Esercizio - Eseguire il commit dei file nel repository e visualizzarne la cronologia
Nell'esercizio precedente è stato inizializzato un repository Git per il sito Web della società di giocattoli. È stato aggiunto un file Bicep, ma non è stato eseguito il commit.
In questo esercizio si vedrà come:
- Eseguire il commit del file creato nell'esercizio precedente.
- Aggiungere un nuovo modulo di Bicep e confrontare le differenze nel codice Bicep usando Git.
- Eseguire il commit del codice Bicep aggiornato.
- Visualizzare la cronologia dei commit e la cronologia del file Bicep principale.
Il processo per apportare altre modifiche al codice Bicep mostrerà come vengono monitorate e gestite da Git e Visual Studio Code.
Eseguire il commit del file Bicep usando l'interfaccia della riga di comando di Git
Usando il terminale di Visual Studio Code, eseguire il comando seguente per preparare il file main.bicep per il commit:
git add deploy/main.bicepEseguire il comando seguente per eseguire il commit delle modifiche preparate e fornire un messaggio di commit:
git commit --message "Add first version of Bicep template"
Aggiungere un modulo di Bicep
Aggiungere un modulo di Bicep e farvi riferimento dal file main.bicep.
Nella cartella deploy creare una sottocartella denominata modules.
Nella cartella modules creare un nuovo file denominato app-service.bicep.
Salvare il file app-service.bicep vuoto in modo che Visual Studio Code carichi gli strumenti di Bicep.
Copiare il codice seguente in app-service.bicep:
@description('The Azure region into which the resources should be deployed.') param location string @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string var appServicePlanName = 'toy-website-plan' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1' var appServicePlanTierName = (environmentType == 'prod') ? 'PremiumV3' : 'Free' resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName tier: appServicePlanTierName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Salvare e chiudere il file app-service.bicep.
Aprire il file main.bicep.
Sotto le dichiarazioni dei parametri aggiungere la dichiarazione di parametro e la definizione di modulo seguenti:
@description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string = 'toyweb-${uniqueString(resourceGroup().id)}' module appService 'modules/app-service.bicep' = { name: 'app-service' params: { location: location environmentType: environmentType appServiceAppName: appServiceAppName } }Salvare e chiudere il file main.bicep.
Confrontare le differenze
Ora che è stata apportata una modifica al file main.bicep, è possibile esaminare le differenze. È consigliabile esaminare le differenze in ogni file che si sta per preparare per il commit. Eseguire la verifica per verificare che le modifiche siano corrette.
In Visual Studio Code selezionare Visualizza>Controllo del codice sorgente o premereCTRL+MAIUSC+G.
Nel pannello Controllo del codice sorgente aperto selezionare il file main.bicep.
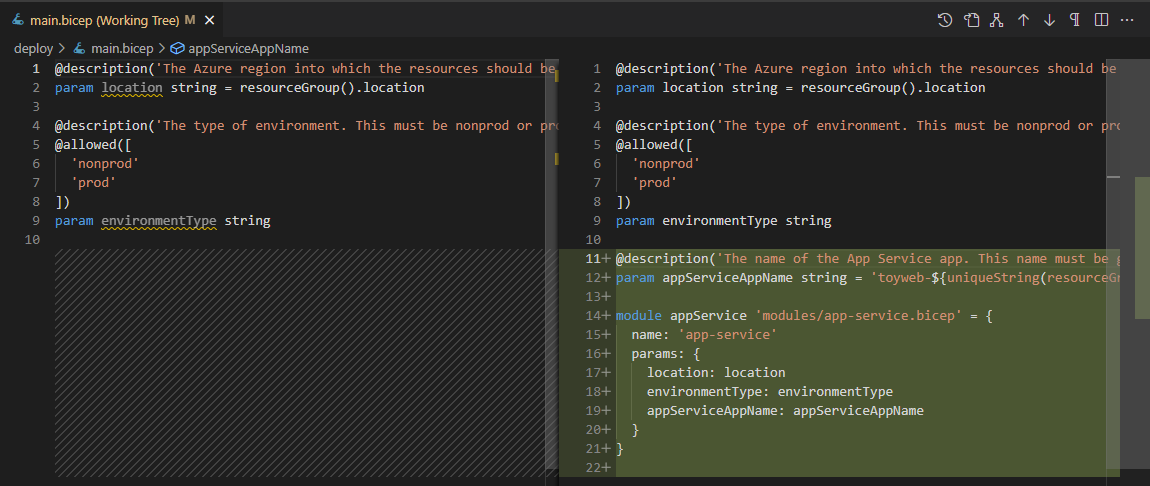
Si apre una visualizzazione delle differenze tra i file.

Si noti che Visual Studio Code mostra le modifiche apportate. Il file originale si trova a sinistra e il file modificato a destra. Le aggiunte apportate al file vengono visualizzate in verde. Quando si modifica un file e si rimuove il contenuto, ciò che viene eliminato viene mostrato in rosso.
Aprire le differenze per il file app-service.bicep.
Si noti che non c'è nulla sul lato sinistro, perché questo file è nuovo e non è ancora stato aggiunto al repository.
Eseguire il commit del codice Bicep aggiornato usando Visual Studio Code
Dopo aver esaminato le modifiche e averle trovate soddisfacenti, eseguire il commit dell'aggiornamento del file. Questa volta è possibile usare Visual Studio Code.
Aprire Controllo del codice sorgente.
Verranno visualizzati due file modificati. Se non vengono visualizzati, selezionare il pulsante Aggiorna in modo che Visual Studio Code cerchi le modifiche.

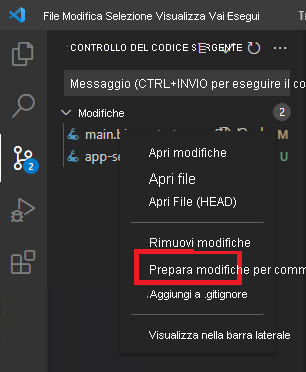
Selezionare ognuno dei due file modificati e prepararli per il commit. È possibile selezionare l'icona con il segno più (+) accanto a ogni file oppure selezionare e tenere premuto (o fare clic con il pulsante destro del mouse) ogni file e scegliere Prepara modifiche per commit.

Nella parte superiore della finestra Controllo del codice sorgente immettere un messaggio di commit descrittivo, ad esempio:
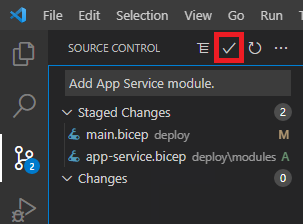
Add App Service moduleSelezionare l'icona del segno di spunta sopra la casella di testo del messaggio di commit. In alternativa, è possibile selezionare Commit.

Visual Studio Code esegue il commit delle due modifiche.
Visualizzare la cronologia dei commit usando l'interfaccia della riga di comando di Git
Nel terminale di Visual Studio Code immettere il comando seguente per visualizzare la cronologia dei commit del repository:
git log --pretty=onelineL'output è simile al seguente esempio:
238b0867f533e14bcaabbade31b9d9e1bda6123b (HEAD -> main) Add App Service module 9e41f816bf0f5c590cee88590aacc977f1361124 Add first version of Bicep templateEsaminare l'output. Si noti che entrambi i commit vengono visualizzati nella cronologia dei commit.
Visualizzare la cronologia di un file usando Visual Studio Code
È anche possibile visualizzare la cronologia di un singolo file, lo stato del file dopo tale commit e la modifica applicata dal commit.
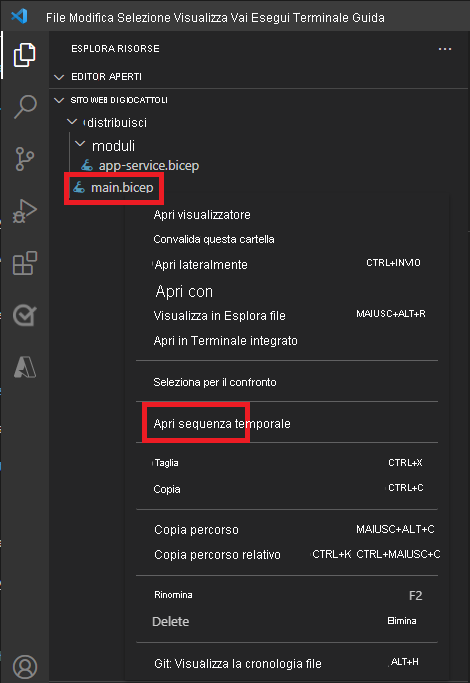
Aprire Esplora risorse in Visual Studio Code.
Selezionare e tenere premuto (o fare clic con il pulsante destro del mouse) il file main.bicep e quindi scegliere Apri sequenza temporale.

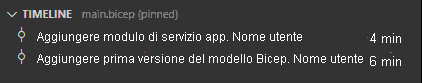
La sequenza temporale si apre e mostra entrambi i commit.

Selezionare ogni commit nell'elenco per visualizzare lo stato del file in quel momento.