Esercizio - Creazione di un modello Web estendibile
Lo scopo di questa esercitazione pratica è introdurre il concetto di creazione ed estensione di modelli Liquid.
Gli esercizi funzionano in modo ottimale quando si dispone di dati di esempio con cui lavorare. In base all'ambiente in cui si sta lavorando, è possibile installare alcuni dati di esempio per gli esercizi. Microsoft Dataverse fornisce la possibilità di aggiungere i dati di esempio necessari. Se nell'ambiente in cui si sta lavorando non sono presenti dati di esempio, seguire i passaggi nella documentazione Aggiungere o rimuovere dati di esempio per installarli.
Obiettivi di apprendimento
L'obiettivo di questi esercizi è mostrare come:
- Estendere i modelli Liquid mediante i tag
extendeblock. - Riusare i modelli Liquid mediante il tag
include. - Applicare autorizzazioni per la tabella ai risultati del nuovo modello.
Prerequisiti
Per questo esercizio sarà necessario che nell'ambiente in uso siano impostati i seguenti parametri:
- Un sito Web Power Pages con provisioning effettuato. Se non si dispone di un sito Web Power Pages, seguire le istruzioni in Creare un sito con Power Pages per crearne uno.
- Accedere all'app Power Pages Management.
Procedura generale
Per portare a termine l'esercizio, è necessario completare le seguenti attività generali:
Creazione di un modello parziale accedendo ai dati di Dataverse da usare come blocco di layout.
Creazione di un nuovo modello che estenda un modello Web con layout a due colonne.
Sovrascrittura del pannello laterale per includere il modello parziale.
Modifica del modello di una pagina Web esistente.
Impostazione delle autorizzazioni di tabella per consentire la visualizzazione dei dati agli utenti anonimi.
Procedura dettagliata
Per completare l'esercizio, si creerà un nuovo modello di pagina che include un pannello laterale in cui sono elencati tutti gli account in Dataverse.
Creazione di un modello parziale
La prima attività consiste nel creare un modello parziale che non verrà usato per il rendering di una pagina ma verrà invece inserito in un altro modello.
Accedere alla schermata Home di Power Pages.
Selezionare l'ambiente di destinazione nell'angolo in alto a destra.
Individuare il sito Web, espandere il menu di estensione (puntini di sospensione), quindi selezionare Gestione del portale per aprire l'app Power Pages Management.
Selezionare Modelli Web.
Selezionare Nuovo.
Immettere i valori seguenti:
Nome: Directory
Sito Web: selezionare il sito web corrente
Origine: immettere il contenuto seguente
{% fetchxml accounts %} <fetch> <entity name="account"> <attribute name="name" /> </entity> </fetch> {% endfetchxml %} {% if accounts.global_permission_granted %} <ul> {% for account in accounts.results.entities %} <li>{{ account.name }}</li> {%- endfor -%} </ul> {% else %} <div class="alert alert-warning">You do not have permissions to access the directory.</div> {% endif %}Selezionare Salva e chiudi.
Estensione di un modello esistente
Quindi, si creerà un nuovo modello che estende un modello Liquid esistente per poi inserire il modello creato in precedenza.
Selezionare Modelli Web.
Selezionare Nuovo.
Immettere i valori seguenti:
Nome: Modello di directory
Sito Web: selezionare il sito web corrente
Origine: immettere il contenuto seguente
{% extends "Layout 2 Column Wide Left" %} {% block aside %} <h2>Directory</h2> {% include 'Directory' %} {% endblock %}Selezionare Salva e chiudi.
Creazione di un modello di pagina e associazione alla pagina
In quest'attività si creerà un modello di pagina che usa il nuovo modello Web e include l'output Directory.
Selezionare Modelli di pagina.
Selezionare Nuovo.
Immettere i valori seguenti:
Nome: Modello di pagina di directory
Sito Web: selezionare il sito Web corrente
Tipo: selezionare Modello Web
Modello Web: selezionare Modello di directory
Nome tabella: selezionare Pagina Web
Facoltativo: aggiungere un elemento di testo al contenuto della pagina, quindi inserire il testo di propria scelta.
Selezionare Salva e chiudi.
Test del modello iniziale
Il passaggio successivo consiste nel verificare il funzionamento del nuovo modello:
Tornare alla scheda Home di Power Pages o aprirne una nuova.
Individuare il sito Web e selezionare Modifica per aprire lo studio di progettazione di Power Pages.
Selezionare Sincronizza per sincronizzare le modifiche.
Selezionare l'area di lavoro Pagine.
Selezionare + Pagina. Nella finestra di dialogo Aggiungi una pagina completare i seguenti passaggi:
Immettere Directory come nome della pagina.
Selezionare Layout personalizzati, quindi selezionare Modello di pagina di directory.
Selezionare Aggiungi.
La pagina vuota verrà visualizzata con il messaggio "Non si dispone delle autorizzazioni per accedere alla directory" nel pannello a destra.
Aggiunta di autorizzazioni di tabella
Avvertenza
La concessione dell'autorizzazione di lettura globale agli utenti anonimi è solo a scopo illustrativo. Prestare attenzione per evitare di esporre involontariamente informazioni sensibili concedendo autorizzazioni eccessive e non includendo filtri appropriati nelle viste o nelle espressioni FetchXML.
Effettuare i seguenti passaggi per aggiungere autorizzazioni di tabella.
Selezionare l'area di lavoro Configura, quindi selezionare Autorizzazioni tabella.
Selezionare + Nuovo.
Immettere i valori seguenti:
Nome: directory dell'account
Tabella: selezionare la tabella Account (account)
Tipo di accesso: selezionare Accesso globale
Autorizzazione a: selezionare Lettura
Selezionare Aggiungi ruoli.
Selezionare Utenti anonimi e Utenti autenticati.
Selezionare Salva.
Test del modello
L'attività finale prevede il test del nuovo modello:
Selezionare l'area di lavoro Pagine, quindi selezionare la pagina Directory.
Selezionare Anteprima > Desktop.
Nota
Un semplice aggiornamento della pagina del browser non sarà sufficiente per aggiornare i dati. Al contrario, l'uso di questo comando ricompila la cache del sito.
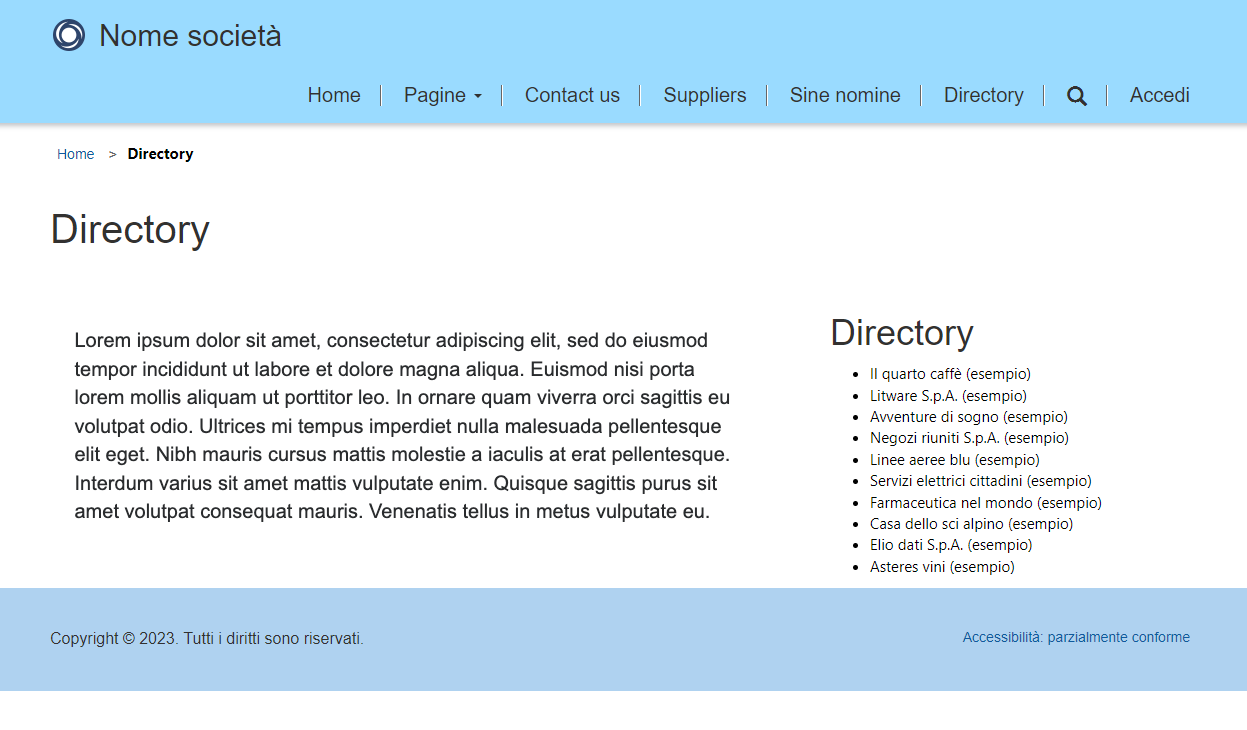
La pagina dovrebbe ora apparire e includere l'elenco degli account nel pannello a destra.