Introduzione
L'azienda sta lanciando un'app Web per la lista della spesa. Tramite il sito, i clienti possono aggiungere, modificare, visualizzare e rimuovere articoli nell'elenco.
Durante la compilazione dell'app, le prime esigenze da soddisfare sono che l'app e l'API vengano ospitate in modo sicuro, siano disponibili a livello globale e vengano pubblicate automaticamente. Anziché creare un server web per gestire tutti questi aspetti problematici, si decide di usare una soluzione di hosting che renda disponibili gli asset e l'API facilmente, senza troppe attività di installazione o configurazione.
Che cos'è App Web statiche di Azure?
App Web statiche di Azure risolve i problemi più complessi dell'intero processo, dal codice sorgente alla disponibilità globale.
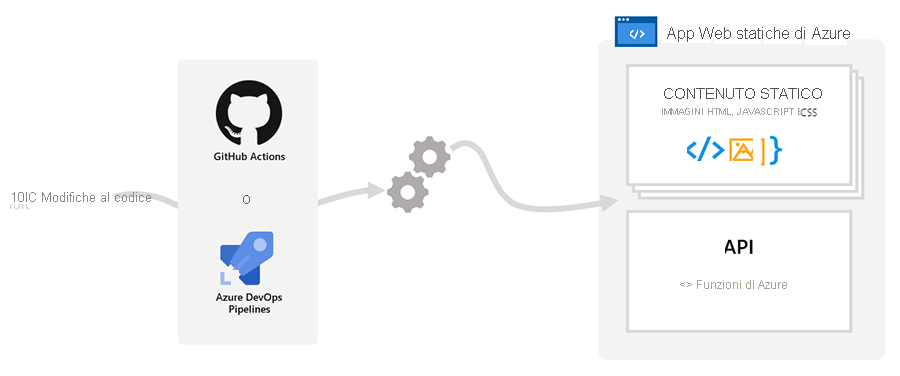
Permettendo allo sviluppatore di concentrarsi sul proprio lavoro, App Web statiche di Azure compila e ospita automaticamente l'app da GitHub o Azure DevOps.
Le app Web statiche vengono in genere create tramite librerie e framework come Angular, React, Svelte o Vue. Queste app includono asset HTML, CSS, JavaScript e immagine che costituiscono l'applicazione. In un'architettura server web tradizionale questi file vengono resi disponibili da un unico server insieme a tutti gli endpoint API necessari.
Con App Web statiche di Azure, gli asset statici sono separati da un server Web tradizionale e vengono invece resi disponibili da punti distribuiti a livello globale in tutto il mondo. Questa distribuzione accelera la disponibilità dei file, perché i file sono fisicamente più vicini agli utenti finali. Gli endpoint API, che sono facoltativi, vengono ospitati usando un'architettura serverless che evita del tutto la necessità di un server back-end completo.
Il modello per App Web statiche di Azure permette di ottenere esattamente il necessario, niente di meno o di più.

Quando si crea una risorsa di App Web statiche di Azure, Azure configura un flusso di lavoro di GitHub Actions o di Azure DevOps nel repository del codice sorgente dell'app. Il flusso di lavoro monitora un ramo a scelta. Quando si esegue il push di commit o si creano richieste pull nel ramo monitorato, il flusso di lavoro compila e distribuisce automaticamente l'app e la relativa API in Azure.
Azure ospita e serve l'app Web. Funzioni di Azure abilita la funzionalità API back-end che offre aumento e riduzione automatici in base alla richiesta.
API facoltative
App Web statiche di Azure è ideale per servire contenuto puramente statico, ma offre anche un ottimo supporto per le app Web statiche che necessitano di API. È possibile ospitare l'app Web statica con o senza un'API.
Azure ospita e rende disponibile l'app Web, mentre Funzioni di Azure è alla base della funzionalità API back-end, che fornisce scalabilità orizzontale e ridimensionamento automatici su richiesta all'API.
Funzionalità chiave
- Hosting Web distribuito a livello globale, che avvicina contenuto statico come HTML, CSS, JavaScript e immagini agli utenti.
- Supporto di API integrato fornito da Funzioni di Azure.
- Integrazione di prima classe di GitHub e Azure DevOps, le cui modifiche del repository attivano compilazioni e distribuzioni.
- Certificati SSL gratuiti, che vengono rinnovati automaticamente.
- URL di anteprima univoci per la visualizzazione in anteprima delle richieste pull.
Obiettivi di apprendimento
In questo modulo vengono create, modificate e distribuite un'app Web e un'API in App Web statiche di Azure.
Scegliere il percorso desiderato
Questo modulo illustra quattro varianti dell'applicazione di esempio tra cui scegliere: Angular, React, Svelte e Vue. Il vantaggio di App Web statiche di Azure consiste nel fatto di supportare tutti questi framework.
Il codice di avvio include le quattro app e il punto di partenza per un'API che verrà usata in seguito.
├ angular-app 👈 The Angular client app
├ api-starter 👈 The API starter app. You use this later.
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Operazioni necessarie
Dopo aver scelto l'applicazione client, sarà necessario:
- Compilare e distribuire automaticamente l'app Web in Azure da un repository GitHub con GitHub Actions.
- Creare l'API con Funzioni di Azure.
- Modificare l'app Web per effettuare richieste HTTP all'API.
- Compilare e distribuire automaticamente l'app Web in Azure da un repository GitHub con GitHub Actions.
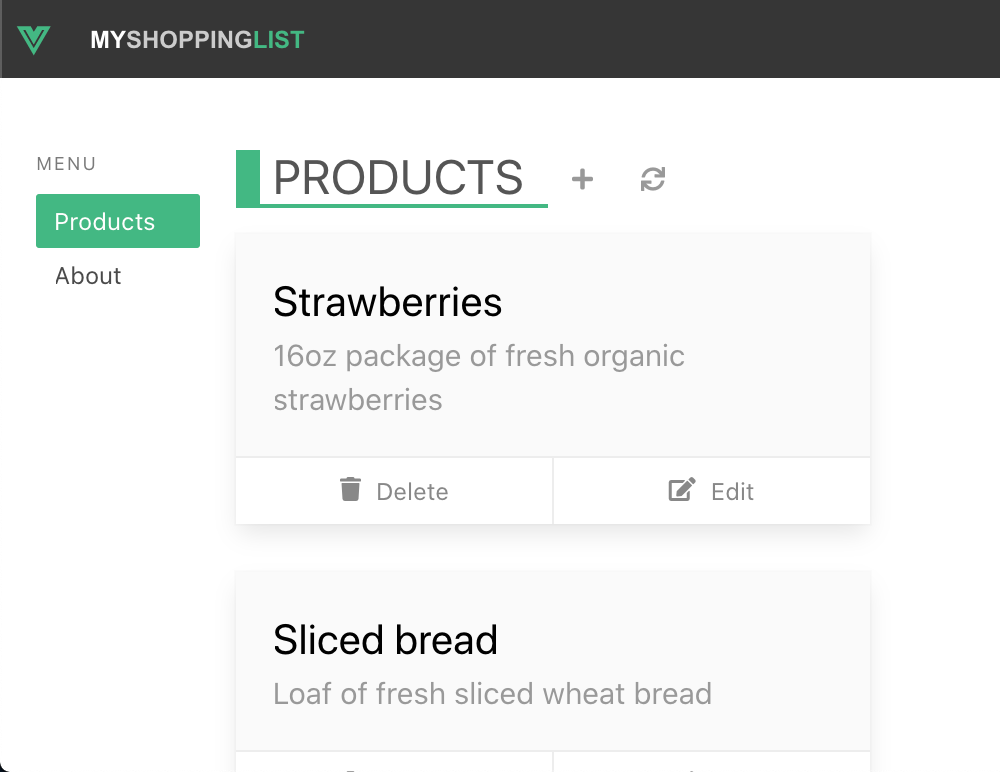
- Infine, si esplora e si avvia l'applicazione, come illustrato nell'immagine seguente.




Passaggi successivi
A questo punto si potrebbe pensare di dover creare prima di tutto le risorse di Azure, ma App Web statiche di Azure ha già identificato il flusso di lavoro giornaliero. Un approccio più naturale consiste nell'iniziare con il codice in GitHub, prima di creare le risorse in Azure.