Configurazione dei moduli di base
È possibile aggiungere un modulo a una pagina Web dal menu dei componenti nello studio di progettazione di Power Pages.
Nota
In precedenza, i moduli erano chiamati moduli di base.
Creazione di un modulo
Lo studio di progettazione offre un'esperienza moderna per la creazione e la gestione di moduli. Per creare un modulo nello studio di progettazione di Power Pages, attenersi alla seguente procedura:
Accedere alla Home di Power Pages.
Selezionare l'ambiente corretto nell'angolo in alto a destra.
Selezionare il sito Web, quindi scegliere Modifica.
Selezionare l'area di lavoro Pagine.
Selezionare Pagina.
Immettere Supplier come nome della pagina.
Deselezionare la casella di controllo Aggiungi pagina allo spostamento principale.
Selezionare il modello Inizia da modello vuoto.
Selezionare Aggiungi.
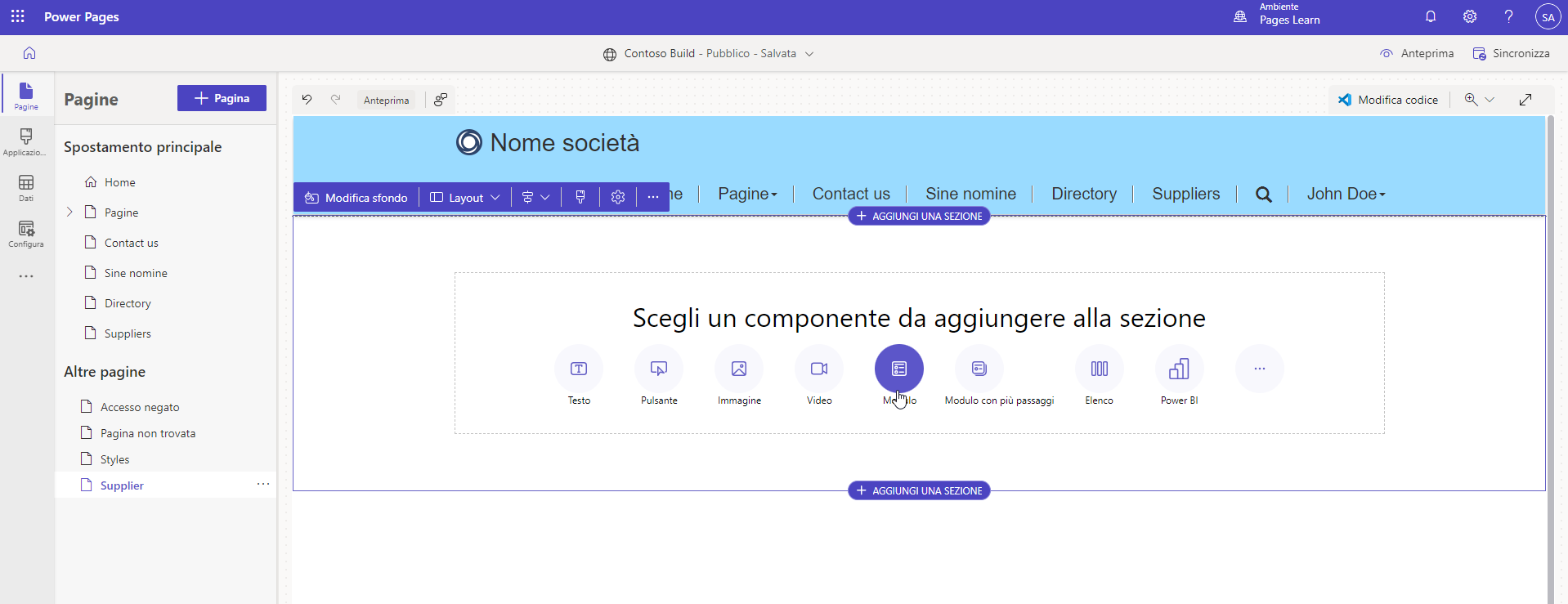
Nella sezione vuota del canvas della pagina selezionare il componente Modulo.
Completare le attività seguenti nella finestra di dialogo delle proprietà.
Selezionare Nuovo modulo.
Per Scegli una tabella selezionare Account.
Per Seleziona un modulo selezionare Informazioni.
Per Assegna un nome alla copia del modulo selezionato, selezionare Supplier.
Selezionare la scheda Dati.
Per Dati dal modulo selezionare Sola lettura.
Selezionare OK per aggiungere il modulo alla pagina.
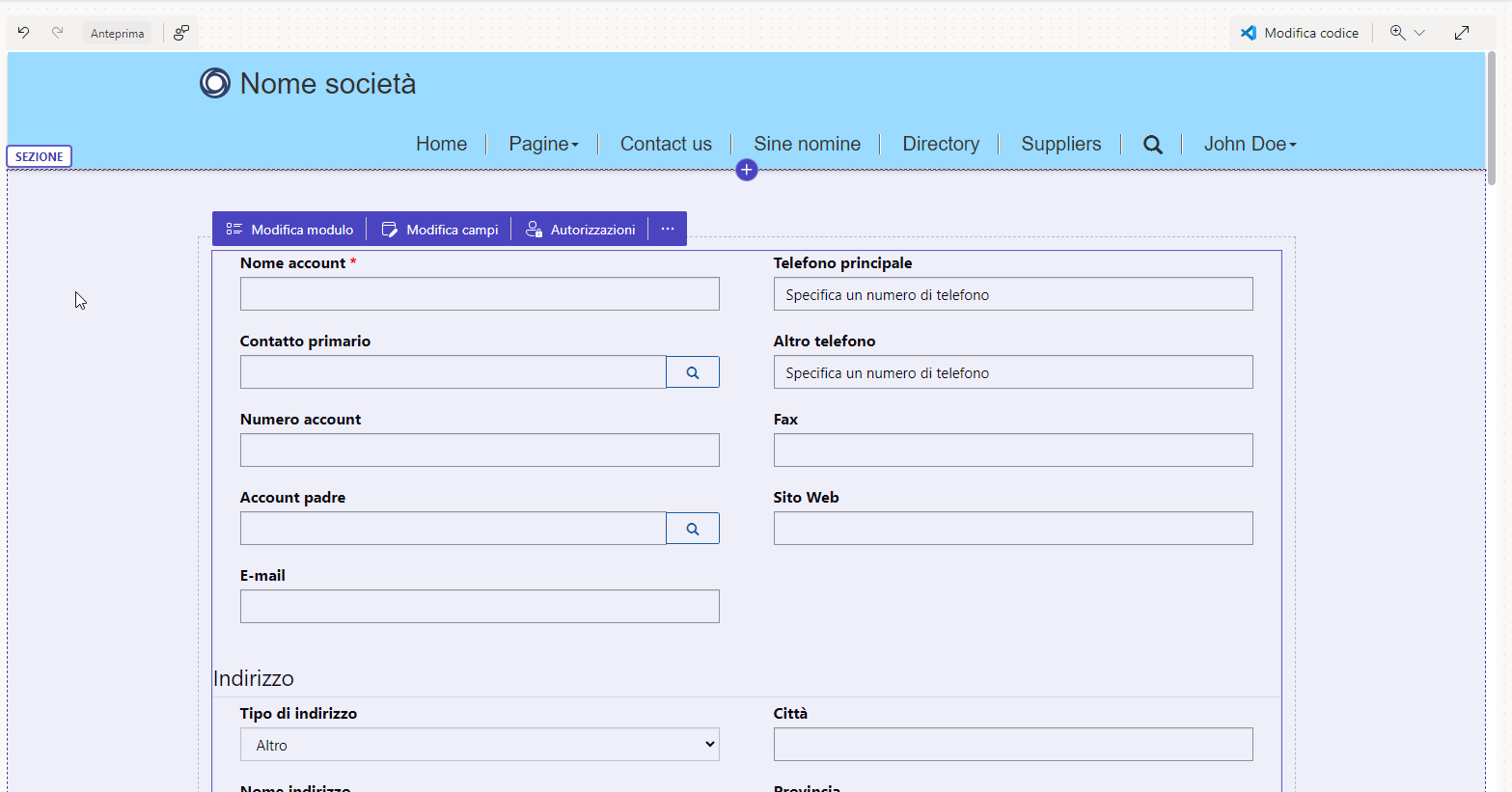
Mentre la pagina si aggiorna, il layout del modulo appare direttamente sul canvas della pagina.
Nota
Scorrere verso il basso il modulo visualizzato sul canvas della pagina per verificare che tutte le schede del modulo Dataverse siano incluse.
Per altre informazioni sulla creazione e la modifica di moduli nello studio di progettazione di Power Pages, vedere Aggiungere moduli.
Impostazione del modulo
È possibile creare e modificare i moduli direttamente sul canvas della pagina. Non è tuttavia possibile modificare tutte le impostazioni disponibili nello studio di progettazione. Altre opzioni di configurazione sono disponibili nell'app Gestione del portale. Per accedere alla configurazione di un modulo nell'app Gestione del portale, effettuare i seguenti passaggi:
Selezionare il modulo sul canvas della pagina.
Selezionare Modifica modulo.
Selezionare la scheda Dati.
Selezionare Apri app Gestione del portale.
Semplificazione del layout del modulo
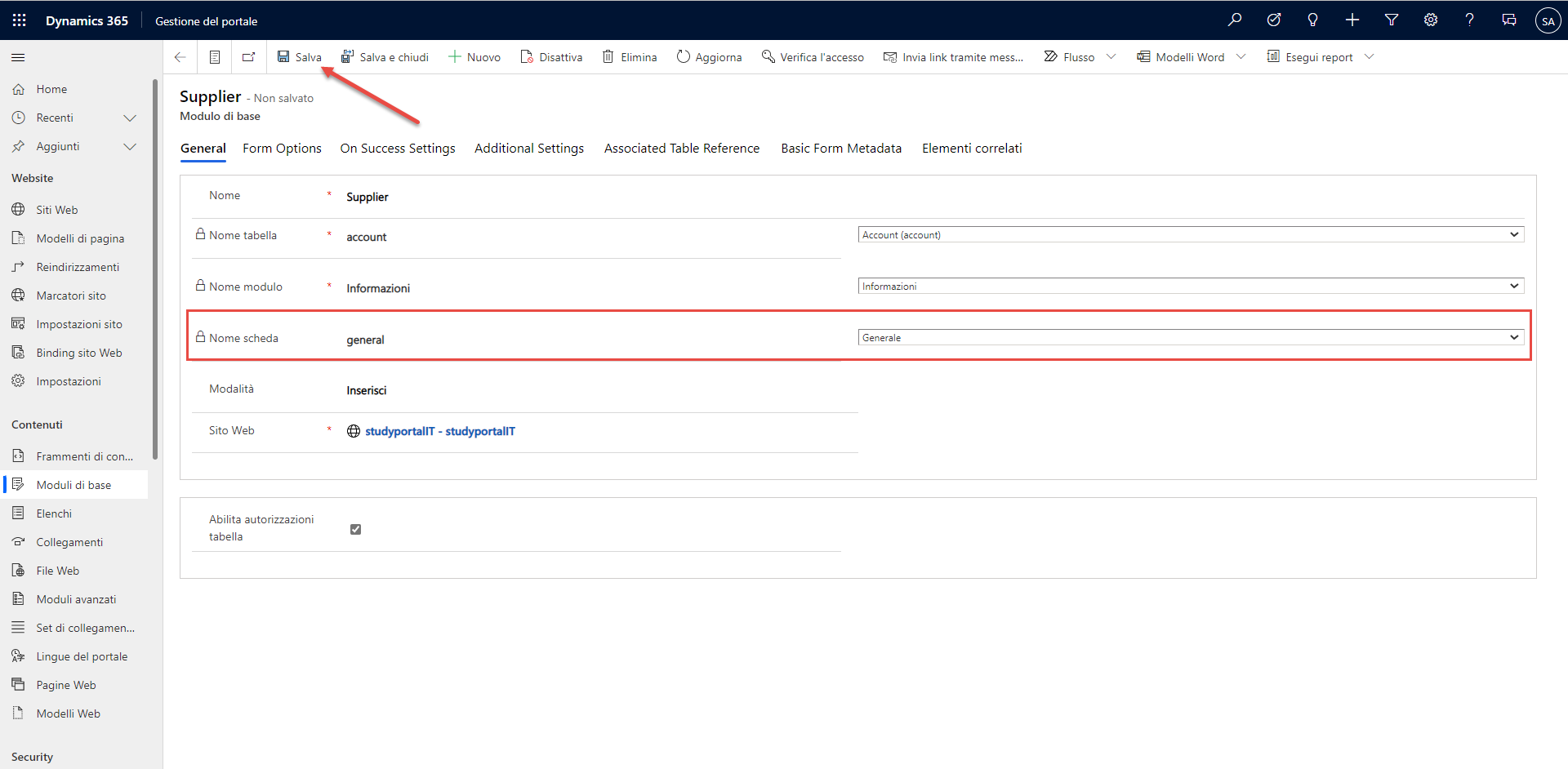
Per semplificare il layout del modulo, effettuare i seguenti passaggi:
Selezionare General come Nome scheda.
Selezionare Salva.
Tornare alla scheda o alla finestra dello studio di progettazione di Power Pages.
Selezionare Configurazione sincronizzazione.
Il layout del modulo ora include solo le colonne della scheda del modulo Dataverse General.
Per altre informazioni sull'impostazione di moduli nell'app Gestione del portale, vedere Informazioni sui moduli di base.
Aggiunta di un modulo al sito Web
Un modulo definisce il comportamento richiesto, ma non contiene informazioni sulla modalità e la posizione di rendering nel sito. I due modi per eseguire il rendering di un modulo di base in un portale sono:
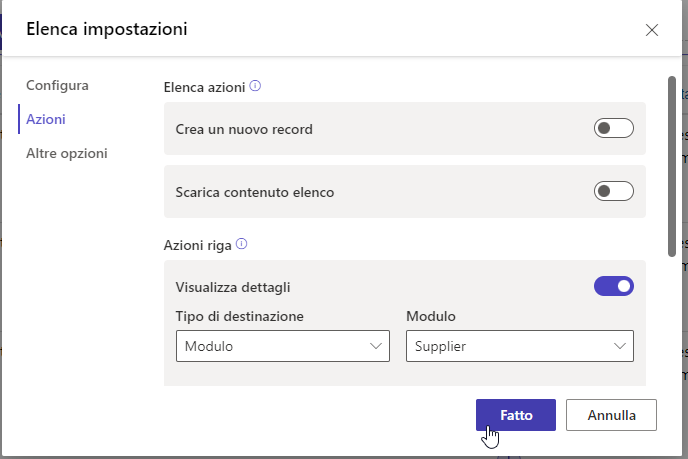
Specificare esplicitamente il modulo come destinazione per un'azione dell'elenco, come Crea, Visualizza o Modifica. In questo caso, il rendering del modulo viene eseguito in una finestra popup modale. Quando si esegue il rendering del modulo in una finestra popup, si applicano alcune limitazioni. La possibilità di creare righe correlate da griglie secondarie, ad esempio, non è disponibile.
Come in un elenco, è possibile aggiungere un componente modulo a una pagina Web nello studio di progettazione. Questa azione inserisce un tag Liquid nella copia della pagina Web per eseguire il rendering del modulo. Negli scenari avanzati è possibile inserire questo tag direttamente nel codice sorgente della pagina usando l'editor di Visual Studio Code.
{% entityform name: '<<basic form name>>' %}
Importante
L'accesso ai moduli sul sito Web pubblicato è controllato dalle autorizzazioni di tabella. Ad esempio, un visitatore avrebbe bisogno di autorizzazioni di lettura sulla tabella per accedere a un modulo di sola lettura. Quando le autorizzazioni non sono sufficienti, a seconda della configurazione il visitatore potrebbe essere reindirizzato a una pagina di accesso, ricevere un messaggio di errore di accesso negato o visualizzare un modulo di sola lettura invece di uno modificabile.