Nozioni di base sugli ACL: modelli di schede, CardView, proprietà e stati
I clienti possono personalizzare Viva Connections e Viva Home in diversi modi per creare esperienze personalizzate per i clienti.
Gli sviluppatori possono personalizzare ed estendere Viva Connections con web part create usando il SharePoint Framework (SPFx). Gli editor possono quindi inserire le web part nelle aree di contenuto delle pagine e configurarle per creare un'esperienza personalizzata per gli utenti.
Gli sviluppatori possono anche creare personalizzazione di applicazioni SPFx, un tipo di estensione SPFx che può inserire HTML e JavaScript nell'intestazione e nel piè di pagina delle pagine.
Un altro modo in cui gli sviluppatori possono personalizzare Viva Connections e Viva Home è con le estensioni della scheda adattiva (ACL). Gli ACL sono simili alle web part, ma usano principalmente schede adattive per implementare l'esperienza utente.
In questa unità si apprenderà quali sono gli ACL, come funzionano e come creare ACL personalizzati per Viva Connections e Viva Home.
Estensioni schede adattive (ACEs)
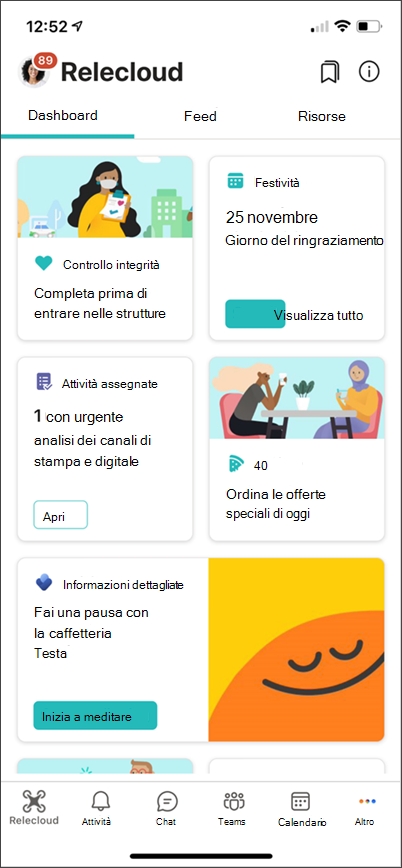
L'esperienza Viva home e Viva Connections dashboard e per dispositivi mobili può essere estesa e personalizzata usando gli ACL. Gli sviluppatori usano SPFx per creare ACL personalizzati per abilitare esperienze personalizzate nei dashboard di Viva Connections e nell'app per dispositivi mobili Viva Connections.

Gli ACL consentono agli utenti di visualizzare rapidamente le informazioni o di interagire con le schede in un'esperienza ottimizzata per dispositivi mobili.

Gli sviluppatori possono creare una nuova ace usando SPFx. Microsoft ha aggiunto il supporto per la creazione di ACL in SPFx v1.13 rilasciato alla fine del 2021. È stato aggiunto un quarto tipo di componente al supporto esistente per web part, estensioni e componenti della libreria.
Un ace è simile a una web part, quindi se si sa come creare web part, la creazione di ACL sarà familiare. Analogamente alle web part, è possibile sviluppare e testare gli ACL usando il workbench ospitato in SharePoint in un sito di SharePoint Online.
Tipi di schede
Viva Connections e SPFx supportano alcuni tipi diversi di visualizzazioni schede. Questi includono la visualizzazione scheda di base, la visualizzazione scheda immagine e la visualizzazione della scheda di testo primaria. Ognuno di questi diversi tipi di schede presenta sottili differenze nelle proprietà che è possibile impostare in CardView.
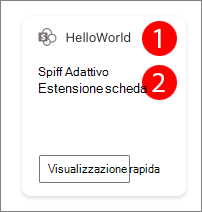
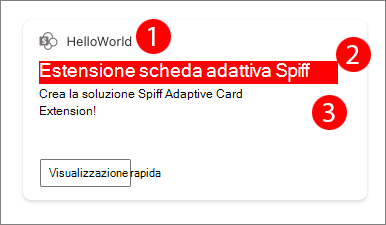
Modello di scheda di base
Il modello Scheda di base supporta due proprietà:
- Dell'ace
title, in genere impostato durante la creazione del progetto con yeoman generator per il SharePoint Framework. - Dell'ace
primaryText, usato per fornire all'utente un contesto relativo alla scheda.

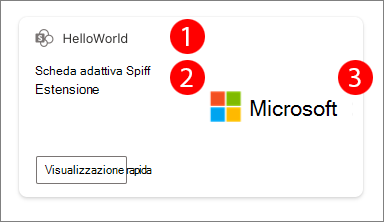
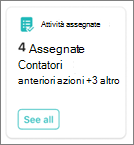
Visualizzazione scheda immagine
Il modello Image Card supporta tre proprietà:
- Dell'ace
title, in genere impostato durante la creazione del progetto con yeoman generator per il SharePoint Framework. - Dell'ace
primaryText, usato per fornire all'utente un contesto relativo alla scheda. - Oggetto
imageUrldell'immagine da visualizzare nella scheda.

Quando le dimensioni della scheda sono grandi, l'immagine viene visualizzata sul lato destro della scheda. Se impostata sulla scheda media , viene eseguito il rendering dell'immagine sopra il titolo della scheda.
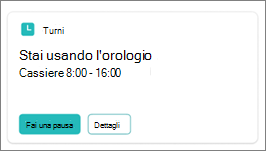
Visualizzazione scheda testo primaria
Il modello scheda di testo primaria supporta tre proprietà:
- Dell'ace
title, in genere impostato durante la creazione del progetto con yeoman generator per il SharePoint Framework. - Dell'ace
primaryText, usato per fornire all'utente un contesto relativo alla scheda. - L'oggetto
descriptiondell'ace viene usato per visualizzare altre informazioni testuali all'utente.

Tipi di visualizzazione
Gli ACL si basano su due tipi di viste:
CardView
CardView è la visualizzazione predefinita di un'ace quando viene eseguito il rendering. Il rendering di CardView viene eseguito in due dimensioni: medio o grande.
La visualizzazione media può contenere testo e uno o nessun pulsante.

L'opzione di visualizzazione di grandi dimensioni per CardView può contenere testo, fino a due pulsanti e, facoltativamente, un'immagine.

Quando si crea una nuova ace, si seleziona uno dei tre modelli di scheda disponibili che definiscono le proprietà disponibili in CardView.
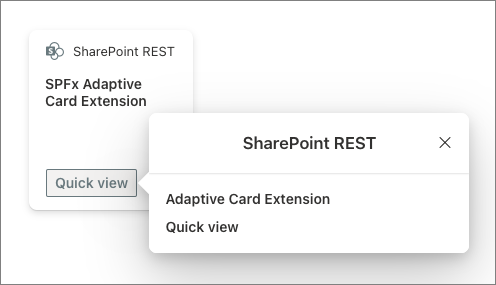
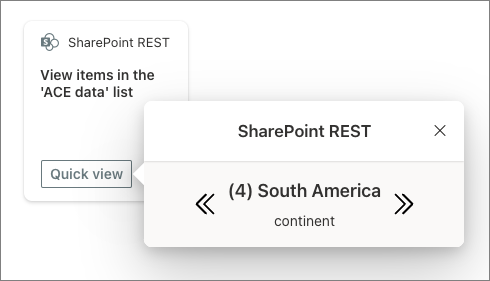
QuickView
L'altro tipo di visualizzazione supportato dagli ACL è QuickView. Il rendering di QuickView viene eseguito in base a un'interazione con CardView. Possono essere visualizzati quando l'utente seleziona CardView o quando uno dei pulsanti è selezionato.

A differenza di CardView, il rendering di QuickView viene implementato con lo schema JSON della scheda adattiva. Gli sviluppatori possono rendere dinamico QuickView usando la funzionalità di creazione di modelli di schede adattive in cui i segnaposto possono fare riferimento ai dati associati al modello come oggetto separato.
Ad esempio, un oggetto JSON con una description proprietà può essere associato a QuickView:
{
"description": "This is some description to display on the QuickView"
}
Per fare riferimento alla proprietà nella scheda adattiva utilizzata da QuickView, usare la ${} nozione come segue:
{
"type": "TextBlock",
"text": "${description}",
"wrap": true
}
Creazione di ACL
Gli sviluppatori possono creare schede adattive usando lo stesso generatore Yeoman per SharePoint usato per creare web part, estensioni e componenti della libreria SPFx.
Esplorare la classe ACE principale
Un'ace viene implementata usando il file *AdaptiveCardExtension.ts . Questo file esporta tre tipi di membri usati per implementare l'ACE:
- interfacce che definiscono le proprietà pubbliche e lo stato per il componente
- costanti che definiscono ID univoci per ogni controllo QuickView usato nell'ACE
- classe che funge da hub per l'ace
La classe ACE contiene alcuni metodi predefiniti simili a una web part SPFx.
Il onInit() metodo viene usato per gestire l'inizializzazione dello stato, visualizzare la registrazione e precaricare le attività sui dati. Questo metodo e alcuni di questi problemi verranno rivisitati più avanti nel modulo:
public onInit(): Promise<void> {
this.state = { };
this.cardNavigator.register(CARD_VIEW_REGISTRY_ID, () => new CardView());
this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView());
return Promise.resolve();
}
I getPropertyPaneConfiguration() metodi e loadPropertyPaneResources() vengono usati per inizializzare, configurare e caricare il riquadro delle proprietà per gli ACL con proprietà pubbliche configurabili.
Per supportare meglio l'esperienza ace per dispositivi mobili, il loadPropertyPaneResources() metodo usa la funzionalità di suddivisione in blocchi Webpack per suddividere la logica di business nei file di script che implementano il riquadro delle proprietà e caricarli quando viene attivato il riquadro delle proprietà. Questa ottimizzazione garantisce che gli utenti non carichino lo script del riquadro delle proprietà se non lo useranno:
protected loadPropertyPaneResources(): Promise<void> {
return import(
/* webpackChunkName: 'HelloWorld-property-pane'*/
'./HelloWorldPropertyPane'
)
.then(
(component) => {
this._deferredPropertyPane = new component.HelloWorldPropertyPane();
}
);
}
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return this._deferredPropertyPane?.getPropertyPaneConfiguration();
}
Infine, il renderCard() metodo è simile al metodo della render() web part. Restituisce l'ID dell'oggetto CardView che deve essere usato per eseguire il rendering dell'ACE:
protected renderCard(): string | undefined {
return CARD_VIEW_REGISTRY_ID;
}
Esplorare la classe CardView
CardView per l'ace viene implementato in ./[..]File /cardView/CardView.ts . Il file CardView.ts iniziale creato dal generatore Yeoman contiene tre metodi.
Il cardButtons() metodo restituisce zero, uno o due oggetti di tipo ICardButton che definiscono i pulsanti di cui è stato eseguito il rendering in CardView. I diversi modelli CardView limitano il quanti pulsanti possono essere visualizzati a seconda dei vari fattori. Ad esempio, il modello di scheda di testo primaria può visualizzare solo due pulsanti quando le dimensioni sono impostate su grandi dimensioni.
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
return [
{
title: strings.QuickViewButton,
action: {
type: 'QuickView',
parameters: {
view: QUICK_VIEW_REGISTRY_ID
}
}
}
];
}
Il data() metodo restituisce un oggetto associato al modello di CardView usando La creazione di modelli di schede adattive. Le proprietà di questo oggetto devono corrispondere alle proprietà supportate dal modello di scheda ACE corrente selezionato durante la creazione del progetto. Ad esempio, il metodo seguente data() è per il modello di scheda di base:
public get data(): IBasicCardParameters {
return {
primaryText: strings.PrimaryText,
title: this.properties.title
};
}
Infine, il onCardSelection() metodo viene usato per controllare cosa accade quando viene selezionato CardView. Ad esempio, l'implementazione seguente aprirà un collegamento in una nuova scheda del browser quando viene selezionato CardView:
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'ExternalLink',
parameters: {
target: 'https://www.bing.com'
}
};
}
Proprietà configurabili con ACL
Come le web part SPFx, gli ACL supportano le proprietà configurabili per consentire agli editor di personalizzare ogni istanza di un'ace. L'implementazione è simile alle web part perché le proprietà sono definite nello stesso file del componente.
Ad esempio, se l'ACE visualizza i dati da un elenco di SharePoint, è necessario archiviare un riferimento all'ID dell'elenco in modo che l'interfaccia della proprietà sia simile alla seguente:
export interface ISharePointRestAdaptiveCardExtensionProps {
title: string;
listId: string;
}
Analogamente alle web part, il valore predefinito può essere impostato nell'oggetto *.manifest.json file del preconfiguredEntries.properties componente.
Una differenza rispetto alle web part è che gli ACL sono progettati in base a un approccio mobile-first. Per il riquadro delle proprietà, il codice per la definizione del rendering del riquadro delle proprietà è separato dal resto del componente. Il codice iniziale creato per un ace dal generatore inserisce la definizione del riquadro delle proprietà in un file separato:
export class SharePointRestPropertyPane {
public getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: { description: strings.PropertyPaneDescription },
groups: [
{
groupFields: [
PropertyPaneTextField('title', {
label: strings.TitleFieldLabel
}),
PropertyPaneTextField('listId', {
label: 'List ID (GUID)'
})
]
}
]
}
]
};
}
}

Stato del componente ACE
Se è stata compilata una web part SPFx usando React, è probabile che si abbia familiarità con il concetto di stato del componente. Gli ACL implementano lo stesso concetto in quanto quando lo stato cambia, attiva di nuovo il rendering dell'ACE.
Lo stato per il componente è accessibile non solo nell'ACE stesso, ma in tutte le relative visualizzazioni. Sono inclusi sia CardView che tutti i controlli QuickView usati dall'ace.
Lo stato del componente, come le relative proprietà pubbliche, viene definito in un'interfaccia nello stesso file del componente.
Continuando con lo scenario di esempio per un'ace che visualizza i dati da un elenco di SharePoint, è probabile che si voglia mantenere una copia di tutti gli elementi recuperati dall'elenco di SharePoint:
export interface ISharePointRestAdaptiveCardExtensionState {
listTitle: string;
listItems: IListItem[];
}
Quando si usa lo stato nel componente, assicurarsi di impostare correttamente lo stato iniziale nel metodo del onInit() componente:
public async onInit(): Promise<void> {
this.state = {
listTitle: '',
listItems: []
};
// .. omitted for brevity
}
È quindi possibile utilizzare il onInit() metodo per recuperare gli elementi per l'elenco o fare in modo che altri eventi attivino lo stesso processo. Ad esempio, è possibile implementare il onPropertyPaneFieldChanged() metodo chiamato quando un campo nel riquadro delle proprietà viene aggiornato per eseguire la stessa operazione:
public async onInit(): Promise<void> {
// .. omitted for brevity
if (this.properties.listId) {
Promise.all([
this.setState({ listTitle: await fetchListTitle(this.context, this.properties.listId) }),
this.setState({ listItems: await fetchListItems(this.context, this.properties.listId) })
]);
}
return Promise.resolve();
}
protected onPropertyPaneFieldChanged(propertyPath: string,
oldValue: any,
newValue: any): void {
if (propertyPath === 'listId' && newValue !== oldValue) {
if (newValue) {
(async () => {
this.setState({ listTitle: await fetchListTitle(this.context, newValue) });
this.setState({ listItems: await fetchListItems(this.context, newValue) });
})();
} else {
this.setState({ listTitle: '' });
this.setState({ listItems: [] });
}
}
}
Riepilogo
In questa unità sono stati illustrati gli ACL, il funzionamento e le nozioni di base sulla creazione di ACL personalizzati per estendere l'esperienza di Viva Connections dell'utente.