Esercizio - Estendere le connessioni di Microsoft Viva con le estensioni per schede adattive
In questo esercizio si creerà un'estensione scheda adattiva (Adaptive Card Extension, ACE) per visualizzare l'ultimo annuncio aziendale importante. Si aggiungerà l'ace al dashboard in modo che venga visualizzato nell'esperienza desktop e mobile Viva Connections.
Creare una nuova soluzione
Per iniziare, creare una nuova soluzione usando il generatore Yeoman di SharePoint Framework.
- Creare una cartella per il progetto denominata spfx-company-announcements-ace
- In un terminale modificare la directory di lavoro in spfx-company-announcements-ace
- Eseguire quindi il comando
yo @microsoft/sharepointper avviare lo scaffolding di una nuova soluzione - Prompt del generatore di risposte:
- Qual è il nome della soluzione? spfx-company-announcements-ace
- È supportato solo SharePoint Online (ultima versione). Per le versioni precedenti di SharePoint (2016 e 2019) utilizzare la versione 1.12.1 del generatore. Solo SharePoint Online (ultima versione)
- Dove si desidera inserire i file? Utilizzare la cartella corrente
- Si vuole consentire all'amministratore del tenant di scegliere di distribuire subito la soluzione in tutti i siti senza eseguire alcuna distribuzione di funzionalità o aggiungere app nei siti? No
- I componenti della soluzione richiederanno autorizzazioni per accedere alle API Web univoche e non condivise con altri componenti nel tenant? No
- Che tipo di componente lato client si vuole creare? Estensione scheda adattiva
- Quale modello si vuole usare? Modello di scheda di base
- Qual è il nome dell'estensione scheda adattiva? Annunci importanti
- Qual è la descrizione della web part? Mostra gli annunci aziendali importanti
- Attendi il completamento creazione del progetto. L'operazione potrebbe richiedere alcuni minuti
Consiglio
Durante la creazione del progetto, è probabile che vengano visualizzati alcuni avvisi. Questi avvisi possono essere ignorati senza problemi.
Installare il certificato di sviluppo
SharePoint Framework usa un workbench ospitato in SharePoint Online per consentire di testare il codice prima di distribuirlo in Viva Connections. Quando si testa il codice, si avvia un server web locale utilizzando Gulp. SharePoint Framework workbench carica quindi i file dal server locale e consente di testarli. Per consentire a workbench di caricare i file dal server di sviluppo locale, è necessario considerare attendibile il certificato di sviluppo fornito da SharePoint Framework.
Importante
È necessario installare il certificato di sviluppo una sola volta nel computer. Quando si crea un nuovo progetto, SharePoint Framework utilizzerà il certificato installato in precedenza. Se l'operazione è già stata eseguita, è possibile ignorare questi passaggi.
- Aprire una finestra terminale
- Modificare la directory di lavoro nella cartella del progetto
- Eseguire il comando
gulp trust-dev-cert - Seguire le istruzioni visualizzate per completare l'installazione del certificato
Modificare il codice dell'estensione scheda adattiva
Una volta aggiunta un'estensione scheda adattiva alla soluzione, il passaggio successivo consiste nell'implementarne il codice in modo che mostri l'ultimo annuncio importante.
Caricare l'annuncio più recente
Per iniziare, estendere il codice dell'ACE per caricare l'ultimo annuncio dall'elenco Annunci.
Nell'editor di codice aprire il progetto
Aprire il file./src/adaptiveCardExtensions/importantAnnouncements/ImportantAnnouncementsAdaptiveCardExtension.ts
Nell'elenco delle importazioni aggiungere
import { SPHttpClient } from '@microsoft/sp-http';Aggiungere un'interfaccia per definire la forma dei dati dell'annuncio
export interface IAnnouncement { title: string; url: string; }Aggiornare l'interfaccia
IImportantAnnouncementsAdaptiveCardExtensionStateper archiviare le informazioni sull'annuncio recuperatoexport interface IImportantAnnouncementsAdaptiveCardExtensionState { announcement: IAnnouncement | undefined; }Aggiornare il metodo
onInitper impostare lo stato iniziale della scheda e inizializzare il caricamento degli annunci.public onInit(): Promise<void> { this.state = { announcement: undefined }; this.cardNavigator.register(CARD_VIEW_REGISTRY_ID, () => new CardView()); this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView()); return this._fetchAnnouncements(); }Implementare il metodo
_fetchAnnouncementsche carica gli annunci dell'azienda dall'elenco.private _fetchAnnouncements(): Promise<void> { return this.context.spHttpClient .get(`${this.context.pageContext.web.absoluteUrl}/_api/web/lists/getByTitle('Announcements')/items?$filter=Important eq 1&$select=Title,ID`, SPHttpClient.configurations.v1, { headers: { 'accept': 'application/json;odata.metadata=none' } }) .then(response => response.json()) .then(announcements => { const announcement = announcements.value.pop(); this.setState({ announcement: { title: announcement.Title, url: `${this.context.pageContext.web.absoluteUrl}/lists/Announcements/DispForm.aspx?ID=${announcement.ID}` } }); }) .catch(error => console.error(error)); }Il metodo usa
spHttpClientper recuperare gli annunci importanti dall'elenco Annunci.spHttpClientesegue il wrapping dell'API standardfetche viene autenticato per chiamare le API di SharePoint. Nell'URL dell'API si usa il parametro OData$selectper specificare l'elenco di proprietà da recuperare. Queste proprietà corrispondono alle colonne dell'elenco Annunci. Durante la chiamata all'API di SharePoint, si imposta inoltre l'intestazioneacceptin modo da eliminare i metadati nella risposta. Questo consente di ridurre al minimo la quantità di dati inviati in rete. Una volta recuperati i dati, il metodo ottiene l'annuncio più recente e lo assegna all'ACE per la visualizzazione.L'ultimo passaggio consiste nel modificare l'icona della scheda in un triangolo di avviso nel getter
iconProperty:protected get iconProperty(): string { return 'warning'; }
Mostrare il titolo dell'annuncio sulla scheda
Dopo aver implementato il codice per recuperare l'ultimo annuncio importante dall'elenco, il passaggio successivo consiste nel visualizzarlo nella scheda.
Nell'editor di codice aprire il file ./src/adaptiveCardExtensions/importantAnnouncements/cardView/CardView.ts
Nella classe
CardViewaggiornare il getterdataper assegnare il titolo dell'annuncio al testo principale della scheda.public get data(): IBasicCardParameters { return { primaryText: this.state.announcement.title }; }Successivamente, aggiornare il getter
cardButtonsin modo che punti all'URL dell'annuncio:public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined { return [ { title: 'View', action: { type: 'ExternalLink', parameters: { target: this.state.announcement.url } } } ]; }Infine, aggiornare il gestore dell'evento
onCardSelectionin modo che anch'esso punti all'URL dell'annuncio:public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined { return { type: 'ExternalLink', parameters: { target: this.state.announcement.url } }; }Con queste modifiche, la scheda mostrerà un pulsante per visualizzare i dettagli dell'annuncio nell'elenco di SharePoint, ma anche selezionando la scheda stessa verrà aperto l'annuncio.
Testare l'estensione scheda adattiva nel workbench
Per testare le estensioni schede adattive nel workbench:
- Aprire il terminale e modificare la directory di lavoro nella cartella del progetto
- Eseguire il comando
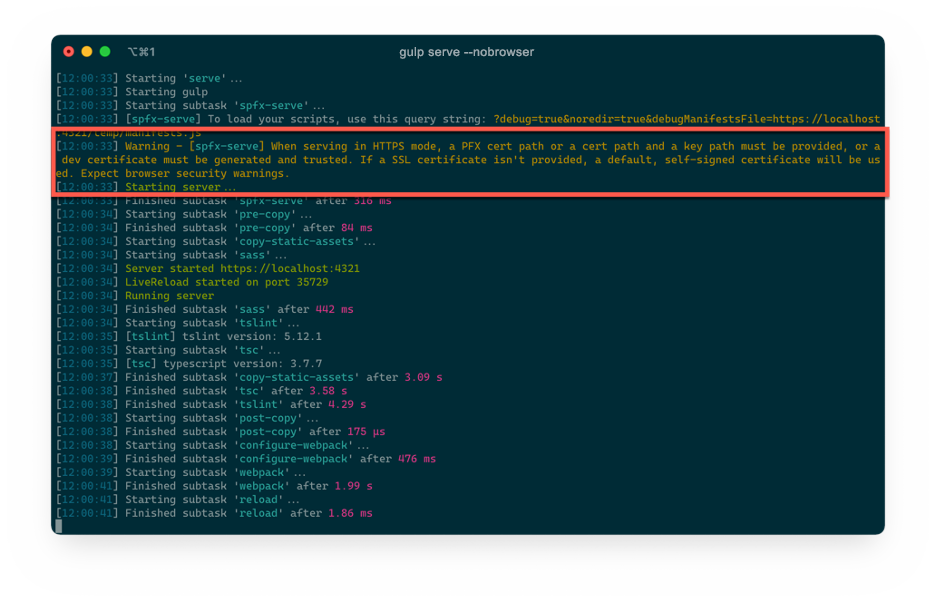
gulp serve --nobrowserper avviare il server Web localeAvviso
Se nel terminale viene visualizzato l'avviso seguente:

Avviso: [spfx-serve] Quando si usa la modalità HTTPS, è necessario specificare un percorso del certificato PFX o un percorso del certificato e un percorso della chiave oppure generare e considerare attendibile un certificato di sviluppo. Se non viene fornito un certificato SSL, verrà usato un certificato autofirma predefinito. È previsto un avviso di sicurezza del browser.
significa che il server web locale non è stato in grado di caricare il certificato di sviluppo. Per risolvere il problema, arrestare il server Web premendo
CTRL+Ced eseguire il comandogulp trust-dev-cert. - In un Web browser passare al workbench all'indirizzo
<Home site url>/_layouts/workbench.aspx. L'URL del sito Home è la posizione in cui è stato creato l'elenco Annunci nell'esercizio precedente.Avviso
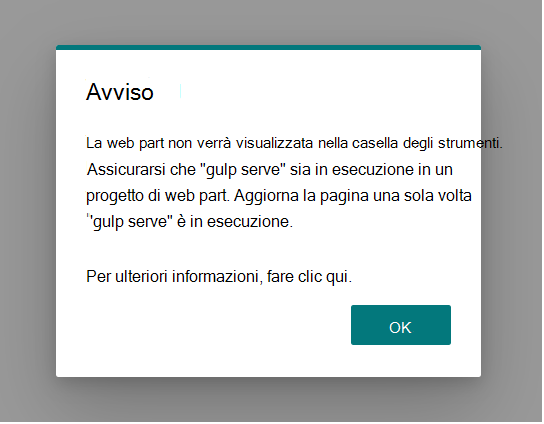
Dopo aver aperto il workbench, se viene visualizzato l'errore seguente:

La web part non verrà visualizzata nella casella degli strumenti. Assicurarsi che "gulp serve" sia in esecuzione in un progetto web part. Aggiornare la pagina dopo l'esecuzione di "gulp serve".
significa che il server web locale non è stato in grado di caricare il certificato di sviluppo. Per risolvere il problema, arrestare il server web premendo
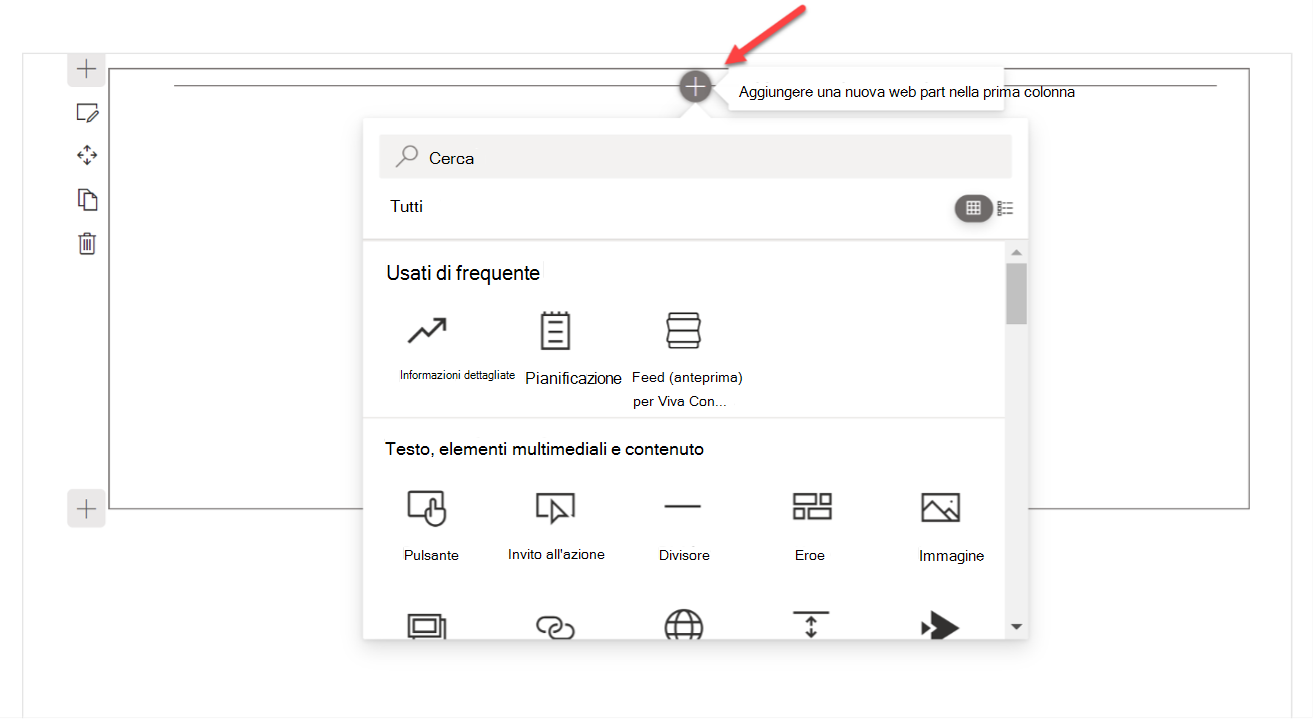
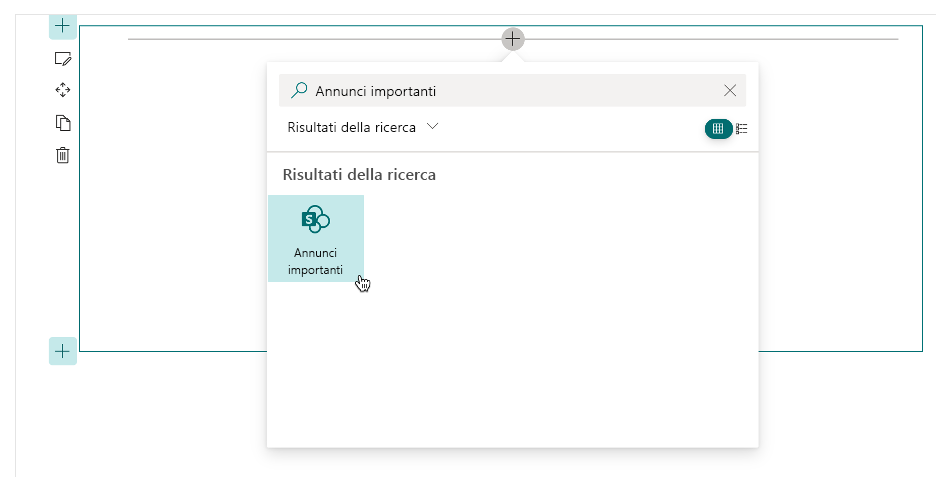
CTRL+Ced eseguire il comandogulp trust-dev-cert. - Per aggiungere l'estensione scheda adattiva appena creata all'area di lavoro, selezionare il pulsante + per aprire la casella degli strumenti.

- Nella barra di ricerca digitare
Important announcementse selezionare l'estensione scheda adattiva.
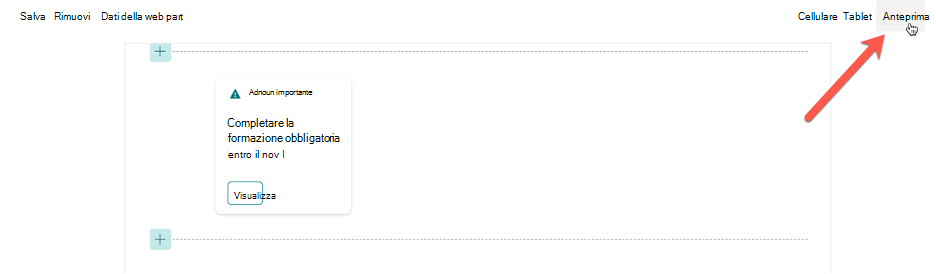
- Nelle opzioni di visualizzazione workbench scegliere Anteprima per uscire dalla modalità di modifica e interagire con la freccia Rossa estensione scheda adattiva

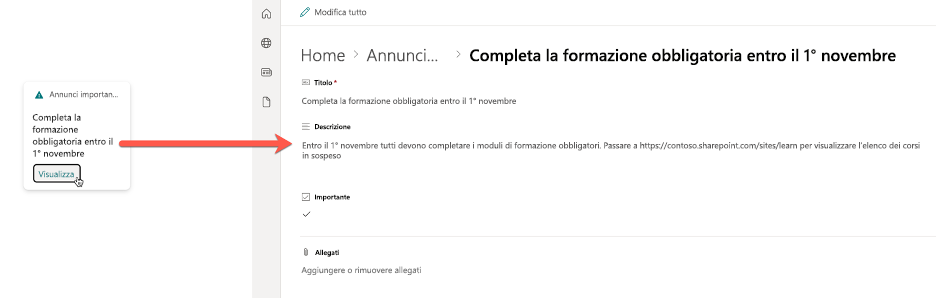
- Selezionando la scheda o il pulsante Visualizza, si verrà reindirizzati all'elenco di SharePoint per vedere l'annuncio.

- Per interrompere il test, passare al terminale e premere
CTRL+Cper arrestare il server Web locale.
Dopo aver verificato che l'estensione scheda adattiva appena aggiunta funziona come previsto, verrà distribuita in Viva Connections.
Distribuire l'estensione scheda adattiva in Viva Connections
È stata creata l'estensione scheda adattiva Important announcements usando SharePoint Framework. Ora distribuiamolo in Viva Connections.
Creare il pacchetto dell'app
Per creare un pacchetto dell'estensione scheda adattiva in un'app usando Gulp:
- Passare al terminale in cui la directory di lavoro è la cartella radice del progetto
- Per compilare la soluzione in modalità di rilascio, eseguire il comando
gulp bundle --ship - Per creare un pacchetto della soluzione in modalità di rilascio, eseguire il comando
gulp package-solution --ship - L'attività
package-solutionha creato un file del pacchetto dell'app denominato spfx-company-announcements-ace.sppkg nella cartella ./sharepoint/solution.
Questo file è il pacchetto dell'app. Si distribuirà quindi questo pacchetto nel catalogo delle app di SharePoint, che contiene tutte le estensioni Viva Connections.
Creare un catalogo app
Se nel tenant non è presente un catalogo app, sarà necessario crearlo prima di continuare questo esercizio.
- In un web browser andare a interfaccia di amministrazione di Microsoft 365 disponibile in https://admin.microsoft.com.
- Dal menu laterale seleziona l'opzione Mostra tutto
- Nell'elenco delle Interfacce di amministrazione selezionare SharePoint
- Nell’interfaccia di amministrazione SharePointdalla barra di spostamento laterale, selezionare Altre funzionalità
- Nella sezione App selezionare il pulsante Apri per andare alla pagina amministratore Apps
- In Appsseleziona Catalogo App
- Se il sito si apre, si dispone già di un catalogo app ed è possibile ignorare questi ulteriori passaggi
- Se il catalogo app non esiste, ti verrà richiesto di crearne uno.
- Nell'elenco di opzioni scegliere Crea automaticamente un nuovo sito catalogo app e selezionare OK.
Distribuire l'app nel catalogo app di SharePoint
Per distribuire l'applicazione nel catalogo app:
- In un web browser andare al Catalogo app SharePoint
- Nel catalogo app di SharePoint scegliere App per SharePoint dal riquadro di spostamento laterale.
- Caricare/trascinare il file spfx-company-announcements-ace.sppkg nell'elenco
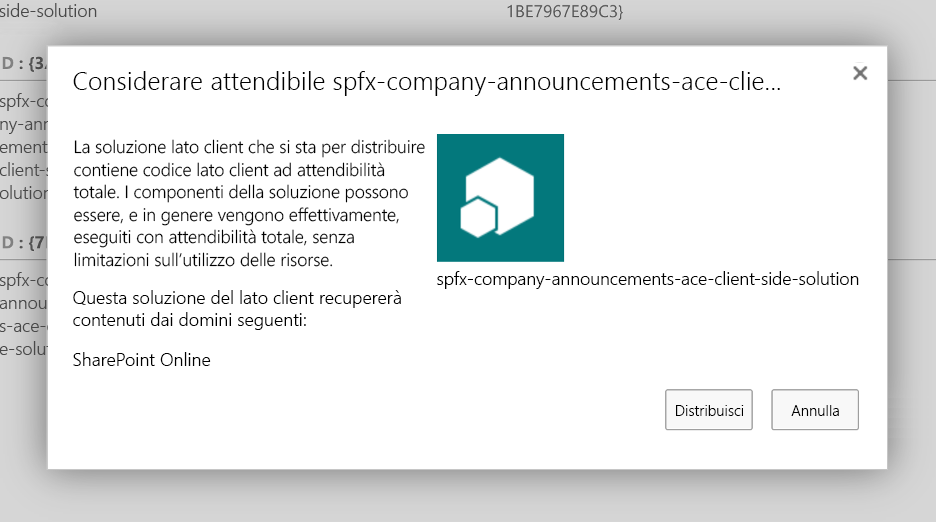
- SharePoint chiederà di confermare e distribuire il pacchetto. Questo renderà il pacchetto disponibile per l'installazione nei siti di SharePoint.

- Selezionare Distribuisci.
Installare l'app nel sito Home
Dopo aver distribuito correttamente l'app nel catalogo app, dovrai installarla nel sito Home.
Per installare l'app:
- In un web browser andare a Home
- Nella barra di spostamento superiore selezionare l'icona Impostazioni (ingranaggio)
- Nella sezione SharePoint selezionare il collegamento Aggiungi un'app. Verrà visualizzata la pagina Mie app
- Nella casella di ricerca nella pagina digitare
Companye individuare l'app spfx-company-announcements-ace-client-side-solution - Per installare l'app, selezionare il pulsante Aggiungi
L'estensione scheda adattiva nell'app sarà ora disponibile per l'aggiunta al dashboard.
Anteprima dell'estensione scheda adattiva in Viva Connections
Dopo aver distribuito il nuovo pacchetto della soluzione con l'estensione scheda adattiva, l'ultima cosa rimasta è testarlo in Viva Connections desktop.
Aggiungere l'estensione scheda adattiva al dashboard viva connections
Per aggiungere l'estensione scheda adattiva Annunci importanti al dashboard Viva Connections:
- In un Web browser passare al sito Home nel tenant Microsoft 365 locale
- Scegliere Pagine dal menu del sito
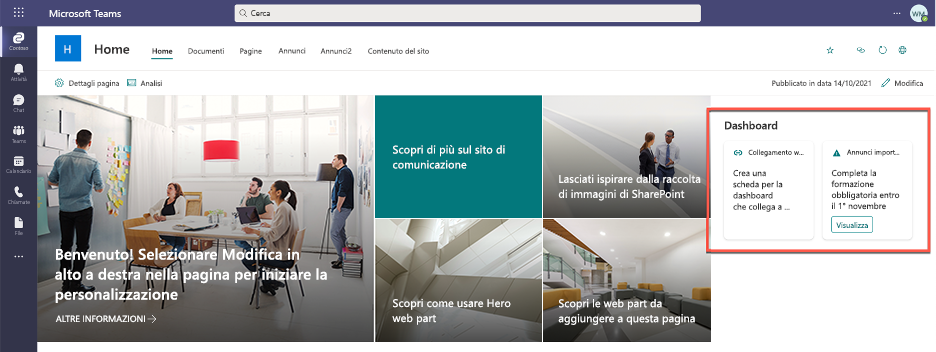
- Nell'elenco delle pagine, selezionare Dashboard.aspx
- Nel menu della pagina scegliere Modifica
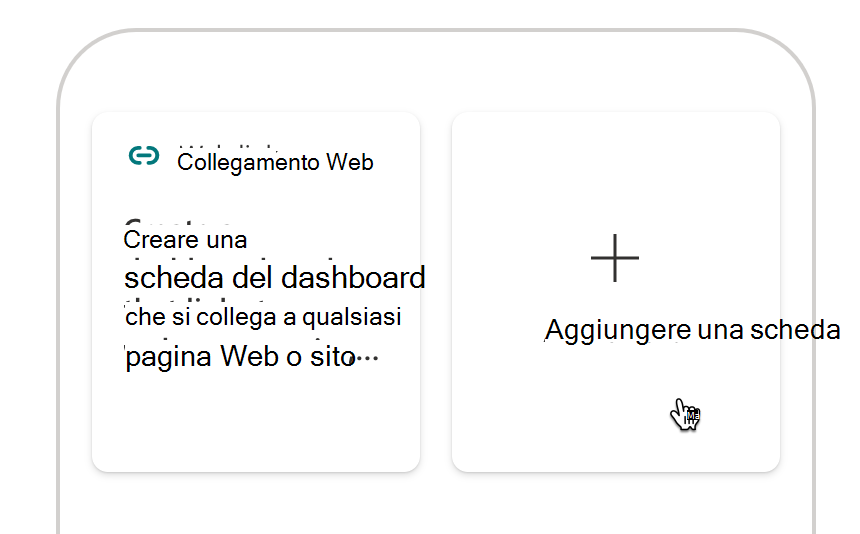
- Nell'area di disegno scegliere il pulsante Aggiungi una scheda

- Nella casella di ricerca digitare
Important announcementse nell'elenco dei risultati della ricerca selezionare l'estensione scheda adattiva Annunci importanti - Per salvare le modifiche apportate al dashboard, scegliere Ripubblica dal menu della pagina
Anteprima dell'estensione scheda adattiva nel desktop Viva Connections
Dopo aver aggiunto l'estensione scheda adattiva al dashboard, è possibile visualizzarla in anteprima in Viva Connections desktop.
- Aprire il client desktop di Microsoft Teams o in un Web browser passare a https://teams.microsoft.com
- Dal binario sinistro scegliere l'app Viva Connections
- Vedere l'estensione scheda adattiva Annunci importanti visibile nel dashboard

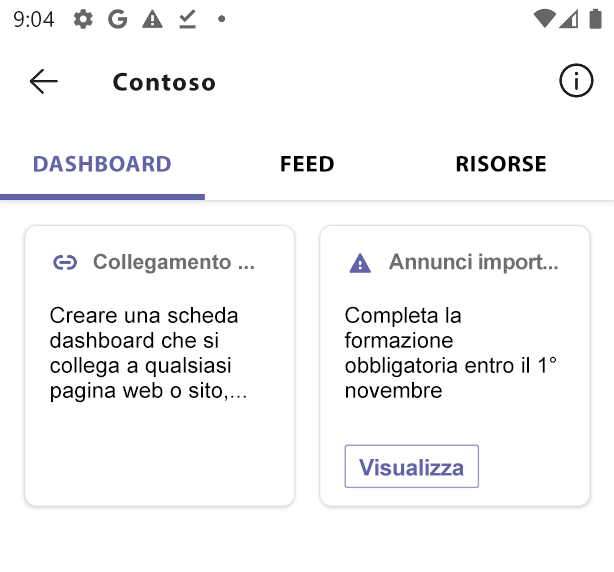
Anteprima dell'estensione scheda adattiva in Viva Connections per dispositivi mobili
Dopo aver aggiunto l'estensione scheda adattiva al dashboard, è visibile anche nell'esperienza per dispositivi mobili Viva Connections. Per visualizzarla in anteprima:
- Nel dispositivo mobile aprire l'app Microsoft Teams
- Nell'elenco delle app scegliere l'app Viva Connections
- Vedere l'estensione scheda adattiva Annunci importanti visibile nel