Esercizio - Aggiungere chat a un'app di schede di Teams
In questo esercizio si creerà un nuovo progetto di app Teams che contiene una scheda. Si userà Teams Toolkit per Visual Studio Code e si apprenderà come integrare la chat in una scheda usando la libreria client JavaScript di Teams.
Nota
Gli esercizi in questo modulo usano Teams Toolkit v5.0.0.
Prima di tutto, creare il progetto:
- Aprire Visual Studio Code.
- Nella barra delle attività selezionare l'icona di Microsoft Teams per aprire il riquadro Teams Toolkit.
- Nel riquadro Teams Toolkit selezionare Crea una nuova app.
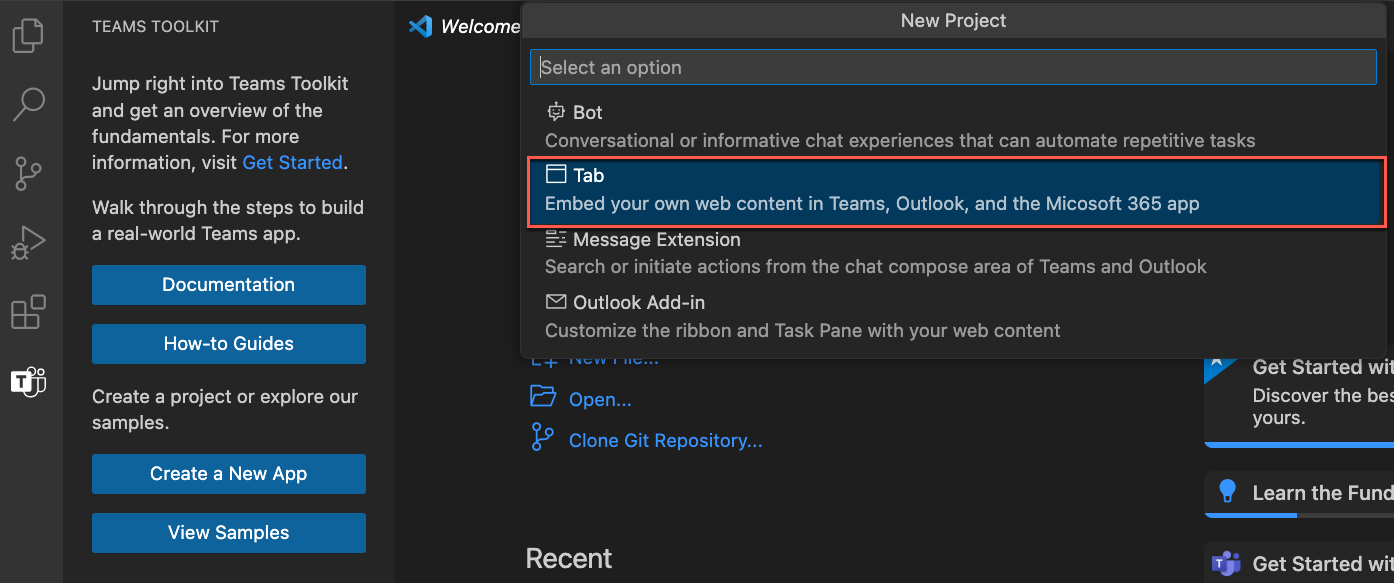
- Nelle opzioni selezionare Tab.

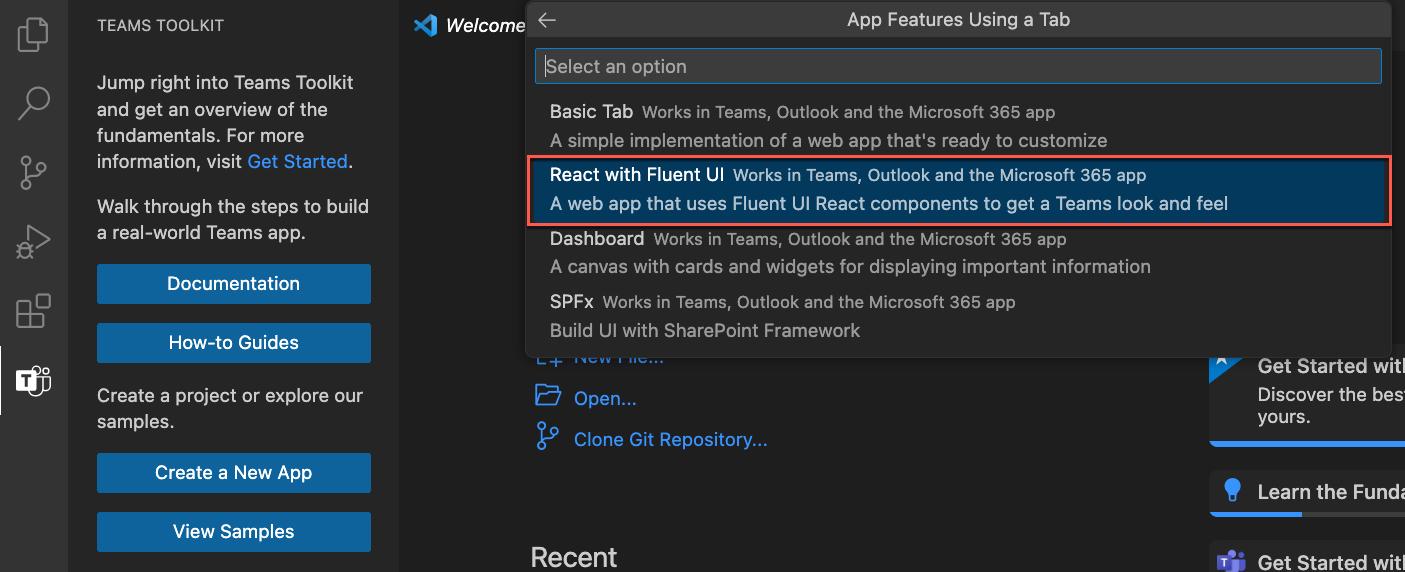
Selezionare quindi l'interfaccia utente React with Fluent.

Nel menu Linguaggio di programmazione selezionare JavaScript.
Nel menu Cartella area di lavoro selezionare Cartella predefinita.
Per Nome applicazione immettere La scheda Teams con Chat e selezionare invio.
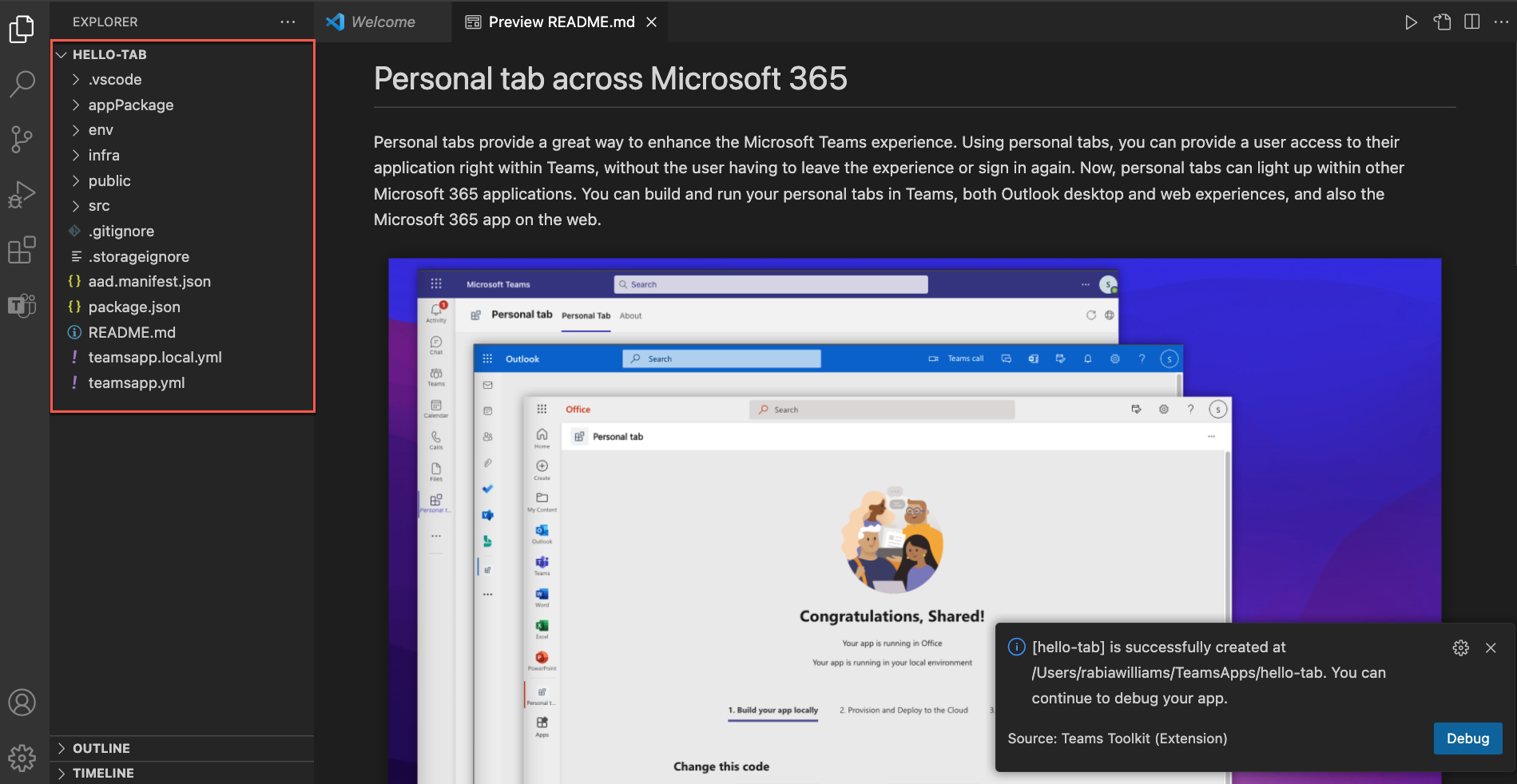
Teams Toolkit crea i file del progetto e del codice sorgente. È possibile visualizzare i file di progetto e codice sorgente in Esplora risorse in Visual Studio Code.

A questo scopo, eseguire la scheda per la prima volta.
Nella barra delle attività selezionare l'icona Debug .
In Esegui ed esegui debug selezionare Chrome o Edge come browser da usare per eseguire il debug dell'app. Selezionare quindi il pulsante Esegui o selezionare il tasto F5 per avviare la sessione di debug.
Nota
Ricordarsi di chiudere la sessione di debug dopo aver completato questo esercizio. In Visual Studio Code selezionare Esegui>interrompi debug o maiusc+F5 per arrestare la sessione di debug. In alternativa, è possibile chiudere semplicemente il browser aperto all'avvio dell'applicazione.
Nota
Se non è ancora stato eseguito l'accesso al tenant di Microsoft 365, viene visualizzato un prompt. Selezionare Accedi e completare i passaggi per accedere e autenticare Teams Toolkit con il tenant di Microsoft 365.
Teams Toolkit distribuisce, configura e avvia tutti i componenti necessari. Il toolkit apre anche una finestra del browser e passa al sito Web di Microsoft Teams.
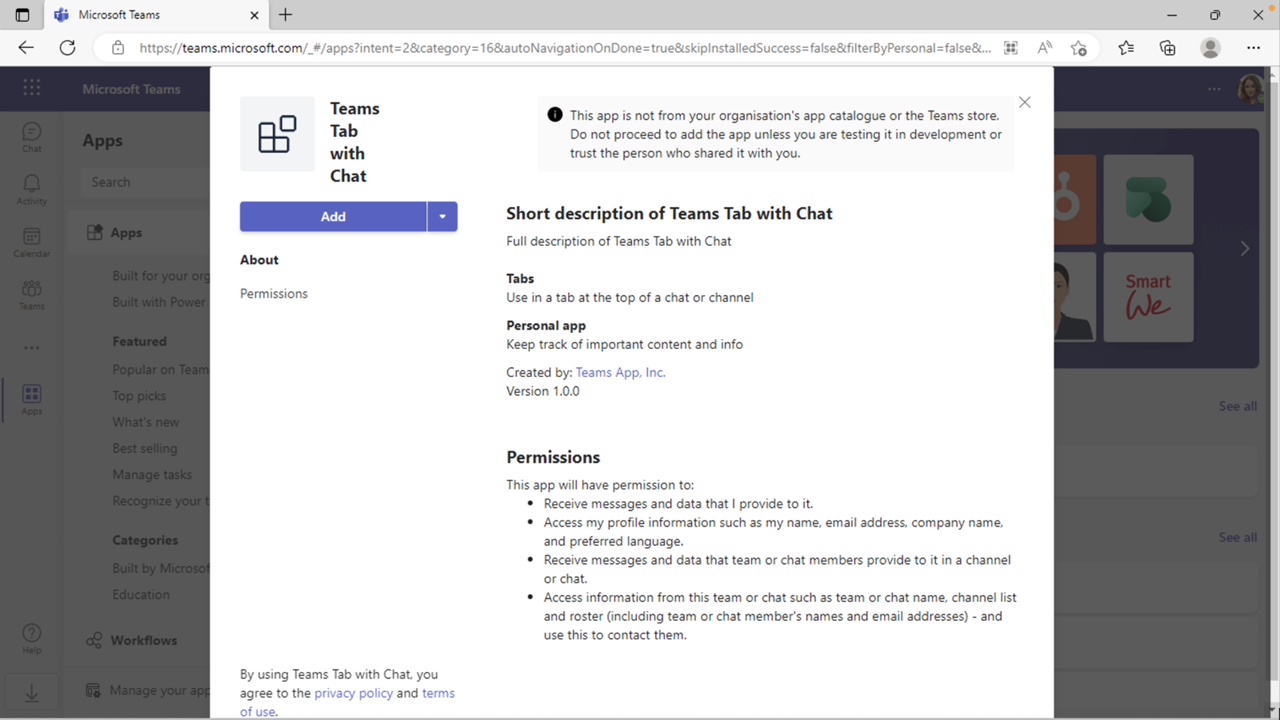
Nella finestra di dialogo di installazione dell'app Teams selezionare il pulsante Aggiungi per installare l'app come app personale.

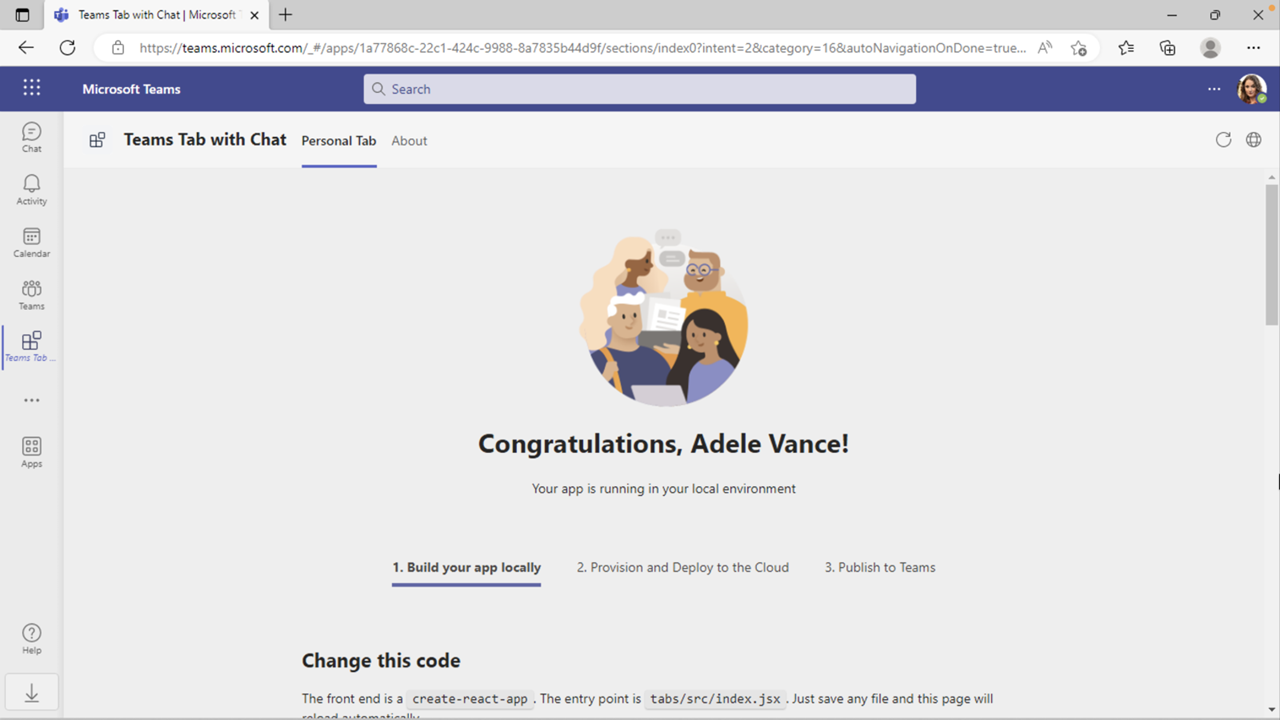
È tutto. L'app è installata, in esecuzione in Microsoft Teams ed è pronta per migliorare l'esperienza utente nell'app.

Successivamente, si integrerà la chat nella scheda .
In Visual Studio Code aprire il file src/components/Tab.jsx . Sostituire il contenuto del file con questo frammento di codice:
import { useContext } from "react";
import { TeamsFxContext } from "./Context";
import { Button } from "@fluentui/react-northstar";
import "./sample/Welcome.css";
export default function Tab() {
const { themeString } = useContext(TeamsFxContext);
return (
<div className={themeString === "default" ? "" : "dark"}>
<div className="welcome page">
<div className="narrow page-padding">
<h1 className="center">Chat</h1>
<div className="sections">
<div className="center">
<Button primary>Start Chat</Button>
</div>
</div>
</div>
</div>
</div>
);
}
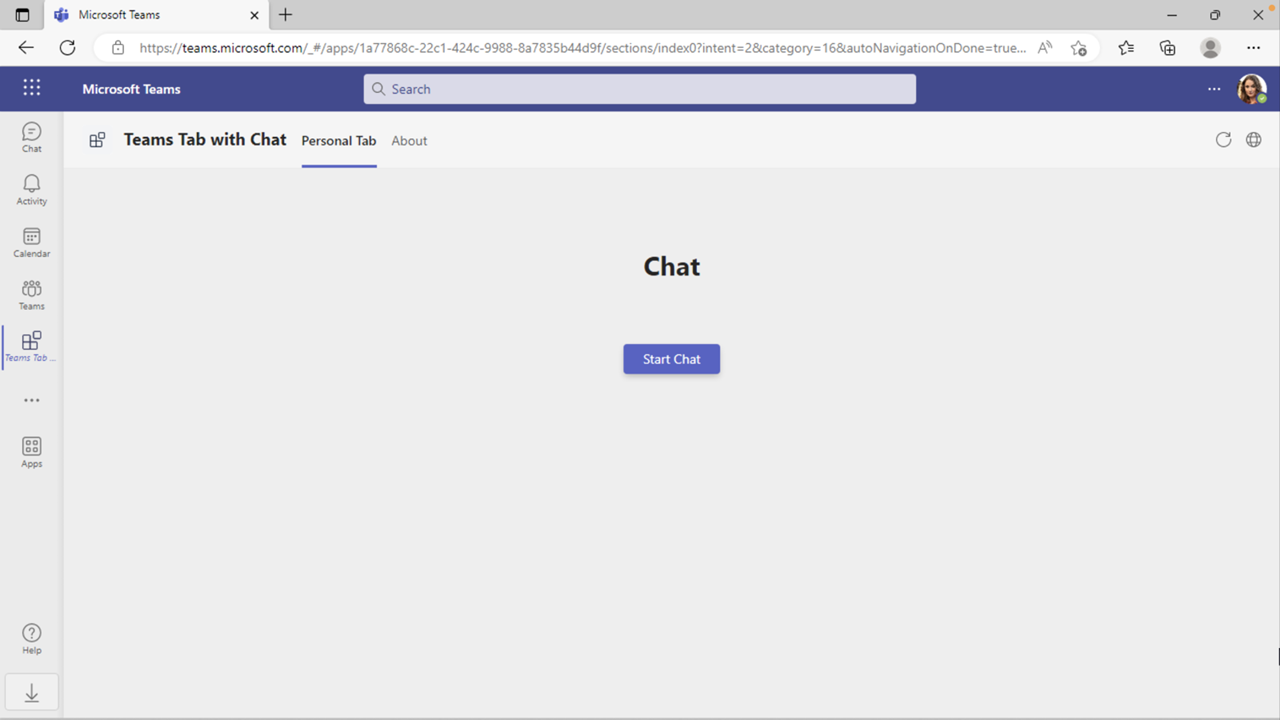
Salvare il file e visualizzare le modifiche nella finestra del browser aperta.

Non è necessario aggiornare il browser per visualizzare le modifiche apportate al codice. Teams Toolkit ha una funzionalità di ricaricamento rapido che applica le modifiche durante l'esecuzione dell'app.
A questo punto, implementare la funzionalità dietro il pulsante Avvia chat .
Tornare a Visual Studio Code. Nel file src/components/Tab.jsx , nella parte superiore del file, importare l'app, le persone e le funzionalità di chat dalla libreria client JavaScript di Teams:
import { app, people, chat } from "@microsoft/teams-js";
Tab Nella funzione, dopo la dichiarazione costantethemeString, creare una funzione asincrona denominata startChat:
const { themeString } = useContext(TeamsFxContext);
const startChat = async () => {
await app.initialize();
const context = await app.getContext();
if (people.isSupported() && chat.isSupported()) {
const peoplePickerResults = await people.selectPeople();
const users = peoplePickerResults.map(p => p.email);
await chat.openGroupChat({
users,
topic: "The Dream Team",
message: `Teamwork makes the dream work! Let's use this chat to collaborate on our project. Chat created using TeamsJS in the ${context.app.host.name} ${context.app.host.clientType} client.`,
});
}
}
return ();
Aggiungere infine un onClick gestore eventi al pulsante per eseguire la startChat() funzione quando l'utente seleziona il pulsante.
<Button primary onClick={() => startChat()}>Start Chat</Button>
Salvare il file e visualizzare la finestra del browser aperta.
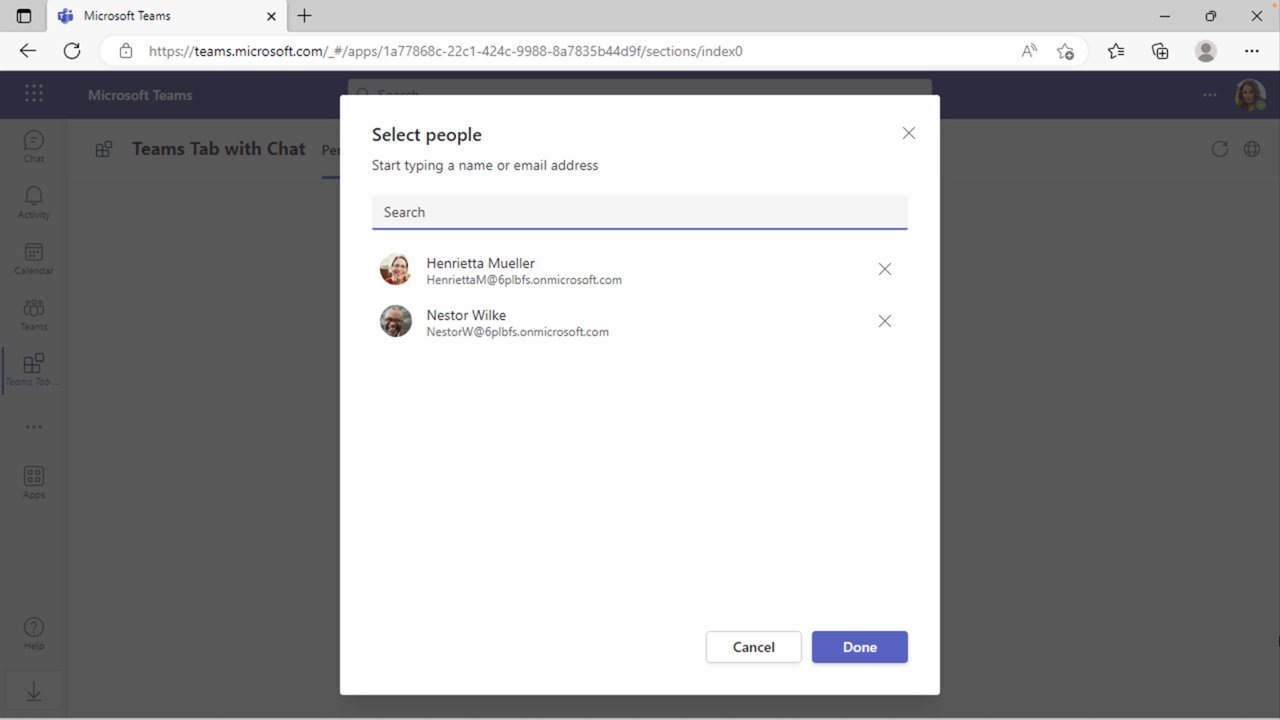
Selezionare il pulsante Avvia chat per aprire la finestra di dialogo selezione utenti. Cercare e quindi selezionare uno o più utenti immettendo i nomi nella casella di ricerca. Selezionare il pulsante Fine per confermare la selezione.

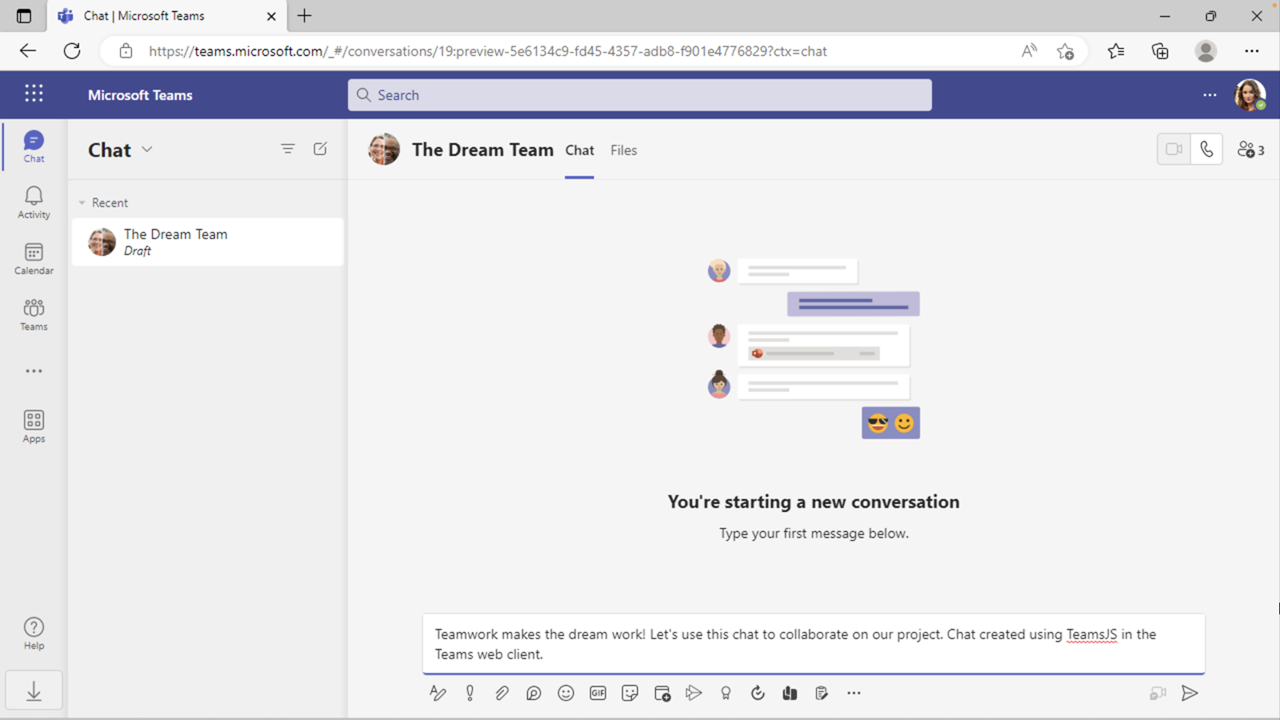
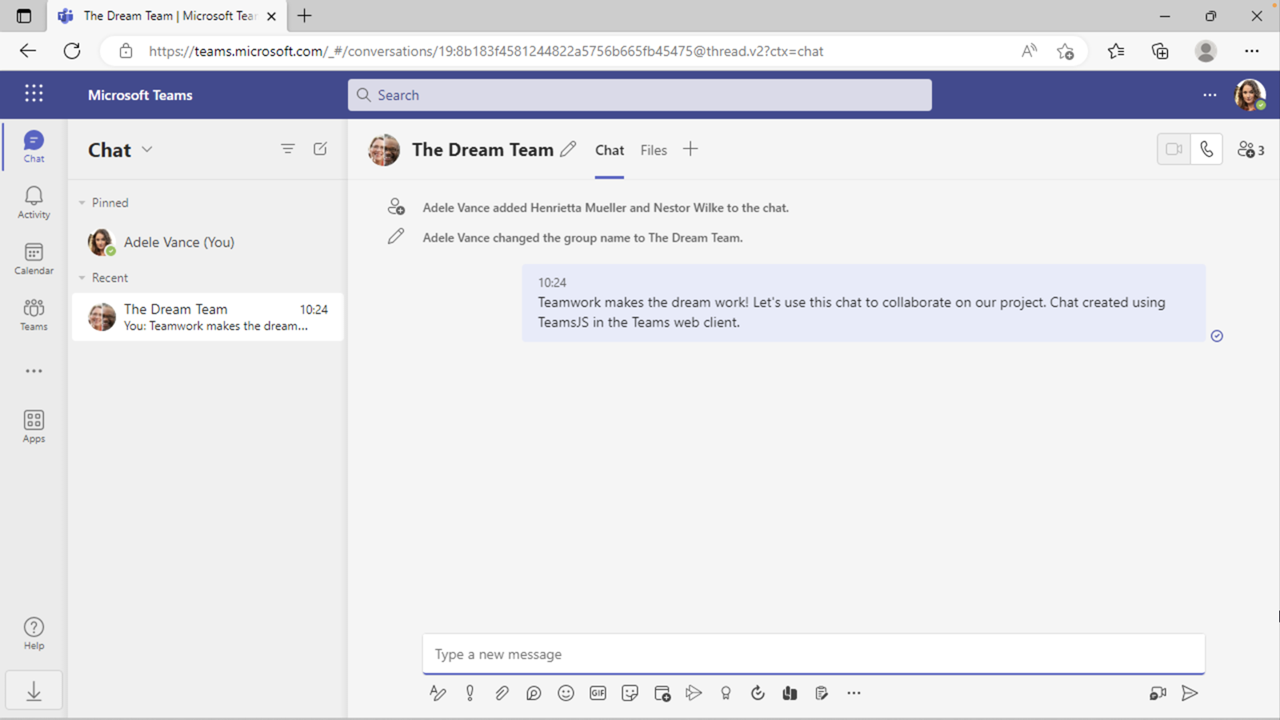
Viene creata una nuova bozza di chat di Microsoft Teams, con il nome The Dream Team. Il testo impostato in JavaScript viene visualizzato nella casella di composizione del messaggio: Lavoro in team fa funzionare il sogno! Usare questa chat per collaborare al progetto. Chat creata con TeamsJS nel client Web di Teams.

Inviare il messaggio per inizializzare la chat.

Viene creata una chat. I partecipanti selezionati nella finestra di dialogo selezione utenti vengono aggiunti alla chat e il titolo della chat viene aggiornato.