Informazioni sulle funzionalità di estendibilità di Viva Connections
In questa unità si ottiene una panoramica generale dei modi in cui è possibile estendere Viva Connections. Per altre informazioni su queste estensioni, vedere i collegamenti ai moduli di Learn dedicati sull'estendibilità di Viva Connections nell'unità di riepilogo.
Web part
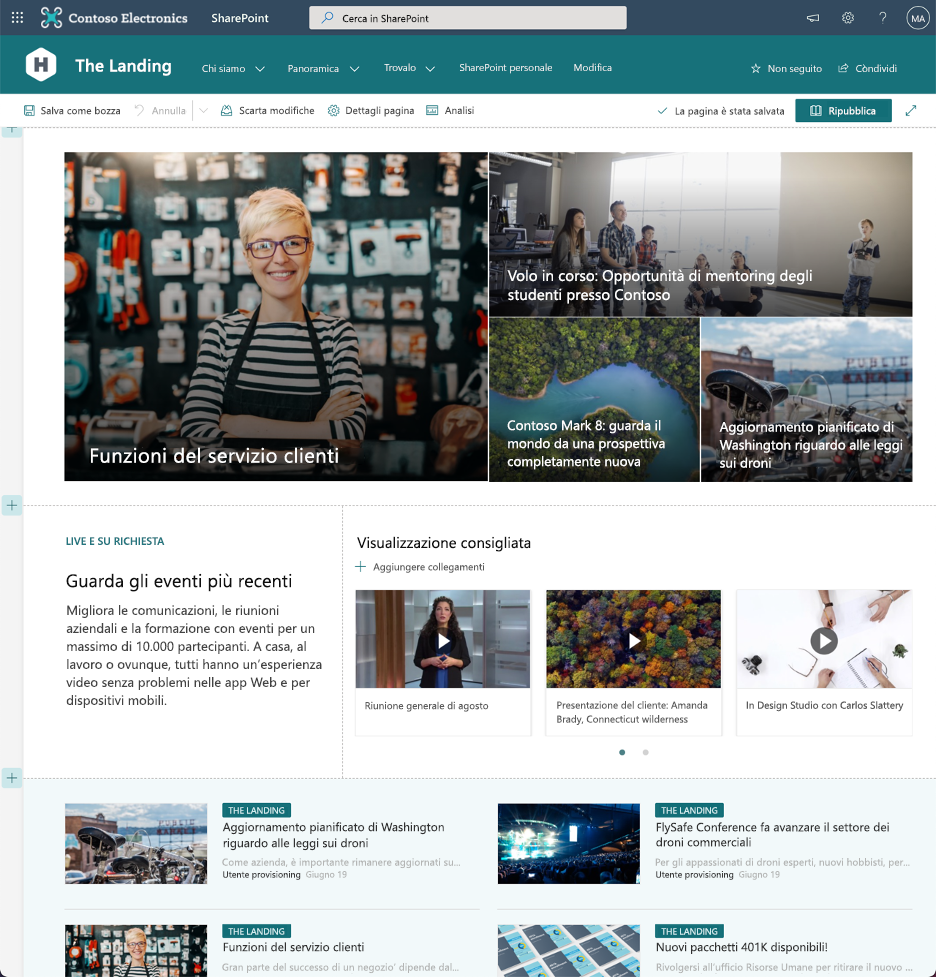
L'esperienza desktop Viva Connections viene implementata tramite le moderne pagine di SharePoint in SharePoint Online. È possibile estendere queste pagine con widget HTML denominati web part. Gli editor possono inserire web part nell'area di contenuto delle pagine e configurarle in base alle proprie esigenze.

Personalizzatori di applicazioni
Un altro modo per estendere l'esperienza desktop di Viva Connections consiste nell'usare gli strumenti di personalizzazione dell'applicazione. I personalizzatori di applicazioni consentono di inserire HTML e JavaScript in posizioni note in una pagina SharePoint, come ad esempio un'intestazione o un piè di pagina.
I personalizzatori di applicazioni sono utili per l'esecuzione di codice in background, come ad esempio il monitoraggio di sistemi di analisi. Possono anche essere utilizzati per visualizzare le informazioni in uno dei segnaposto di contenuto predefiniti su una pagina. Gli amministratori abilitano gli strumenti di personalizzazione delle applicazioni, mentre gli utenti possono aggiungere web part.

Estensioni schede adattive
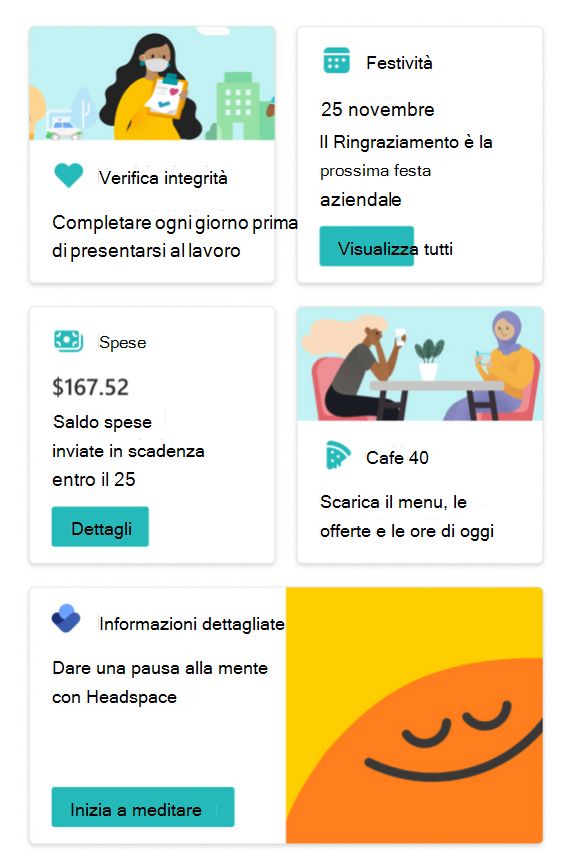
Le estensioni schede adattive (Adaptive Card Extension, ACE) sono simili alle web part, ma usano schede adattive per implementare l'interfaccia utente. Le schede adattive sono strutture JSON di cui è possibile eseguire il rendering nei client desktop e mobile.
Il vantaggio degli ACL è che funzionano sia sull'esperienza mobile che desktop di Viva Connections tramite un dashboard speciale configurato dagli utenti dell'organizzazione. Nell'esperienza desktop, la dashboard è incorporata attraverso una web part speciale che gli editor possono inserire in una pagina. Nell'esperienza mobile l'app Viva Connections per dispositivi mobili rileva e carica automaticamente il dashboard configurato nel sito home nel tenant di Microsoft 365.

La particolarità delle estensioni schede adattive è che gli editor possono configurarle in modo che siano visibili solo a un gruppo specifico di utenti. Questo consente all'organizzazione di mostrare agli utenti le schede più rilevanti per loro.
Estendere Viva Connections con le moderne tecnologie Web
È possibile creare web part, personalizzatori di applicazioni ed estensioni schede adattive usando SharePoint Framework. SharePoint Framework è un modello di sviluppo basato su tecnologie Web moderne. Usa TypeScript come linguaggio di programmazione, Gulp per eseguire attività, Yeoman per lo scaffolding dei progetti e Node.js come runtime.
Per sviluppare sul SharePoint Framework tutto quello che devi sapere è TypeScript. Microsoft e la community di sviluppatori hanno creato molti esempi usando React, ma è possibile usare qualsiasi framework JavaScript con SharePoint Framework. La comprensione della toolchain sottostante ti aiuterà in scenari avanzati ma non è necessaria per iniziare.