Esercizio - Estendere viva connections desktop con web part
In questo esercizio si creerà una web part di SharePoint Framework che ottiene i dati da un elenco di SharePoint. Si aggiungerà quindi la web part al desktop Viva Connections.
Creare una nuova soluzione
Per iniziare, creare una soluzione usando il generatore Yeoman di SharePoint Framework:
Creare una cartella per il progetto denominata spfx-company-announcements-webpart.
In un terminale modificare la directory di lavoro in spfx-company-announcements-webpart.
Eseguire il comando
yo @microsoft/sharepointper avviare lo scaffolding di una nuova soluzione.Rispondere alle richieste del generatore:
Richiesta Voce Qual è il nome della soluzione? spfx-company-announcements-webpart È supportato solo SharePoint online (versione più recente). Per le versioni precedenti di SharePoint (2016 e 2019) utilizzare la versione 1.12.1 del generatore. Solo SharePoint Online (ultima versione) Dove si desidera inserire i file? Utilizzare la cartella corrente Si vuole consentire all'amministratore del tenant di scegliere di distribuire subito la soluzione in tutti i siti senza eseguire alcuna distribuzione di funzionalità o aggiungere app nei siti? No I componenti della soluzione richiederanno autorizzazioni per accedere alle API Web univoche e non condivise con altri componenti nel tenant? No Che tipo di componente lato client si vuole creare? WebPart Qual è il nome della web part? Annunci aziendali Qual è la descrizione della web part? Mostra gli annunci aziendali Quale framework si desidera usare? Nessun framework JavaScript Attendere il completamento della creazione del progetto. Questa operazione potrebbe richiedere alcuni minuti.
Consiglio
Durante l'attesa, è probabile che vengano visualizzati alcuni avvisi. Questi avvisi possono essere ignorati senza problemi.
Installare il certificato di sviluppo
SharePoint Framework usa un workbench ospitato in SharePoint Online in cui è possibile testare il codice prima di distribuirlo in Viva Connections. Quando si testa il codice, si avvia un server Web locale usando Gulp. SharePoint Framework Workbench carica quindi i file dal server locale per consentire di testarli.
Per consentire al workbench di caricare i file dal server di sviluppo locale, attenersi alla procedura seguente per considerare attendibile il certificato di sviluppo da SharePoint Framework.
Importante
Installare il certificato di sviluppo nel computer una sola volta. Quando si crea un nuovo progetto, SharePoint Framework userà il certificato installato in precedenza. Se l'operazione è già stata eseguita, è possibile ignorare questi passaggi.
- Aprire una finestra terminale.
- Modificare la directory di lavoro nella cartella del progetto.
- Eseguire il comando
gulp trust-dev-cert. - Seguire le istruzioni visualizzate per completare l'installazione del certificato.
Modificare la web part
Dopo aver creato il progetto, il passaggio successivo consiste nell'estendere la web part in modo che carichi gli annunci aziendali dall'elenco e li mostri nella pagina:
Aprire il progetto nell'editor di codice.
Nell'editor di codice aprire il file ./src/webparts/companyAnnouncements/CompanyAnnouncementsWebPart.ts.
Nella sezione superiore del file aggiungere
import { SPHttpClient } from '@microsoft/sp-http';.Cancellare il contenuto del metodo
render.Nel metodo
renderaggiungere il blocco di codice seguente:this.context.spHttpClient .get(`${this.context.pageContext.web.absoluteUrl}/_api/web/lists/getByTitle('Announcements')/items?$select=Title,Description,Important`, SPHttpClient.configurations.v1, { headers: { 'accept': 'application/json;odata.metadata=none' } }) .then(response => response.json()) .then(announcements => { // todo: display results }) .catch(error => this.context.statusRenderer.renderError(this.domElement, error));spHttpClientsi usa per recuperare l'elenco degli annunci dall'elenco Annunci creato in precedenza.spHttpClientesegue il wrapping dell'API standardfetche viene autenticato per chiamare le API di SharePoint.Nell'URL dell'API si usa il parametro OData
$selectper specificare l'elenco di proprietà da recuperare. Queste proprietà corrispondono alle colonne dell'elenco Annunci.Durante la chiamata all'API di SharePoint, si imposta inoltre l'intestazione
acceptin modo da eliminare i metadati nella risposta. Questo consente di ridurre al minimo la quantità di dati inviati in rete.Dopo aver ricevuto la risposta dall'API, recuperare la risposta JSON. Se si verifica un errore durante la chiamata all'API, verrà visualizzato nell'area del contenuto della web part tramite il metodo helper esposto dalla web part.
Dopo aver recuperato gli annunci dall'elenco, il passaggio successivo consiste nel visualizzarli nella web part. Nell'ultima clausola
thensostituire il commento// todo: display resultscon il blocco seguente:const announcementsHtml = announcements.value.map(announcement => `<dt${announcement.Important ? ` class="${styles.important}"` : ''}>${announcement.Title}</dt> <dd>${announcement.Description}</dd>`); this.domElement.innerHTML = ` <div class="${styles.companyAnnouncements}"> <div class="${styles.container}"> <div class="${styles.title}">Announcements</div> <dl> ${announcementsHtml.join('')} </dl> </div> </div> `;La variabile
announcementcontiene la proprietàvalue, che contiene una matrice di annunci dall'elenco. Per ogni annuncio si crea una stringa HTML con gli elementidteddche includono il contenuto dell'annuncio. Successivamente, si combinano gli annunci in un'unica stringa HTML e la si visualizza nell'elemento DOM della web part.Consiglio
Quando possibile, è sempre consigliabile usare codice HTML semantico anziché gli elementi
divespangenerici. L'utilizzo di HTML semantico, ad esempio un'intestazione (h1-h6) o un elenco di definizioni (dl) aiuta gli utenti che si servono di utilità per la lettura dello schermo e altri strumenti di accessibilità a seguire più facilmente il contenuto della pagina.Per salvare le modifiche, selezionare File>Salva o premere CTRL+S (CMD+S su macOS).
Applicare uno stile al contenuto della web part
Per visualizzare gli annunci nella web part sono stati usati gli elementi HTML standard dl, dt e dd. È stata inclusa anche una classe CSS personalizzata denominata important per evidenziare gli annunci importanti. Aggiungiamo ora stili CSS per formattare la modalità di visualizzazione degli annunci e degli annunci importanti:
Nell'editor di codice aprire il file ./src/webparts/companyAnnouncements/CompanyAnnouncementsWebPart.module.scss.
Sostituire il contenuto del file con il codice seguente:
@import '~@microsoft/sp-office-ui-fabric-core/dist/sass/SPFabricCore.scss'; .companyAnnouncements { .container { @include ms-Grid; color: var(--primaryText, #323130); } .title { @include ms-fontSize-18; @include ms-fontWeight-semibold; } dt { @include ms-fontWeight-bold; @include ms-fontSize-14; margin-top: 1rem; &.important { color: $ms-color-red; } } dd { margin-left: 0; } }Si inizia con importando l'interfaccia utente Fluent per garantire uno stile coerente con Microsoft 365. Successivamente, si aggiunge una classe CSS per il titolo della web part. Nella classe si fa riferimento alle definizioni dei tipi di carattere dell'interfaccia utente Fluent. Si definisce poi lo stile per gli elementi
dteddusati per visualizzare gli annunci.Come per il titolo della web part, si fa riferimento agli stili dell'interfaccia utente Fluent per garantire la coerenza. Per evidenziare gli annunci importanti, si definisce una classe aggiuntiva denominata
important, che usa il testo rosso come definito nell'interfaccia utente Fluent.Per salvare le modifiche, selezionare File>Salva o premere CTRL+S (CMD+S su macOS).
Testare la web part
Per creare e visualizzare in anteprima la web part per gli annunci aziendali:
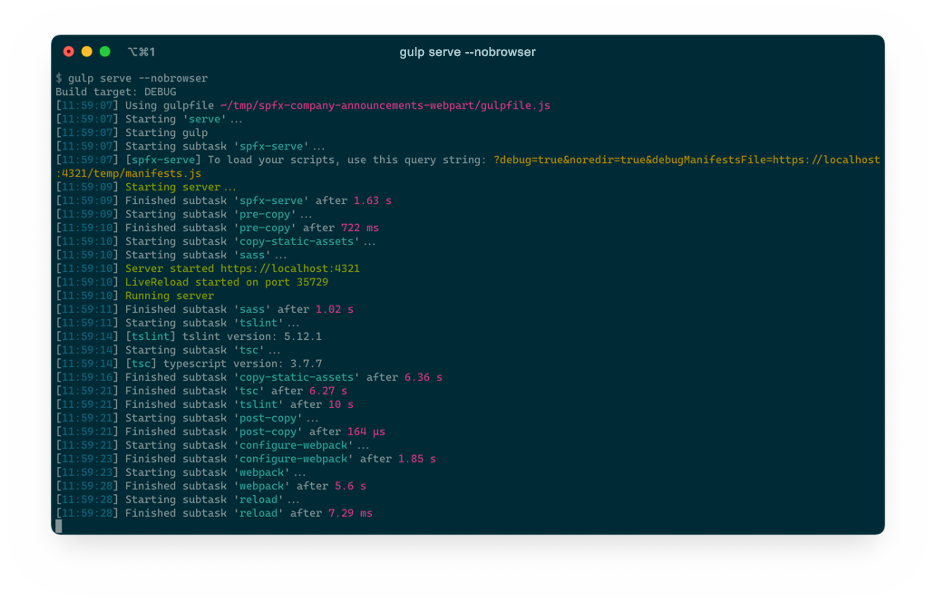
In un terminale eseguire il comando
gulp serve --nobrowser. Questo comando avvierà un server Web locale inhttps://localhost:4321.
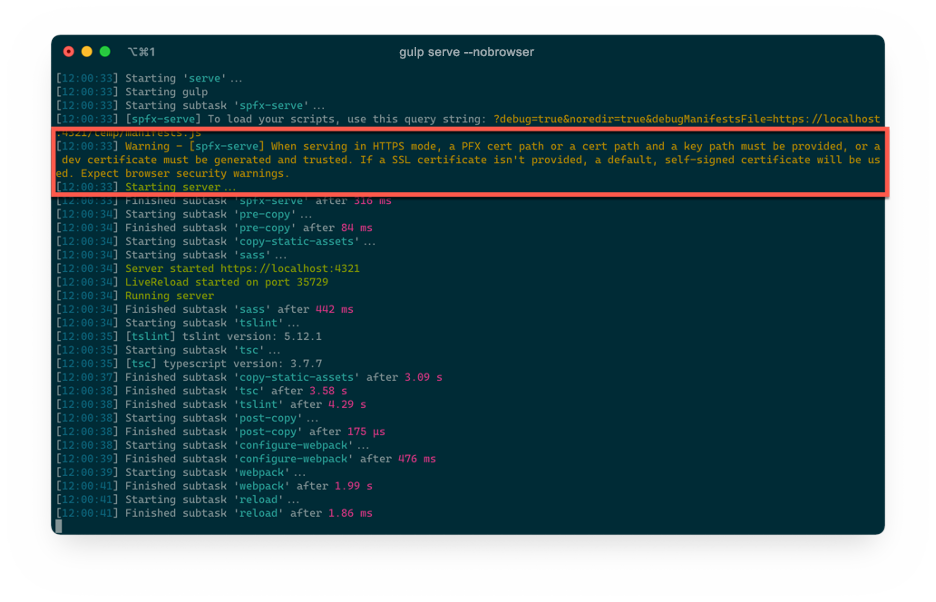
Avviso
Se nel terminale viene visualizzato l'avviso seguente, significa che il server Web locale non è riuscito a caricare il certificato di sviluppo:

Avviso: [spfx-serve] Quando si usa la modalità HTTPS, è necessario specificare un percorso del certificato PFX o un percorso del certificato e un percorso della chiave oppure generare e considerare attendibile un certificato di sviluppo. Se non viene fornito un certificato SSL, verrà usato un certificato autofirma predefinito. È previsto un avviso di sicurezza del browser.
Per risolvere il problema, arrestare il server Web premendo CTRL+C ed eseguire il comando
gulp trust-dev-cert.In un Web browser passare al workbench all'indirizzo
<Home site url>/_layouts/workbench.aspx. L'URL del sito Home è la posizione in cui si è creato l'elenco Annunci nell'esercizio precedente.Avviso
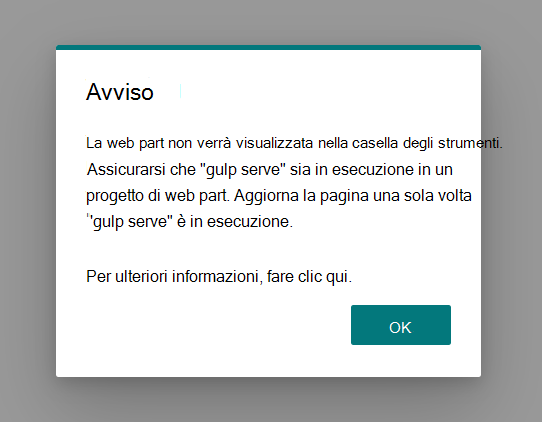
Dopo aver aperto il workbench, se viene visualizzato l'errore seguente significa che il server Web locale non è riuscito a caricare il certificato di sviluppo:

La web part non verrà visualizzata nella casella degli strumenti. Assicurarsi che "gulp serve" sia in esecuzione in un progetto web part. Aggiornare la pagina dopo l'esecuzione di "gulp serve".
Per risolvere il problema, arrestare il server Web selezionando CTRL+C ed eseguire il comando
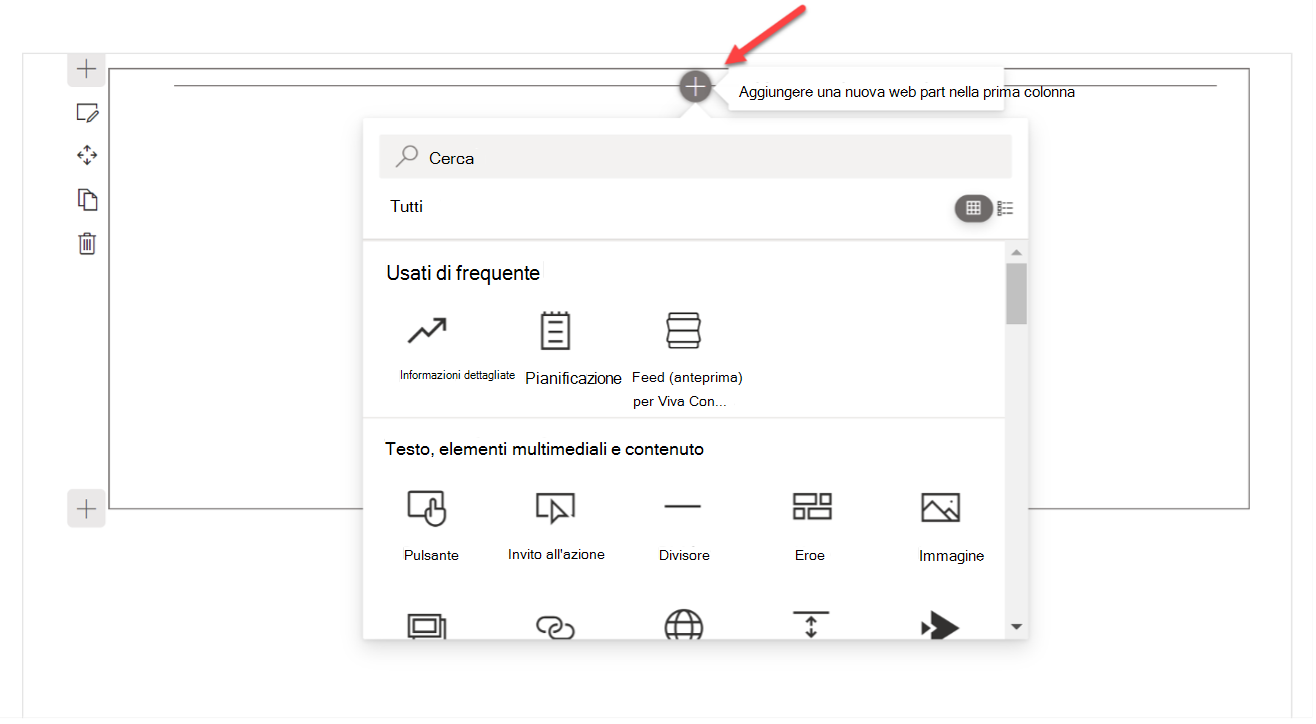
gulp trust-dev-cert.Per aggiungere la web part appena creata all'area di lavoro, selezionare il pulsante + (più) per aprire la casella degli strumenti.

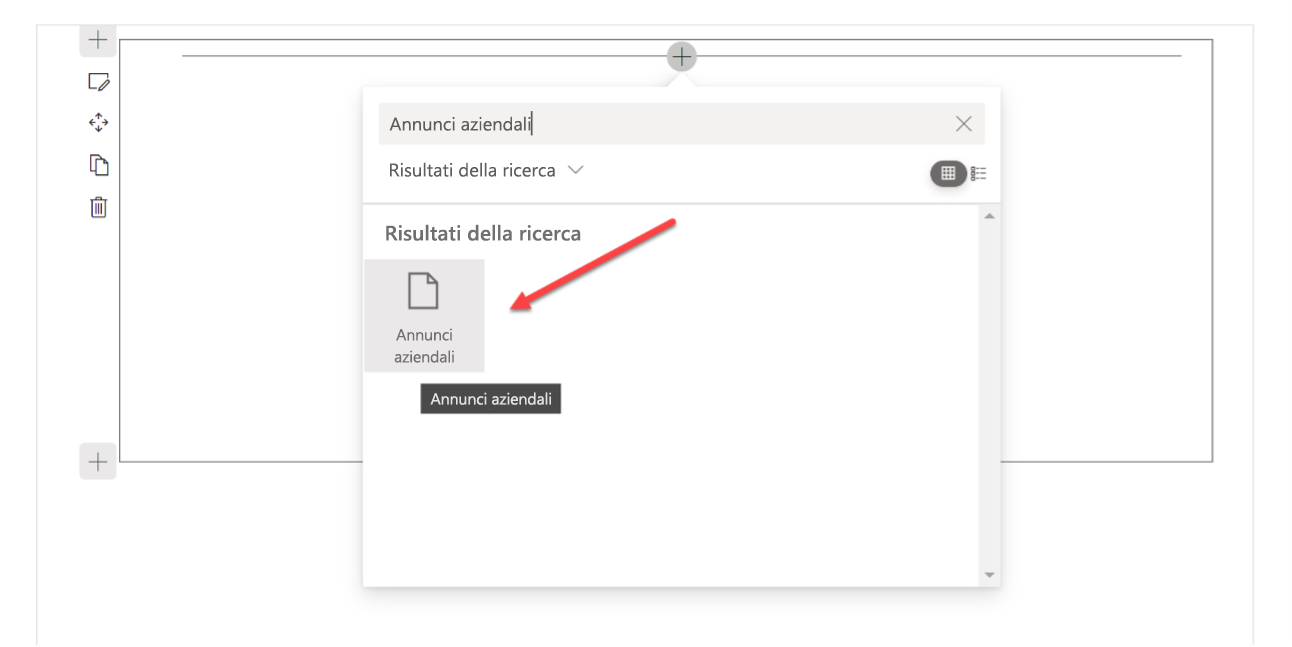
Nella barra di ricerca digitare Annunci aziendali e selezionare la web part.

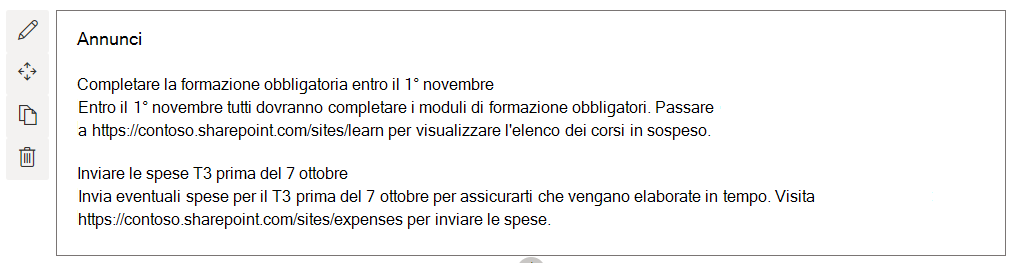
Se tutti i passaggi sono stati eseguiti correttamente, gli annunci dell'elenco Annunci verranno visualizzati nel workbench.

I titoli degli annunci selezionati come importanti compaiono in rosso.
Per arrestare il server Web di sviluppo, tornare al terminale e selezionare CTRL+C.
Distribuire la web part in Viva Connections
Si è creata la web part Annunci aziendali utilizzando SharePoint Framework. Ora è possibile distribuirlo in Viva Connections.
Per creare un pacchetto della web part in un'app usando Gulp:
- Passare al terminale in cui la directory di lavoro è la cartella radice del progetto.
- Per compilare la soluzione in modalità di rilascio, eseguire il comando
gulp bundle --ship. - Per creare un pacchetto in modalità di rilascio della soluzione, eseguire il comando
gulp package-solution --ship.
L'attività package-solution ha creato un file del pacchetto dell'app denominato spfx-company-announcements-webpart.sppkg nella cartella ./sharepoint/solution. Questo file è il pacchetto dell'app. Si distribuirà quindi questo pacchetto nel catalogo delle app di SharePoint, che contiene tutte le estensioni Viva Connections.
Se nel tenant non è presente un catalogo app, crearlo ora:
In un Web browser, passare all'interfaccia di amministrazione di Microsoft 365.
Nel menu laterale selezionare Mostra tutto.
Nell'elenco Interfacce di amministrazione selezionare SharePoint.
Nell'interfaccia di amministrazione di SharePoint selezionare Altre funzionalità.
Nella sezione App selezionare il pulsante Apri per passare alla pagina di amministrazione App.
In App selezionare Catalogo app.
Se il sito si apre, si dispone già di un catalogo app ed è possibile ignorare i prossimi passaggi.
Se il catalogo app non esiste, verrà richiesto di crearne uno.
Nell'elenco di opzioni selezionare Crea automaticamente un nuovo sito catalogo app e quindi OK.
Distribuire l'applicazione nel catalogo:
In un Web browser passare al catalogo app di SharePoint.
Nel menu laterale del catalogo selezionare App per SharePoint.
Trascinare il file spfx-company-announcements-webpart.sppkg nell'elenco.
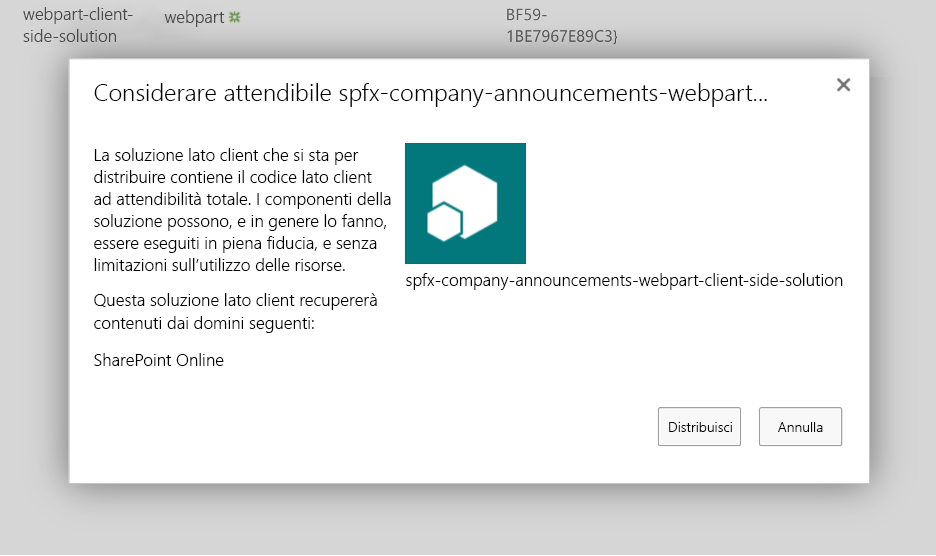
SharePoint chiede di confermare e distribuire il pacchetto. Selezionare Distribuisci per rendere il pacchetto disponibile per l'installazione nei siti di SharePoint.

Dopo la distribuzione corretta dell'app nel catalogo app, è necessario installarla nel sito Home:
- In un Web browser passare al sito Home.
- Nel menu superiore selezionare l'icona a forma di ingranaggio Impostazioni.
- Nella sezione SharePoint selezionare il collegamento Aggiungi un'app.
- Nella casella di ricerca nella pagina Mie app digitare Company e individuare l'app spfx-company-announcements-webpart-client-side-solution.
- Selezionare il pulsante Aggiungi.
È ora possibile aggiungere la web part Annunci aziendali in qualsiasi pagina di SharePoint del sito. Per aggiungere la web part nella home page del sito Home:
- In un Web browser passare al sito Home.
- Per verificare di essere nella Home page, scegliere Home dal menu superiore.
- Per modificare la pagina, scegliere Modifica dal menu della pagina.
- Scegliere un'area all'interno della pagina in cui posizionare la web part.
- Selezionare il pulsante + per aprire la casella degli strumenti.
- Cercare la web part Annunci aziendali.
- Selezionare la Web part per aggiungerla alla pagina.
- Scegliere Ripubblica dal menu della pagina.
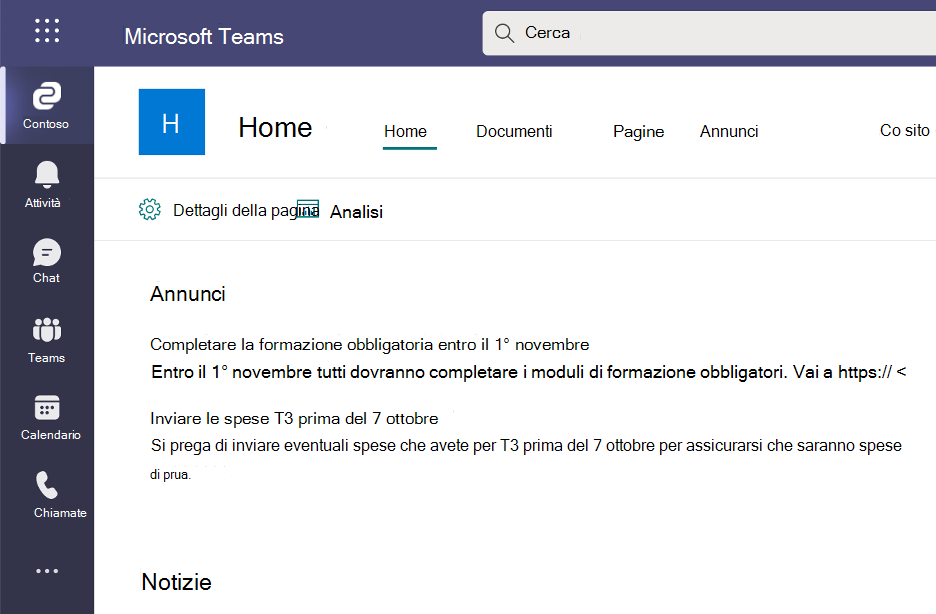
La web part Annunci aziendali si trova ora nella Home page del sito Home. Testare l'app per visualizzare l'aspetto di questa web part in Viva Connections in Microsoft Teams:
Aprire il client desktop di Microsoft Teams o in un Web browser passare al sito di Teams.
Aprire l'app Viva connection e verificare che nella web part Annunci aziendali siano visualizzati tutti gli annunci nella home page del sito home.