Esercitazione: Introduzione a Windows Form Designer
Progettazione Windows Form fornisce molti strumenti per la creazione di applicazioni Windows Forms. Questo articolo illustra come creare un'app usando i vari strumenti forniti dalla finestra di progettazione, incluse le attività seguenti:
- Disporre i controlli usando le guide di allineamento.
- Eseguire attività della finestra di progettazione usando gli smart tag.
- Impostare i margini e la spaziatura interna per i controlli.
- Disporre i controlli usando un TableLayoutPanel controllo .
- Partizionare il layout del controllo usando un controllo SplitContainer.
- Esplorare il layout con la finestra Struttura documento.
- Posizionare i controlli con la visualizzazione delle informazioni sulle dimensioni e sulla posizione.
- Impostare i valori delle proprietà usando il Finestra Proprietà.
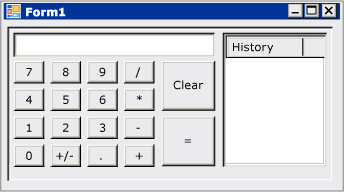
Al termine, si avrà un controllo personalizzato che è stato assemblato usando molte delle funzionalità di layout disponibili nella finestra di progettazione Windows Form. Questo controllo implementa l'interfaccia utente per una semplice calcolatrice. L'immagine seguente illustra il layout generale del controllo della calcolatrice:

Suggerimento
Se sei uno sviluppatore C++ e stai cercando un'esercitazione per creare un'app di Windows che include moduli e controlli, vedi Creazione di un'applicazione MFC basata su moduli. Per informazioni più generalizzate, vedi Panoramica della programmazione Di Windows in C++.
Creare il progetto di controllo personalizzato
Il primo passaggio consiste nel creare il progetto di controllo DemoCalculator.
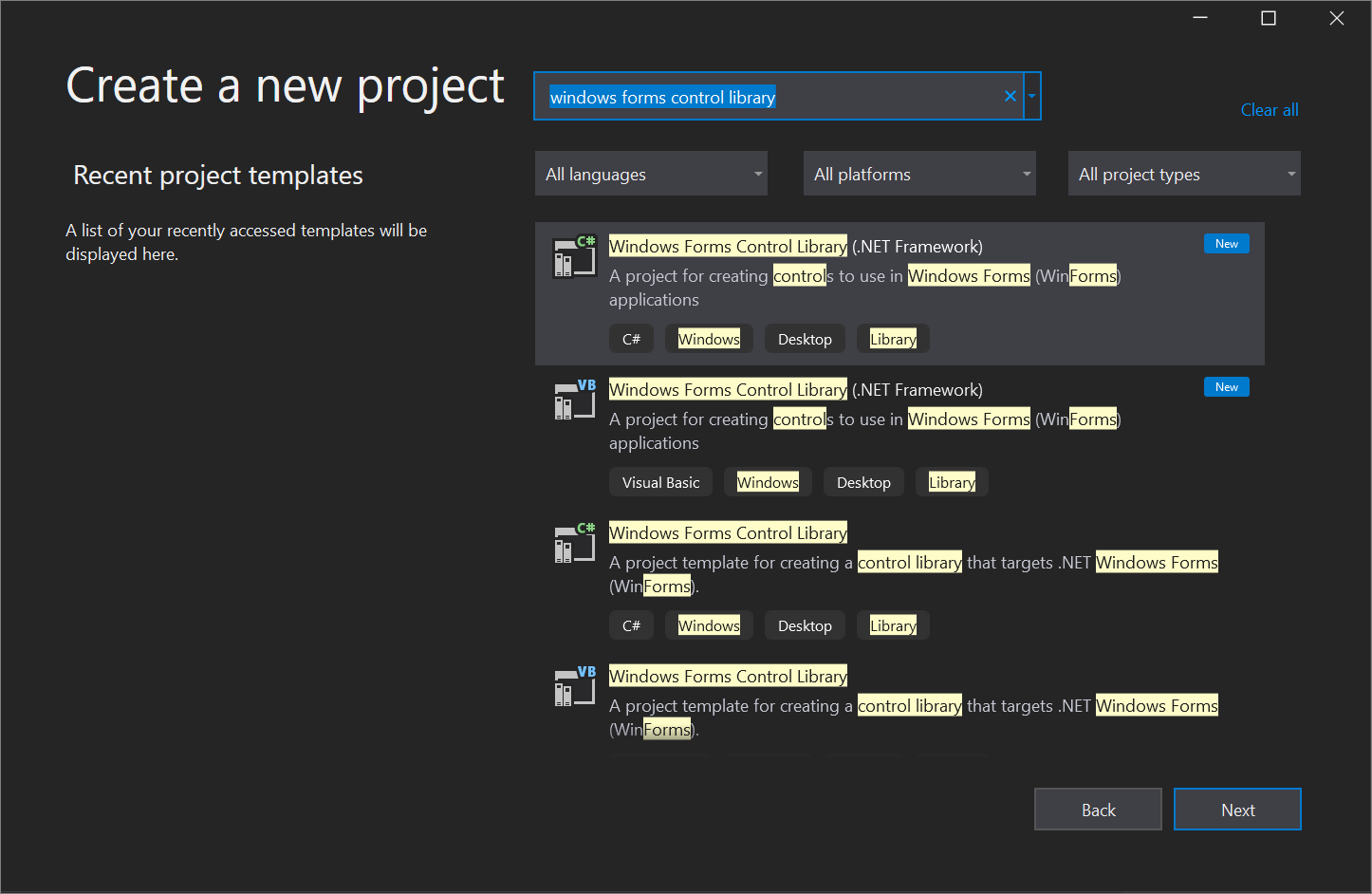
Aprire Visual Studio e creare un nuovo progetto libreria di controlli Windows Form usando il modello .NET Framework per C# o Visual Basic. Denominare il progetto DemoCalculatorLib.

Per rinominare il file, in Esplora soluzioni fare clic con il pulsante destro del mouse su UserControl1.vb o UserControl1.cs, scegliere Rinomina e modificare il nome del file in DemoCalculator.vb o DemoCalculator.cs. Selezionare Sì quando viene chiesto se si desidera rinominare tutti i riferimenti all'elemento di codice "UserControl1".
Progettazione Windows Form mostra l'area di progettazione per il controllo DemoCalculator. In questa visualizzazione è possibile progettare graficamente l'aspetto del controllo selezionando i controlli e i componenti dalla casella degli strumenti e inserendoli nell'area di progettazione. Per altre informazioni sui controlli personalizzati, vedere Tipi di controlli personalizzati.
Progettare il layout del controllo
Il controllo DemoCalculator contiene diversi controlli Windows Forms. In questa procedura i controlli verranno disposti usando la finestra di progettazione Windows Form.
In Progettazione Windows Form ridimensionare il controllo DemoCalculator impostando dimensioni maggiori. A tale scopo, selezionare il quadratino di ridimensionamento nell'angolo in basso a destra e trascinarlo verso il basso e verso destra. Nell'angolo in basso a destra di Visual Studio sono disponibili le informazioni sulle dimensioni e sulla posizione per i controlli. Impostare la dimensione del controllo su larghezza 500 e altezza 400 osservando le informazioni sulle dimensioni durante il ridimensionamento del controllo.
Nella casella degli strumenti selezionare il nodo Contenitori per aprirlo. Selezionare il controllo SplitContainer e trascinarlo nell'area di progettazione.
Il controllo
SplitContainerviene inserito nell'area di progettazione del controllo DemoCalculator.Suggerimento
Il controllo
SplitContainerviene ridimensionato in modo da adattarsi alle dimensioni del controllo DemoCalculator. Osservare la finestra Proprietà per vedere le impostazioni delle proprietà per il controlloSplitContainer. Trovare la proprietà Dock. Il valore è DockStyle.Fill, il che significa che il controlloSplitContainerverrà sempre ridimensionato in base ai limiti del controllo DemoCalculator. Ridimensionare il controllo DemoCalculator per verificare questo comportamento.Nella finestra Proprietà impostare il valore della proprietà Dock su
None.Il controllo
SplitContainerviene ridotto fino alle dimensioni predefinite e non segue più le dimensioni del controllo DemoCalculator.Selezionare il glifo smart tag (
 ) nell'angolo superiore destro del
) nell'angolo superiore destro del SplitContainercontrollo. Selezionare Ancora nel contenitore padre per impostare la proprietàDocksuFill.Il controllo
SplitContainerviene ancorato ai limiti del controllo DemoCalculator.Nota
Diversi controlli offrono smart tag per facilitare la progettazione. Per altre informazioni, vedere Procedura dettagliata: Eseguire attività comuni usando smart tag nei controlli Windows Form.
Selezionare il bordo verticale tra i pannelli e trascinarlo a destra, in modo che il pannello sinistro prenda la maggior parte dello spazio.
Il controllo
SplitContainerdivide il controllo DemoCalculator in due pannelli con un bordo mobile che li separa. Il pannello a sinistra contiene i pulsanti e la visualizzazione del calcolatore e il pannello a destra mostra un record delle operazioni aritmetiche eseguite dall'utente.Nella finestra Proprietà impostare il valore della proprietà
BorderStylesuFixed3D.Nella casella degli strumenti selezionare il nodo Controlli comuni per aprirlo. Selezionare il controllo
ListViewe trascinarlo nel pannello destro del controlloSplitContainer.Selezionare il glifo smart tag del controllo
ListView. Nel pannello smart tag modificare l'impostazioneViewinDetails.Nel pannello smart tag selezionare Modifica colonne.
Verrà visualizzata la finestra di dialogo Editor della raccolta ColumnHeader.
Nella finestra di dialogo Editor della raccolta ColumnHeader selezionare Aggiungi per aggiungere una colonna al controllo
ListView. Impostare il valore della proprietàTextdella colonna su Cronologia. Selezionare OK per creare la colonna.Nel pannello smart tag selezionare Ancora nel contenitore padre e quindi selezionare il glifo smart tag per chiudere il pannello smart tag.
Dalla casella degli strumenti del nodo Contenitori trascinare un controllo
TableLayoutPanelnel pannello sinistro del controlloSplitContainer.Il controllo
TableLayoutPanelviene visualizzato nell'area di progettazione con il relativo pannello smart tag aperto. Il controlloTableLayoutPaneldispone i relativi controlli figlio in una griglia. IlTableLayoutPanelcontrollo contiene i pulsanti e la visualizzazione del controllo DemoCalculator. Per altre informazioni, vedere Procedura dettagliata: Disporre i controlli usando TableLayoutPanel.Selezionare Modifica righe e colonne nel pannello smart tag.
Verrà visualizzata la finestra di dialogo Stili di riga e colonna.
Selezionare il pulsante Aggiungi finché non vengono visualizzate cinque colonne. Selezionare tutte e cinque le colonne e quindi selezionare Percentuale nella casella Tipo dimensione. Impostare il valore Percentuale su 20. Questa azione imposta ogni colonna sulla stessa larghezza.
In Mostra selezionare Righe.
Selezionare Aggiungi finché non vengono visualizzate cinque righe. Selezionare tutte e cinque le righe e quindi selezionare Percentuale nella casella Tipo dimensione. Impostare il valore Percentuale su 20. Questa azione imposta ogni riga sulla stessa altezza.
Selezionare OK per accettare le modifiche e quindi selezionare il glifo smart tag per chiudere il pannello smart tag.
Nella finestra Proprietà impostare il valore della proprietà
DocksuFill.
Popolare il controllo
Ora che il layout del controllo è configurato, è possibile popolare il controllo DemoCalculator con i pulsanti e una visualizzazione.
Nella casella degli strumenti selezionare l'icona del
TextBoxcontrollo.Un controllo
TextBoxviene inserito nella prima cella del controlloTableLayoutPanel.Nella finestra Proprietà impostare il valore della proprietà ColumnSpan del controllo
TextBoxsu 5.Il controllo
TextBoxviene spostato in una posizione centrata nella relativa riga.Impostare il valore della proprietà
Anchordel controlloTextBoxsuLeft,Right.Il controllo
TextBoxsi espande orizzontalmente fino a coprire tutte e cinque colonne.Modificare il valore della proprietà del controllo
TextBox,TextAlign, suRight.Nella finestra Proprietà espandere il nodo della proprietà
Font. ImpostareSizesu 14 e impostareBoldsu true per il controlloTextBox.Selezionare il controllo
TableLayoutPanel.Nella casella degli strumenti selezionare l'icona
Button.Un controllo
Buttonviene inserito nella successiva cella aperta del controlloTableLayoutPanel.Nella casella degli strumenti selezionare l'icona
Buttonquattro volte più volte per popolare la seconda riga delTableLayoutPanelcontrollo.Selezionare tutti e cinque i controlli
Buttonselezionandoli tenendo premuto il tasto MAIUSC. Premere CTRL+C per copiare i controlliButtonnegli Appunti.Premere CTRL+V tre volte per incollare le copie dei controlli
Buttonnelle righe rimanenti del controlloTableLayoutPanel.Selezionare tutti e 20 i controlli
Buttonselezionandoli tenendo premuto il tasto MAIUSC.Nella finestra Proprietà impostare il valore della proprietà
DocksuFill.Tutti i controlli
Buttonvengono ancorati per riempire le celle che li contengono.Nella finestra Proprietà espandere il nodo della proprietà
Margin. Impostare il valore diAllsu 5.Le dimensioni di tutti i controlli
Buttonvengono ridotte per creare un margine maggiore tra loro.Selezionare button10 e button20 e quindi premere Elimina per rimuoverli dal layout.
Selezionare button5 e button15 e quindi impostare il valore della proprietà
RowSpansu 2. Questi pulsanti rappresentano i pulsanti Cancella e = per il controllo DemoCalculator.
Usare la finestra Struttura documento
Quando il controllo o il form viene popolato con diversi controlli, può risultare più semplice spostarsi nel layout con la finestra Struttura documento.
Nella barra dei menu scegliere Visualizza>Altre finestre>Struttura documento.
La finestra Struttura documento mostra una visualizzazione albero del controllo DemoCalculator e dei relativi controlli costitutivi. I controlli contenitore come
SplitContainervisualizzano i relativi controlli figlio come sottonodi dell'albero. È anche possibile rinominare i controlli sul posto usando la finestra Struttura documento.Nella finestra Struttura documento fare clic con il pulsante destro del mouse su button1 e quindi scegliere Rinomina. Impostare il nome su sevenButton.
Usando la finestra Struttura documento, rinominare i controlli
Buttondal nome generato dalla finestra di progettazione al nome di produzione in base all'elenco seguente:button1 in sevenButton
button2 in eightButton
button3 in nineButton
button4 in divisionButton
button5 in clearButton
button6 in fourButton
button7 in fiveButton
button8 in sixButton
button9 in multiplicationButton
button11 in oneButton
button12 in twoButton
button13 in threeButton
button14 in subtractionButton
button15 in equalsButton
button16 in zeroButton
button17 in changeSignButton
button18 in decimalButton
button19 in additionButton
Usando le finestre Struttura documento e Proprietà, modificare il valore della proprietà
Textper ogni nome di controlloButtonin base all'elenco seguente:Impostare la proprietà Text del controllo sevenButton su 7
Impostare la proprietà Text del controllo eightButton su 8
Impostare la proprietà Text del controllo nineButton su 9
Impostare la proprietà Text del controllo divisionButton su / (barra)
Impostare la proprietà Text del controllo clearButton su Cancella
Impostare la proprietà Text del controllo fourButton su 4
Impostare la proprietà Text del controllo fiveButton su 5
Impostare la proprietà Text del controllo sixButton su 6
Impostare la proprietà Text del controllo multiplicationButton su * (asterisco)
Impostare la proprietà Text del controllo oneButton su 1
Impostare la proprietà Text del controllo twoButton su 2
Impostare la proprietà Text del controllo threeButton su 3
Impostare la proprietà Text del controllo subtractionButton su - (trattino)
Impostare la proprietà Text del controllo equalsButton su = (segno di uguale)
Impostare la proprietà Text del controllo zeroButton su 0
Impostare la proprietà Text del controllo changeSignButton su +/-
Modificare la proprietà di testo del controllo decimalButton in . (punto)
Impostare la proprietà Text del controllo additionButton su + (segno più)
Nell'area di progettazione selezionare tutti i controlli
Buttonselezionandoli tenendo premuto il tasto MAIUSC.Nella finestra Proprietà espandere il nodo della proprietà
Font. ImpostareSizesu 14 e impostareBoldsu true per tutti i controlliButton.
Questo set di istruzioni completa la progettazione del controllo DemoCalculator. Tutto ciò che rimane è fornire la logica della calcolatrice.
Implementare i gestori eventi
I pulsanti del controllo DemoCalculator hanno gestori eventi che possono essere usati per implementare gran parte della logica della calcolatrice. Progettazione Windows Form consente di implementare gli stub di tutti i gestori eventi per tutti i pulsanti con una selezione.
Nell'area di progettazione selezionare tutti i controlli
Buttonselezionandoli tenendo premuto il tasto MAIUSC.Selezionare uno dei
Buttoncontrolli.Viene aperto l'editor del codice per i gestori eventi generati dalla finestra di progettazione.
Testare il controllo
Poiché il controllo DemoCalculator eredita dalla classe UserControl, è possibile testarne il comportamento con UserControl Test Container. Per altre informazioni, vedere Procedura: Testare il comportamento in fase di esecuzione di un oggetto UserControl.
Premere F5 per compilare ed eseguire il controllo DemoCalculator in UserControl Test Container.
Selezionare il bordo tra i pannelli
SplitContainere trascinarlo verso sinistra e verso destra. Il controlloTableLayoutPanele tutti i relativi controlli figlio vengono ridimensionati per adattarsi allo spazio disponibile.Al termine del test del controllo, selezionare Chiudi.
Usare il controllo in un form
Il controllo DemoCalculator può essere usato in altri controlli compositi o in un form. La procedura seguente descrive come usarlo.
Creare il progetto
Il primo passaggio consiste nel creare il progetto dell'applicazione. Questo progetto verrà usato per compilare l'applicazione che mostra il controllo personalizzato.
Creare un nuovo progetto di Windows Forms Application e denominarlo DemoCalculatorTest.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto DemoCalculatorTest e quindi scegliere Aggiungi>riferimento progetto per aprire la finestra di dialogo Gestione riferimenti.
Passare alla scheda Progetti e quindi selezionare il progetto DemoCalculatorLib per aggiungere il riferimento al progetto di test.
In Esplora soluzioni fare clic con il pulsante destro del mouse su DemoCalculatorTest e quindi scegliere Imposta come progetto di avvio.
In Progettazione Windows Form aumentare le dimensioni del form a circa 700 x 500.
Usare il controllo nel layout del form
Per usare il controllo DemoCalculator in un'applicazione, è necessario inserirlo in un form.
Nella casella degli strumenti espandere il nodo Componenti DemoCalculatorLib.
Trascinare il controllo DemoCalculator dalla casella degli strumenti nel form. Spostare il controllo nell'angolo superiore sinistro del form. Quando il controllo è vicino ai bordi della maschera, viene visualizzata la linea di allineamento. Le guide di allineamento indicano la distanza della proprietà
Paddingdel form e della proprietàMargindel controllo. Posizionare il controllo nella posizione indicata dalle guide di allineamento.Per altre informazioni, vedere Procedura dettagliata: Disporre i controlli usando le guide di allineamento.
Trascinare un controllo
Buttondalla casella degli strumenti e rilasciarlo nel form.Spostare il controllo
Buttonvicino al controllo DemoCalculator e osservare dove vengono visualizzate le guide di allineamento. È possibile allineare i controlli in modo preciso e semplice usando questa funzionalità. Al termine, eliminare il controlloButton.Fare clic con il pulsante destro del mouse sul controllo DemoCalculator e quindi scegliere Proprietà.
Impostare il valore della proprietà
DocksuFill.Selezionare il form e quindi espandere il nodo della proprietà
Padding. Impostare il valore di Tutto su 20.Le dimensioni del controllo DemoCalculator vengono ridotte per contenere il nuovo valore
Paddingdel form.Ridimensionare il form trascinando i vari quadratini di ridimensionamento in posizioni diverse. Osservare come il controllo DemoCalculator viene ridimensionato per adattarsi alla posizione.
Passaggi successivi
Questo articolo ha illustrato come costruire l'interfaccia utente per una semplice calcolatrice. Per continuare, è possibile estenderne le funzionalità implementando la logica della calcolatrice, quindi pubblicare l'app usando ClickOnce. In alternativa, passare a un'esercitazione diversa in cui si crea un visualizzatore di immagini usando Windows Form.