Controllo rapido ACE e uso degli strumenti di navigazione delle visualizzazioni
Il rendering delle estensioni delle schede adattive (ACL) viene implementato usando due diversi tipi di visualizzazioni: CardView e QuickViews.
In questa unità verranno fornite altre informazioni su QuickView, sugli strumenti di navigazione usati in entrambi i tipi di viste e su alcune tecniche e scenari comuni per le schede adattive.
QuickView
Il controllo QuickView per un'ace non è visibile all'inizio; CardView è quello che vedi per primo su Viva Connections desktop e dispositivi mobili.
Il controllo QuickView viene visualizzato in base all'interazione dell'utente con CardView. Ciò si verifica quando l'ace viene selezionato con il mouse o quando è selezionato uno dei pulsanti di CardView.
Mentre l'oggetto CardView per l'ace viene implementato in ./[..]/cardView/CardView.ts file, i controlli QuickView si trovano in ./[..]Cartella /quickView . Il file QuickView.ts iniziale creato dal generatore Yeoman contiene tre metodi.
QuickView.template()
Il template() metodo restituisce il codice JSON per una scheda adattiva che definisce il rendering per QuickView:
public get template(): ISPFxAdaptiveCard {
return require('./template/QuickViewTemplate.json');
}
Mentre i modelli di scheda adattiva predefiniti sono disponibili in ./[..]Cartella /quickView/template , non è un requisito. Il metodo deve solo restituire il codice JSON usato per implementare la scheda adattiva per QuickView.
QuickView.data()
Analogamente a CardView, il data() metodo restituisce un oggetto associato al modello di QuickView usando la creazione di modelli di schede adattive. Le proprietà di questo oggetto devono corrispondere alle proprietà previste usate all'interno dell'implementazione della scheda adattiva di QuickView.
Ad esempio, il metodo seguente data() ...
public get data(): IQuickViewData {
return this.state.listItems[this.state.currentIndex]);
}
... restituisce un oggetto che contiene tutte le proprietà dell'elemento attualmente selezionato nella listItems matrice. Queste proprietà, incluse le proprietà , Titlee Description dell'elemento dell'elencoID, sono previste nel modello di scheda adattiva associato, come si può vedere dalla ${} notazione usata dalle schede adattive:
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "(${ID}) ${Title}",
"horizontalAlignment": "Center",
"size": "Medium",
"weight": "Bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "${Description}",
"horizontalAlignment": "Center",
"size": "Default",
"wrap": true
}
]
}
QuickView.onAction()
Infine, il onAction() metodo viene chiamato dal SharePoint Framework (SPFx) quando viene generata un'azione all'interno del rendering della scheda adattiva. Le azioni includono l'invio di azioni o quando l'ace usa le funzionalità di selezione della posizione geografica o dei supporti supportate da Viva Connections:
public onAction(action: IActionArguments): void {
if (action.type !== 'Submit') { return ;}
if (action.id === 'next') {
let currentIndex = this.state.currentIndex;
this.setState({ currentIndex: currentIndex + 1 });
}
}
Navigatori visualizzazione ACE
Un'altra cosa che gli sviluppatori ACE devono avere familiarità sono i navigatori di visualizzazione. Gli strumenti di navigazione delle visualizzazioni vengono usati dall'ACE per tenere traccia di tutti i controlli CardView e QuickView che l'ACE può usare.
Registrazione di CardView e QuickView
I due tipi di viste devono essere prima registrati con i rispettivi navigatori di visualizzazione prima di poter essere usati. La registrazione prevede l'impostazione dell'ID della visualizzazione e dell'oggetto che implementa la visualizzazione.
Il file principale che contiene la classe che definisce l'ACE, il file *AdaptiveCardExtension.ts , contiene gli ID per tutte le visualizzazioni.
L'ID per CardViews non viene in genere esportato dal modulo perché viene fatto riferimento solo all'interno della classe definita nello stesso file:
const CARD_VIEW_REGISTRY_ID: string = 'SharePointRest_CARD_VIEW';
Tuttavia, gli ID per QuickViews vengono esportati da questo modulo perché vi viene fatto riferimento in CardView e in altri QuickView:
export const QUICK_VIEW_REGISTRY_ID: string = 'SharePointRest_QUICK_VIEW';
La registrazione di tutte le visualizzazioni viene eseguita nel metodo dell'ACE onInit() . Si noti come il codice seguente passa due parametri: l'ID della visualizzazione e un'istanza dell'oggetto visualizzazione:
import { CardView } from './cardView/CardView';
import { QuickView } from './quickView/QuickView';
// .. omitted for brevity
export default class SharePointRestAdaptiveCardExtension extends BaseAdaptiveCardExtension<
ISharePointRestAdaptiveCardExtensionProps, ISharePointRestAdaptiveCardExtensionState> {
// .. omitted for brevity
public async onInit(): Promise<void> {
// .. omitted for brevity
this.cardNavigator.register(CARD_VIEW_REGISTRY_ID, () => new CardView());
this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView());
// .. omitted for brevity
}
// .. omitted for brevity
}
Uso degli strumenti di navigazione delle visualizzazioni
Entrambi gli strumenti di navigazione delle visualizzazioni, e cardViewNavigatorquickViewNavigator sono essenzialmente stack o matrici che contengono visualizzazioni. L'elemento più in alto nello stack è quello di cui viene eseguito il rendering dal motore di rendering dell'ACE SPFx, a meno che non sia specificata una visualizzazione specifica.
Verrà ora illustrato come interagire con lo strumento di navigazione delle visualizzazioni usando alcune implementazioni di QuickView. Considerare lo scenario descritto di seguito:
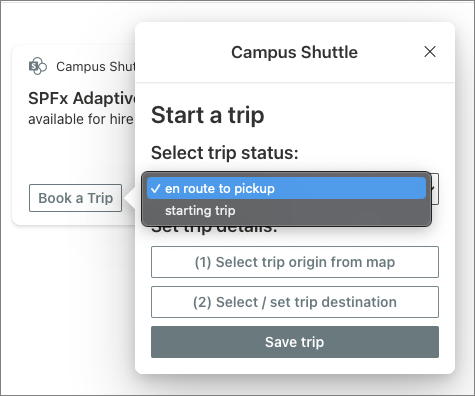
Si vuole visualizzare un controllo QuickView con un modulo per raccogliere informazioni da un utente. Questa operazione può essere attivata da un pulsante in CardView. Il CardView.cardButtons() metodo può restituire un pulsante con action.type impostato su QuickView. Il view parametro indica a SPFx quale controllo QuickView visualizzare. SPFx usa l'ID per trovare e visualizzare QuickView:
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
return [{
title: 'Book a Trip',
action: {
type: 'QuickView',
parameters: { view: QUICK_VIEW_START_TRIP_REGISTRY_ID }
}
}];
}

QuickView contiene alcuni pulsanti. I primi due pulsanti sono azioni che avviano altri quickview per raccogliere informazioni aggiuntive dall'utente:
export class StartTrip extends BaseAdaptiveCardView<
ICampusShuttleAdaptiveCardExtensionProps,
ICampusShuttleAdaptiveCardExtensionState,
IStartTripData
> {
// .. omitted for brevity
public onAction(action: IActionArguments): void {
if (action.type === 'Submit') {
if (action.id === 'originLocation') {
this.quickViewNavigator.push(QUICK_VIEW_SET_ORIGIN_REGISTRY_ID);
} else if (action.id === 'destinationLocation') {
this.quickViewNavigator.push(QUICK_VIEW_SET_DESTINATION_REGISTRY_ID);
} else if (action.id === 'save') {
(async () => {
await upsertListItem(this.context, this.properties.listId, this.state.currentTrip);
this.quickViewNavigator.push(QUICK_VIEW_SAVE_TRIP_REGISTRY_ID);
})();
}
}
}
}
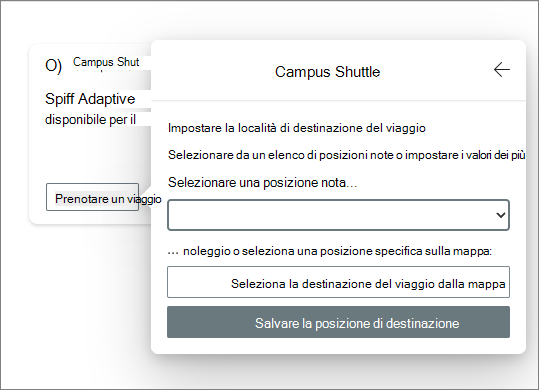
Ad esempio, se l'utente seleziona il pulsante Seleziona/imposta destinazione viaggio , avvia il selettore di destinazione QuickView chiamando il this.quickViewNavigator.push() metodo . In questo modo il motore di rendering ACE sostituisce il contenuto di QuickView usando il diverso controllo QuickView:

Dopo aver completato il modulo, quando l'utente seleziona il pulsante Salva posizione di destinazione , il onAction() gestore per tale controllo QuickView aggiorna prima lo stato del componente e quindi rimuove l'oggetto QuickView corrente dallo strumento di navigazione, causando la visualizzazione rapida del formato iniziale nella parte superiore e il rendering:
public onAction(action: IActionArguments | IGetLocationActionArguments): void {
const currentTrip = this.state.currentTrip;
// logic to handle updating the trip destination object
// based on the selection in the form
this.setState({ currentTrip: currentTrip });
this.quickViewNavigator.pop();
}
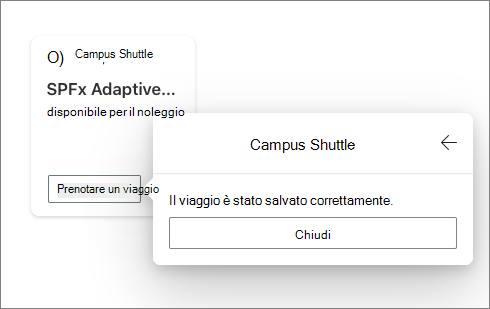
Quando l'utente seleziona il pulsante Salva viaggio nel modulo iniziale, il controllo QuickView che visualizza una conferma di salvataggio viene visualizzato usando l'ID QUICK_VIEW_SAVE_TRIP_REGISTRY_ID :

Infine, quando l'utente seleziona il pulsante Chiudi finale, l'intero controllo QuickView viene chiuso usando il close() metodo sullo strumento di navigazione:
{
"schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [{
"type": "TextBlock", "text": "${title}"
}],
"actions": [{
"type": "Action.Submit",
"id": "close", "title": "Close"
}]
}
public onAction(action: IActionArguments): void {
if (action.id === 'close') {
this.quickViewNavigator.close();
}
}
Posticipare il caricamento di QuickView
Gli sviluppatori possono creare ACL complessi usando più QuickView per le interazioni avanzate. Se non tutti gli oggetti QuickView vengono usati dalla maggior parte degli utenti, è preferibile caricarli solo quando necessario. In questo modo si riducono le dimensioni del download e si accelera il caricamento delle pagine.
Per implementare questa operazione, rimuovere l'istruzione import per QuickView che si trova normalmente nella parte superiore del file del componente ace:
import { QuickView } from './quickView/QuickView';
Aggiornare quindi la chiamata al quickViewNavigator.register() metodo con il codice seguente per caricare il componente solo quando è necessario per il runtime ace SPFx:
// this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView());
this.quickViewNavigator.register(
QUICK_VIEW_REGISTRY_ID,
() => import('./quickView/QuickView').then((c) => new c.QuickView())
);
Riepilogo
In questa unità sono state fornite altre informazioni su QuickView, sugli strumenti di navigazione usati in entrambi i tipi di viste e su alcune tecniche e scenari comuni che è possibile usare nelle schede adattive.