Esercizio - Attività iniziali
App Web statiche di Azure pubblica siti Web in un ambiente di produzione compilando app da un repository GitHub. In questo esercizio viene compilata un'applicazione Web usando Blazor da un repository GitHub.
Creare un repository
Questo modulo semplifica la creazione di un nuovo repository usando un repository di modelli GitHub. È disponibile un modello che contiene un'app iniziale compilata con Blazor.
Passare alla pagina Crea da modello per il repository di modelli.
- Viene visualizzato l'errore 404 - Pagina non trovata. Accedere a GitHub e riprovare.
Se viene chiesto un account proprietario, scegliere uno degli account GitHub.
Assegnare al repository il nome my-static-blazor-app.
App Web statiche di Azure supporta sia repository pubblici che privati. Per questo esercizio selezionare Privato come visibilità.
Selezionare Create repository.
Eseguire l'app
È stato appena creato un repository GitHub denominato my-static-blazor-app nell'account GitHub. Successivamente viene clonato il repository e viene eseguito il codice in locale nel computer.
Nel repository GitHub selezionare Code e selezionare Open with Visual Studio dal menu. Tale comando richiede di avviare Visual Studio e clonare il repository nel computer.
- Se sono installate più versioni di Visual Studio, assicurarsi che l'app venga aperta in Visual Studio 2022 o versioni successive.
Aprire il file della soluzione, ShoppingList.sln.

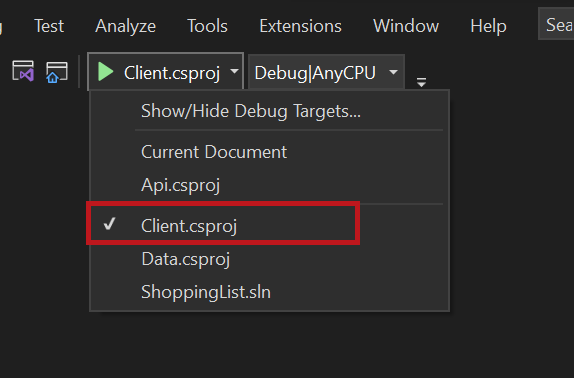
Eseguire infine l'applicazione client front-end selezionando Client come progetto di avvio e avviando il debugger.

Passare all'app
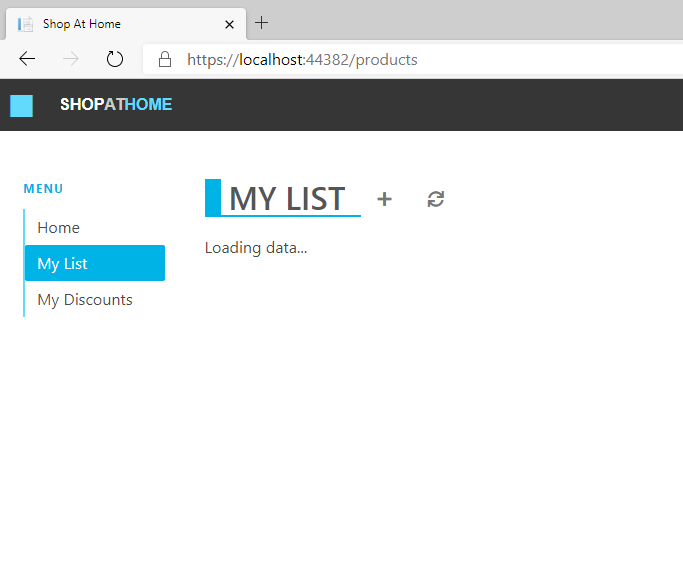
È arrivato il momento di osservare l'applicazione in esecuzione in locale. Visual Studio apre il sito Web nel browser predefinito.

L'app indicherà Caricamento dei dati in corso perché non esiste ancora alcun dato o API. L'API per l'app web verrà aggiunta in seguito nel corso di questo modulo.
A questo punto, arrestare l'app in esecuzione terminando la sessione di debug in Visual Studio.
Passaggi successivi
È stata compilata l'applicazione, che è ora in esecuzione in locale nel browser.
Poi l’applicazione viene pubblicata in App Web statiche di Azure.