Esercizio - Creare un'app Web statica di Azure
In questo esercizio si creerà un'istanza di App Web statiche di Azure che include un flusso di lavoro di GitHub Actions per la compilazione e la pubblicazione automatiche dell'applicazione.
Creare un'app Web statica
Ora che è stato creato il repository GitHub, è possibile creare un'istanza di App Web statiche di Azure dal portale di Azure.
Questo modulo usa la sandbox di Azure per offrire una sottoscrizione di Azure temporanea gratuita da usare per completare l'esercizio. Prima di procedere, verificare di aver attivato la sandbox nella parte superiore di questa pagina.
La sandbox di Azure attivata consente di usare i servizi di Azure senza incorrere in alcun costo.
Installare l'estensione App Web statiche di Azure per Visual Studio Code
Passare a Visual Studio Marketplace e installare l'estensione App Web statiche di Azure per Visual Studio Code.
Quando la scheda dell’estensione viene caricata in Visual Studio Code, selezionare Installa.
Al termine dell'installazione, selezionare Riavvia per aggiornare qualora necessario.
Accedere ad Azure in Visual Studio Code
In Visual Studio Code accedere ad Azure selezionando Visualizza>Riquadro comandi e immettendo Azure: Accedi.
Importante
Accedere ad Azure con lo stesso account usato per creare la sandbox. La sandbox consente di accedere a una sottoscrizione Concierge.
Seguire le istruzioni per copiare e incollare il codice fornito nel Web browser, che autentica la sessione di Visual Studio Code.
Selezionare la sottoscrizione
Aprire Visual Studio Code, selezionare File > Apri e aprire il repository clonato nel computer nell'editor.
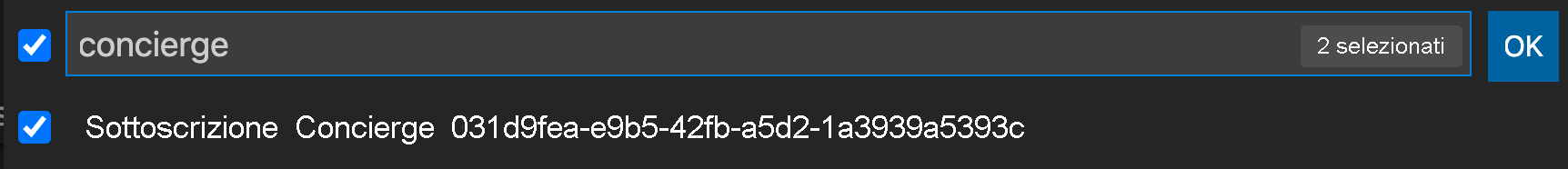
Verificare di avere filtrato le sottoscrizioni di Azure per includere la sottoscrizione Concierge Subscription aprendo il riquadro comandi, immettendo
Azure: Select Subscriptionse premendo INVIO.Selezionare Concierge Subscription e premere INVIO.

Creare un'app Web statica
Aprire Visual Studio Code e selezionare File > Apri per aprire il repository clonato nel computer nell'editor.
In Visual Studio Code selezionare il logo di Azure sulla barra delle attività per aprire la finestra delle estensioni di Azure.

Nota
È necessario accedere ad Azure e GitHub. Se non è già stato effettuato l'accesso ad Azure e GitHub da Visual Studio Code, l'estensione richiederà di accedere a entrambi durante il processo di creazione.
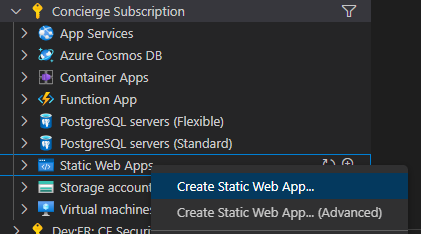
Posizionare il mouse sull'intestazione App Web statiche, fare clic con il pulsante destro del mouse e selezionare Crea app Web statica.

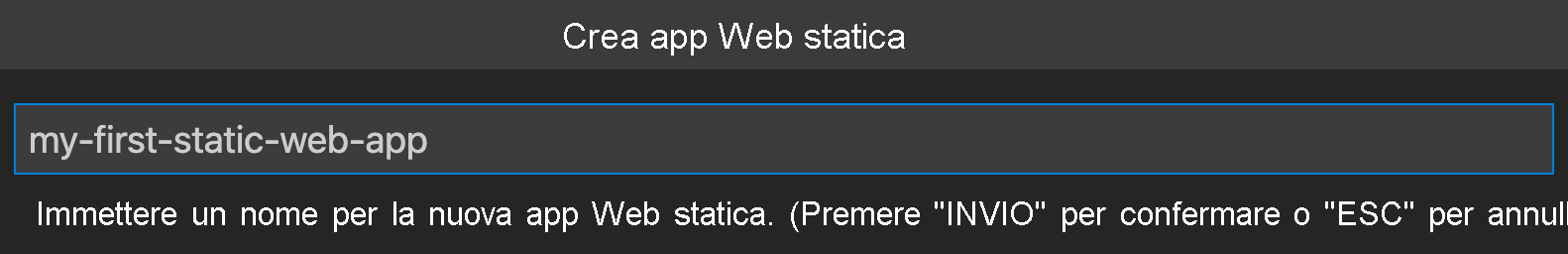
Immettere my-first-static-web-app e premere INVIO.

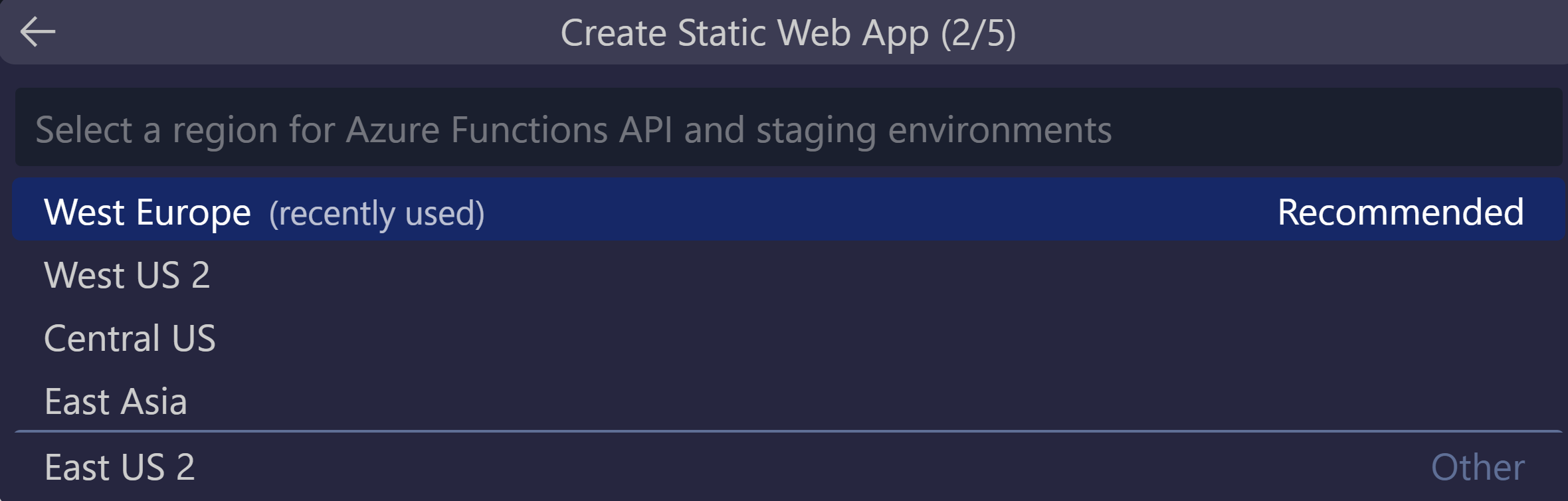
Selezionare la posizione e premere INVIO.

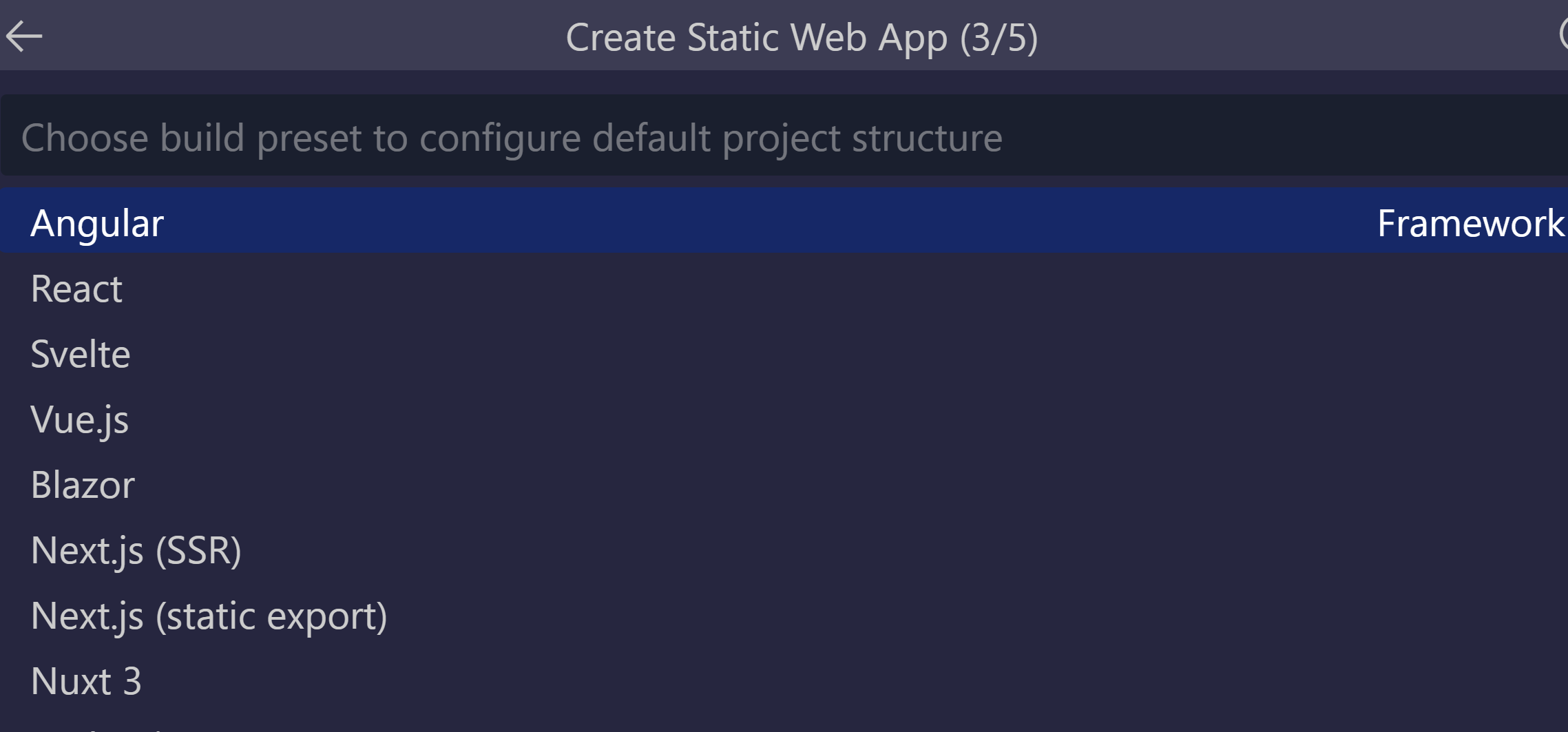
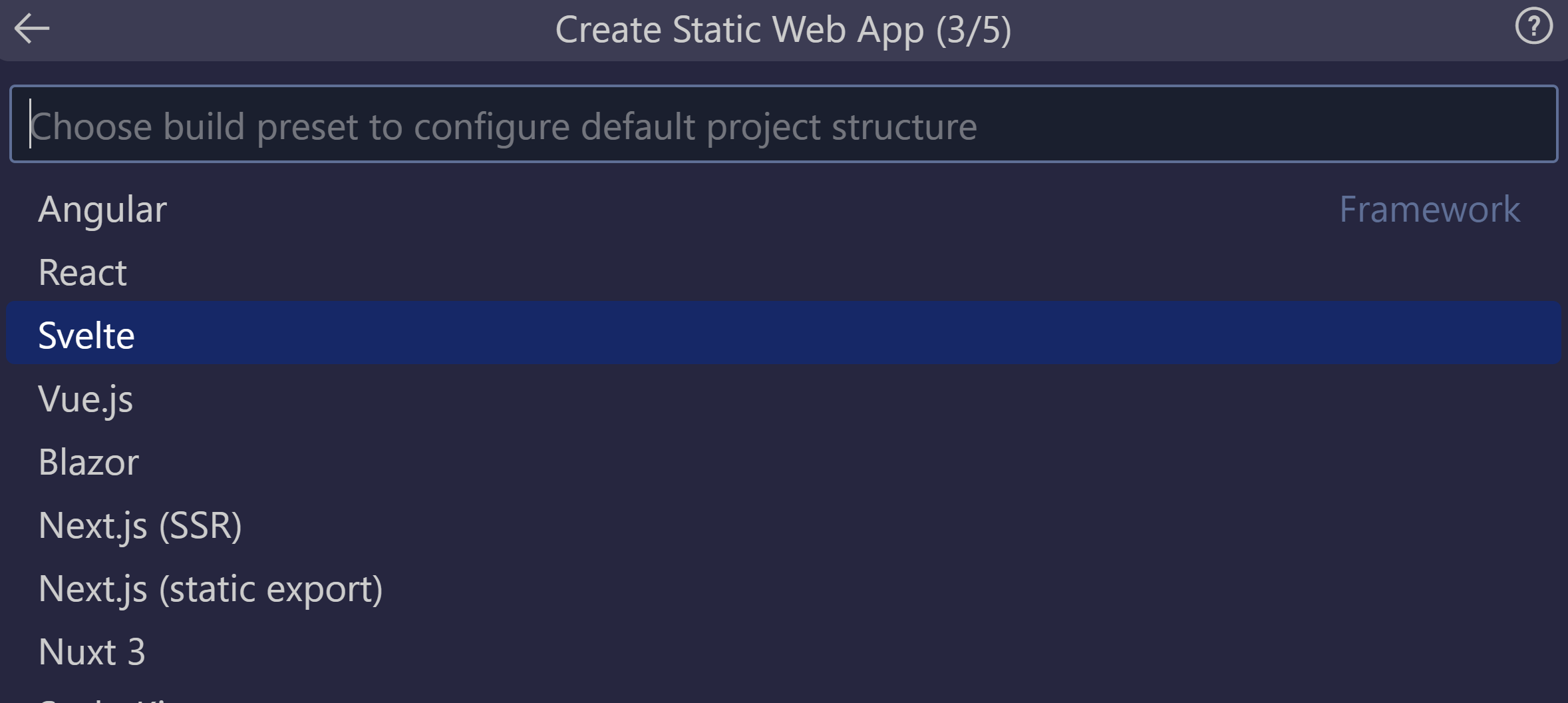
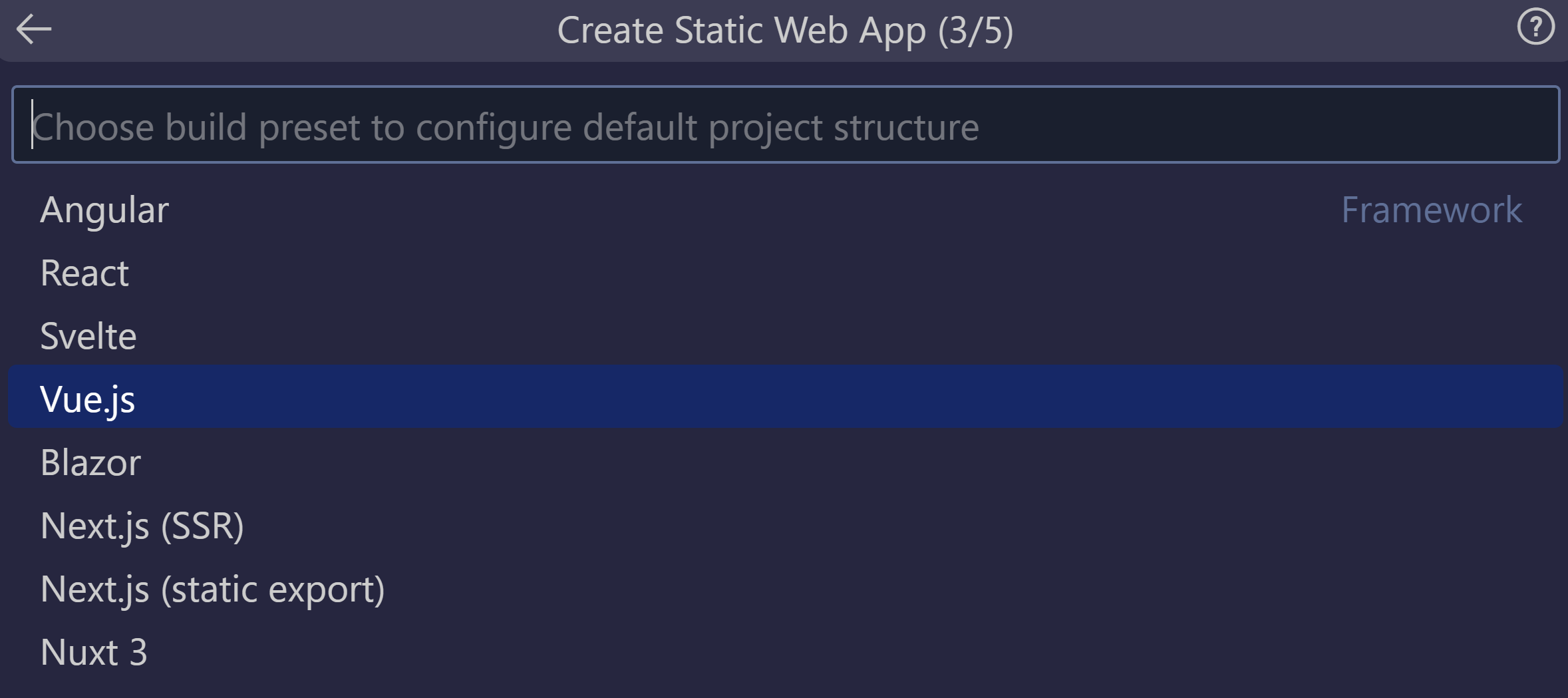
Selezionare l'opzione Angular e premere INVIO

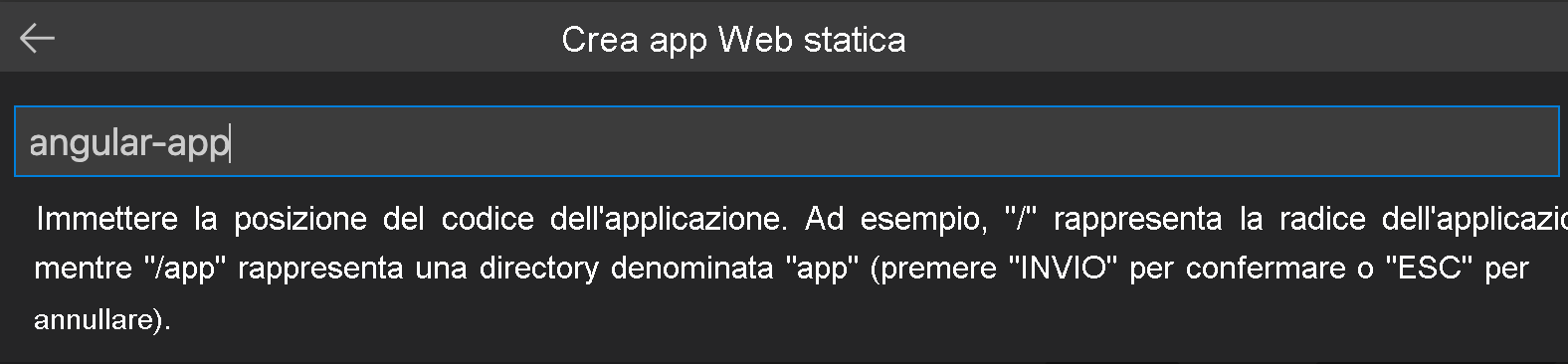
Immettere /angular-app come percorso del codice dell'applicazione e premere INVIO.

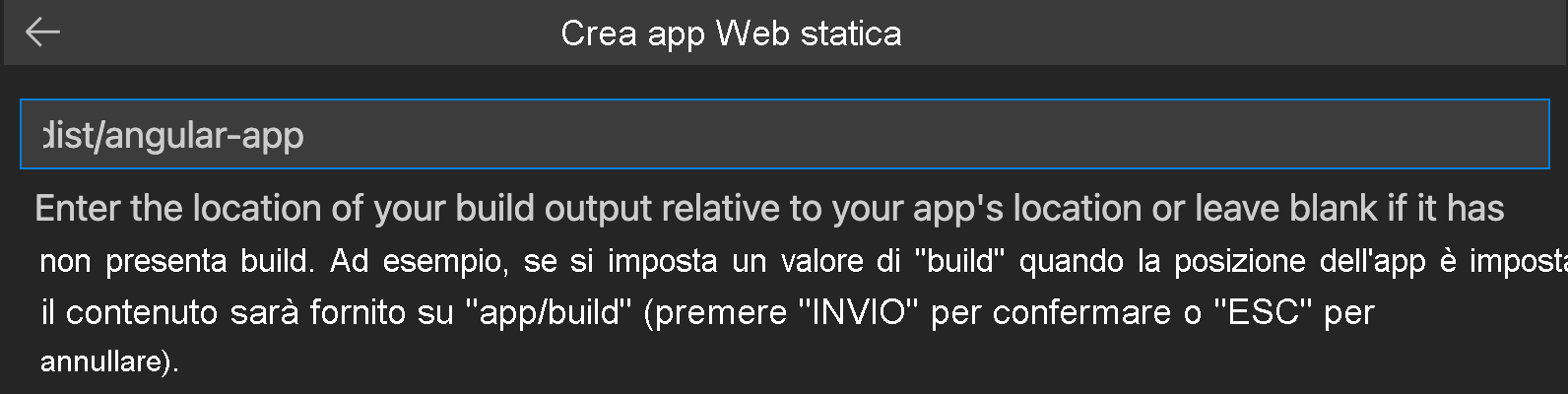
Immettere dist/angular-app come percorso di output di compilazione in cui vengono compilati i file per la produzione nell'app e premere INVIO.

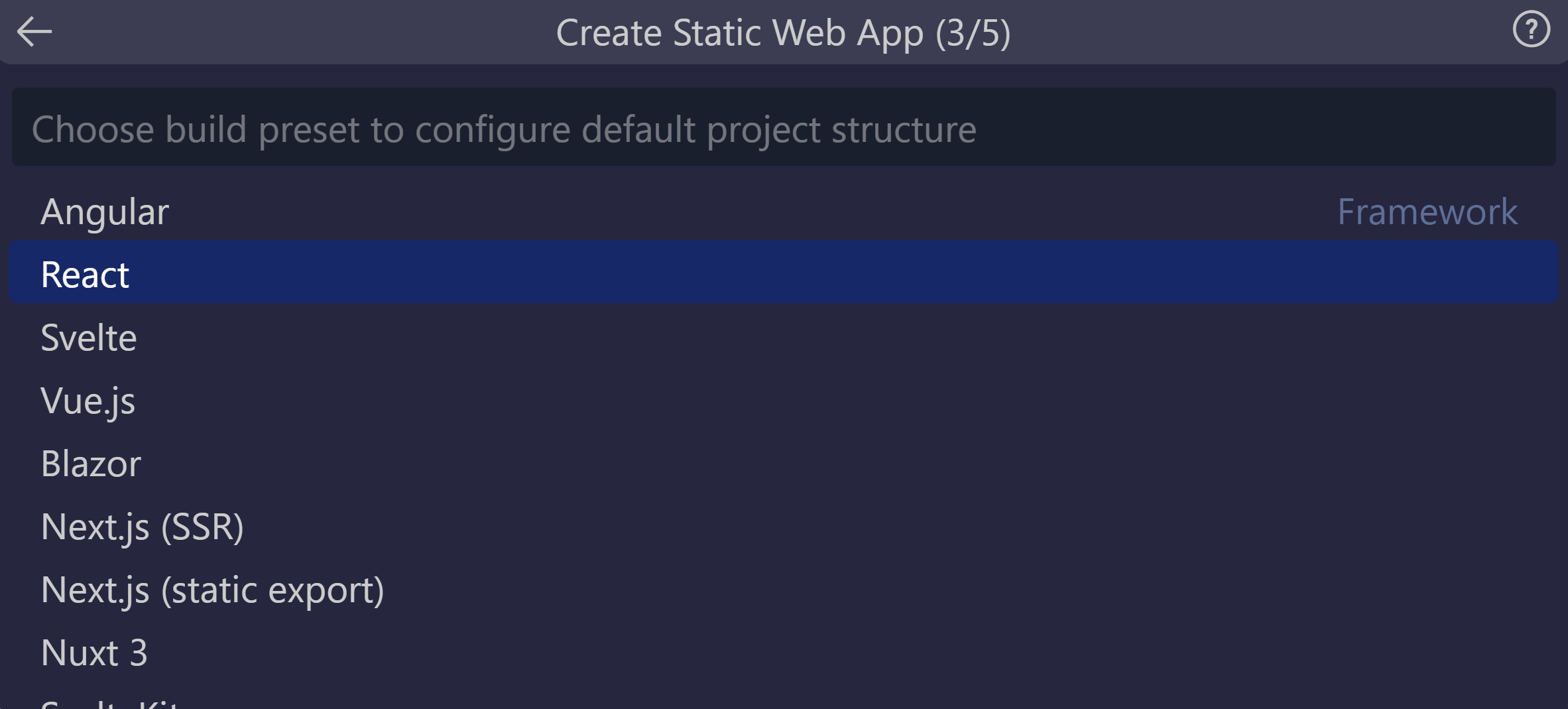
Selezionare l'opzione React e premere INVIO

Immettere /react-app come percorso del codice dell'applicazione e premere INVIO.

Immettere build come percorso di output di compilazione in cui vengono compilati i file per la produzione nell'app e premere INVIO.

Selezionare l'opzione Svelte e premere INVIO

Immettere /svelte-app come percorso del codice dell'applicazione e premere INVIO.

Immettere public come percorso di output di compilazione in cui vengono compilati i file per la produzione nell'app e premere INVIO.

Selezionare l'opzione Vue e premere INVIO

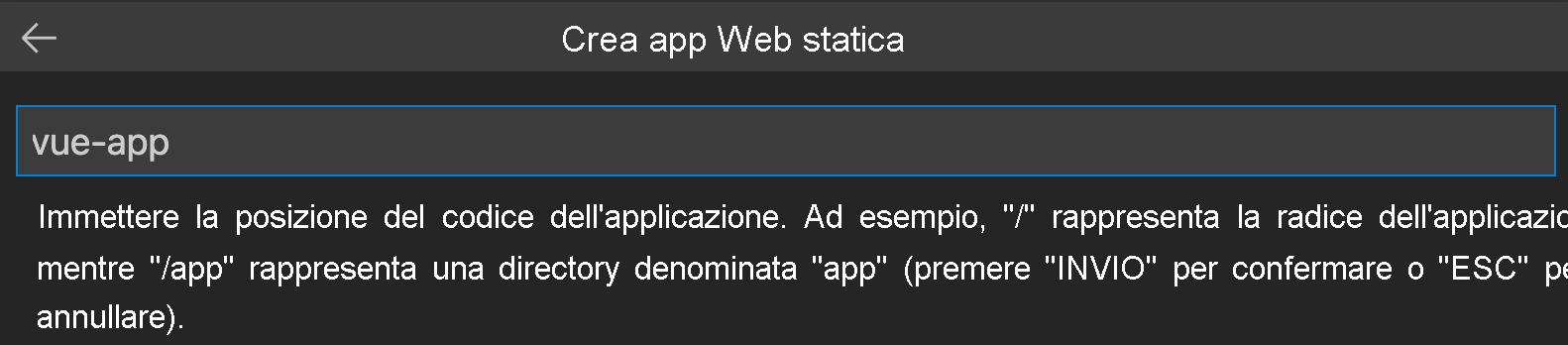
Immettere /vue-app come percorso del codice dell'applicazione e premere INVIO.

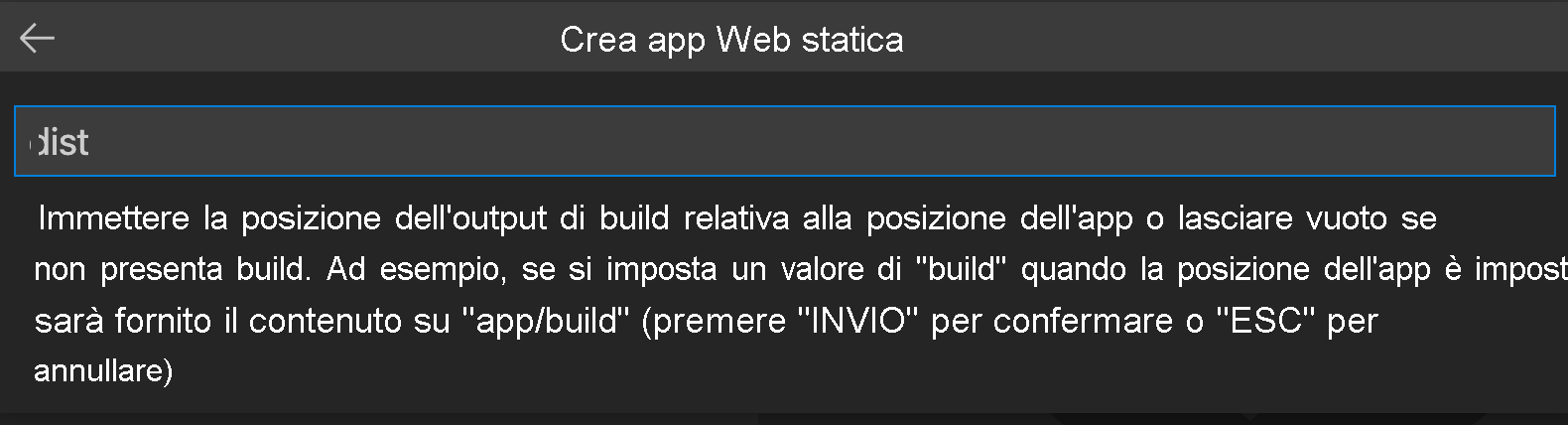
Immettere dist come percorso di output di compilazione in cui vengono compilati i file per la produzione nell'app e premere INVIO.

Nota
Il repository potrebbe essere leggermente diverso da quelli usati in precedenza. Contiene quattro diverse app in quattro cartelle diverse. Ogni cartella contiene un'app creata in un framework JavaScript diverso. In genere, è presente un'app nella radice del repository ed è necessario specificare / per il percorso dell'app. Questo è un ottimo esempio del motivo per cui App Web statiche di Azure permette innanzitutto di configurare i percorsi: per assicurare il controllo completo sulla compilazione dell'app.
Al termine della creazione dell'app, in Visual Studio Code verrà visualizzata una notifica di conferma.

Quando la distribuzione è in corso, l'estensione di Visual Studio Code segnala lo stato della compilazione.

È possibile visualizzare lo stato della distribuzione con GitHub Actions espandendo il menu Azioni.

Dopo aver completato la distribuzione, è possibile passare direttamente al proprio sito Web.
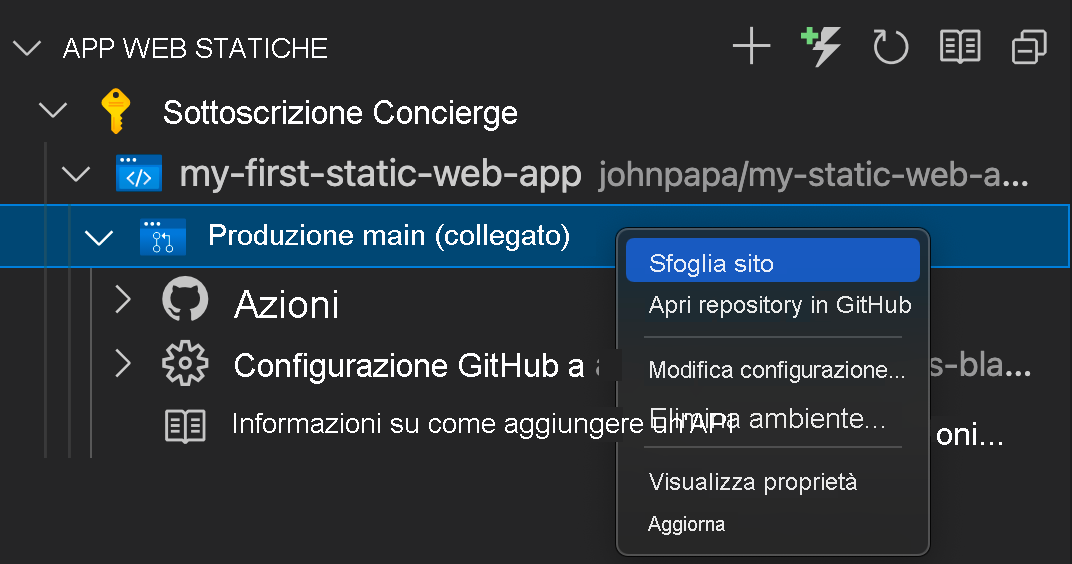
Per visualizzare il sito Web nel browser, fare clic con il pulsante destro del mouse sul progetto nell'estensione App Web statiche e scegliere Sfoglia sito.

Complimenti. È stata distribuita la prima app in App Web statiche di Azure.
Nota
Se viene visualizzata una pagina Web che indica che l'app non è stata ancora compilata e distribuita, nessun problema. Aggiornare il browser dopo un minuto. GitHub Actions viene eseguito automaticamente quando viene creata l'istanza di App Web statiche di Azure. Se viene visualizzata la pagina iniziale, l'app è ancora in fase di distribuzione.