Esercizio - Pubblicare l'API con GitHub Actions
L'app Web e l'API sono entrambe in esecuzione in locale. È ora possibile pubblicare l'app Web e l'API in App Web statiche di Azure.
Eseguire il push delle modifiche in GitHub
Nell'esercizio precedente sono state apportate modifiche all'API. Eseguire il commit delle modifiche nel ramo api e quindi eseguirne il push in GitHub completando questi passaggi:
- In Visual Studio Code aprire il riquadro comandi premendo F1
- Digitare e selezionare Git: Esegui commit di tutto. Se Visual Studio Code chiede se eseguire automaticamente lo staging e il commit di tutte le modifiche direttamente, selezionare Sì.
- Immettere un messaggio di commit, ad esempio modifiche api
- Aprire il riquadro comandi premendo F1
- Digitare e selezionare Git: Push
- Se viene visualizzato il messaggio The branch 'api' has no upstream branch. Would you like to publish this branch? (Nessun ramo a monte per il ramo "api". Pubblicare il ramo?), premere il pulsante OK
Creare una richiesta pull
È stato eseguito il push del ramo api in GitHub. Si vuole ora che GitHub Actions pubblichi l'app Web e l'API in un URL di anteprima. Il prossimo passaggio consiste quindi nel creare una richiesta pull sul ramo main.
Aprire un browser
Passare al repository
https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-apiSelezionare il collegamento Pull requests.
Selezionare il pulsante New pull request
Selezionare il ramo main nell'elenco a discesa base
Selezionare il ramo api nell'elenco a discesa compare
Selezionare il pulsante Create pull request
Selezionare di nuovo il secondo pulsante Create pull request
GitHub Action è ora attivato.
Osservare GitHub Actions compilare e pubblicare l'app
È possibile restare nel browser nel repository e monitorare lo stato di GitHub Actions. Per visualizzare lo stato, completare questi passaggi:
- Selezionare il menu Actions
- Nel menu Workflows selezionare la voce del flusso di lavoro Azure Static Web Apps CI/CD

- Selezionare il collegamento in alto nell'elenco delle esecuzioni di azioni.
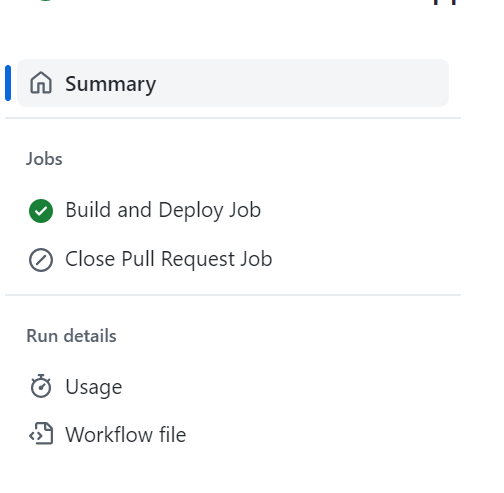
- Selezionare il collegamento Build and Deploy Job (Compila e distribuisci processo).

È possibile visualizzare lo stato di GitHub Actions durante la compilazione e la pubblicazione dell'app Web e dell'API.
Passare all'URL di anteprima
Quando GitHub Actions ha completato le operazioni, è possibile visualizzare l'app in esecuzione nel browser.
- Selezionare il menu Pull requests
- Selezionare la richiesta pull
- Selezionare il collegamento che segue il messaggio Azure Static Web Apps: Your stage site is ready! Visit it here (App Web statiche di Azure: il sito di staging è pronto. È possibile visitarlo qui)
Si noti che l'URL di anteprima contiene un trattino seguito da un numero. Il numero corrisponde al numero della richiesta pull creata. Per ogni richiesta pull creata, si ottiene un URL di anteprima univoco e ripetibile. Per creare l'URL di anteprima viene usata anche l'area.




Passaggi successivi
È stata creata la prima istanza di App Web statiche di Azure con un'app Web e un'API.