Visualizzare i dati degli elenchi
Poiché React si basa su JSX, che è una combinazione di JavaScript e XML/HTML, è possibile generare codice HTML dinamicamente, completamente integrato con JavaScript.
Scenario
Si vuole visualizzare l'elenco degli ingredienti, oltre a barrare le righe degli elementi contrassegnati come pronti. A questo scopo, creare un nuovo file CSS per lo stile e quindi un nuovo componente per l'elenco degli ingredienti.
Creare il nuovo stile
Creare un nuovo file in src denominato IngredientList.css.
Aggiungere il codice seguente a IngredientList.css:
.prepared { text-decoration: line-through; }
Creare il componente
Poiché il codice HTML è integrato con JavaScript in JSX, si fa affidamento su JavaScript per la logica e il ciclo. Per visualizzare un set di elementi contenuti in una matrice, in genere si usa la funzione map. map è progettato per creare una nuova matrice di elementi in base al risultato di una chiamata di funzione. Se si desidera visualizzare un elenco di titoli in un elenco ordinato, usare sia map sia la sintassi { } appresa in precedenza.
All'interno di src creare un nuovo file denominato IngredientList.jsx.
Aggiungere il seguente codice al file:
import './IngredientList.css' import React from 'react'; function IngredientList(props) { // Create the list items using map const ingredientListItems = props.ingredients.map((ingredient, index) => { return ( // Return the desired HTML for each ingredient <li key={index} className={ ingredient.prepared ? 'prepared' : '' }> { ingredient.name } </li> ); }); // return the HTML for the component // ingredientListItems will be rendered as li elements return ( <ul> { ingredientListItems } </ul> ); } export default IngredientList;
Esplorare il codice
Per iniziare, creare una matrice di stringhe in cui includere l'elenco di ingredients. Ogni ingrediente dovrà essere visualizzato come elemento dell'elenco. A questo scopo, usare map.
Come evidenziato in precedenza, il comportamento di map è simile a quello di un'istruzione for each. Esegue la funzione una volta per ogni elemento della matrice. Per visualizzare una raccolta di elementi HTML li, restituire il codice JSX appropriato con {ingredient} all'interno di li.
Aggiornare App per usare IngredientList
Visualizzare ora l'elenco di ingredienti.
Aprire src/app.jsx.
Aggiungere il codice seguente dopo la riga
TODO: Import IngredientList:// TODO: Import IngredientList import IngredientList from './IngredientList'Aggiungere il codice JavaScript seguente dopo la riga
TODO: Add IngredientList component:{/* TODO: Add IngredientList component */} <IngredientList ingredients={recipe.ingredients} />
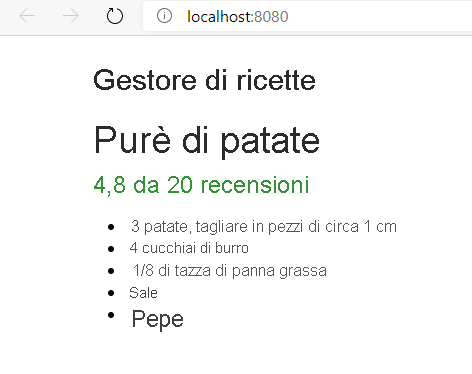
Visualizzare i risultati
Salva tutti i file. Il browser visualizzerà automaticamente i nuovi aggiornamenti. Si noti l'elenco degli ingredienti, con gli ultimi due elementi mostrati come pronti barrati con una linea.