Esercizio - Attività iniziali
App Web statiche di Azure pubblica siti Web in un ambiente di produzione compilando app da un repository GitHub. In questo esercizio si compilerà un'applicazione Web usando il framework front-end preferito da un repository GitHub.
Creare un repository
Questo modulo semplifica la creazione di un nuovo repository usando un repository di modelli GitHub. È disponibile una serie di modelli in cui ogni modello contiene un'app di avvio con un framework front-end diverso.
Passare alla pagina per la creazione da un modello per il repository di modelli. Se viene visualizzato l'errore 404 - Pagina non trovata, accedere a GitHub e riprovare.
Scegliere uno degli account GitHub nell'elenco a discesa Proprietario.
Assegnare al repository il nome my-static-web-app.
Fare clic sul pulsante Crea repository da modello.
Eseguire l'app
È stato appena creato un repository GitHub denominato my-static-web-app nell'account GitHub. Si clonerà quindi il repository e si eseguirà il codice in locale nel computer.
Aprire un terminale nel computer.
Iniziare a clonare il repository GitHub nella directory desiderata nel computer.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appPassare alla cartella per il codice sorgente.
cd my-static-web-appPassare quindi alla cartella del framework front-end preferito, come mostrato di seguito.
cd angular-appcd react-appcd svelte-appcd vue-appInstallare ora le dipendenze dell'applicazione.
npm installNota
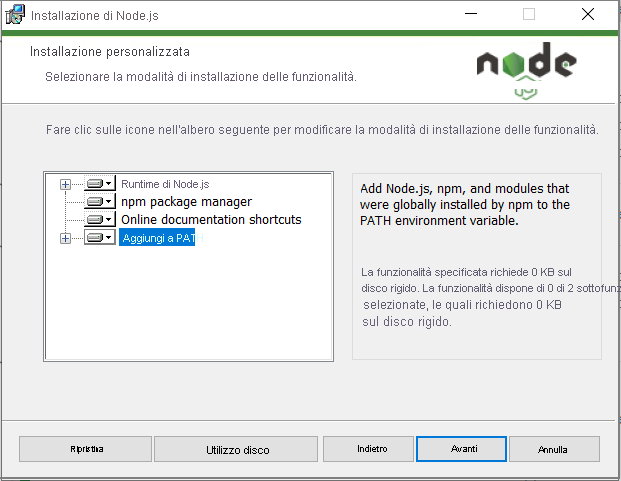
Se viene visualizzato l’errore: Non è possibile trovare il PERCORSO - Assicurarsi di avere installato Nodejs da https://nodejs.org. Potrebbe essere necessario eseguire un'installazione personalizzata che include l'opzione di installazione Aggiungi a PERCORSO.

Infine, eseguire l'applicazione client front-end.
npm startnpm startnpm run devnpm run serve
Passare all'app
È arrivato il momento di osservare l'applicazione in esecuzione in locale. Ogni applicazione front-end viene eseguita su una porta diversa.
Selezionare il collegamento per passare all'applicazione.
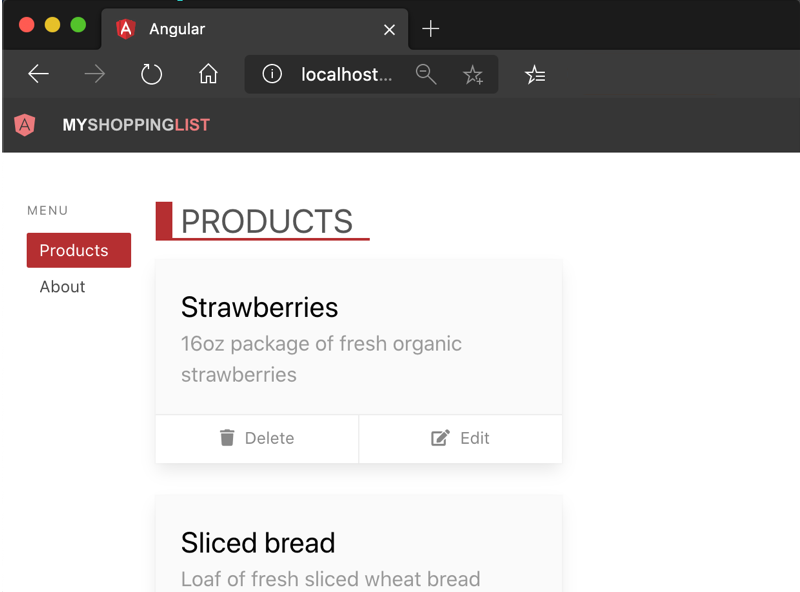
Passa a http://localhost:4200.

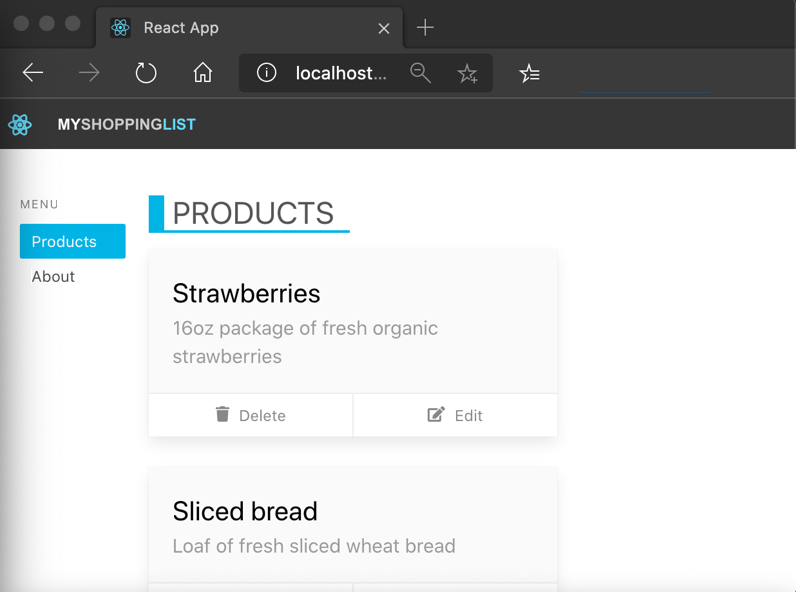
Passa a http://localhost:3000.

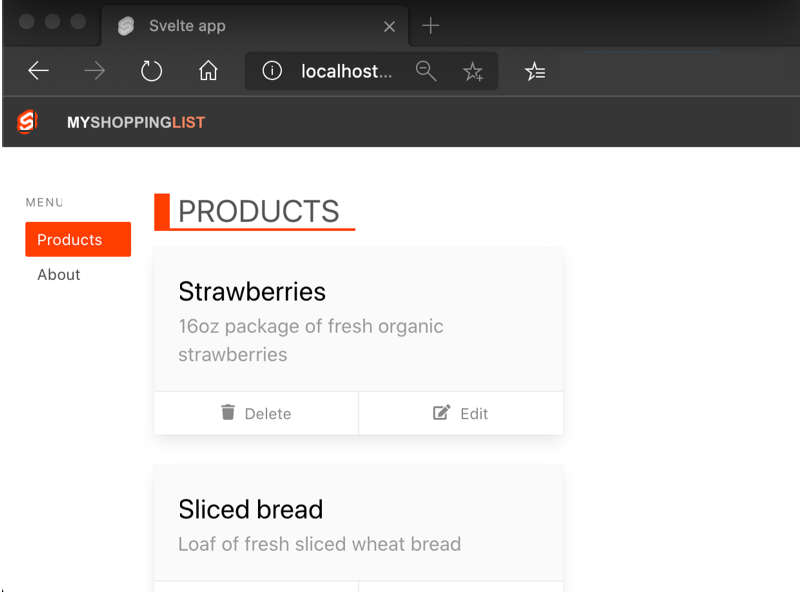
Passa a http://localhost:5000.

Passa a http://localhost:8080.

Nota
Negli esercizi di questo modulo verrà distribuita un'app senza un'API. Vedere la sezione Passaggi successivi, alla fine di questo modulo, per informazioni sul modulo successivo in cui verrà distribuita un'API insieme all'app.
Arrestare ora l'app in esecuzione premendo CTRL+C nel terminale.
Passaggi successivi
È stata compilata l'applicazione che è ora in esecuzione in locale nel browser.
Si pubblicherà ora l'applicazione in App Web statiche di Azure.