Esercizio - Creare un ACE della scheda immagine SPFx che visualizza il carosello dell'immagine
In questo esercizio si creerà un'estensione per schede adattive (ACE) di SharePoint Framework (SPFx) con il modello Scheda immagine che mostra le immagini scattate da una delle fotocamere del rover Mars selezionato.
Prerequisiti
Lo sviluppo di ACL per Viva Connections richiede un tenant di Microsoft 365, SharePoint Online e Viva Connections configurato nel tenant. Usare le risorse seguenti per preparare il tenant:
- Viva Connections abilitata nel tenant di Microsoft 365
- SharePoint Framework: Configurare il tenant di Microsoft 365
Sono necessari anche gli strumenti di sviluppo necessari installati nella workstation:
Importante
Nella maggior parte dei casi, è consigliabile l'installazione dell'ultima versione di tali strumenti. Le versioni qui elencate sono state utilizzate durante la pubblicazione di questo modulo e quando è stato testato per l'ultima volta.
- Node.js - v16.*
- Gulp-cli - v2.3.*
- Yeoman - v4.3.*
- Yeoman Generator per SharePoint - v1.17.1
- Visual Studio Code
Creare il progetto SPFx
Aprire un prompt dei comandi, passare a una cartella in cui si vuole creare il progetto SPFx. Eseguire il generatore Yeoman di SharePoint tramite il seguente comando:
yo @microsoft/sharepoint
Usare quanto segue per completare la richiesta visualizzata:
- Qual è il nome della soluzione?: AceImageViewer
- Quale tipo di componente lato client creare?: Estensione scheda adattiva
- Quale modello si vuole usare?: Modello di scheda immagine
- Qual è il nome dell'estensione della scheda adattiva?: AceImageViewer
Dopo aver creato le cartelle di progetto, il generatore installerà automaticamente tutti i pacchetti di dipendenze eseguendo npm install. Quando npm termina il download di tutte le dipendenze, aprire il progetto in Visual Studio Code.
Aggiungere proprietà pubbliche al componente ACE
Il componente ACE che verrà creato in questo esercizio recupererà e visualizzerà le immagini scattate da un rover di Marte usando uno degli endpoint OpenAPI della NASA .
Per chiamare l'API, è necessario impostare tre valori:
- Chiave API
- il rover di Marte per recuperare le foto per
- sol di Marte, una giornata solare su Marte, per recuperare le immagini per
Tutte queste proprietà saranno pubbliche e configurabili per nel componente ACE.
Nota
Le API open della NASA supportano l'uso di una chiave API demo o la creazione di una chiave API gratuita. Questo esercizio presuppone che si stia usando il tasto demo.
La chiave demo presenta limiti come il numero massimo di richieste per indirizzo IP in un'ora e in un giorno. Se si superano i limiti della chiave API demo, è possibile creare una chiave collegata all'indirizzo di posta elettronica. Per altre informazioni, vedere il sito NASA Open APIs .To learn more, refer to the NASA Open APIs site.
Per iniziare, aggiungere le proprietà al componente ACE.
Individuare la classe ACE nel file ./src/adaptiveCardExtensions/aceImageViewer/AceImageViewerAdaptiveCardExtension.ts e aprirla in VS Code.
Individuare l'interfaccia
IAceImageViewerAdaptiveCardExtensionPropse aggiornarla in modo da contenere le proprietà seguenti:export interface IAceImageViewerAdaptiveCardExtensionProps { title: string; nasa_api_key: string; nasa_rover: string; mars_sol: number; }
Aggiungere quindi le proprietà al riquadro delle proprietà:
Individuare la classe nel file ./src/adaptiveCardExtensions/aceImageViewer/AceImageViewerPropertyPane.ts e aprirla in VS Code.
Individuare l'istruzione
importche importa ilPropertyPaneTextFieldmetodo . Aggiungere un elenco alPropertyPaneDropdownmetodo a questaimportistruzione.import { IPropertyPaneConfiguration, PropertyPaneTextField, PropertyPaneDropdown // << add } from '@microsoft/sp-property-pane';Aggiornare il metodo esistente
getPropertyPaneConfiguration()per accettare un singolo parametro che specifica il rover selezionato:public getPropertyPaneConfiguration(selectedRover: string = 'curiosity'): IPropertyPaneConfiguration { .. }Aggiungere i campi seguenti alla matrice di
groupFieldsnell'oggetto restituito nelgetPropertyPaneConfiguration()metodo :PropertyPaneTextField('nasa_api_key', { label: 'NASA API key' }), PropertyPaneDropdown('nasa_rover', { label: 'NASA Mars rover', options: [ { index: 0, key: 'curiosity', text: 'Curiosity' }, { index: 1, key: 'opportunity', text: 'Opportunity' }, { index: 2, key: 'spirit', text: 'Spirit' } ], selectedKey: selectedRover }), PropertyPaneTextField('mars_sol', { label: 'Display photos from Mars day (Sol)' })
Aggiungiamo un piccolo miglioramento al riquadro delle proprietà: il selettore a discesa per il rover di Marte dovrebbe essere il rover attualmente selezionato per impostazione predefinita. La firma del getPropertyPaneConfiguration() metodo accetta un parametro di input che è possibile usare per impostarlo:
Indietro alla
AceImageViewerAdaptiveCardExtensionclasse e individuare ilgetPropertyPaneConfiguration()metodo . Sostituire l'istruzione esistentereturncon quanto segue:return this._deferredPropertyPane?.getPropertyPaneConfiguration(this.properties.nasa_rover);
Aggiungere infine alcuni valori predefiniti per le proprietà quando il componente ACE viene aggiunto alla pagina:
Individuare la classe ACE nel file ./src/adaptiveCardExtensions/aceImageViewer/AceImageViewerAdaptiveCardExtension.manifest.json e aprirla in VS Code.
Aggiungere le proprietà seguenti all'elenco esistente di proprietà nell'oggetto
preconfiguredEntries.properties:"nasa_api_key": "DEMO_KEY", "nasa_rover": "curiosity", "nasa_sol": 1000
Aggiungere l'helper del servizio API REST della NASA
Aggiungere un servizio al progetto per gestire tutte le letture dall'openAPI REST della NASA.
Creare un nuovo file ./src/adaptiveCardExtensions/aceImageViewer/nasa.service.ts nel progetto e aggiungervi il codice seguente:
import { AdaptiveCardExtensionContext } from '@microsoft/sp-adaptive-card-extension-base';
import { HttpClient } from '@microsoft/sp-http';
export interface IMarsRoverCamera {
id: number;
name: string;
rover_id: number;
full_name: string;
}
export interface IMarsRoverVehicle {
id: number;
name: string;
landing_date: Date;
launch_date: Date;
status: string;
}
export interface IMarsRoverPhoto {
id: number;
sol: number;
camera: IMarsRoverCamera;
rover: IMarsRoverVehicle;
img_src: string;
earth_date: Date;
}
export const fetchRoverPhotos = async (
spContext: AdaptiveCardExtensionContext,
apiKey: string,
rover: string,
mars_sol: number): Promise<IMarsRoverPhoto[]> => {
const results: { photos: IMarsRoverPhoto[] } = await (
await spContext.httpClient.get(
`https://api.nasa.gov/mars-photos/api/v1/rovers/${rover}/photos?sol=${mars_sol}&page=1&api_key=${apiKey}`,
HttpClient.configurations.v1
)
).json();
return Promise.resolve(results.photos);
}
Aggiornare lo stato del componente ACE
Dopo aver creato le proprietà pubbliche e il servizio helper, si aggiornerà ora lo stato del componente usato per visualizzare i dati nel componente.
Individuare la classe ACE nel file ./src/adaptiveCardExtensions/aceImageViewer/AceImageViewerAdaptiveCardExtension.ts e aprirla in VS Code.
Aggiungere l'
importistruzione seguenteimportdopo le istruzioni esistenti:import { isEmpty } from '@microsoft/sp-lodash-subset' import { fetchRoverPhotos, IMarsRoverPhoto } from './nasa.service';Individuare l'interfaccia
IAceImageViewerAdaptiveCardExtensionStatee aggiornarla in modo da contenere le proprietà seguenti:export interface IAceImageViewerAdaptiveCardExtensionState { currentIndex: number; roverPhotos: IMarsRoverPhoto[]; }Aggiornare quindi il
onInit()metodo nellaAceImageViewerAdaptiveCardExtensionclasse per inizializzare queste due proprietà in valori vuoti:this.state = { currentIndex: 0, roverPhotos: [] };onInit()In aggiungere il codice seguente per recuperare immagini dall'API NASA se sono impostate proprietà minime. Questa operazione deve essere posizionata immediatamente primareturn Promise.resolve();if (!isEmpty(this.properties.nasa_api_key) && !isEmpty(this.properties.nasa_rover) && !isEmpty(this.properties.mars_sol)){ this.setState({ roverPhotos: await fetchRoverPhotos( this.context, this.properties.nasa_api_key, this.properties.nasa_rover, this.properties.mars_sol) }); }L'ultima istruzione usa la
awaitparola chiave , quindi è necessario aggiungere laasyncparola chiave allaonInit()dichiarazione del metodo:public async onInit(): Promise<void> {
Verrà ora gestito un altro scenario: se l'utente modifica l'oggetto selezionato nasa_rover o mars_sol nel riquadro delle proprietà, si vogliono aggiornare le immagini nello stato . A tale scopo, aggiungere il codice seguente alla AceImageViewerAdaptiveCardExtension classe . Verrà eseguito quando una proprietà viene modificata nel riquadro delle proprietà:
protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void {
if (propertyPath === 'nasa_rover' && newValue !== oldValue) {
(async () => {
this.setState({ roverPhotos: await fetchRoverPhotos(
this.context,
this.properties.nasa_api_key,
newValue,
this.properties.mars_sol)
});
})
}
if (propertyPath === 'mars_sol' && newValue !== oldValue) {
(async () => {
this.setState({ roverPhotos: await fetchRoverPhotos(
this.context,
this.properties.nasa_api_key,
this.properties.nasa_rover,
newValue)
});
})
}
}
Aggiornare CardView
Ora che il componente ottiene le foto dall'API REST e le archivia nello stato , è possibile aggiornare il rendering per visualizzare le foto. Per iniziare, aggiornare CardView.
Individuare e aprire il file ./src/adaptiveCardExtensions/aceImageViewer/cardView/CardView.ts in VS Code.
Aggiungere un riferimento all'interfaccia
IActionArgumentsimportata dal@microsoft/sp-adaptive-card-extension-basepacchetto:import { BaseImageCardView, IImageCardParameters, IExternalLinkCardAction, IQuickViewCardAction, ICardButton, IActionArguments // << add } from '@microsoft/sp-adaptive-card-extension-base';Aggiornare quindi i pulsanti visualizzati in CardView. CardView può restituire zero, uno o due pulsanti. Si vogliono visualizzare due pulsanti, i pulsanti precedente e successivo, quando non si è all'inizio o alla fine della raccolta di foto. Aggiungere questa operazione sostituendo il contenuto del metodo della
cardButtons()funzione di accesso con il codice seguente:const cardButtons: ICardButton[] = []; if (this.state.currentIndex !== 0) { cardButtons.push(<ICardButton>{ title: '<', id: '-1', action: { type: 'Submit', parameters: {} } }); } if (this.state.currentIndex !== (this.state.roverPhotos.length - 1)) { cardButtons.push(<ICardButton>{ title: '>', id: '1', action: { type: 'Submit', parameters: {} } }); } return (cardButtons.length === 0) ? undefined : (cardButtons.length === 1) ? [cardButtons[0]] : [cardButtons[0], cardButtons[1]];Sostituire quindi il contenuto del metodo della
data()funzione di accesso con il codice seguente. Verrà restituita un'immagine predefinita di Marte con alcune istruzioni se il rover o Il sol di Marte non è specificato. In caso contrario, verrà visualizzata l'immagine corrente:if (!this.properties.nasa_rover || !this.properties.mars_sol) { return { primaryText: `Select Mars rover and sol to display photos...`, imageUrl: 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/0e/Tharsis_and_Valles_Marineris_-_Mars_Orbiter_Mission_%2830055660701%29.png/240px-Tharsis_and_Valles_Marineris_-_Mars_Orbiter_Mission_%2830055660701%29.png', imageAltText: `Select Mars rover and sol to display photos...`, title: this.properties.title } } else { const rover = `${this.properties.nasa_rover.substring(0, 1).toUpperCase()}${this.properties.nasa_rover.substring(1)}`; const roverImage = this.state.roverPhotos[this.state.currentIndex]; if (roverImage) { return { primaryText: `Photos from the Mars rover ${rover} on sol ${this.properties.mars_sol}`, imageUrl: roverImage.img_src, imageAltText: `Image ${roverImage.id} taken on ${roverImage.earth_date} from ${rover}'s ${roverImage.camera.full_name} camera.`, title: this.properties.title }; } else { return { primaryText: `Please refresh the page to reload the rover photos`, imageUrl: '', imageAltText: '', title: this.properties.title } } }Sostituire quindi il contenuto del metodo della
onCardSelection()funzione di accesso con il codice seguente. Verrà aperto il controllo QuickView, che verrà aggiornato tra un attimo, quando viene selezionata la scheda.return { type: 'QuickView', parameters: { view: QUICK_VIEW_REGISTRY_ID } };Implementare quindi il
onAction()metodo aggiungendo il codice seguente allaCardViewclasse . Questa operazione verrà eseguita ogni volta che si verifica un'azione di invio nell'implementazione di CardView. Richiamo nelcardButtons()metodo impostare laidproprietà sui pulsanti su un numero positivo o negativo per spostarsi nella matrice di immagini:public onAction(action: IActionArguments): void { if (action.type !== 'Submit') { return; } let currentIndex = this.state.currentIndex; this.setState({ currentIndex: currentIndex + Number(action.id) }); }Impostare infine come commento o rimuovere il riferimento seguente all'oggetto
strings:import * as strings from 'AceImageViewerAdaptiveCardExtensionStrings';
Aggiornare QuickView
L'ultimo passaggio prima di testare il componente ACE consiste nell'aggiornare QuickView. In questo scenario, QuickView visualizzerà altri dettagli sulla foto corrente.
Individuare e aprire il file ./src/adaptiveCardExtensions/aceImageViewer/quickView/QuickView.ts in VS Code.
Aggiungere l'istruzione seguente
importalle importazioni esistenti:import { IMarsRoverPhoto } from '../nasa.service';Rimuovere l'interfaccia esistente
IQuickViewData.Sostituire tutti i riferimenti rimanenti a
IQuickViewDatanellaQuickViewclasse conIMarsRoverPhoto.Sostituire il contenuto del metodo della
data()funzione di accesso con quanto segue:return this.state.roverPhotos[this.state.currentIndex];Impostare infine come commento o rimuovere il riferimento seguente all'oggetto
strings:import * as strings from 'AceImageViewerAdaptiveCardExtensionStrings';
Aggiornare ora il modello di scheda adattiva:
Individuare e aprire il file ./src/adaptiveCardExtensions/aceImageViewer/quickView/template/QuickViewTemplate.json in VS Code.
Sostituire il contenuto del modello con il codice seguente:
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5", "type": "AdaptiveCard", "body": [ { "type": "Image", "url": "${img_src}" }, { "type": "TextBlock", "text": "${rover.name} rover image #${id}", "horizontalAlignment": "Center" }, { "type": "TextBlock", "text": "Photo Details", "spacing": "Medium", "separator": true, "size": "Large", "weight": "Bolder" }, { "type": "FactSet", "facts": [ { "title": "Rover:", "value": "${rover.name}" }, { "title": "Camera:", "value": "${camera.full_name}" }, { "title": "Date taken:", "value": "${earth_date} (sol ${sol})" } ] } ] }
Testare l'ACE dinamico
Testiamo l'ACE per vedere il browser di immagini.
Nella console eseguire l'istruzione seguente:
gulp serve --nobrowser
In un browser passare al workbench ospitato in SharePoint nel sito in cui si vuole testare l'ACE. Ad esempio, se l'URL del sito è https://contoso.sharepoint.com/sites/MSLearningTeam, l'URL per il workbench ospitato è https://contoso.sharepoint.com/sites/MSLearningTeam/_layouts/15/workbench.aspx.
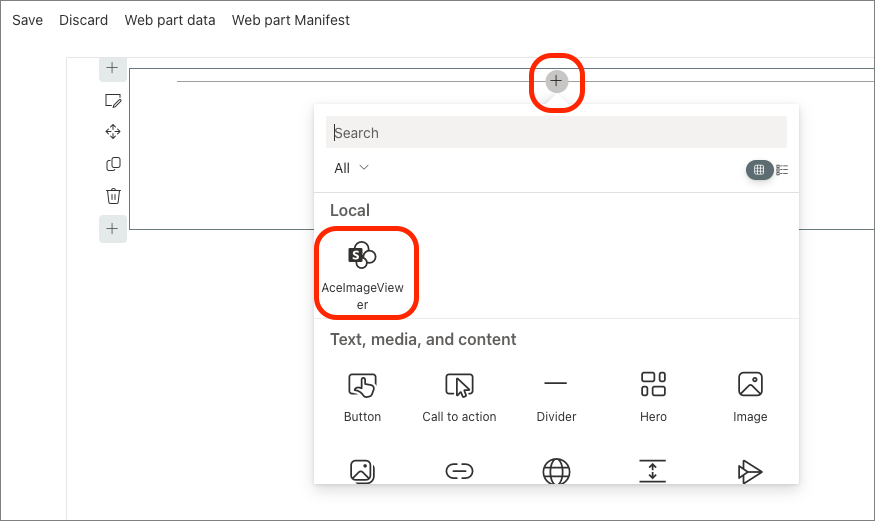
Selezionare l'icona + e quindi selezionare AceImageViewer dalla casella degli strumenti:

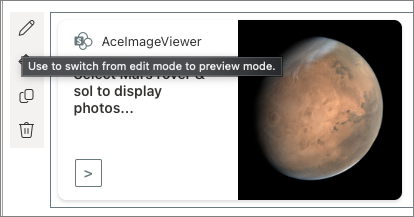
Si noti che l'esperienza predefinita per il componente usa l'immagine di Marte. Questo perché non abbiamo un set di sol di Marte:

Proprio come una web part SPFx, è possibile passare il mouse sul componente ACE e selezionare l'icona a matita per aprire il riquadro delle proprietà:

Impostare Mars sol su 1000 e chiudere il riquadro delle proprietà selezionando la X nell'angolo in alto a destra e quindi selezionare il collegamento Anteprima nell'angolo in alto a destra del riquadro di spostamento superiore della pagina per impostare la pagina in modalità di visualizzazione.
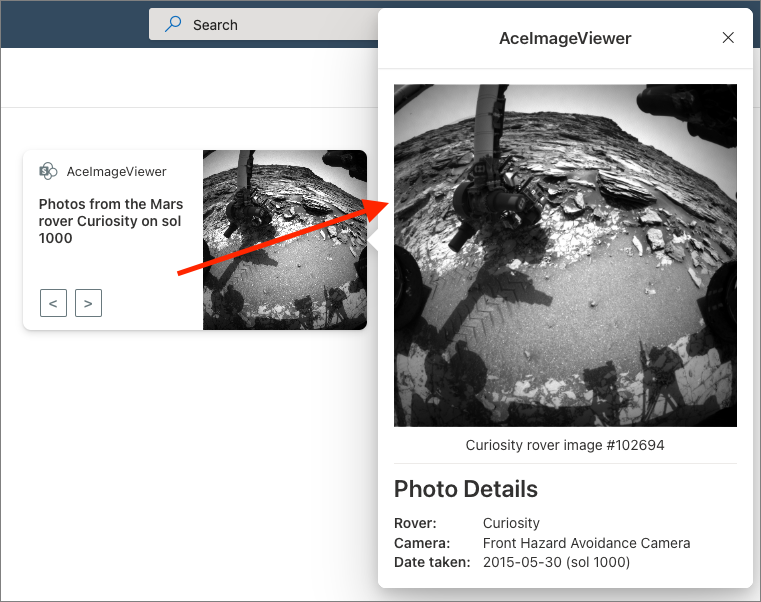
Usare i pulsanti specificati in CardView per scorrere le immagini. Una versione ritagliata dell'immagine viene visualizzata nel controllo CardView della scheda immagine

Con il mouse selezionare un punto qualsiasi della scheda, senza selezionare uno dei due pulsanti. QuickView visualizzerà la foto non ritagliata con altri dettagli su quando è stata scattata:

In questo esercizio è stata creata un'estensione per schede adattive (ACE) di SharePoint Framework (SPFx) con il modello Image Card che mostrava le immagini scattate da una delle fotocamere del rover Mars selezionato.