Sviluppare in locale con Visual Studio Code
Per garantire che un modello rimanga rilevante, può essere necessario modificare una qualsiasi risorsa in un progetto di apprendimento automatico.
Può essere necessario, ad esempio, ripetere il training di un modello con un set di dati di training migliorato oppure migliorare il modello scegliendo altri valori di iperparametri durante il training.
Il ruolo del data scientist prevede che, ogni volta che si intende tornare a sviluppare e migliorare il modello, sia necessario verificare che il modello rimanga invariato nell'ambiente di produzione. Di conseguenza, quando si archivia tutto il codice pertinente per il progetto di apprendimento automatico in un repository Git, si crea un ramo per lo sviluppo al fine di isolare il lavoro.
Per usare il ramo, è possibile clonarlo nell'ambiente IDE preferito. Viene descritto come clonare il codice e sviluppare in locale con Visual Studio Code.
Visual Studio Code
Indipendentemente dal fatto che si usi Azure Repos o GitHub, si lavora con repository basati su Git. È possibile modificare il codice in Azure Repos o GitHub, ma è consigliabile clonare il repository e lavorare in un ambiente IDE. Un ambiente IDE comunemente usato è Visual Studio Code.
Suggerimento
È possibile scaricare Visual Studio Code in Windows, Linux e macOS.
Un vantaggio di Visual Studio Code è l'estensione per Azure Machine Learning di cui dispone, che consente di eseguire il codice in istanze di calcolo e cluster di Azure Machine Learning da Visual Studio Code. È anche possibile scegliere di eseguire il codice nel dispositivo locale. Alcuni carichi di lavoro di apprendimento automatico, ad esempio i modelli di visione artificiale, richiedono tuttavia una potenza di calcolo maggiore.
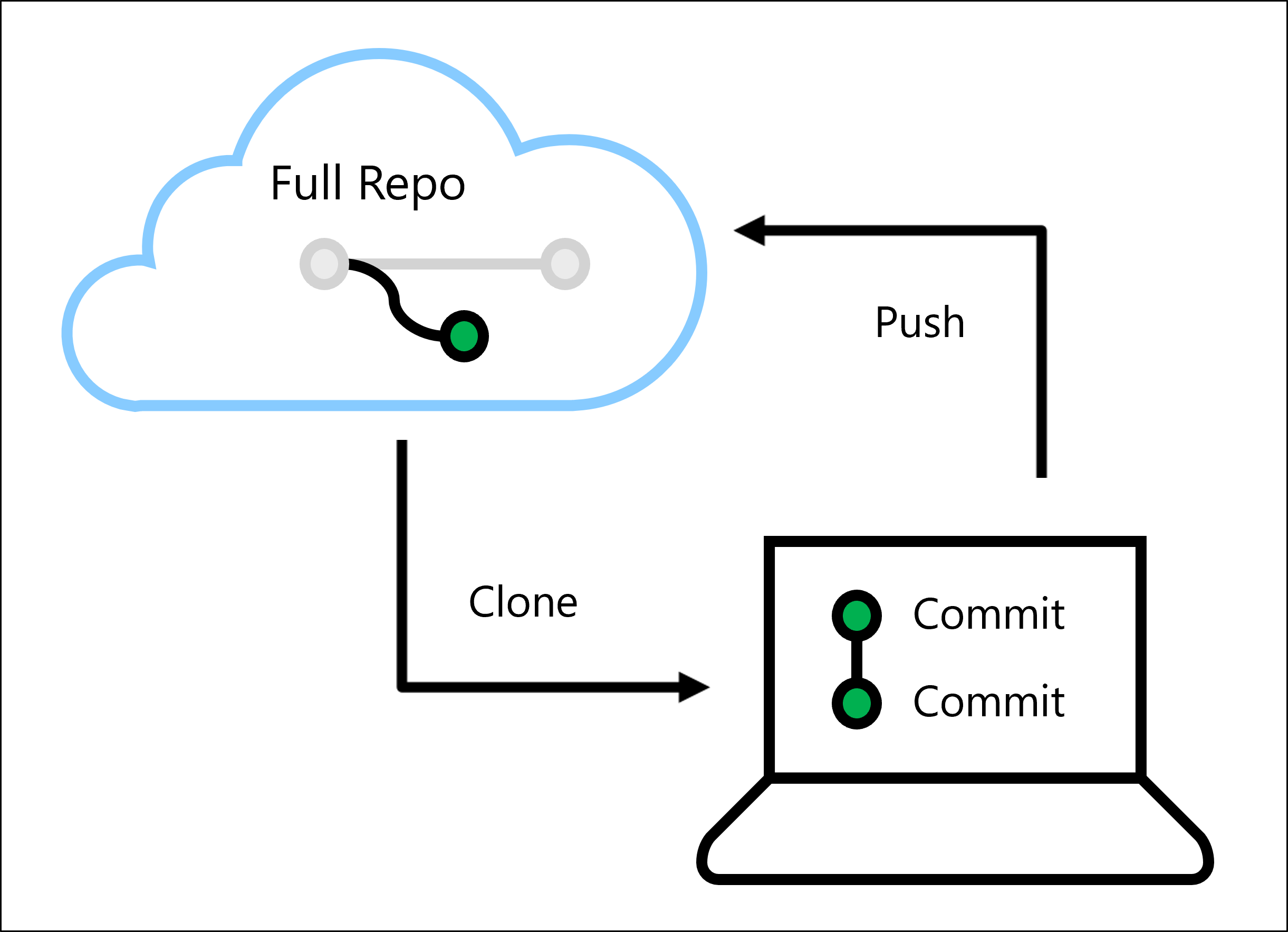
Quando si intende sviluppare il codice in locale, si segue un processo di sviluppo tipico dell'uso dei repository Git. Il repository completo viene archiviato online, in uno strumento come Azure Repos o GitHub.
Suggerimento
Per usare i repository Git in locale, scaricare Git per Windows, Linux o macOS.
Processo di sviluppo
Dopo aver installato Visual Studio Code e Git, è possibile usare un ramo del repository in locale. Per lavorare con un repository Git, è necessario usare alcuni comandi Git comuni.

Si supponga che il repository completo sia archiviato in Azure DevOps o GitHub e che sia stato creato un ramo all'esterno del repository principale in uno dei due strumenti.
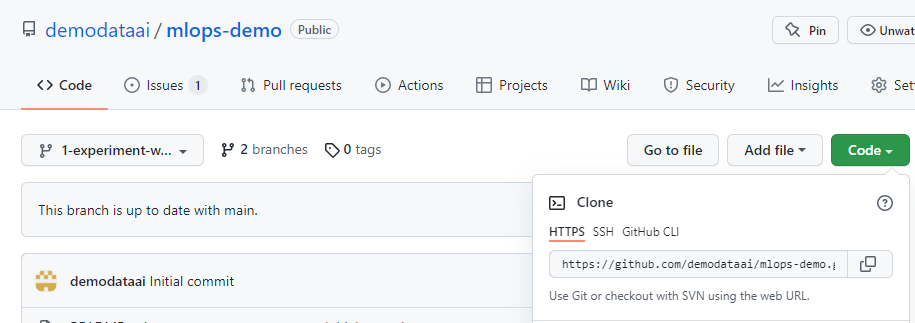
Per ottenere l'URL del repository, passare al livello superiore del repository e selezionare Clona in Azure Repos o Codice in GitHub. Copiare l'URL HTTP.

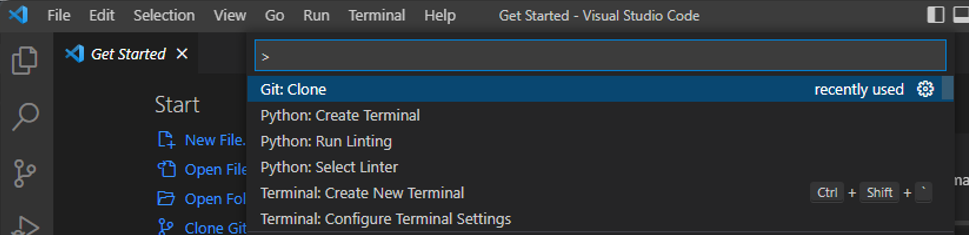
Dopo aver aperto Visual Studio Code, è possibile usare Git in due modi:
- Usare il riquadro comandi (CTRL + MAIUSC + P) per un approccio più intuitivo.
- Usare i comandi
gitnel terminale integrato (CTRL + MAIUSC + ') per un'esperienza nella riga di comando.
Nota
Per usare un repository Git archiviato in Azure DevOps, accedere con l'account Azure appropriato per il repository. Per usare GitHub, è necessario specificare il nome utente e l'indirizzo di posta elettronica con il comando git config.
Clona
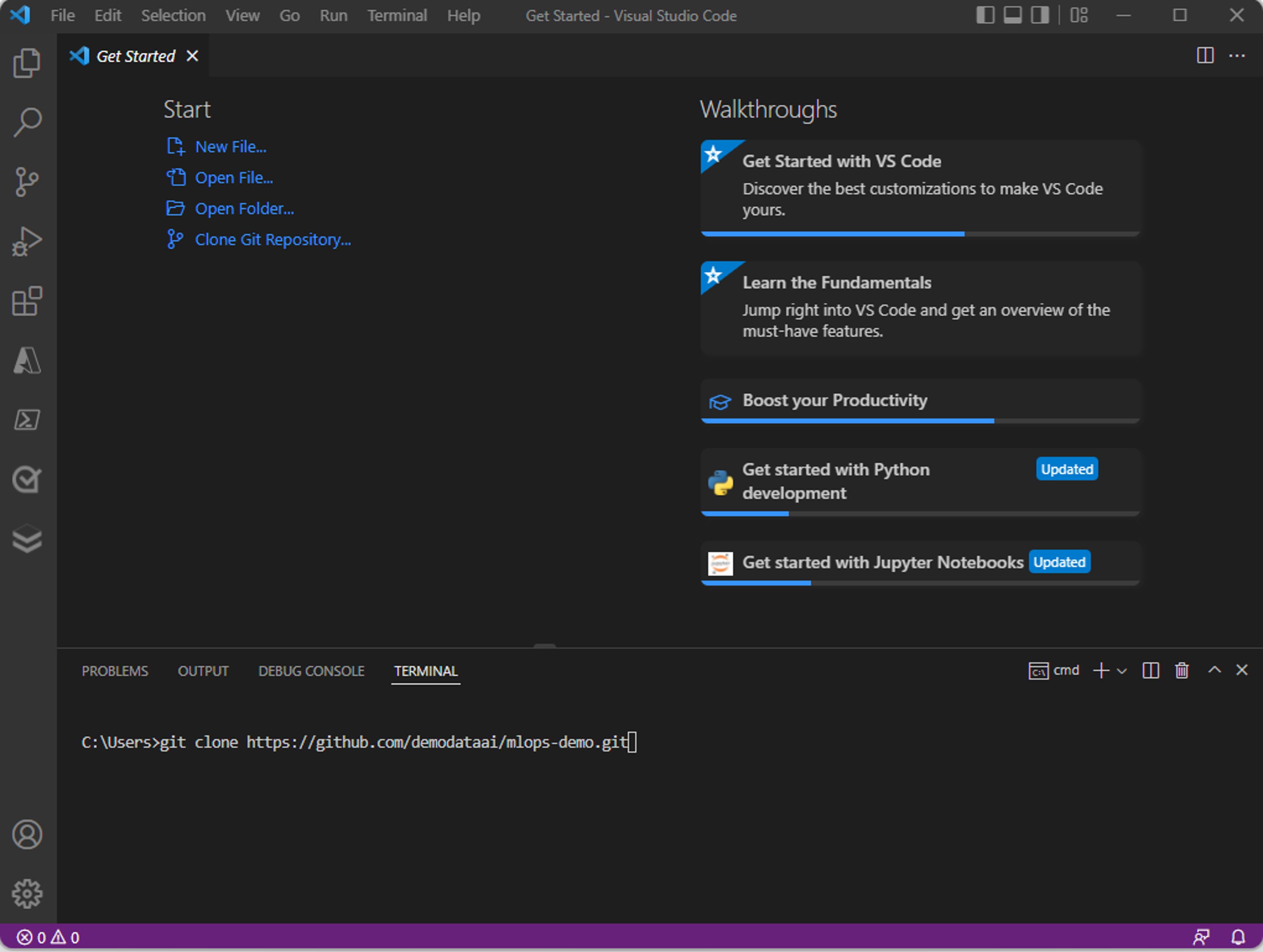
Per ottenere una copia locale, è necessario clonare il repository nel dispositivo tramite l'URL del repository.

In alternativa, immettere il comando git clone nel terminale integrato.

Nel dispositivo vine archiviata una copia locale del codice. Scegliere il percorso in cui archiviare il clone e attendere che tutti i file siano stati copiati. Completata l'operazione, viene richiesto di passare direttamente al repository appena copiato. In alternativa, è possibile aprire la cartella locale in Visual Studio Code per aprire la copia locale.
Nota
Se è stato creato un ramo, verificare che sia attualmente in uso e che non si lavori nel repository principale. Per spostarsi tra i rami, usare il comando git checkout.
Eseguire il commit
Dopo aver clonato il repository per Visual Studio Code, è possibile modificare il codice. Dopo aver modificato e salvato un file, è necessario eseguire il commit della modifica.
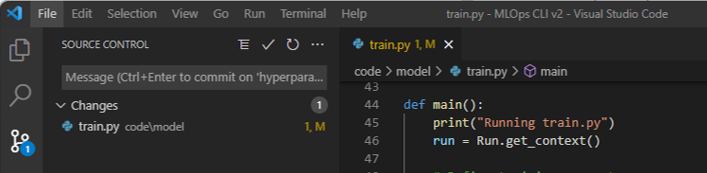
In Visual Studio Code è possibile aprire la scheda Controllo del codice sorgente per visualizzare tutte le modifiche apportate finora.

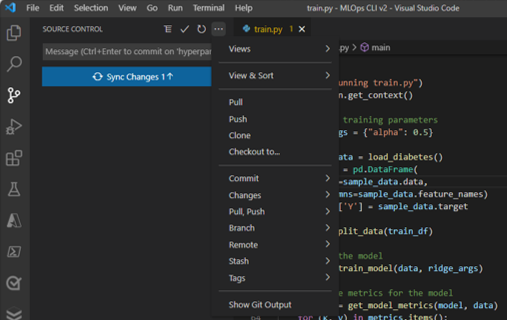
È possibile eseguire il commit di una modifica apportata a un file, ad esempio uno script Python, con l'opzione Git: Commit nel riquadro comandi o con il comando git commit.
Per ogni commit, aggiungere un messaggio per chiarire cosa è stato modificato. La procedura consigliata prevede di eseguire il commit di piccole modifiche e di farlo spesso. Se i messaggi di commit sono chiari, per il team è più semplice comprendere il proprio lavoro.
Push
Dopo aver apportato tutte le modifiche e averne eseguito il commit, è possibile eseguire il push di tutti i commit. Quando si esegue il push di tutti i commit, si aggiorna il repository archiviato in Azure Repos o GitHub in modo che sia identico alla copia locale.
È possibile eseguire il push di tutti i commit con l'opzione Git: Push nel riquadro comandi o con il comando git push nel terminale.
In alternativa, è anche possibile eseguire il push delle modifiche nel riquadro Controllo del codice sorgente. In Controllo del codice sorgente si ottiene anche una panoramica del numero di commit di cui verrà eseguito il push nel repository.

Idealmente, è consigliabile verificare il codice prima di eseguirne il push nel repository. Per verificare i carichi di lavoro di apprendimento automatico, eseguire il processo di linting e unit test in locale.
Nota
Se un altro utente ha apportato una modifica al repository mentre si lavora online, è possibile eseguire il pull di tali modifiche nella copia locale senza perdere né modifiche né commit. Git verifica se sono presenti conflitti.