Compilare il dashboard
Dopo aver configurato il sito home, è possibile compilare il dashboard. In questa unità si apprenderà come creare un dashboard, usare diversi tipi di schede, applicare la selezione dei destinatari, visualizzare in anteprima l'esperienza e pubblicare il dashboard.

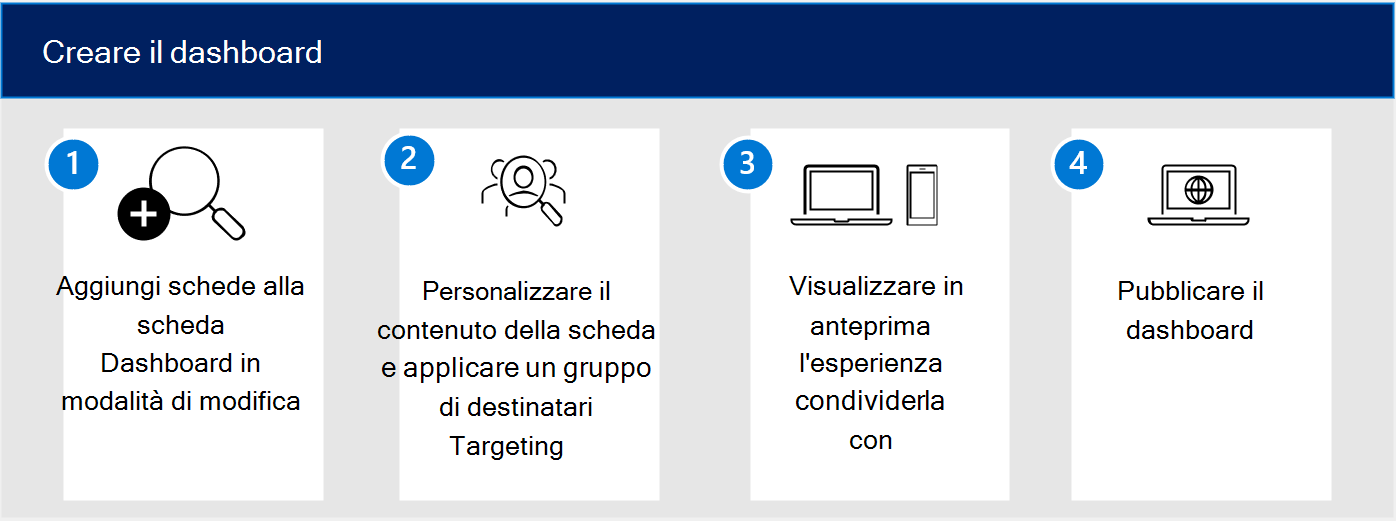
Riepilogo dei passaggi per la creazione del dashboard
Scegliere e aggiungere le schede al dashboard in modalità di modifica.
Applicare le strategie di targeting dei destinatari per assicurarsi che i destinatari corretti abbiano accesso alle informazioni corrette.
Visualizzare in anteprima le modifiche usando la modalità anteprima per visualizzare l'esperienza dal punto di vista di gruppi di destinatari diversi e su dispositivi diversi (dispositivi mobili e desktop).
Pubblicare il dashboard dopo l'anteprima per renderlo disponibile agli utenti finali.

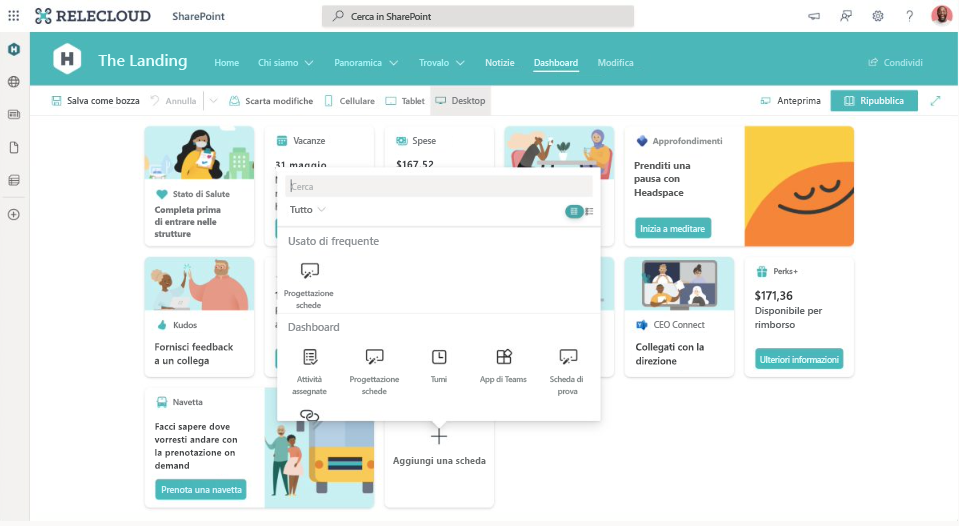
Come creare il dashboard
Iniziare dal sito home dell'organizzazione. Aggiungere le schede e visualizzare in anteprima l'esperienza durante la compilazione. Altre informazioni sulla creazione di un dashboard.
Passare al sito home e selezionare Impostazioni.
Selezionare Gestisci Viva Connections.
Selezionare + Crea dashboard.
Selezionare + Aggiungi scheda.
Visualizzare il dashboard in modalità di anteprima.
Selezionare Pubblica dopo aver selezionato le schede desiderate e aver completato il processo di assegnazione del gruppo di destinatari.
Le procedure consigliate durante la compilazione del dashboard includono:
Scegliere immagini ed etichette che incoraggiano gli utenti a interagire con le schede. In altre parole, ogni scheda avrà il proprio stile e la selezione di immagini accattivanti può distinguere una scheda da un'altra. Inoltre, è possibile accedere più facilmente alle immagini se si abilita la rete CDN (Content Delivery Network). Per eseguire questi passaggi, è necessario essere un amministratore di SharePoint.
Assegnare il gruppo di destinatari alle schede selezionate. L’assegnazione del gruppo di destinatari è un passaggio chiave che garantisce che i destinatari corretti ricevano le informazioni pertinenti. Senza l’assegnazione dei gruppi di destinatari, si rischia di non fornire agli utenti finali le informazioni corrette per completare le attività in modo efficace.
Visualizzare in anteprima l'esperienza su dispositivi e gruppi di destinatari diversi: controllare le visualizzazioni per dispositivi mobili e desktop. L'anteprima dell'esperienza può impedire errori e assicurarsi che il Viva Connections funzioni su entrambi i tipi di piattaforme. È possibile eseguire questo passaggio usando la modalità di anteprima.
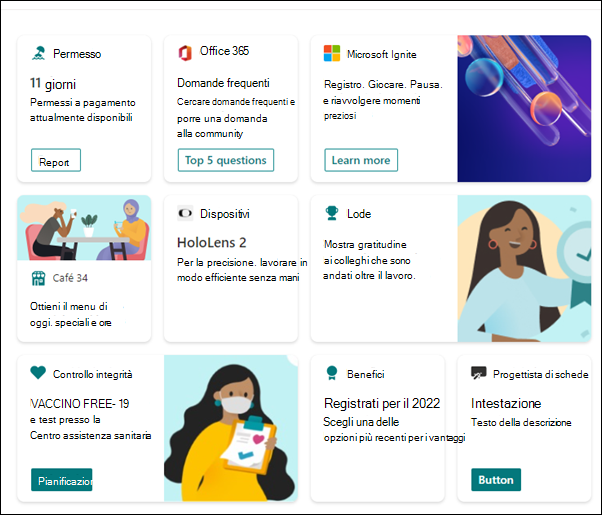
Scelta delle schede per il dashboard

Le schede predefinite sono schede già configurate per il dashboard. Semplificano il collegamento a un sito di SharePoint, a un'app in Teams e altro ancora. Senza le schede, il dashboard sarebbe uno schermo normale senza strumenti per l'utente finale o un accesso rapido alle risorse importanti.
Per accedere alle schede predefinite, è necessario disporre dell'autorizzazione di modifica della pagina. Assicurati di aver seguito i passaggi precedenti che garantiscono un'implementazione Viva Connections corretta, tra cui l'abilitazione della connessione globale e la modernizzazione dei siti.
Ecco un riepilogo delle schede predefinite correnti:
| Nome scheda | Funzione scheda |
|---|---|
| Approvazioni | Usare Approvazioni per le richieste di ferie, disconnettersi dai documenti e approvare le note spese. |
| Attività assegnate | Usare Planner per gestire il lavoro del team, assegnare attività e tenere traccia delle attività. |
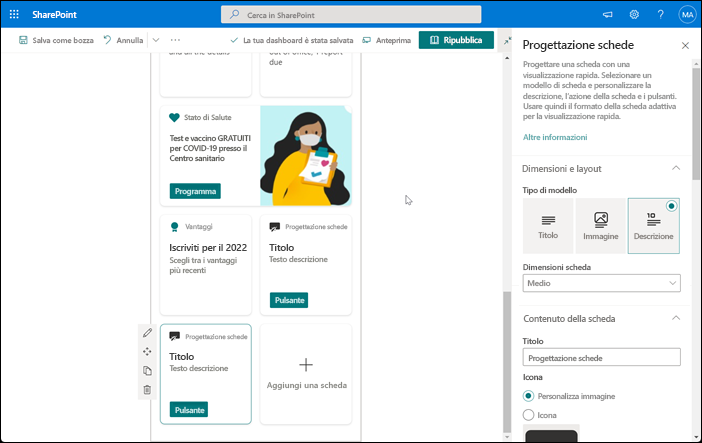
| Progettazione schede | Personalizzare la propria scheda con un pannello secondario denominato visualizzazione rapida. |
| Turni | Consentire agli utenti registrare le presenze e ottenere altre informazioni sul turno successivo o quello corrente dall'app Turni in Teams. |
| Scheda dell'app Teams | Da utilizzare per aprire un'app personale o un bot di Teams specificato dall'autore del dashboard. |
| Schede di terze parti | Usare schede che integrano servizi di terze parti tramite SharePoint Store (ad esempio, ADP, ServiceNow e così via) |
| Scheda notizie principali | Configurare la scheda Notizie principali per visualizzare notizie in evidenza da SharePoint. |
| Collegamento Web | Accedere a un sito senza uscire dall'app Viva Connections (scheda più diffusa e usata per collegarsi ai portali di SharePoint e ai collegamenti esterni). |

Vedere come Lamna Healthcare compila il dashboard
 Ora che i requisiti sono stati soddisfatti, è il momento di lavorare come proprietario del sito home per creare il dashboard di Viva Connections. Il team di pianificazione ha organizzato gli scenari principali che saranno supportati da Viva Connections Dashboard in modo da poter implementare facilmente la progettazione.
Ora che i requisiti sono stati soddisfatti, è il momento di lavorare come proprietario del sito home per creare il dashboard di Viva Connections. Il team di pianificazione ha organizzato gli scenari principali che saranno supportati da Viva Connections Dashboard in modo da poter implementare facilmente la progettazione.
| Funzione scheda | Ruoli interessati | Aree interessate | Tipo di scheda | Desktop/mobile |
|---|---|---|---|---|
| Registrare l'orario di entrata e uscita | Dipendenti con pagamento orario | Tutti | Scheda turni | Dispositivi mobili |
| Approvazioni per gli ordini di acquisto | Responsabili delle persone e professionisti della finanza | Tutti | Scheda Approvazioni | Desktop |
| Accesso ai vantaggi delle risorse umane self-service | Dipendenti che lavorano più di 30 ore alla settimana | Tutti | Framework ACE | Desktop e per dispositivi mobili |
| Equilibrio tra lavoro e vita privata e benessere | Tutti | Tutti | Scheda di terze parti | Desktop e per dispositivi mobili |
| I post di notizie dell'organizzazione devono essere visualizzati da determinati ruoli e aree geografiche. | Medici, chirurghi, infermieri e amministratori di studi professionali | Aree A e D | Scheda notizie principali | Desktop |
| Visualizzare le pianificazioni delle festività | Tutti | Tutti | Progettazione schede | Desktop e per dispositivi mobili |
| Visualizza i menu del bar | Tutti | Tutti | Scheda collegamento | Desktop e per dispositivi mobili |
Per iniziare, aggiungere schede al dashboard in base al foglio di calcolo della pianificazione. Innanzitutto, è consigliabile aggiunge la scheda Turni per semplificare gli orari di entrata e di uscita, fare pause e gestire gli orari dei dipendenti a ore come infermieri e personale di servizio. Poiché questo strumento è molto richiesto, è consigliabile scegliere le dimensioni medie della scheda e posizionarla nella parte superiore del dashboard. Si applica quindi l’assegnazione del gruppo di destinatari con ambito a tutti i dipendenti orari per assicurarsi che la scheda venga visualizzata principalmente dal gruppo di destinatari specifico.
Successivamente, si aggiunge la scheda Approvazioni per ridurre i flussi di lavoro ripetitivi attualmente esistenti. La scheda Approvazioni risolverà uno degli scenari a impatto elevato e consentirà di ottimizzare i processi di approvazione per le persone che si occupano di note spese e ordini di acquisto. Si applica l’assegnazione del gruppo di destinatari in modo che solo i ruoli con richieste di approvazione delle spese e degli acquisti visualizzino la scheda nel dashboard.
Continuare ad aggiungere e modificare le schede fino a quando non vengono acquisiti tutti gli scenari di priorità nel foglio di calcolo della pianificazione. L'esperienza viene quindi visualizzata in anteprima prima della pubblicazione. Durante l'anteprima, assicurarsi di visualizzare i layout resi disponibili per ogni gruppo di destinatari e che non ci siano lacune. Assicurarsi anche di verificare l’accessibilità dell'esperienza su desktop e dispositivo mobile. Si passa quindi da un gruppo di destinatari all'altro per esaminare l'esperienza per ruoli e aree diversi. Durante l'anteprima, si noterà che è necessario apportare alcune modifiche alle immagini e alle etichette della scheda. Apportare le modifiche e visualizzare di nuovo in anteprima l'esperienza prima di condividerla con il resto del team di pianificazione.
Successivamente, invitare il team di pianificazione a esaminare la bozza di dashboard. Dopo la revisione, il team di pianificazione presenta alcuni suggerimenti per piccole modifiche. Il team identificherà anche un gruppo di early adopter che testeranno l'esperienza. Questi tester testano tutte le attività, le risorse e i flussi di lavoro Viva Connections per assicurarsi che funzionino correttamente prima che l'esperienza venga distribuita nell'intera organizzazione. Per preparare l'ambiente al test, pubblicare il dashboard.
Creare schede dashboard personalizzate
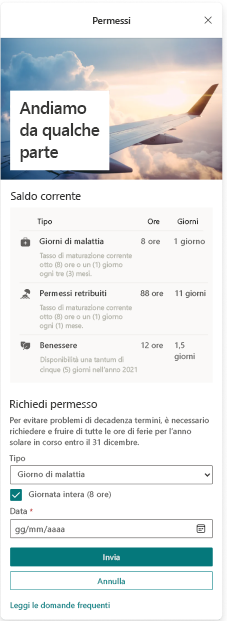
Le schede nel dashboard possono essere personalizzate in base alle esigenze specifiche dell'organizzazione. È possibile personalizzare le schede in due modi: tramite la scheda Progettazione schede o SharePoint Framework. La Progettazione schede consente agli utenti di creare schede personalizzate con configurazione JSON, mentre le schede di SharePoint Framework richiedono codice personalizzato. Le schede di Progettazione schede possono essere usate per visualizzare informazioni statiche. Le schede di SharePoint Framework basate sul codice consentono invece di connettersi a sistemi esterni e informazioni tramite Microsoft Graph o altre API ospitate in Microsoft Azure. La scheda può anche sfruttare l'opzione Visualizzazione rapida per eseguire il rendering delle operazioni o delle informazioni più comuni direttamente nel dashboard senza forzare l'utente a passare a un'applicazione specifica.**Ecco tre esempi di schede personalizzate con visualizzazioni rapide:
| Pianificazione dei permessi | Tenere traccia dell'inventario | Iscrizioni aperte per i benefici |
|---|---|---|

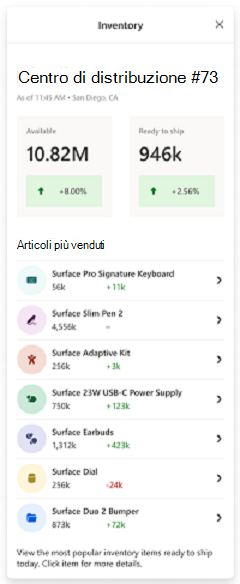
|

|

|
Introduzione all'uso della scheda Progettazione schede

È possibile scegliere l’opzione Progettazione schede dalla casella degli strumenti della scheda nel dashboard per progettare la propria scheda che includa una visualizzazione rapida. A tale scopo, è necessario avere familiarità con i modelli JSON e di Scheda adattiva. Per ulteriori informazioni, vedere Modello di Schede adattive.
Introduzione alla creazione di schede ACE
Usare questo toolkit per progettare schede personalizzate per il dashboard. Viene illustrata la struttura delle schede, il modo in cui gli utenti possono interagire con loro e i principi di progettazione per renderle accattivanti e coinvolgenti nei dispositivi mobili e sul desktop. Esaminare le diverse funzionalità delle schede ACE e acquisire familiarità con il modo in cui si usano nella Progettazione schede adattive. Quindi compilare la prima scheda adattiva.
Viva Connections offre varie soluzioni di estendibilità. Vedere altri dettagli sulle opzioni di estendibilità della scheda ACE di questo modulo.

Informazioni su come Lamna Healthcare usa schede personalizzate
Sono state aggiunte diverse schede predefinite che si connettono alle app di Teams e ad altri collegamenti. Tuttavia, l'elenco corrente delle schede predefinite non offre una soluzione per accedere in modo semplice e rapido alle informazioni sulle retribuzioni e ai vantaggi delle risorse umane self-service.
Dopo la discussione, l'Office of Information Technology di Lamna Healthcare ha proposto di fare in modo che gli sviluppatori si assumessero l'incarico di sviluppare una scheda dashboard personalizzata usando le estensioni per schede adattive. L'utente li ha informati che la carta deve consentire ai dipendenti di:
- Esaminare le selezioni dei vantaggi correnti
- Selezionare i vantaggi durante il periodo apertura delle iscrizioni
- Fornire opzioni self-service, ad esempio l'invio di richieste di rimborso, l’esecuzione di modifiche e la revisione dei saldi.
Gli sviluppatori accettano queste informazioni e creano una scheda dei vantaggi personalizzata. Dopo la distribuzione, è possibile accedere alla scheda self-service dei vantaggi dai ruoli idonei identificati nella valutazione delle esigenze nella fase di pianificazione. Si prevede che questa scheda personalizzata ridurrà il volume delle richieste al team Risorse umane in modo che abbiano più tempo per concentrarsi sul lavoro a impatto più elevato.
Connettere strumenti di terze parti alle schede nel dashboard
All'interno del dashboard di Viva Connections è possibile aggiungere strumenti e applicazioni di terze parti ai servizi che consentono di gestire le retribuzioni, i ticket IT e il benessere nell'area di lavoro. I servizi di terze parti sono esterni alla famiglia di prodotti Microsoft 365. Esaminare le integrazioni di terze parti disponibili per Viva Connections.
Strumenti e servizi di terze parti possono essere incorporati nel dashboard di connessione Viva usando Microsoft AppSource, da SharePoint Store o direttamente dallo sviluppatore di terze parti.

Informazioni su come Lamna Healthcare usa carte di terze parti
Durante la valutazione delle esigenze, il team di pianificazione ha identificato una grande richiesta di uno strumento che possa aiutare con l'equilibrio tra lavoro e vita privata e benessere sul posto di lavoro. Al momento, Lamna Healthcare offre vantaggi di benessere attraverso i servizi sanitari, ma vorrebbe offrire più opzioni alle persone nel flusso di lavoro. La dirigenza ha studiato e confrontato gli strumenti esistenti. Hanno quindi deciso di iscriversi ai servizi da un'app per il benessere di terze parti.
Una volta stabilito un piano di servizio, la nuova risorsa può essere visualizzata come scheda nel dashboard. Un membro del team di pianificazione collabora con l'utente e l'amministratore di SharePoint per ottenere la scheda di terze parti da SharePoint Store. Dopo aver eseguito il provisioning, la scheda di terze parti verrà visualizzata nella casella degli strumenti della scheda mentre è in modalità di modifica nel dashboard. Successivamente, è possibile aggiungere la scheda di terze parti, applicare i gruppi di destinatari e visualizzare in anteprima l'esperienza prima che venga condivisa con altri utenti.
Visualizzare in anteprima il dashboard prima di condividerlo con altri utenti
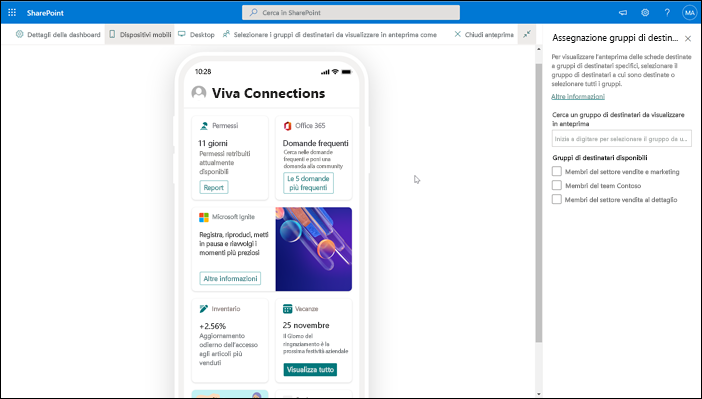
Durante la creazione o la modifica del dashboard, è possibile visualizzare in anteprima l'esperienza in dispositivi e per gruppi di destinatari diversi prima della pubblicazione.

Nel dashboard, selezionare Anteprima. Poi, Selezionare i gruppi di destinatari da visualizzare in anteprima per visualizzare il dashboard per gruppi di destinatari diversi da assegnare alle schede. Le schede che non sono state assegnate verranno visualizzate dall'intera organizzazione. Dopo aver selezionato un gruppo di destinatari, passare tra le visualizzazioni Per dispositivi mobili e Desktop.
Al termine dell'anteprima, selezionare Chiudi anteprima.