Esercizio - Implementare un flag di funzionalità per controllare le funzionalità delle app ASP.NET Core
In questo esercizio, implementare un flag di funzionalità per attivare o disattivare un banner di vendita stagionale per l'applicazione. I flag di funzionalità consentono di attivare o disattivare la disponibilità delle funzionalità senza ridistribuire l'app.
Si userà il Gestione delle funzionalità nella libreria dei flag di funzionalità .NET. Questa libreria offre helper per implementare i flag di funzionalità nell'app. La libreria supporta semplici casi d'uso, come le istruzioni condizionali, ma anche scenari più avanzati, come l'aggiunta condizionale di route o filtri di azione. Supporta anche i filtri di funzionalità che consentono di abilitare le funzionalità in base a parametri specifici, ad esempio un tempo di attività, percentuali o un subset di utenti.
In questa unità si apprenderà come:
- Creare un’istanza di Configurazione app di Azure.
- Aggiungere un flag di funzionalità all'archivio di Configurazione app.
- Connettere l'app all'archivio di Configurazione app.
- Modificare l'applicazione per usare il flag di funzionalità.
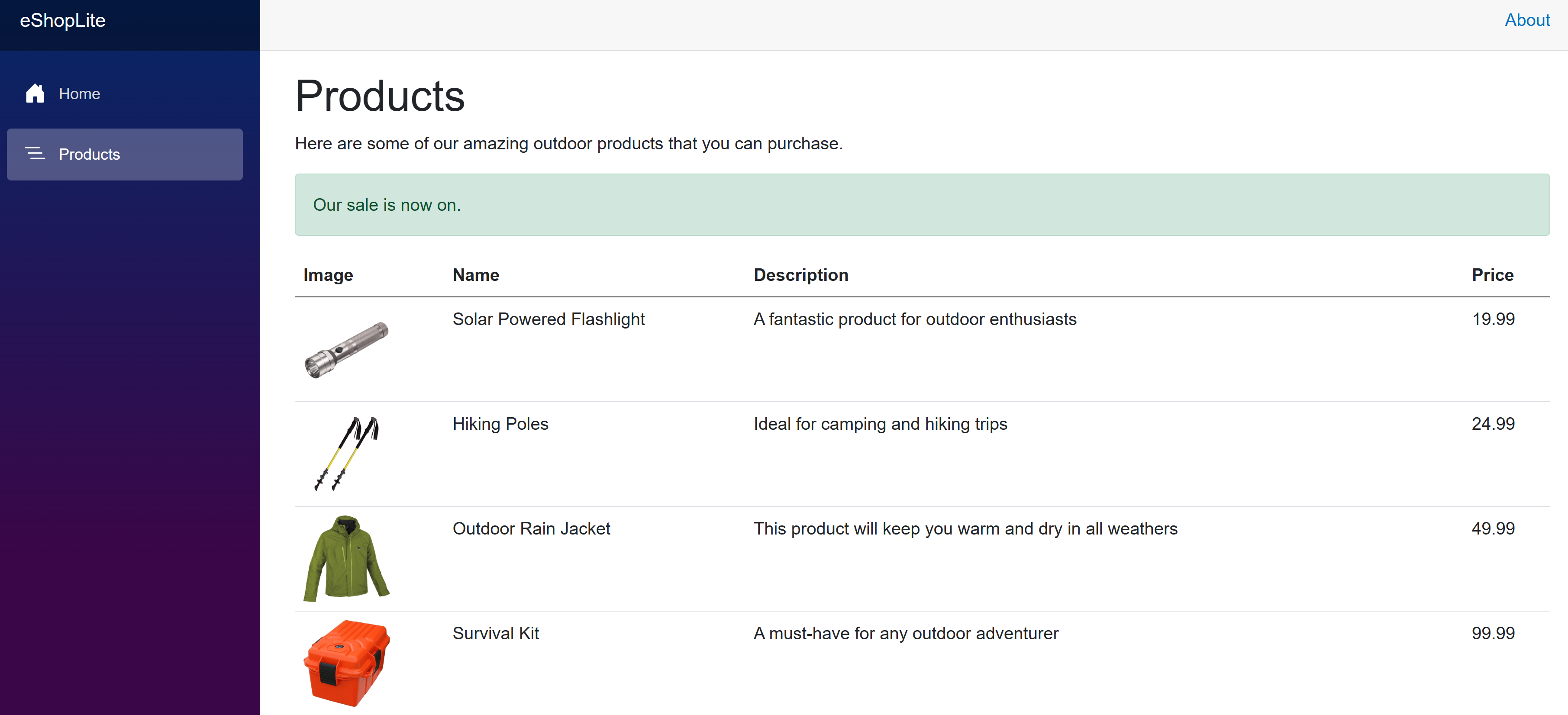
- Modificare la pagina dei prodotti per mostrare un banner di vendita.
- Compilare e testare l'app.
Aprire l'ambiente di sviluppo
Si può scegliere di ospitare l'esercizio in un codespace GitHub oppure di completarlo in locale in Visual Studio Code.
Per usare un codespace, creare un codespace GitHub preconfigurato da questo collegamento.
GitHub impiega qualche minuto per creare e configurare il codespace. Al termine, vengono visualizzati i file di codice per l'esercizio. Il codice usato per il resto di questo modulo si trova nella directory /dotnet-feature-flags.
Per usare Visual Studio Code, clonare il repository https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative nel computer locale. Quindi:
- Installare eventuali requisiti di sistema per eseguire il contenitore di sviluppo in Visual Studio Code.
- Verificare che Docker sia in esecuzione.
- In una nuova finestra di Visual Studio Code aprire la cartella del repository clonato
- Premere CTRL+MAIUSC+P per aprire il riquadro comandi.
- Ricerca: >Contenitori di sviluppo: Ricompilare e riaprire nel contenitore
- Selezionare eShopLite - dotnet-feature-flags dall'elenco a discesa. Visual Studio Code crea il contenitore di sviluppo in locale.
Creare un'istanza di Configurazione app
Eseguire la procedura seguente per creare un'istanza di Configurazione app nella sottoscrizione di Azure:
Nel nuovo riquadro del terminale accedere all'interfaccia della riga di comando di Azure.
az login --use-device-codeVisualizzare la sottoscrizione di Azure selezionata.
az account show -o tableSe è selezionata la sottoscrizione errata, selezionare quella corretta usando il comando az account set.
Eseguire il comando seguente dell'interfaccia della riga di comando di Azure per ottenere un elenco di aree di Azure e il nome associato:
az account list-locations -o tableIndividuare un'area vicina e usarla nel passaggio successivo per sostituire
[Closest Azure region]Eseguire i comandi seguenti dell'interfaccia della riga di comando di Azure per creare un'istanza di Configurazione app:
export LOCATION=[Closest Azure region] export RESOURCE_GROUP=rg-eshop export CONFIG_NAME=eshop-app-features$SRANDOMÈ necessario modificare il valore di LOCATION specificando un'area di Azure vicina come, per esempio, eastus. Se si vuole un nome diverso per il gruppo di risorse o la configurazione dell'app, modificare i valori precedenti.
Eseguire il comando seguente per creare il gruppo di risorse di Azure:
az group create --name $RESOURCE_GROUP --location $LOCATIONEseguire il comando seguente per creare un'istanza di Configurazione app:
az appconfig create --resource-group $RESOURCE_GROUP --name $CONFIG_NAME --location $LOCATION --sku FreeCompare una variante dell'output seguente:
{ "createMode": null, "creationDate": "2023-10-31T15:40:10+00:00", "disableLocalAuth": false, "enablePurgeProtection": false, "encryption": { "keyVaultProperties": null }, "endpoint": "https://eshop-app-features1168054702.azconfig.io", "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/rg-eshop/providers/Microsoft.AppConfiguration/configurationStores/eshop-app-features1168054702", "identity": null,Eseguire questo comando per recuperare la stringa di connessione per l'istanza di Configurazione app:
az appconfig credential list --resource-group $RESOURCE_GROUP --name $CONFIG_NAME --query [0].connectionString --output tsvQuesta stringa preceduta da
Endpoint=rappresenta la stringa di connessione dell'archivio di Configurazione app.Copiare la stringa di connessione. Verrà usata in un secondo momento.
Archiviare la stringa di connessione di Configurazione app
Si aggiungerà ora la stringa di connessione di Configurazione app all'applicazione. Effettuare i passaggi seguenti:
Apri il file /dotnet-feature-flags/docker-compose.yml.
Aggiungere una nuova variabile di ambiente alla riga 13.
- ConnectionStrings:AppConfig=[PASTE CONNECTION STRING HERE]La docker-compose.yml sarà simile al codice YAML seguente:
environment: - ProductEndpoint=http://backend:8080 - ConnectionStrings:AppConfig=Endpoint=https://eshop-app-features1168054702.azconfig.io;Id=<ID>;Secret=<Secret value>
La riga precedente rappresenta una coppia chiave-valore, in cui ConnectionStrings:AppConfig è un nome di variabile di ambiente. Nel progetto Store, il provider di configurazione delle variabili di ambiente legge il suo valore.
Suggerimento
La stringa di connessione di Configurazione app di Azure contiene un segreto in testo normale. Nelle app reali è consigliabile integrare Configurazione app con Azure Key Vault per archiviare i segreti in modo sicuro. Key Vault non rientra nell'ambito di questo modulo. Sono tuttavia disponibili istruzioni in Esercitazione: Usare i riferimenti in Key Vault in un'app ASP.NET Core.
Aggiungere il flag di funzionalità all'archivio di Configurazione app
In Configurazione app di Azure creare e abilitare una coppia chiave-valore da considerare come flag di funzionalità. Effettuare i passaggi seguenti:
In un'altra scheda del browser accedere al portale di Azure con lo stesso account e la stessa directory dell'interfaccia della riga di comando di Azure.
Usare la casella di ricerca per trovare e aprire la risorsa Configurazione app con il prefisso eshop-app-features.
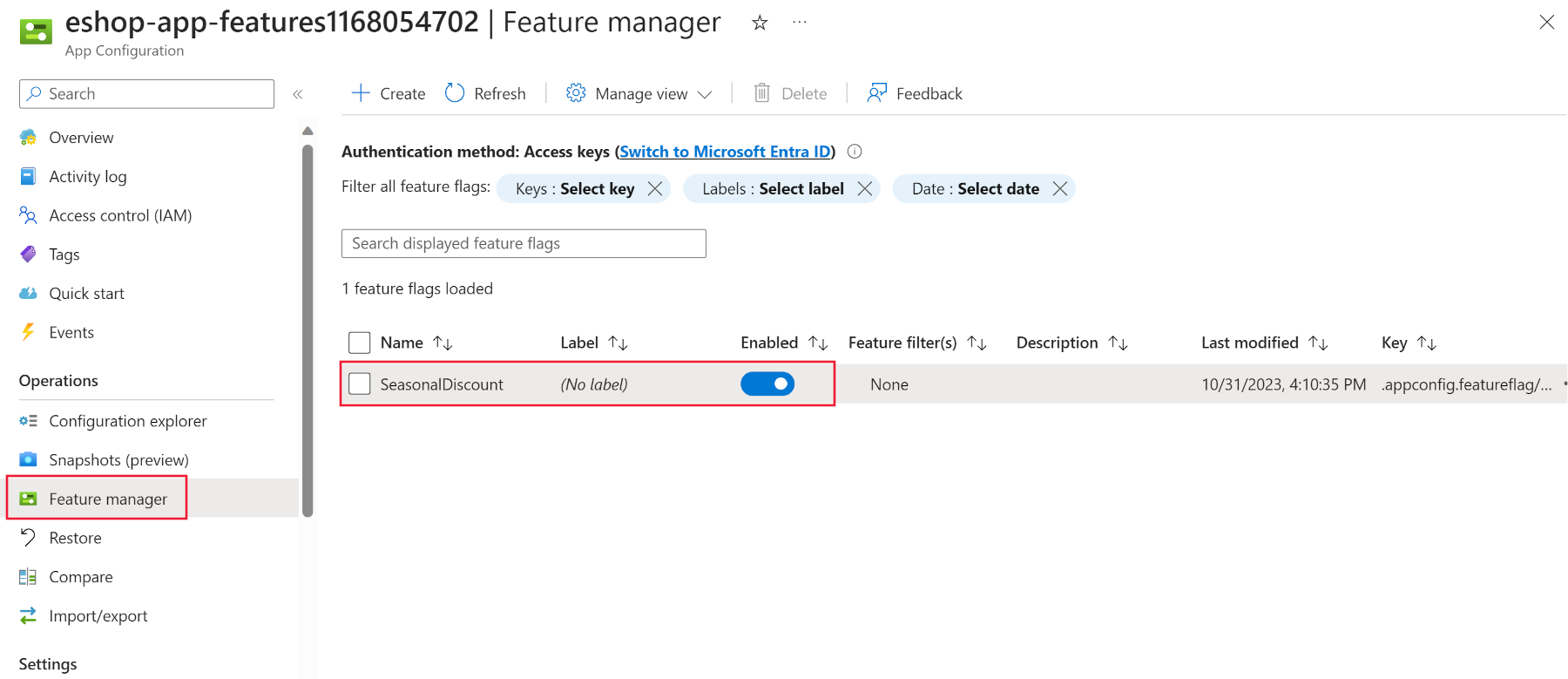
Nella sezione Operazioni, selezionare Gestione delle funzionalità.
Nella barra dei menu in alto, selezionare + Creare.
Selezionare la casella di controllo Abilitare flag di funzionalità.
Nella casella di testo Nome del flag di funzionalità, immettere SeasonalDiscount.
Selezionare Applica.

Ora che il flag di funzionalità esiste nell'archivio di Configurazione app, il progetto Store richiede alcune modifiche per poterlo leggere.
Esaminare il codice
Esaminare le directory nel riquadro di esplorazione dell'ambiente di sviluppo integrato. Notare che ci sono tre progetti: DataEntities, Products e Store. Il progetto Store è l'app Blazor. Il progetto Products è una libreria .NET Standard che contiene il servizio dei prodotti. Il progetto DataEntities è una libreria .NET Standard che contiene il modello dei prodotti.
Connettere l'app all'archivio di Configurazione app
Per accedere ai valori dall'archivio di Configurazione app in un'app ASP.NET Core, è necessario il provider di configurazione per Configurazione app.
Applicare le modifiche seguenti al progetto Store:
Nella finestra del terminale, passare alla cartella Store:
cd dotnet-feature-flags/StoreEseguire il comando seguente per installare un pacchetto NuGet contenente il provider di configurazione .NET per il servizio Configurazione app:
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Microsoft.FeatureManagement.AspNetCore dotnet add package Microsoft.Extensions.Configuration.AzureAppConfigurationApri il file Store/Program.cs.
Aggiungere i nuovi riferimenti al pacchetto nella parte superiore del file:
using Microsoft.FeatureManagement; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Configuration.AzureAppConfiguration;Aggiungere questo codice sotto il commento //Aggiungere il codice AddAzureAppConfiguration.
// Retrieve the connection string var connectionString = builder.Configuration.GetConnectionString("AppConfig"); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(connectionString) .UseFeatureFlags(); }); // Register the Feature Management library's services builder.Services.AddFeatureManagement(); builder.Services.AddAzureAppConfiguration();Nel frammento di codice precedente:
- Il metodo
Connectesegue l'autenticazione nell'archivio di Configurazione app. Tenere presente che la stringa di connessione viene passata comeConnectionStrings:AppConfigdella variabile di ambiente. - Il metodo
UseFeatureFlagsconsente alla libreria della gestione delle funzionalità di leggere i flag di funzionalità dall'archivio di Configurazione app. - Le due chiamate
builder.Servicesregistrano i servizi della libreria della gestione delle funzionalità con il contenitore di inserimento delle dipendenze tra app.
- Il metodo
Nella parte inferiore del file, sotto //Aggiungere il middleware di Configurazione app, aggiungere questo codice:
app.UseAzureAppConfiguration();Il codice precedente aggiunge il middleware di Configurazione app alla pipeline della richiesta. Il middleware attiva un'operazione di aggiornamento per i parametri di Gestione funzionalità per ogni richiesta in ingresso. Spetta quindi al provider
AzureAppConfigurationdecidere, in base alle impostazioni di aggiornamento, quando connettersi effettivamente all'archivio per ottenere i valori.
Abilitare un banner di vendita
L'app può ora leggere il flag di funzionalità, ma la pagina dei prodotti deve essere aggiornata per indicare che è in corso una vendita. Effettuare i passaggi seguenti:
Apri il file Store/Components/Pages/Products.razor.
Nella parte superiore del file, aggiungere il codice seguente:
@using Microsoft.FeatureManagement @inject IFeatureManager FeatureManagerIl codice precedente importa gli spazi dei nomi della libreria Gestione delle funzionalità e inserisce l'interfaccia
IFeatureManagernel componente.Nella sezione @code, aggiungere la variabile seguente per archiviare lo stato del flag di funzionalità:
private bool saleOn = false;Nel metodo OnInitializedAsync aggiungere il codice seguente:
saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount");Il metodo deve essere simile al codice seguente:
protected override async Task OnInitializedAsync() { saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount"); // Simulate asynchronous loading to demonstrate streaming rendering products = await ProductService.GetProducts(); }Alla riga 26, sotto il commento <!-- Add a sales alert for customers -->, aggiungere il codice seguente:
<!-- Add a sales alert for customers --> @if (saleOn) { <div class="alert alert-success" role="alert"> Our sale is now on. </div> }Il codice precedente visualizza un avviso di vendita se il flag di funzionalità è abilitato.
Creare l'app
Assicurarsi di aver salvato tutte le modifiche e che si trovino nella directory dotnet-feature-flags. Eseguire il comando seguente nel terminale:
dotnet publish /p:PublishProfile=DefaultContainerEseguire l'app usando docker:
docker compose up
Testare il flag di funzionalità
Per verificare che il flag di funzionalità funzioni come previsto in uno spazio di codice, completare i passaggi seguenti:
- Passare alla scheda PORTE, quindi a destra dell'indirizzo locale per la porta Front End, selezionare l'icona del globo. Il browser apre una nuova scheda nella home page.
- Seleziona i prodotti.
Se si usa Visual Studio Code in locale, aprire http://localhost:32000/products.
Nel portale di Azure è possibile abilitare e disabilitare il flag di funzionalità e aggiornare la pagina dei prodotti per visualizzare il flag in azione.