Esercizio - Creare un'app per schede di Microsoft Teams
In questa unità si creerà un'app di tabulazione per Microsoft Teams usando l'estensione Teams Toolkit for Visual Studio Code.
Nota
Gli esercizi in questo modulo usano Teams Toolkit v5.0.0.
Creare l'app scheda Teams
Aprire Visual Studio Code.
Nella barra laterale selezionare l'icona di Microsoft Teams per aprire il pannello TEAMS TOOLKIT .
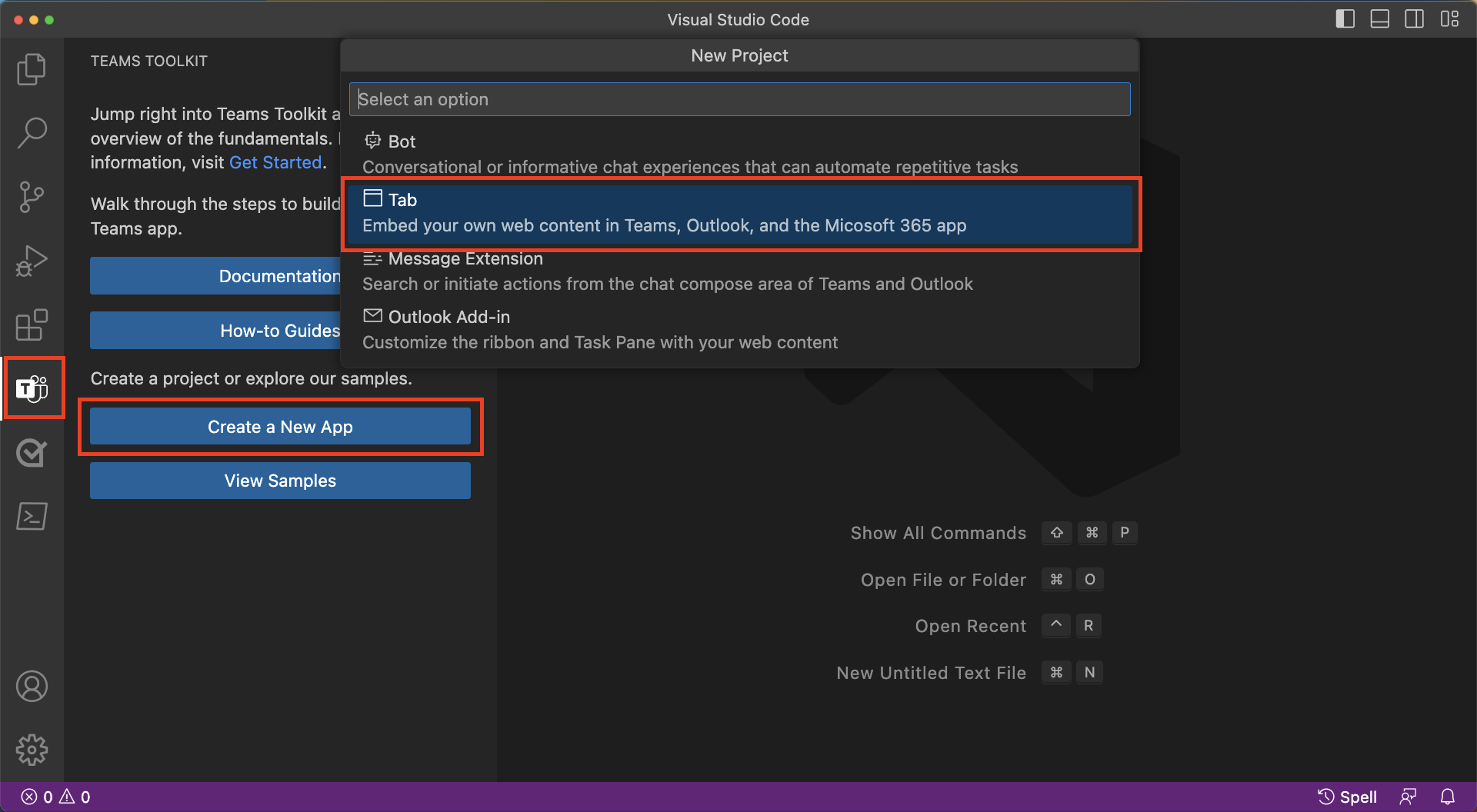
Selezionare Crea una nuova app e quindi selezionare Tab.

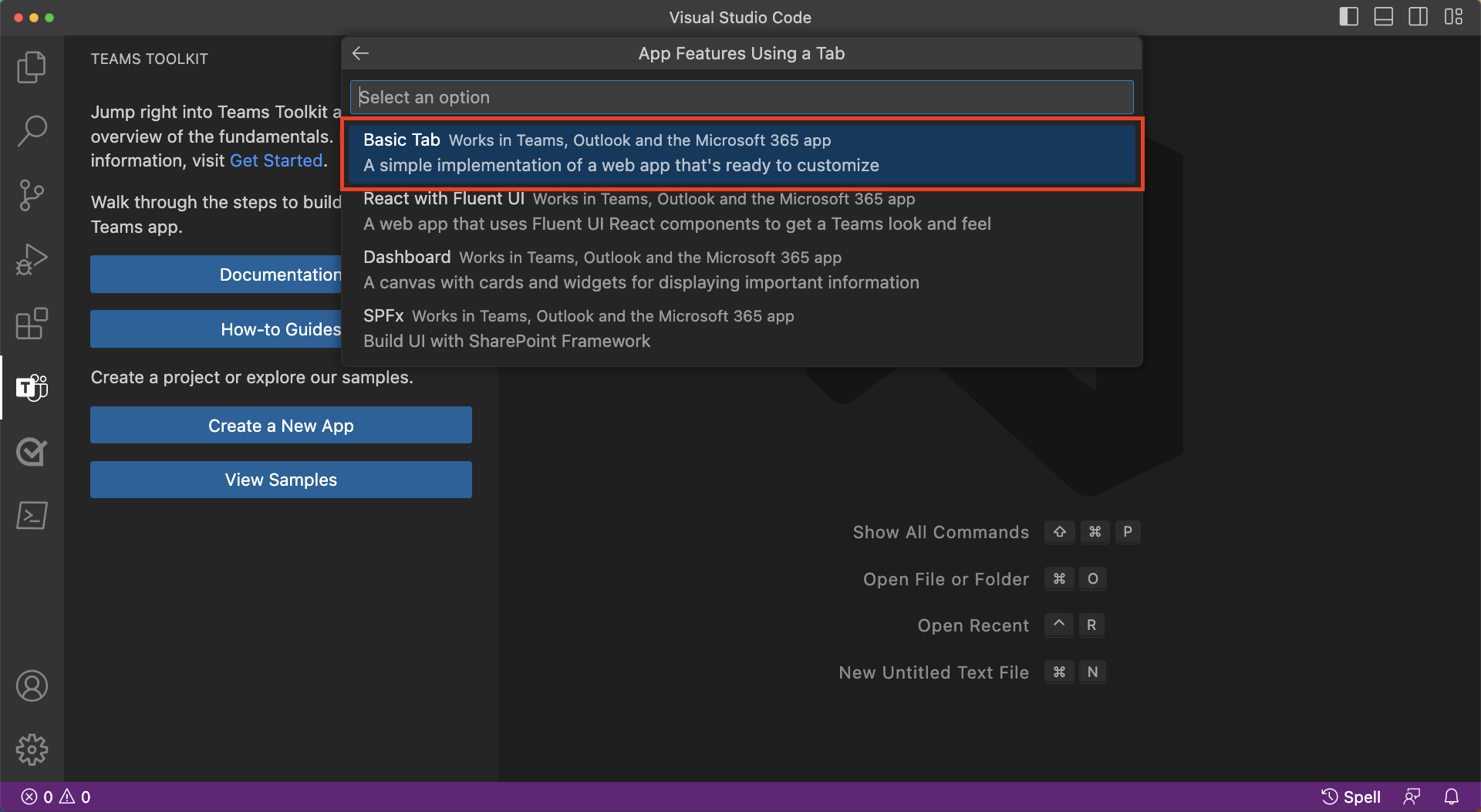
Selezionare Scheda Di base nell'elenco dell'opzione disponibile.

Per il linguaggio di programmazione selezionare JavaScript.
Nel menu Cartella area di lavoro selezionare Cartella predefinita. Teams Toolkit eseguirà lo scaffolding del progetto in questa cartella.
Per Nome applicazione immettere CustomerTicketingTool.

Viene visualizzata una notifica quando tutte le cartelle e i file vengono sottoposti a scaffolding correttamente.
Dopo la corretta scaffolding del progetto, viene aperta una nuova istanza di Visual Studio Code al nuovo progetto.

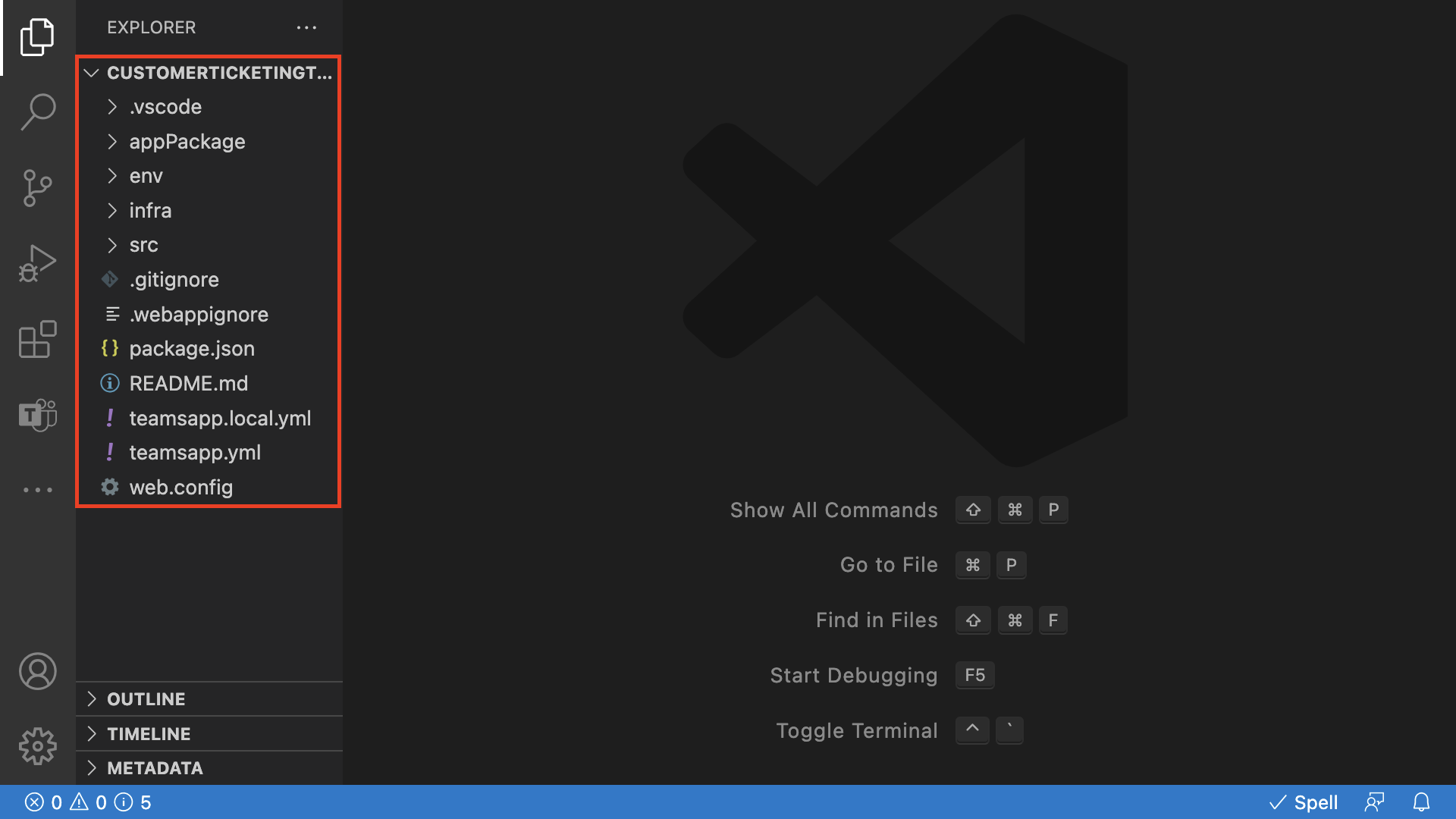
Nel pannello EXPLORER la cartella src contiene il codice sorgente per l'app. Tutte le cartelle nella cartella src sono specifiche del codice del browser e fungono da punti di ingresso per l'app front-end. I file all'esterno della cartella src sono correlati al server, ad esempio il bot.
Testare ed eseguire il debug dell'app scheda Teams
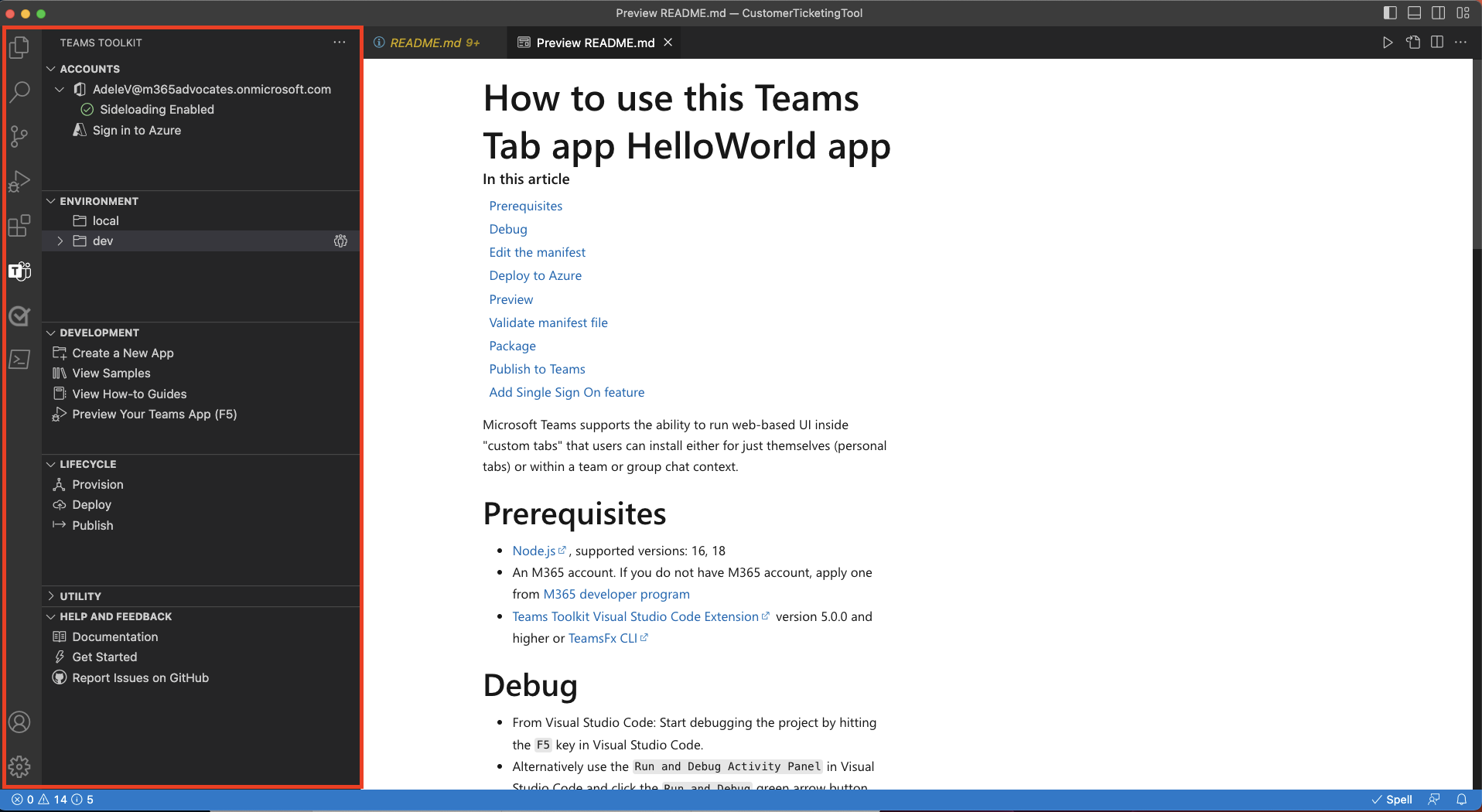
In Visual Studio Code selezionare l'icona di Microsoft Teams per aprire il pannello TEAMS TOOLKIT .

Sono disponibili più sezioni. Per il debug della scheda, ci si concentrerà sulle sezioni ACCOUNT e AMBIENTE .
Nella sezione ACCOUNT selezionare Accedi ad Azure. Nella finestra di dialogo visualizzata selezionare il pulsante Accedi e immettere le credenziali di Microsoft 365.
Teams Toolkit richiede un account aziendale o dell'istituto di istruzione Microsoft 365 con privilegi di amministratore globale.
Iniziare a eseguire l'app con il debugger collegato usando uno di questi metodi:
- Selezionare il tasto F5.
- In Visual Studio Code selezionare Esegui>avvia debug.
- Nella sezione ENVIRONMENT di Teams Toolkit aprire la cartella locale e quindi selezionare il browser desiderato.
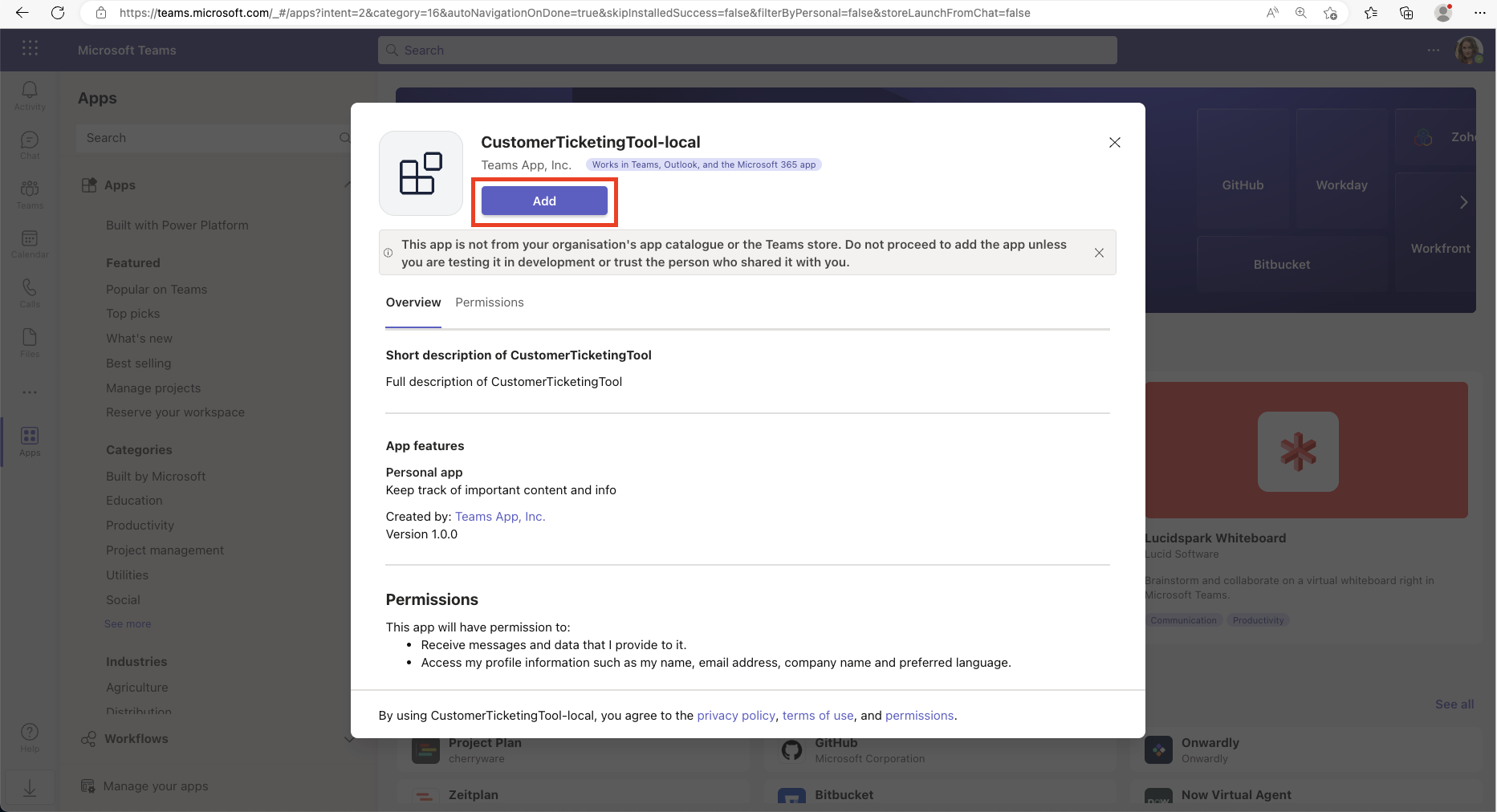
Dopo che Visual Studio Code ha eseguito alcuni controlli, con azioni visualizzabili nella scheda Console , viene visualizzata una nuova finestra del browser. Nella finestra di dialogo CustomerTicketingTool selezionare il pulsante Aggiungi per installare l'app in Teams per l'anteprima.

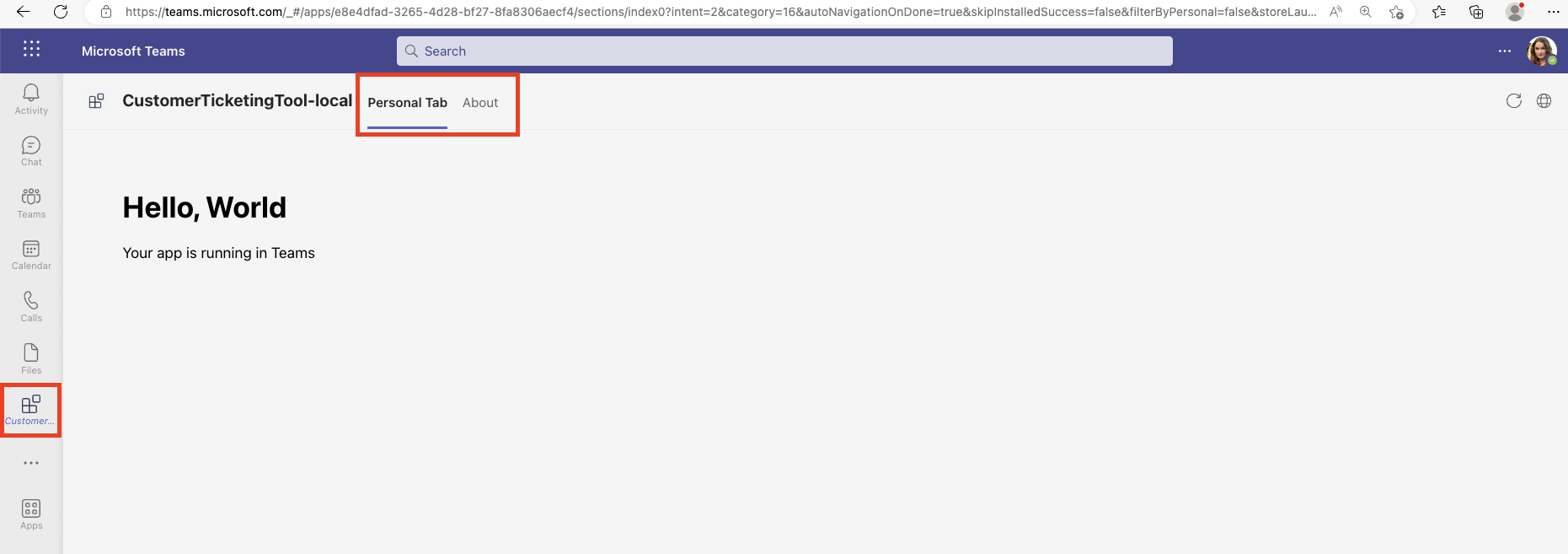
L'app CustomerTicketingTool è ora visualizzabile sulla barra laterale. L'app è preconfigurata con due schede: Personal Tab e About.

È stata aggiunta correttamente la scheda personale a Teams.
Personalizzare la scheda Teams
È ora possibile personalizzare il testo nella scheda personale.
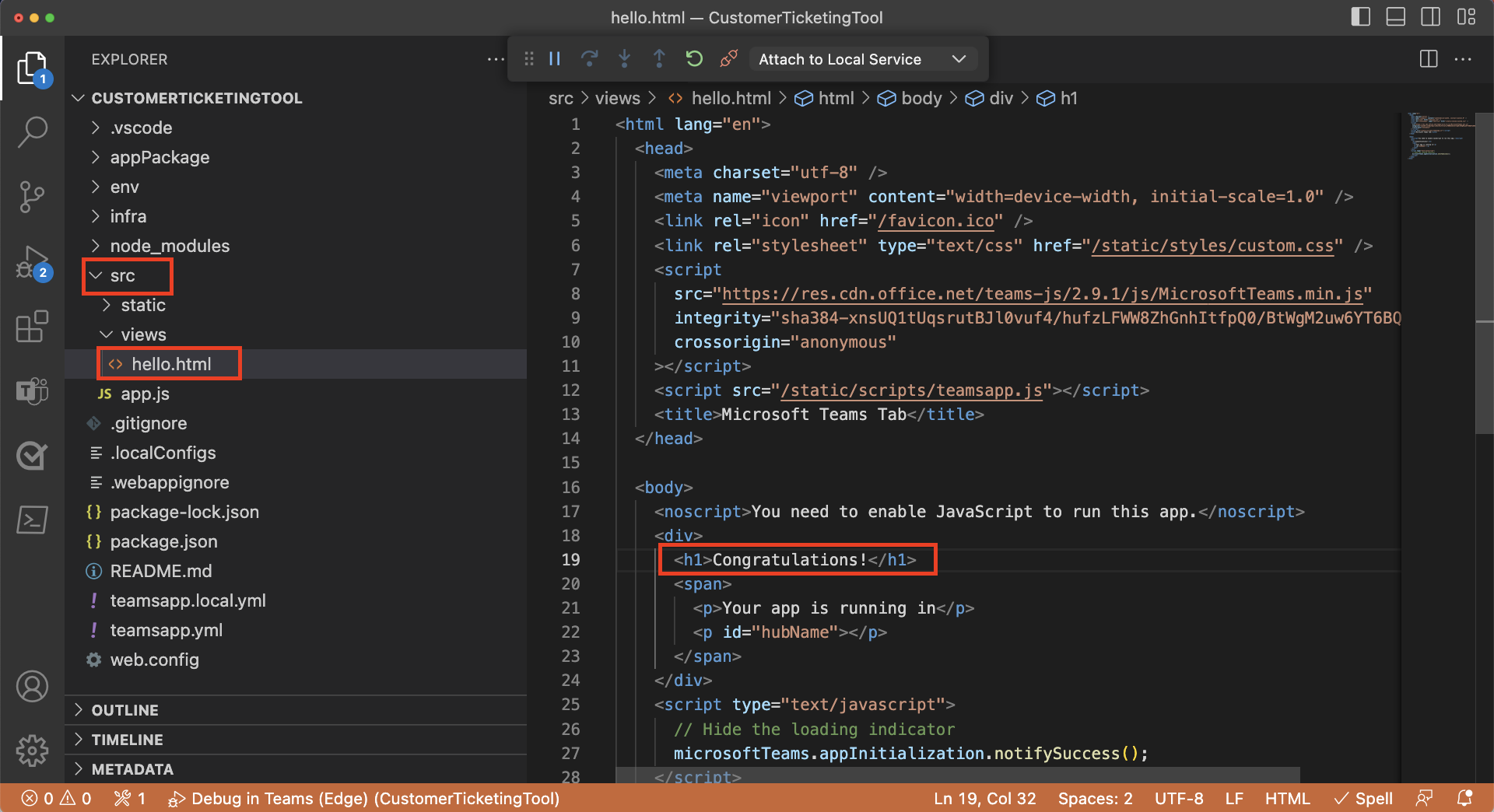
- Aprire la cartella src>views e quindi aprire il file hello.html .
- Cercare il testo Hello, World e modificarlo in Congratulazioni.

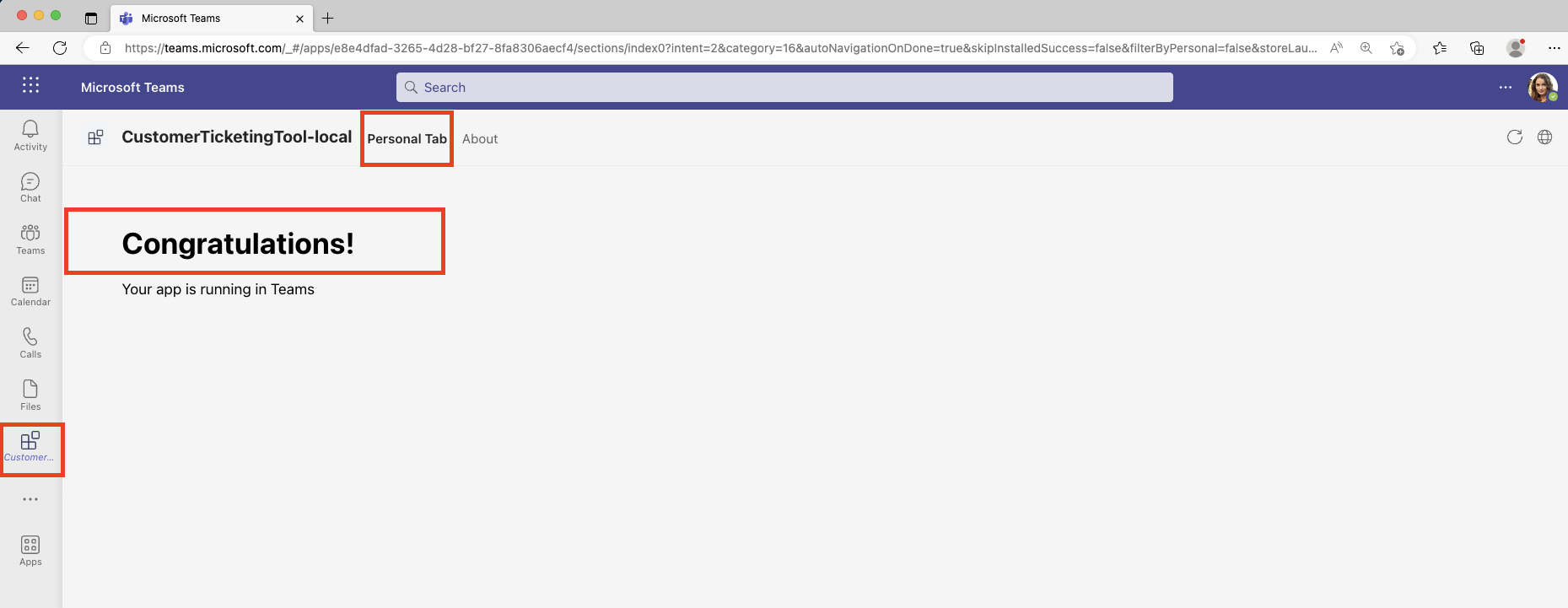
Per visualizzare le modifiche in Teams, tornare al browser in cui è in esecuzione la sessione del debugger. Non è necessario aggiornare il browser per visualizzare le modifiche apportate al codice. Il testo nella scheda personale ora indica Congratulazioni.

Teams Toolkit per Visual Studio Code offre una funzionalità di ricaricamento rapido che applica le modifiche mentre l'app è ancora in esecuzione.