Eseguire app UWP nel simulatore
Il simulatore di Visual Studio per le app UWP è un'applicazione desktop che simula un'app UWP. In genere, è necessario eseguire il debug nel computer locale, in un dispositivo connesso o in un computer remoto. In alcuni scenari, tuttavia, è possibile usare il simulatore di Visual Studio per emulare dimensioni e risoluzione dello schermo fisico diverse. È anche possibile simulare eventi comuni di tocco e rotazione e simulare le proprietà di connessione di rete.
Il simulatore fornisce un ambiente in cui è possibile progettare, sviluppare, eseguire il debug e testare le app UWP. Tuttavia, prima di pubblicare l'app in Microsoft Store, è consigliabile testare l'app in un dispositivo effettivo.
Il simulatore di Visual Studio per le app UWP non viene eseguito in un ambiente isolato nel computer locale. Di conseguenza, gli errori che si verificano nel simulatore, ad esempio un errore irreversibile a livello di sistema, può influenzare l'intero computer.
Impostare il simulatore come destinazione
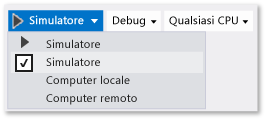
Per eseguire l'app UWP nel simulatore, selezionare Simulatore dall'elenco a discesa accanto al pulsante Avvia debug sulla barra degli strumenti Standard del debugger. Questa opzione è disponibile solo se il valore Versione minima piattaforma di destinazione dell'app è minore o uguale al sistema operativo nel computer di sviluppo.

Scegliere una modalità di interazione
È possibile scegliere le modalità di interazione seguenti:
 Modalità mouse: imposta la modalità di interazione sui movimenti del mouse. I movimenti del mouse includono clic, doppio clic e trascinamento.
Modalità mouse: imposta la modalità di interazione sui movimenti del mouse. I movimenti del mouse includono clic, doppio clic e trascinamento. Avvia emulazione tocco: imposta la modalità di interazione per toccare i movimenti di un singolo dito. Gli eventi di un singolo dito includono tocco, trascinamento e scorrimento rapido.
Avvia emulazione tocco: imposta la modalità di interazione per toccare i movimenti di un singolo dito. Gli eventi di un singolo dito includono tocco, trascinamento e scorrimento rapido.
L'icona di bersaglio singolo indica la posizione degli eventi nel simulatore. Usa il mouse per posizionare il puntatore.

Premere il pulsante sinistro del mouse per attivare la modalità tocco. Ad esempio, fai clic sul pulsante per simulare un tocco o premi e tieni premuto il pulsante mentre trascini o scorri rapidamente.
Zoom indietro/avanti
Imposta la modalità di interazione per i movimenti zoom indietro e avanti di due dita.

La doppia icona di destinazione indica la posizione di due dita sullo schermo del dispositivo.
Sposta il mouse per posizionare le icone sopra l'oggetto sullo schermo del dispositivo.
Ruota la rotellina del mouse avanti o indietro per modificare la distanza simulata delle due dita prima di eseguire il movimento zoom avanti o indietro.

Premi il pulsante sinistro e ruota la rotellina indietro (verso di te) per fare zoom avanti.
Premi il pulsante sinistro e ruota la rotellina del mouse in avanti (lontano da te) per fare zoom indietro.
Rotazione di oggetti
Il pulsante Rotazione emulazione tocco imposta la modalità di interazione sui movimenti di rotazione usando due dita.
Sposta il mouse per posizionare le icone sopra l'oggetto sullo schermo del dispositivo. Ruota la rotellina del mouse avanti o indietro per modificare l'orientamento simulato delle due dita prima di ruotare l'oggetto.
Premi il pulsante sinistro e ruota la rotellina indietro (verso di te) per ruotare l'oggetto in senso antiorario. Mente ruoti la rotella del mouse, una delle due icone di destinazione ruota intorno all'altra per indicare la dimensione relativa della rotazione.
Premi il pulsante sinistro e ruota la rotellina del mouse avanti (lontano di te) per ruotare l'oggetto in senso orario.
Abilitare o disabilitare la modalità Sempre in primo piano
Puoi impostare la finestra del simulatore in modo che sia sempre in primo piano rispetto ad altre finestre. Il pulsante Attiva/disattiva finestra in primo piano abilita o disabilita la modalità Sempre in primo piano della finestra del simulatore.
Modificare l'orientamento del dispositivo
Puoi modificare l'orientamento verticale e orizzontale del dispositivo ruotando il simulatore di 90 gradi in qualsiasi direzione.
Nota
Il simulatore non rispetta la proprietà DisplayProperties.AutoRotationPreferences di un progetto. Ad esempio, se il progetto imposta l'orientamento su Landscapee quindi ruoti il simulatore sull'orientamento verticale, anche l'immagine visualizzata dal simulatore sarà ruotata e ridimensionata. Verifica queste impostazioni su un dispositivo reale.
Nota
Se ruoti il simulatore in modo che un suo bordo sia più largo dello schermo su cui viene visualizzato, il simulatore verrà ridimensionato automaticamente alle dimensioni dello schermo. Il simulatore non viene ripristinato alla dimensione originale se lo ruoti di nuovo.
Modificare le dimensioni e la risoluzione dello schermo simulate
Per modificare le dimensioni e la risoluzione dello schermo simulate, scegliere il pulsante Cambia risoluzione nella tavolozza e scegliere una nuova dimensione e una nuova risoluzione dall'elenco.
Le dimensioni e la risoluzione dello schermo sono elencate come Larghezza schermo in pollici, larghezza in pixel X altezza in pixel. Come noterai, le dimensioni e la risoluzione dello schermo sono simulate. Le coordinate della posizione nel simulatore vengono convertite in dimensioni e risoluzione del dispositivo selezionate.
Nota
Puoi salvare le versioni ridimensionate delle immagini bitmap nell'app. Windows caricherà l'immagine corretta per la scala corrente. Tuttavia, se modifichi la risoluzione del simulatore in modo Windows selezioni un'immagine diversa in base alla risoluzione, dovrai arrestare e riavviare la sessione di debug per visualizzare la nuova immagine.
Acquisire uno screenshot dell'app per l'invio a Microsoft Store
Quando invii un'app a Microsoft Store, devi includere screenshot dell'app.
Nota
La schermata viene salvato con la risoluzione corrente del simulatore. Per modificare la risoluzione, scegli il pulsante Cambia risoluzione .
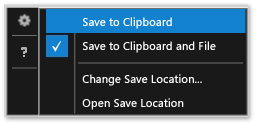
Per creare schermate dell'app dal simulatore, scegli il pulsante Acquisisce la schermata negli Appunti .
Per impostare il percorso in cui si trovano la schermate, scegliere il pulsante Impostazioni cattura di schermata e scegliere il percorso dal menu di scelta rapida.

Simulare le proprietà di connessione di rete
È possibile consentire agli utenti dell'app di gestire il costo delle connessioni di rete a consumo mantenendo il controllo sulle modifiche dello stato relative ai costi della connessione di rete o del piano dati e consentendo all'app di usare queste informazioni per evitare di dover sostenere costi aggiuntivi per il roaming o il superamento di un limite di trasferimento dati specificato. Le API Windows.Networking.Connectivity consentono di rispondere agli eventi NetworkStatusChanged e TriggerType che consentono l'accesso. Vedere Guida introduttiva: Gestione dei vincoli di costo per le reti a consumo.
Per eseguire il debug o il test del codice in grado di rilevare i costi di rete, il simulatore può simulare le proprietà di una rete esposte tramite l'oggetto ConnectionProfile restituito da GetInternetConnectionProfile.
Per simulare le proprietà di rete:
Sulla barra degli strumenti del simulatore scegliere Modifica proprietà di rete .
Nella finestra di dialogo Imposta proprietà di rete selezionare Usa proprietà di rete simulate.
Deseleziona la casella di controllo per rimuovere la simulazione e tornare alle proprietà di rete dell'interfaccia attualmente connessa.
Immetti un Nome profilo per la rete simulata. È consigliabile usare un nome univoco che consenta di identificare la simulazione nella proprietà ProfileName dell'oggetto ConnectionProfile .
Selezionare il valore NetworkCostType per il profilo dall'elenco Tipo costo rete .
Dall'elenco Flag di stato limite dati si può impostare la proprietà ApproachingDataLimit o OverDataLimit su true oppure scegliere Limite dati non superato per impostare entrambi i valori su false.
Dall'elenco Stato roaming impostare la proprietà Roaming .
Scegliere Imposta proprietà per simulare le proprietà di rete generando un evento NetworkStatusChanged in primo piano e un SystemTrigger in background di tipo NetworkStateChange.
Per altre informazioni sulla gestione delle connessioni di rete, vedere:
Guida introduttiva: Gestione dei vincoli di costo per le reti a consumo
Esempio di informazioni di rete
Windows.Networking.Connectivity
Come rispondere agli eventi di sistema con attività in background
Come attivare eventi di sospensione, ripresa e background nelle app UWP
Spostarsi nel simulatore con la tastiera
È possibile spostarsi sulla barra degli strumenti del simulatore premendo CTRL + ALT + Freccia su per passare dallo stato attivo dalla finestra del simulatore alla barra degli strumenti del simulatore. Utilizza Freccia su e Freccia giù per spostarti tra i pulsanti della barra degli strumenti.
È possibile arrestare il simulatore premendo CTRL + ALT + F4.