Esercizio - Caricare i messaggi di posta elettronica di un utente in batch
In questo esercizio si estenderà l'app per consentire il caricamento dei messaggi di posta elettronica di un utente in batch di 10 elementi.
Caricamento dei messaggi di posta elettronica in batch di 10 elementi
Per iniziare, modificare la classe GraphEmailClient per supportare il caricamento di batch di messaggi di posta elettronica.
Nell'editor di codice aprire il file Graph/GraphEmailClient.cs.
Individuare il metodo
GetNextLink(). Si noti che accetta un oggetto IUserMessagesCollectionPage denominatopagedMessagescome parametro. Questo parametro viene usato per verificare se esiste un valore URL di richiesta pagina successiva.Individuare il metodo
GetUserMessagesPage()e notare che accetta un parametro denominatonextPageLinkche rappresenta l'URL del batch successivo di messaggi di posta elettronica da recuperare. Il metodo accetta anche un parametro denominatotop.GetUserMessagesPage()restituisce un oggetto tupla che contiene i messaggi recuperati e l'URL per il batch successivo di messaggi di posta elettronica.public async Task<(IEnumerable<Message> Messages, string NextLink)> GetUserMessagesPage( string nextPageLink = null, int top = 10) { }Sostituire il codice esistente nel metodo
GetUserMessagesPage()con il codice seguente:IUserMessagesCollectionPage pagedMessages; try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/messages to page messages: {ex.Message}"); throw; } return (Messages: pagedMessages, NextLink: GetNextLink(pagedMessages));Aggiungere il codice seguente nel blocco
try.if (nextPageLink == null) { // Get initial page of messages pagedMessages = await _graphServiceClient.Me.Messages .Request() .Select(msg => new { msg.Subject, msg.BodyPreview, msg.ReceivedDateTime }) .Top(top) .OrderBy("receivedDateTime desc") .GetAsync(); } else { // Use the next page request URI value to get the page of messages var messagesCollectionRequest = new UserMessagesCollectionRequest(nextPageLink, _graphServiceClient, null); pagedMessages = await messagesCollectionRequest.GetAsync(); }Questo codice esegue i controlli seguenti:
- Se non esiste alcun valore
nextPageLink, l'istanza di_graphServiceClientinserita nella classe viene usata per recuperare il batch iniziale di messaggi. - Se esiste un valore
nextPageLink, il codice recupera il batch successivo di messaggi di posta elettronica passandonextPageLinke_graphServiceClienta una nuova istanza diUserMessagesCollectionRequest.
- Se non esiste alcun valore
Salvare GraphEmailClient.cs prima di continuare.
Aprire Pages/Email.cshtml.cs nell'editor di codice.
Sostituire il codice nel metodo
OnGetAsync()con il codice seguente per usare il metodoGetUserMessagesPage()modificato in precedenza:var messagesPagingData = await _graphEmailClient.GetUserMessagesPage(NextLink); Messages = messagesPagingData.Messages; NextLink = messagesPagingData.NextLink; await Task.CompletedTask;Salvare Email.cshtml.cs prima di continuare.
Aprire Pages/Email.cshtml nell'editor di codice e individuare il codice seguente. Questo blocco di codice gestisce l'archiviazione del valore della proprietà
NextLinknella pagina. Quando l'utente seleziona il pulsante Next Page, il valore del collegamento verrà passato al server e usato per recuperare il batch successivo di messaggi di posta elettronica.@if (!String.IsNullOrEmpty(Model.NextLink)) { <a asp-page="/Email" asp-route-nextlink="@Model.NextLink" class="btn btn-primary">Next Page</a> }
Esecuzione dell'app
Prima di eseguire l'applicazione, assicurarsi che l'account usato per accedere contenga alcuni messaggi di posta elettronica.
Eseguire il passaggio seguente in base all'editor di codice:
Visual Studio
Premere F5 per compilare ed eseguire il progetto.
Visual Studio Code o un altro Editor di codice
Aprire una finestra del terminale nella cartella Begin ed eseguire il comando seguente:
dotnet run
Aprire un browser e visitare
https://localhost:5001.Accedere usando il tenant per sviluppatori di Microsoft 365 usato in precedenza durante la registrazione dell'applicazione Microsoft Entra.
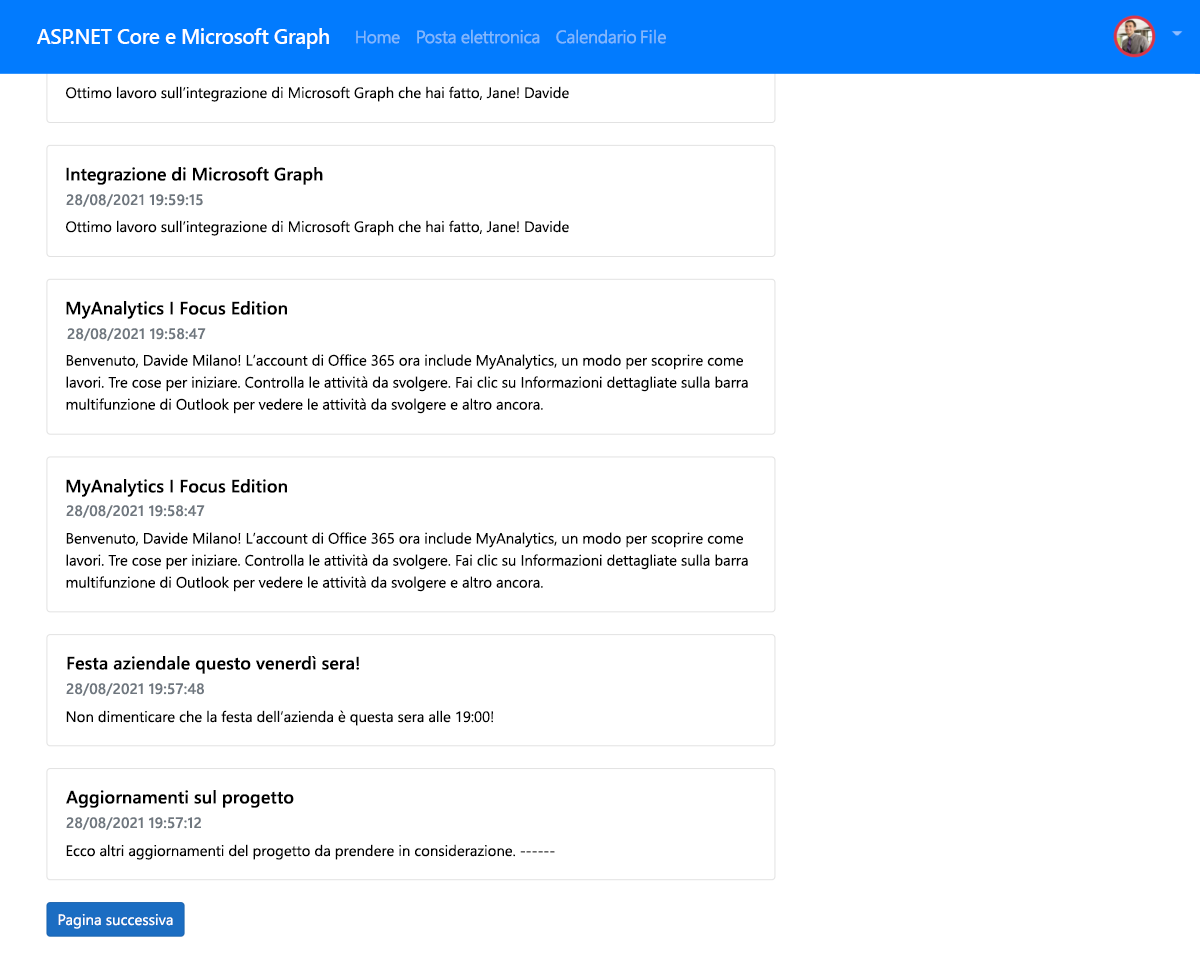
Selezionare il collegamento Posta elettronica nell'intestazione per visualizzare i messaggi dell'utente.
Quando la pagina viene caricata, verranno visualizzati i messaggi di posta elettronica dell'utente. Se sono presenti più di 10 messaggi, nella parte inferiore della pagina dovrebbe comparire il pulsante Next Page. Selezionare il pulsante per vedere il batch successivo di messaggi di posta elettronica.

Nota
Se non vengono visualizzati messaggi di posta elettronica, assicurarsi che siano presenti messaggi di posta elettronica nella Posta in arrivo dell'account usato per accedere all'app.
Prima di continuare, chiudere il browser e premere CTRL+C nella finestra del terminale per arrestare il server.
Nota
Se il progetto è stato aperto in Visual Studio, è possibile chiudere il browser o selezionare MAIUSC+F5 in Visual Studio per arrestare il server. Chiudere la finestra del terminale creata da Visual Studio se è ancora aperta.
È stato illustrato correttamente come accedere e visualizzare i messaggi di posta elettronica di Microsoft 365 per un utente connesso tramite Microsoft Graph e ASP.NET Core!