle proprietà sulle variabili, per verificare se archiviano i valori che si prevede di archiviare e i suggerimenti per i dati sono un buon modo per farlo.
Le funzionalità che consentono di esaminare le variabili sono tra le funzionalità più utili del debugger e sono disponibili diversi modi per eseguire questa operazione. Spesso, quando si tenta di eseguire il debug di un problema, si tenta di scoprire se le variabili archiviano i valori previsti per un determinato momento.
Mentre l'esecuzione del codice è sospesa nell'istruzione
name += letters[i], passare il puntatore dellettersmouse sulla variabile e visualizzarne il valore predefinito, il valore del primo elemento nella matrice ."f"cPassare quindi il puntatore del mouse sulla variabile e visualizzarne il
namevalore corrente, una stringa vuota.Premere F5 (o Debug>Continua) alcune volte per scorrere più volte il
Forciclo, sospendere nuovamente il punto di interruzione e passare il puntatore del mouse sulla variabile ogni volta per controllarne ilnamevalore.
Il valore della variabile cambia con ogni iterazione del
Forciclo, mostrando i valori dif, quindifr, efrecosì via.Spesso, quando si esegue il debug, si vuole un modo rapido per controllare i valori delle proprietà sulle variabili, per verificare se archiviano i valori che si prevede di archiviare e i suggerimenti per i dati sono un buon modo per farlo.
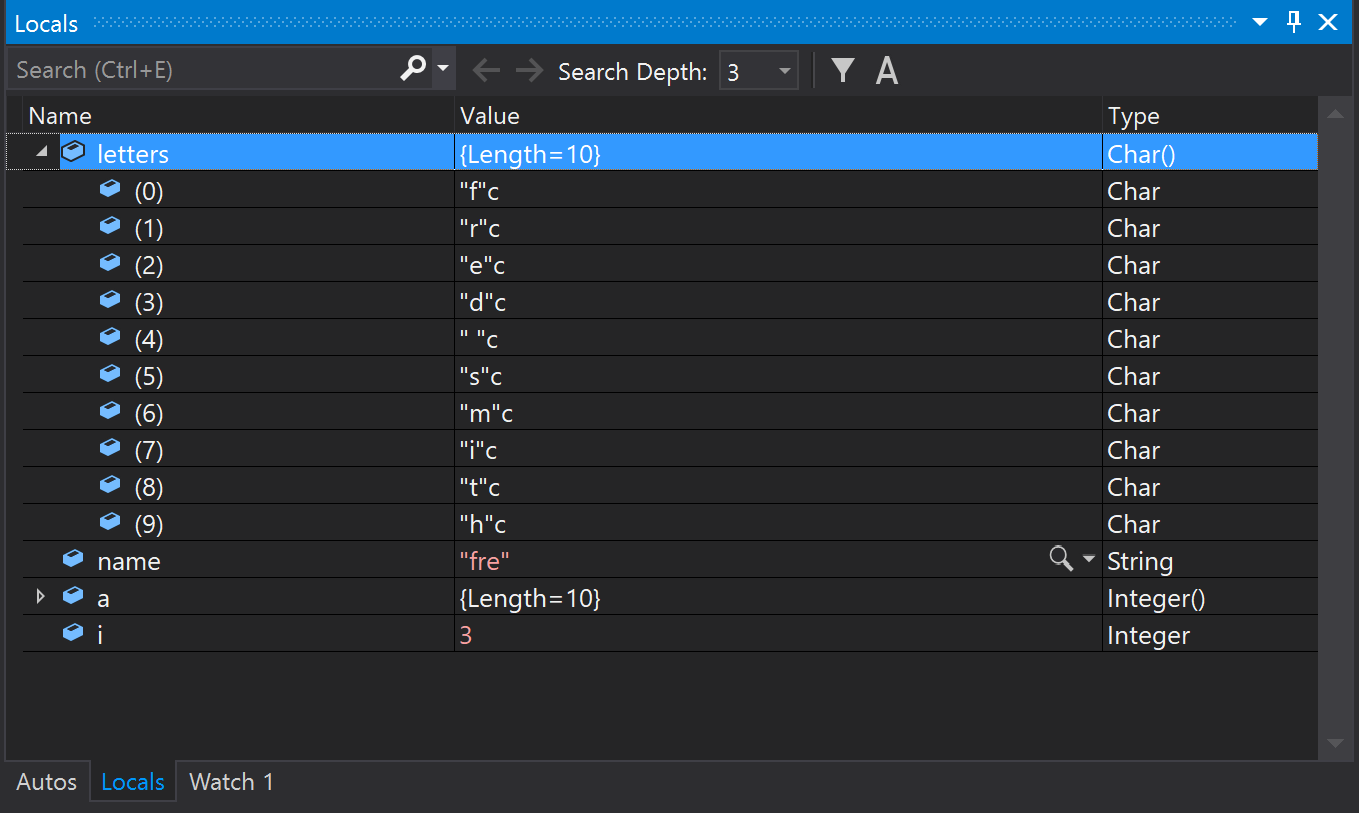
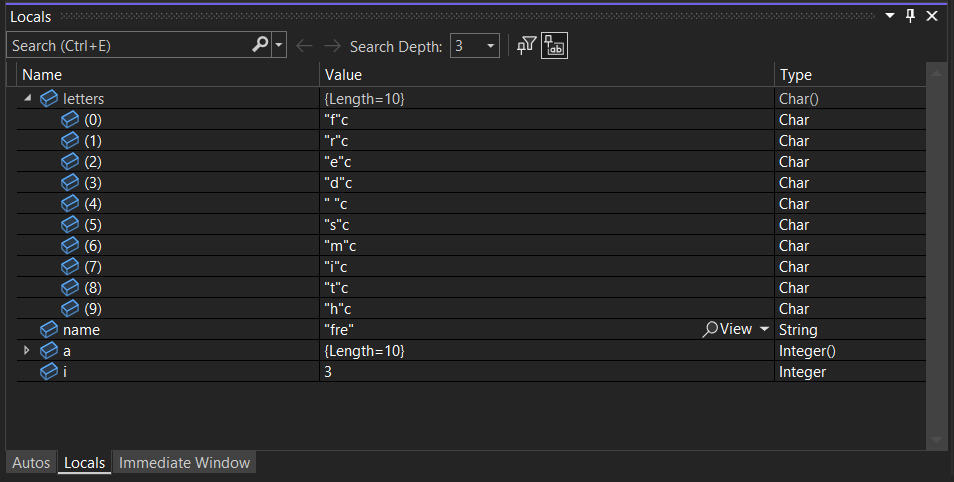
Esaminare le variabili con le finestre Auto e Variabili locali
Osservare la finestra Auto nella parte inferiore dell'editor di codice.
Se è chiuso, aprirlo durante la sospensione dell'esecuzione del codice nel debugger scegliendo Debug>di Windows>Auto.
Nella finestra Auto vengono visualizzate le variabili e i relativi valori correnti. La finestra Auto mostra tutte le variabili usate nella riga corrente o nella riga precedente (vedere la documentazione per il comportamento specifico del linguaggio).
Osservare quindi la finestra Variabili locali in una scheda accanto alla finestra Auto.
Espandere la
lettersvariabile per visualizzare gli elementi contenuti.
La finestra Variabili locali mostra le variabili presenti nell'ambito corrente, ovvero il contesto di esecuzione corrente.
Osservare la finestra Auto nella parte inferiore dell'editor di codice.
Se è chiuso, aprirlo durante la sospensione dell'esecuzione del codice nel debugger scegliendo Debug>di Windows>Auto.
Nella finestra Auto vengono visualizzate le variabili e i relativi valori correnti. La finestra Auto mostra tutte le variabili usate nella riga corrente o nella riga precedente (vedere la documentazione per il comportamento specifico del linguaggio).
Osservare quindi la finestra Variabili locali in una scheda accanto alla finestra Auto.
Espandere la
lettersvariabile per visualizzare gli elementi contenuti.
La finestra Variabili locali mostra le variabili presenti nell'ambito corrente, ovvero il contesto di esecuzione corrente.
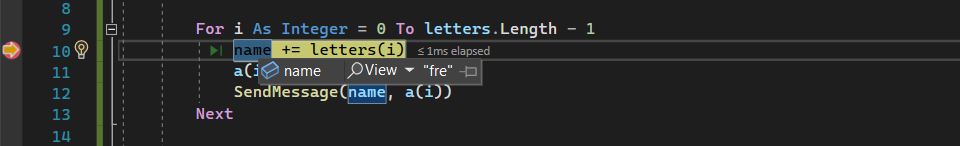
Impostare un'espressione di controllo
Nella finestra dell'editor di codice principale fare clic con il pulsante destro del mouse sulla name variabile e scegliere Aggiungi espressione di controllo.
Viene visualizzata la finestra Espressione di controllo nella parte inferiore dell'editor di codice. È possibile usare una finestra Espressione di controllo per specificare una variabile (o un'espressione) che si vuole controllare.
A questo punto, è presente un watch impostato sulla name variabile ed è possibile visualizzarne la modifica del valore durante lo spostamento nel debugger. A differenza delle altre finestre delle variabili, la finestra Espressione di controllo mostra sempre le variabili che si stanno osservando (sono disattivate quando non rientrano nell'ambito).
È possibile specificare una variabile o un'espressione che si vuole tenere d'occhio mentre si esegue il codice aggiungendolo alla finestra Espressione di controllo.
Mentre il debugger è in pausa, fare clic con il pulsante destro del mouse sulla
namevariabile e scegliere Aggiungi espressione di controllo.La finestra Espressione di controllo viene aperta per impostazione predefinita nella parte inferiore dell'editor di codice.
Dopo aver impostato un'espressione di controllo sulla
namevariabile, esaminare il codice per visualizzare il valore dellanamevariabile modificata con ogniforiterazione del ciclo.A differenza delle altre finestre delle variabili, la finestra Espressione di controllo mostra sempre le variabili che si sta osservando. Le variabili che non rientrano nell'ambito vengono visualizzate come non disponibili.
Per altre informazioni sulla finestra Espressioni di controllo, vedere Controllare le variabili con le finestre Espressioni di controllo.
Analisi dello stack di chiamate
Mentre l'esecuzione del codice è sospesa nel
Forciclo, selezionare la finestra Stack di chiamate, che è per impostazione predefinita aperta nel riquadro in basso a destra.Se è chiuso, aprirlo mentre l'esecuzione del codice viene sospesa nel debugger scegliendo Debug>stack di chiamate di Windows.>
Selezionare F11 alcune volte fino a quando non viene visualizzata la sospensione del debugger nel
SendMessagemetodo . Osservare la finestra Stack di chiamate.
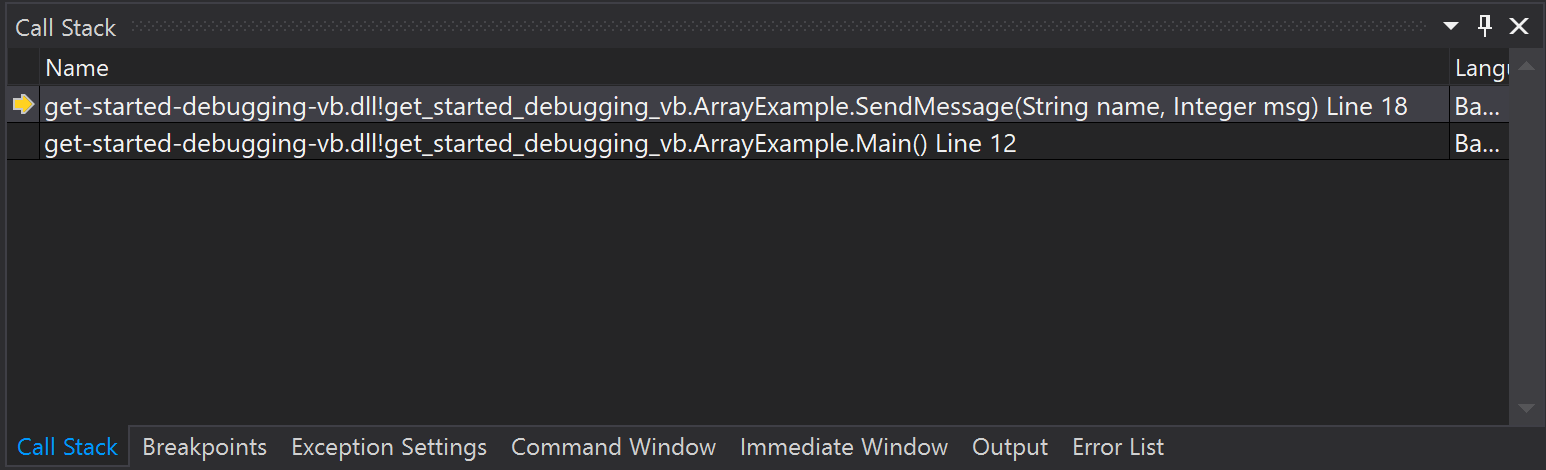
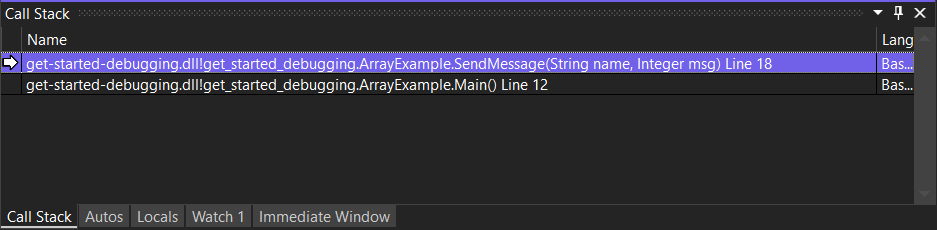
La finestra Stack di chiamate visualizza l'ordine in cui vengono chiamati metodi e funzioni. La prima riga visualizza la funzione corrente (il metodo
SendMessagein questa app). La seconda riga indica cheSendMessageè stato chiamato dal metodoMaine così via.Nota
La finestra Stack di chiamate è simile alla prospettiva di debug di alcuni IDE come Eclipse.
Lo stack di chiamate è un ottimo modo per esaminare e comprendere il flusso di esecuzione di un'app.
È possibile fare doppio clic su una riga di codice per esaminare il codice sorgente e che modifica anche l'ambito corrente sottoposto a ispezione dal debugger. Questa azione non fa avanzare il debugger.
È anche possibile usare i menu di scelta rapida dalla finestra Stack di chiamate per eseguire altre operazioni. Ad esempio, è possibile inserire i punti di interruzione nelle funzioni specificate, far avanzare il debugger usando Esegui fino al cursore e passare a esaminare il codice sorgente. Per altre informazioni, vedere Procedura: Esaminare lo stack di chiamate.
Mentre l'esecuzione del codice è sospesa nel
Forciclo, selezionare la finestra Stack di chiamate, aperta per impostazione predefinita nel riquadro in basso a destra.Se è chiuso, aprirlo mentre l'esecuzione del codice viene sospesa nel debugger scegliendo Debug>stack di chiamate di Windows.>
Selezionare F11 alcune volte fino a quando non viene visualizzata la sospensione del debugger nel
SendMessagemetodo . Osservare la finestra Stack di chiamate.
La finestra Stack di chiamate visualizza l'ordine in cui vengono chiamati metodi e funzioni. La prima riga visualizza la funzione corrente (il metodo
SendMessagein questa app). La seconda riga indica cheSendMessageè stato chiamato dal metodoMaine così via.Nota
La finestra Stack di chiamate è simile alla prospettiva di debug di alcuni IDE come Eclipse.
Lo stack di chiamate è un ottimo modo per esaminare e comprendere il flusso di esecuzione di un'app.
È possibile fare doppio clic su una riga di codice per esaminare il codice sorgente e che modifica anche l'ambito corrente sottoposto a ispezione dal debugger. Questa azione non fa avanzare il debugger.
È anche possibile usare i menu di scelta rapida dalla finestra Stack di chiamate per eseguire altre operazioni. Ad esempio, è possibile inserire i punti di interruzione nelle funzioni specificate, far avanzare il debugger usando Esegui fino al cursore e passare a esaminare il codice sorgente. Per altre informazioni, vedere Procedura: Esaminare lo stack di chiamate.
Modificare il flusso di esecuzione
Premere F11 due volte per eseguire il
Console.WriteLinemetodo .Con il debugger sospeso nella chiamata al
SendMessagemetodo, usare il mouse per afferrare la freccia gialla o il puntatore di esecuzione (nel margine sinistro) e trascinare il puntatore verso l'alto di una riga all'istruzioneConsole.WriteLine.Premere F11.
Il debugger esegue di nuovo il
Console.WriteLinemetodo (questa azione viene visualizzata nell'output della finestra della console).Modificando il flusso di esecuzione è possibile eseguire operazioni come testare percorsi di esecuzione del codice diversi o rieseguire il codice senza riavviare il debugger.
Avviso
Spesso questa funzionalità deve essere usata con attenzione. Nella descrizione comando viene visualizzato un avviso. Potrebbero essere visualizzati anche altri avvisi. Non è possibile ripristinare uno stato precedente dell'applicazione spostando il cursore.
Premere F5 per continuare a eseguire l'app.
L'esercitazione è stata completata.
Passaggi successivi
In questa esercitazione si è appreso come avviare il debugger, eseguire il codice ed esaminare le variabili. È possibile ottenere un'analisi generale delle funzionalità del debugger insieme ai collegamenti ad altre informazioni.