Esercizio - Creare un progetto di Funzioni di Azure
Per l'app Web per la lista della spesa è necessaria un'API. In questo esercizio creerai ed eseguirai la tua API usando un progetto di Funzioni di Azure. Da qui è possibile estendere l'API con una nuova funzione usando l'estensione di Funzioni di Azure per Visual Studio.
In questo esercizio completerai i passaggi seguenti:
- Creare un ramo per prepararsi ad apportare modifiche all'app Web.
- Eseguire il progetto di Funzioni di Azure.
- Creare la funzione HTTP PUT.
- Sostituire il codice iniziale della funzione con la logica per ottenere prodotti.
- Configurare l'app Web per usare un proxy per le richieste HTTP all'API.
- Eseguire l'API e l'app Web.
Nota
Assicurarsi di aver configurato Visual Studio per lo sviluppo di Azure con .NET.
Ottenere l'app per le funzioni
Ora è possibile aggiungere un'API e connetterla all'app front-end. Il progetto Api include un progetto di Funzioni di Azure incompleto, che prima occorre completare.
Creare un ramo API
Prima di apportare modifiche a un'app, è consigliabile creare un nuovo ramo per le modifiche. Poiché si sta per completare l'API per l'app, creare un nuovo ramo in Git denominato api.
Completare l'API di Funzioni di Azure
Il progetto Api contiene il progetto di Funzioni di Azure, insieme a tre funzioni.
| Classe | metodo | Itinerario |
|---|---|---|
| ProductsPost | POST | products |
| ProductsPut | PUT | products/:id |
| ProductsDelete | DELETE | products/:id |
L'API include route per modificare i prodotti per la lista della spesa, ma è priva di una route per l'ottenimento di prodotti. Aggiungere un’API.
Creare la funzione HTTP PUT
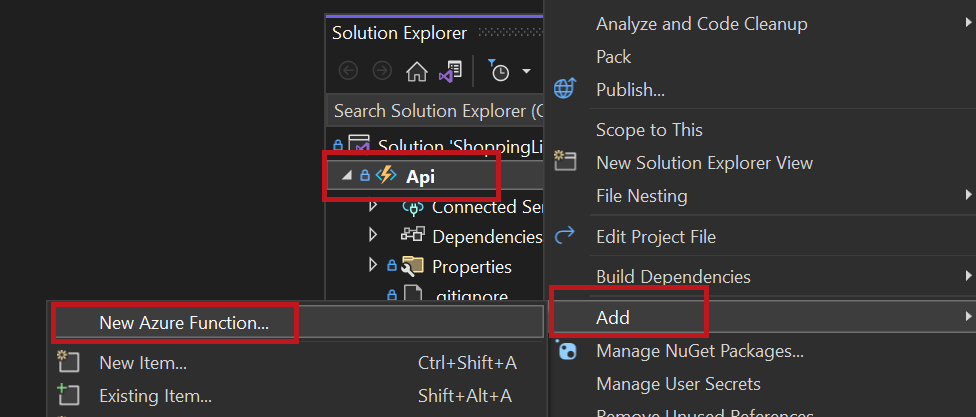
In Visual Studio fare clic con il pulsante destro del mouse sul progetto Api e quindi scegliere Aggiungi>Nuovo elemento.

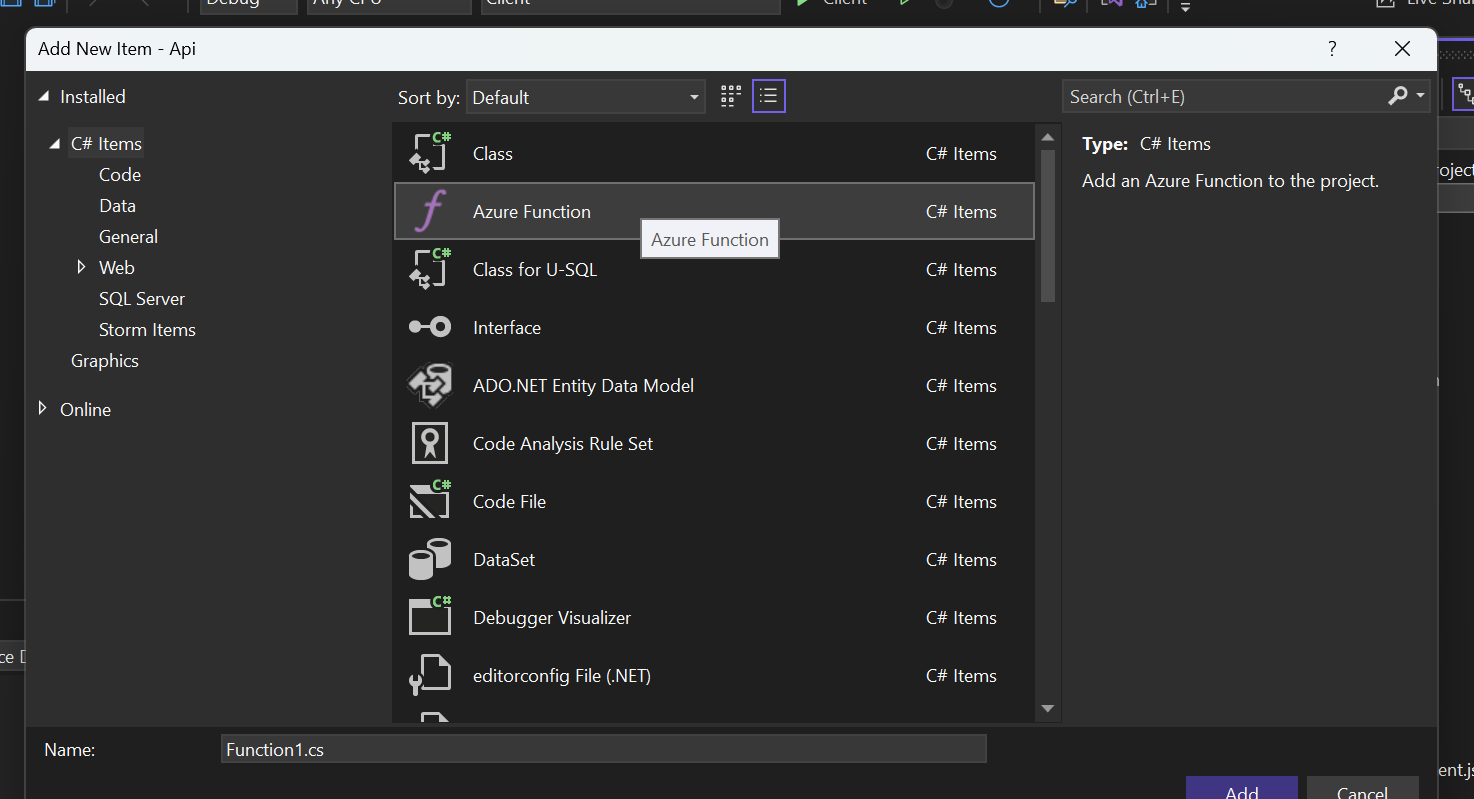
Nella finestra di dialogo Aggiungi nuovo elemento selezionare Funzione di Azure.

Immettere ProductsGet.cs come nome del file per le funzioni.
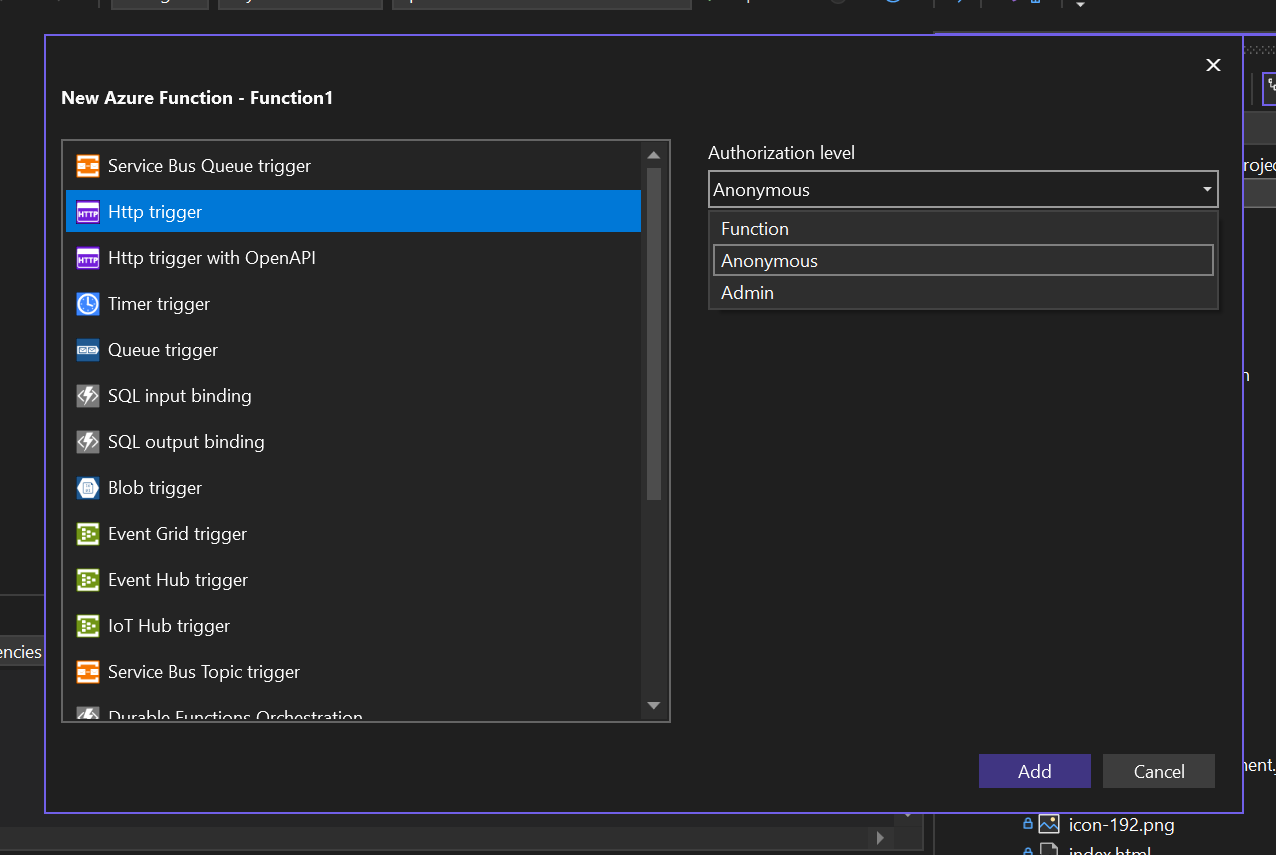
Selezionare Trigger HTTP come tipo di funzione.
Selezionare Anonimo dall'elenco a discesa nel campo Livello di autorizzazione.

Selezionare Aggiungi.
È stata appena estesa l'app per le funzioni di Azure con una funzione per ottenere i prodotti.
Configurare il metodo HTTP e l'endpoint della route
Si noti che il metodo Run della classe C# appena creata include un attributo HttpTrigger sul primo argomento, HttpRequest. Questo attributo definisce il livello di accesso della funzione, il metodo o i metodi HTTP per cui essere in ascolto e l'endpoint della route.
L'endpoint di route è null per impostazione predefinita, ovvero l'endpoint usa il valore dell'attributo FunctionName, che è ProductsGet. Impostando la proprietà Route su "products", si esegue l’override del comportamento predefinito.
La funzione viene attualmente attivata in una richiesta HTTP GET per products. L'aspetto del metodo Run sarà simile al codice seguente:
[FunctionName("ProductsGet")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
Aggiornare la logica della route
Il corpo del metodo Run viene eseguito quando viene eseguita la funzione.
È necessario aggiornare la logica del metodo Run per ottenere i prodotti. Il file ProductData.cs contiene una logica di accesso ai dati sotto forma di una classe denominata ProductData, disponibile tramite l'inserimento delle dipendenze come interfaccia IProductData. L'interfaccia include un metodo denominato GetProducts che restituisce l’elemento Task<IEnumerable<Product>, il quale restituisce una lista dei prodotti in modo asincrono.
Modificare ora l'endpoint della funzione in modo da restituire i prodotti:
Aprire ProductsGet.cs.
Sostituirne il contenuto con il codice seguente:
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using System.Threading.Tasks; namespace Api; public class ProductsGet { private readonly IProductData productData; public ProductsGet(IProductData productData) { this.productData = productData; } [FunctionName("ProductsGet")] public async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "products")] HttpRequest req) { var products = await productData.GetProducts(); return new OkObjectResult(products); } }
Nelle modifiche precedenti la classe statica è stata trasformata in una classe istanza. È stata aggiunta un'interfaccia al costruttore affinché il framework di inserimento delle dipendenze inserisca la classe ProductData. Infine, è stata configurata la funzione Run per restituire la lista dei prodotti quando richiesta.
Configurare la condivisione di risorse tra le origini (CORS) in locale
La condivisione di risorse tra le origini (CORS) non è un aspetto di cui preoccuparsi quando si esegue la pubblicazione in App Web statiche di Azure. App Web statiche di Azure configura automaticamente l'app in modo che possa comunicare con l'API su Azure usando un proxy inverso. Tuttavia, quando l'esecuzione avviene in locale, è necessario configurare il meccanismo CORS per consentire la comunicazione tra l'app Web e l'API.
Chiedere ora a Funzioni di Azure di consentire all'app Web di effettuare richieste HTTP all'API nel computer.
Aprire il file denominato launchSettings.json nella cartella Proprietà del progetto Api.
- Se il file non esiste, crearlo.
Aggiornare il contenuto del file:
{ "profiles": { "Api": { "commandName": "Project", "commandLineArgs": "start --cors *" } } }
Nota
Questo file viene usato per controllare il modo in cui Visual Studio avvierà gli strumenti di Funzioni di Azure. Se si vuole usare lo strumento da riga di comando di Funzioni di Azure, sarà necessario anche un file local.settings.json descritto nella documentazione Azure Functions Core Tools. Il file local.settings.json è elencato nel file .gitignore, che impedisce il push di questo file in GitHub. Il motivo è che nel file potrebbero essere archiviati segreti che e non è opportuno che finiscano in GitHub. Ecco inoltre perché è stato necessario creare il file durante la creazione del repository dal modello.
Eseguire l'API e l'app Web
È arrivato il momento di osservare l'app Web e il progetto di Funzioni di Azure in esecuzione insieme.
In Visual Studio fare clic con il pulsante destro del mouse sulla soluzione ShoppingList.
Selezionare Imposta progetti di avvio.
Selezionare l'opzione Progetti di avvio multipli.
Impostare Api e Client in modo che il valore di Azione sia Avvia e quindi selezionare OK.
Avviare il debugger.
Passare all'app
È arrivato il momento di osservare l'applicazione in esecuzione in locale sull'API di Funzioni di Azure.
Passare all'applicazione Web (ad esempio, https://localhost:44348/).
È stata compilata l'applicazione, che è ora in esecuzione in locale ed effettua richieste HTTP GET all'API.
A questo punto, arrestare l'app e l'API in esecuzione disconnettendo il debugger in Visual Studio.
Passaggi successivi
L'app funziona in locale e il passaggio successivo consiste nel pubblicarla insieme all'API.