Esercizio - Usare moduli del registro
Nell'esercizio precedente sono stati pubblicati i moduli di rete CDN e sito Web nel registro dei giocattoli dell'azienda. A questo punto, si vuole mostrare al team che sta sviluppando il cane giocattolo come usare i moduli per la distribuzione.
In questo esercizio si eseguiranno le seguenti operazioni:
- Creare un file Bicep che includa i moduli del registro privato.
- Aggiungere i riferimenti ai moduli nel registro.
- Compilare ed esaminare il file Bicep per comprendere il funzionamento del processo di ripristino del modulo.
- Passare all'uso di un alias del registro.
- Distribuire il file Bicep in Azure.
Creare un file Bicep
In Visual Studio Code creare un nuovo file denominato main.bicep.
Salvare il file vuoto in modo che Visual Studio Code possa caricare gli strumenti di Bicep.
È possibile selezionare File>Salva con nome oppure premere CTRL+S in Windows (⌘+S in macOS). Assicurarsi di ricordare dove è stato salvato il file. Ad esempio, è possibile creare una cartella templates in cui salvarlo.
Aggiungere i moduli al file Bicep
Nel file main.bicep aggiungere i parametri e le variabili seguenti:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-dog-plan'Sotto i parametri e le variabili, usare il codice seguente per aggiungere il modulo del sito Web dal registro. Sostituire
YOUR_CONTAINER_REGISTRY_NAMEcon il nome del registro privato.module website 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Si noti che Bicep mostra righe rosse ondulate sotto l'identificatore del modulo quando si inizia a digitare, ma poi le righe ondulate scompaiono. Questo comportamento si verifica perché l'estensione Bicep per Visual Studio Code legge il modulo dal registro e lo salva nel file system locale.
Sotto il modulo appena creato, usare il codice seguente per aggiungere il modulo di rete CDN dal registro. Sostituire
YOUR_CONTAINER_REGISTRY_NAMEcon il nome del registro privato.module cdn 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Salvare il file.
Compilare ed esaminare il file Bicep
Ora si convertirà il file Bicep in un modello di ARM JSON. In genere non è necessario eseguire una compilazione, ma è utile quando si apprende il funzionamento dei moduli.
Nel terminale di Visual Studio Code eseguire il comando seguente per compilare il file Bicep in un file JSON:
az bicep build --file main.bicepBicep crea un file denominato main.json nella stessa cartella del file main.bicep.
Aprire il file main.json.
Si noti che nella sezione
resourcesdel modello di ARM JSON, a partire dalla riga 134 alcune risorse presentano il tipoMicrosoft.Resources/deployments. Queste risorse rappresentano le distribuzioni dei moduli definite nel modulo aggiunto dal registro.
Nel terminale di Visual Studio Code eseguire il comando seguente per compilare il file Bicep in un file JSON:
bicep build main.bicepBicep crea un file denominato main.json nella stessa cartella del file main.bicep.
Aprire il file main.json.
Si noti che nella sezione
resourcesdel modello di ARM JSON, a partire dalla riga 134 alcune risorse presentano il tipoMicrosoft.Resources/deployments. Queste risorse rappresentano le distribuzioni dei moduli definite nel modulo aggiunto dal registro.
Creare un alias del registro
Si decide di creare un alias del registro anziché incorporare l'URL del registro nel file Bicep. Questo approccio semplifica la lettura del file Bicep.
In Visual Studio Code creare un nuovo file denominato bicepconfig.json. Crearlo nella stessa cartella del file main.bicep.
Incollare il codice seguente nel file bicepconfig.json. Sostituire
YOUR_CONTAINER_REGISTRY_NAMEcon il nome del registro privato.{ "moduleAliases": { "br": { "ToyCompanyRegistry": { "registry": "YOUR_CONTAINER_REGISTRY_NAME.azurecr.io" } } } }Salvare il file.
Usare l'alias del registro
A questo punto, si aggiorna il file Bicep per usare l'alias del registro anziché fare riferimento direttamente al registro.
Aprire il file main.bicep.
Trovare la definizione del modulo
websitee modificare la definizione in modo da includere l'alias del registro:module website 'br/ToyCompanyRegistry:website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Suggerimento
Assicurarsi di modificare l'inizio del percorso del modulo da
br:abr/. Inoltre, dopoToyCompanyRegistry, sostituire la barra (/) con i due punti (:).Apportare una modifica simile al modulo
cdn:module cdn 'br/ToyCompanyRegistry:cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Salvare il file.
Verificare il file Bicep
Al termine di tutte le modifiche precedenti, il file main.bicep avrà un aspetto simile al seguente:
@description('The Azure region into which the resources should be deployed.')
param location string = 'westus3'
@description('The name of the App Service app.')
param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}'
@description('The name of the App Service plan SKU.')
param appServicePlanSkuName string = 'F1'
var appServicePlanName = 'toy-dog-plan'
module website 'br/ToyCompanyRegistry:website:v1' = {
name: 'toy-dog-website'
params: {
appServiceAppName: appServiceAppName
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
location: location
}
}
module cdn 'br/ToyCompanyRegistry:cdn:v1' = {
name: 'toy-dog-cdn'
params: {
httpsOnly: true
originHostName: website.outputs.appServiceAppHostName
}
}
Se il file non corrisponde all'esempio, copiare l'esempio oppure modificare il modello.
Distribuisci in Azure
Nel terminale di Visual Studio Code distribuire il modello in Azure con il comando seguente. Il processo per completare la distribuzione può richiedere alcuni minuti.
az deployment group create \
--template-file main.bicep
New-AzResourceGroupDeployment -TemplateFile main.bicep
Verificare la distribuzione
Passare al portale di Azure e assicurarsi di trovarsi nella sottoscrizione dell'ambiente sandbox.
- Selezionare l'avatar nell'angolo superiore destro della pagina.
- Selezionare Cambia directory. Nell'elenco scegliere la directory Microsoft Learn Sandbox.
Nel pannello di sinistra selezionare Gruppi di risorse.
Selezionare
[nome gruppo di risorse sandbox] .Nel menu a sinistra selezionare Distribuzioni.

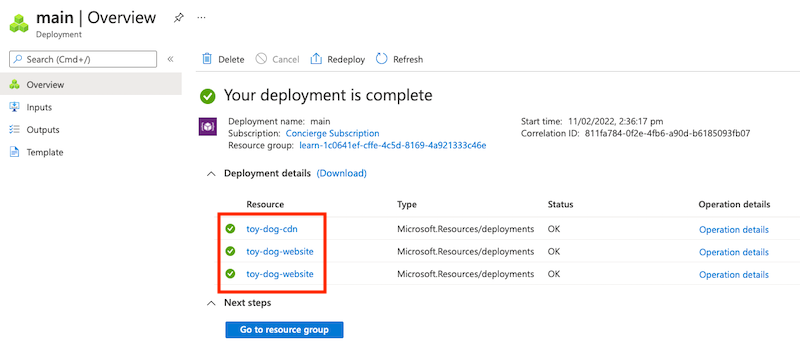
Si noti che sono elencate tre distribuzioni:
- main rappresenta la distribuzione del file Bicep padre.
- toy-dog-cdn e toy-dog-website rappresentano i moduli inclusi nel file main.bicep.
Selezionare la distribuzione principale ed espandere Dettagli della distribuzione.
Si noti che sono elencati entrambi i moduli e che i relativi tipi sono visualizzati come
Microsoft.Resources/deployments. Il modulotoy-dog-websiteè elencato due volte perché al relativo output viene fatto riferimento anche all'interno del modello.
Selezionare le distribuzioni toy-dog-cdn e toy-dog-website ed esaminare le risorse distribuite in ognuna. Si noti che corrispondono alle risorse definite nei rispettivi moduli.