Esercizio - Aggiungere un processo di test al flusso di lavoro
Il team di sicurezza dell'azienda di giocattoli vuole verificare che il sito Web sia accessibile solo tramite HTTPS. In questo esercizio si configura il flusso di lavoro per eseguire uno smoke test che controlla le esigenze del team di sicurezza.
Durante il processo, si eseguiranno le attività seguenti:
- Aggiungere uno script di test al repository.
- Aggiornare la definizione del flusso di lavoro per aggiungere un processo di test.
- Eseguire il flusso di lavoro e osservare l'esito negativo del test.
- Correggere il file Bicep e osservare l'esecuzione corretta del flusso di lavoro.
Aggiungere uno script di test
In questo caso si aggiungerà uno script di test per verificare che il sito Web sia accessibile quando viene usato HTTPS e non accessibile quando viene usato il protocollo HTTP non sicuro.
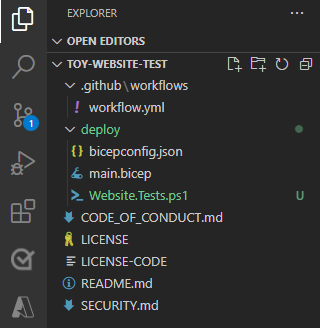
In Visual Studio Code creare un nuovo file nella cartella di distribuzione denominata Website.Tests.ps1.

Copiare e incollare il seguente codice di test nel file:
param( [Parameter(Mandatory)] [ValidateNotNullOrEmpty()] [string] $HostName ) Describe 'Toy Website' { It 'Serves pages over HTTPS' { $request = [System.Net.WebRequest]::Create("https://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -Be 200 -Because "the website requires HTTPS" } It 'Does not serves pages over HTTP' { $request = [System.Net.WebRequest]::Create("http://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -BeGreaterOrEqual 300 -Because "HTTP is not secure" } }Il risultato è un file di test Pester. Richiede un parametro denominato
$HostName. Esegue due test sul nome host:- Prova a connettersi al sito Web tramite HTTPS. Il test è superato se il server risponde con un codice di stato della risposta HTTP compreso tra 200 e 299, che indica una connessione riuscita.
- Prova a connettersi al sito Web tramite HTTPS. Il test è superato se il server risponde con un codice di stato della risposta HTTP pari a 300 o più.
Ai fini di questo esercizio, non è importante comprendere i dettagli del file di test e del suo funzionamento. Vengono forniti collegamenti nel riepilogo in modo da ottenere altre informazioni se si è interessati.
Pubblicare l'output del file Bicep come output del processo
Lo script di test creato nei passaggi precedenti richiede un nome host da testare. Il file Bicep include già un output, ma prima di poterlo usare negli smoke test è necessario pubblicarlo come output di processo.
In Visual Studio Code aprire il file wokflow.yml nella cartella .github/workflows.
Nel processo di distribuzione aggiungere un
idal passaggioDeploy websitein modo che sia possibile fare riferimento al passaggio. Aggiungere anche un output del processo che copia l'outputappServiceAppHostNamedal passaggio di distribuzione:deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Salvare il file.
Aggiungere un processo di smoke test al flusso di lavoro
È ora possibile aggiungere un processo smoke test che esegue i test.
Alla fine del file aggiungere la definizione seguente per il processo smoke-test:
smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshQuesto codice definisce il processo. Il processo contiene un passaggio per controllare il codice e uno per eseguire i test usando Pester.
La definizione del processo usa la proprietà
needsper definire una dipendenza dal processo di distribuzione. Questa dipendenza garantisce che i processi vengano eseguiti nella sequenza desiderata. Consente inoltre di usare gli output del processo di distribuzione quando si eseguono gli smoke test.Nota
PowerShell e Pester sono entrambi preinstallati negli strumenti di esecuzione ospitati in GitHub. Non è necessario eseguire alcuna operazione speciale per usarli in un passaggio di script.
Salvare il file.
Verificare ed eseguire il commit della definizione del flusso di lavoro
Verificare che il file workflow.yml sia simile al codice seguente:
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshSe il file ha un aspetto diverso, aggiornarlo in modo che corrisponda a questo esempio e quindi salvarlo.
Eseguire il commit e il push delle modifiche nel repository Git eseguendo i comandi seguenti nel terminale di Visual Studio Code:
git add . git commit -m "Add test job" git push
Eseguire il flusso di lavoro ed esaminare il risultato del test
Nel browser andare al flusso di lavoro.
Selezionare l'esecuzione più recente del flusso di lavoro.
Attendere il completamento del flusso di lavoro delle fasi lint, validate e preview. Anche se GitHub Actions aggiorna automaticamente la pagina allo stato più recente, è consigliabile aggiornare la pagina di tanto in tanto.
Selezionare il pulsante Rivedi distribuzioni, selezionare l'ambiente sito Web, quindi selezionare Approva e distribuisci.
Attendere il completamento dell'esecuzione del flusso di lavoro.
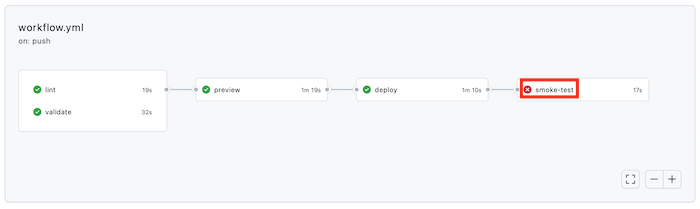
Si noti che il processo di distribuzione termina correttamente. Il processo smoke-test termina con un errore.

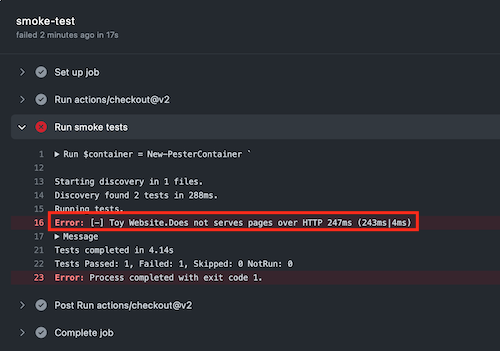
Selezionare il processo smoke-test per visualizzarne i dettagli.
Si noti che l'output di smoke-test mostra che sono stati eseguiti due test. Un test superato e uno non superato. Il test non superato è elencato come Toy Website.Does not serve pages over HTTP.

Questo testo indica che il sito Web non è stato configurato correttamente per soddisfare le esigenze del team di sicurezza.
Aggiornare il file Bicep
Dopo aver identificato che la definizione Bicep non soddisfa le esigenze del team di sicurezza, è possibile correggerla.
In Visual Studio Code aprire il file main.bicep nella cartella distribuisci.
Trovare la definizione per l'app Servizio app di Azure e aggiornarla per includere la proprietà
httpsOnlynella relativa areaproperties:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } ] } } }Salvare il file.
Eseguire il commit e il push delle modifiche nel repository Git eseguendo i comandi seguenti nel terminale di Visual Studio Code:
git add . git commit -m "Configure HTTPS on website" git push
Eseguire di nuovo il flusso di lavoro
Nel browser andare alle esecuzioni dei flussi di lavoro.
Selezionare l'esecuzione più recente.
Attendere il completamento del flusso di lavoro delle fasi lint, validate e preview. Anche se GitHub aggiorna automaticamente la pagina allo stato più recente, è consigliabile aggiornare la pagina di tanto in tanto.
Selezionare il processo di anteprima ed esaminare di nuovo i risultati di simulazione.
Si noti che il comando what-if ha rilevato la modifica nel valore della proprietà
httpsOnly:Resource and property changes are indicated with these symbols: - Delete + Create ~ Modify = Nochange * Ignore The deployment will update the following scope: Scope: /subscriptions/***/resourceGroups/ToyWebsiteTest ~ Microsoft.OperationalInsights/workspaces/workspace-abcdefghijklm [2022-10-01] - properties.retentionInDays: 30 - properties.sku: name: "pergb2018" - properties.workspaceCapping: dailyQuotaGb: -1.0 ~ Microsoft.Web/sites/toy-website-abcdefghijklm [2022-03-01] + properties.siteConfig.localMySqlEnabled: false + properties.siteConfig.netFrameworkVersion: "v4.6" ~ properties.httpsOnly: false => true = Microsoft.Insights/components/toywebsite [2020-02-02] = Microsoft.Storage/storageAccounts/mystorageabcdefghijklm [2022-09-01] = Microsoft.Web/serverfarms/toy-website [2022-03-01] * microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite Resource changes: 2 to modify, 3 no change, 1 to ignore.Tornare all'esecuzione del flusso di lavoro.
Selezionare il pulsante Rivedi distribuzioni, selezionare l'ambiente sito Web, quindi selezionare Approva e distribuisci.
Attendere il completamento dell'esecuzione del flusso di lavoro.
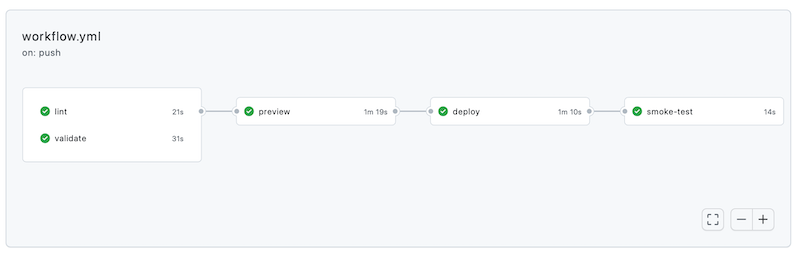
Si noti che l'intero flusso di lavoro viene completato correttamente, incluso il processo smoke-test. Questo successo indica che entrambi i test sono stati superati.

Pulire le risorse
Dopo aver completato l'esercizio, è possibile rimuovere le risorse per evitare che vengano fatturate.
Nel terminale di Visual Studio Code eseguire il comando seguente:
az group delete --resource-group ToyWebsiteTest --yes --no-wait
Il gruppo di risorse viene eliminato in background.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force