Esercizio - Usare .NET Aspire eShop
È possibile usare l'applicazione di riferimento eShop più recente, che include lo stack .NET Aspire, per illustrare un'app nativa del cloud completa e complessa.
Si supponga di lavorare per un'azienda di abbigliamento e attrezzature all'aperto. Il team di sviluppo ha collaborato con .NET Aspire per creare una nuova app Web eShop per il sito principale rivolto ai clienti. Si vuole comprendere l'architettura di questa app e testarne le funzionalità prima di distribuirla.
In questa unità si installerà .NET Aspire e i relativi prerequisiti e quindi si userà l'app eShop per analizzare ed eseguire .NET Aspire.
Installare i prerequisiti
I prerequisiti per questo esercizio .NET Aspire sono:
- .NET 8
- Anteprima di Visual Studio 2022
- Docker Desktop
- Carico di lavoro .NET Aspire in Visual Studio
Se queste sono già installate, è possibile passare direttamente all'esplorazione dell'applicazione eShop.
Installare .NET 8
Seguire questo collegamento a .NET 8 e selezionare il programma di installazione corretto per il sistema operativo. Ad esempio, se si usa Windows 11 e un processore moderno, selezionare x64 .NET 8 SDK per Windows.
Al termine del download, eseguire il programma di installazione e seguire le istruzioni. In una finestra del terminale eseguire il comando seguente per verificare che l'installazione sia riuscita:
dotnet --version
Verrà visualizzato il numero di versione di .NET SDK installato. Ad esempio:
8.0.300-preview.24203.14
Installare Visual Studio 2022 Preview
Seguire questo collegamento di Visual Studio 2022 Preview e selezionare Scarica anteprima. Al termine del download, eseguire il programma di installazione e seguire le istruzioni.
Installare Docker Desktop
Seguire questo collegamento a Docker Desktop e selezionare il programma di installazione corretto per il sistema operativo. Al termine del download, eseguire il programma di installazione e seguire le istruzioni. Per ottenere prestazioni e compatibilità ottimali, usare il back-end WSL 2.
Aprire l'applicazione Docker Desktop e accettare il contratto di servizio.
Installare il carico di lavoro .NET Aspire in Visual Studio
Installare il carico di lavoro .NET Aspire usando l'interfaccia della riga di comando di .NET:
Aprire un terminale.
Aggiornare i carichi di lavoro .NET con questo comando:
dotnet workload updateVerrà visualizzato un messaggio che informa che i carichi di lavoro vengono aggiornati correttamente.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .Installare il carico di lavoro .NET Aspire con questo comando:
dotnet workload install aspireVerrà visualizzato un messaggio che indica che è stato installato il carico di lavoro .NET Aspire.
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.Verificare che il carico di lavoro .NET Aspire sia installato con questo comando:
dotnet workload listVerranno visualizzati i dettagli del carico di lavoro Aspire.
Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Esplorare il codice eShop .NET Aspire
Si userà ora l'applicazione di riferimento eShop per illustrare lo stack .NET Aspire. Il codice verrà clonato da GitHub ed esaminato in Visual Studio:
Nella riga di comando passare a una cartella di propria scelta in cui è possibile usare il codice.
Eseguire il comando seguente per clonare l'applicazione di esempio eShop:
git clone https://github.com/dotnet/eShop.gitAvviare Visual Studio e quindi selezionare Apri un progetto o una soluzione.
Passare alla cartella in cui è stato clonato eShop, selezionare il file eShop.Web.snlf e quindi selezionare Apri.
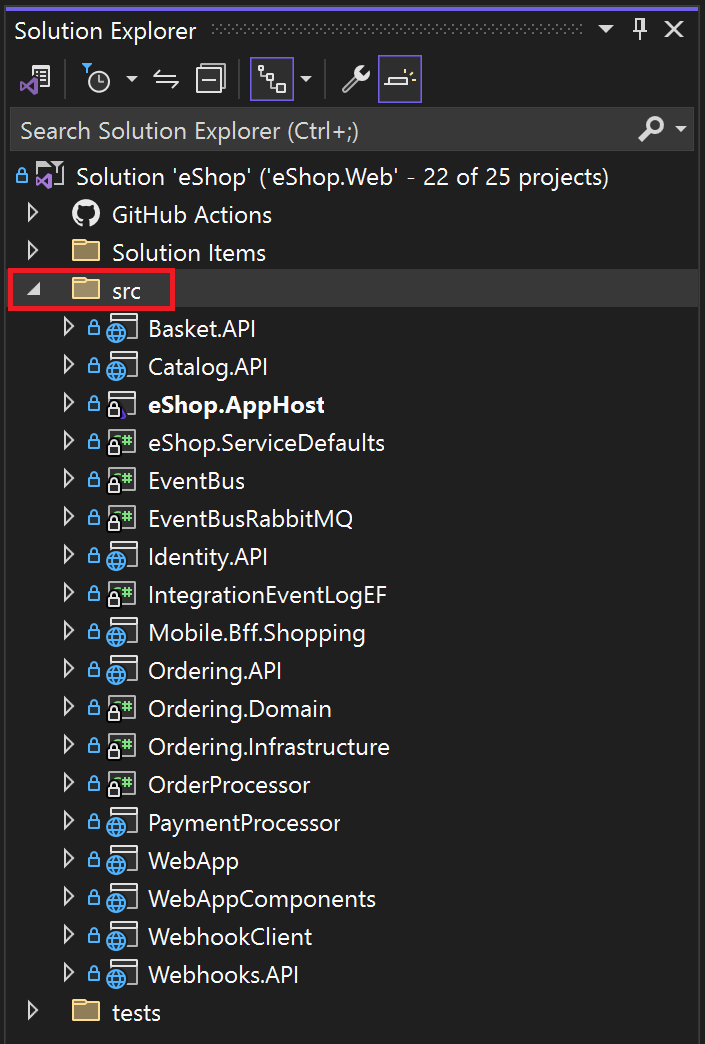
Esaminare la struttura della soluzione in Esplora soluzioni. Al livello superiore, il codice eShop include cartelle per i test, GitHub actions e gli elementi della soluzione. Espandere la cartella src, che contiene il codice sorgente per i microservizi:
Si noti che:
- La cartella src include i progetti .NET Aspire AppHost e ServiceDefaults .
- Il progetto AppHost viene impostato come progetto di avvio per la soluzione.
Espandere il progetto AppHost e quindi selezionare il file eShop.AppHost/Program.cs.
Nel file Program.cs notare che:
- I componenti dell'applicazione vengono aggiunti a un oggetto
DistributedApplicationBuilderdenominatobuilder. - I servizi di backup, ad esempio una cache Redis, un servizio di messaggistica RabbitMQ e un database PostgreSQL, vengono aggiunti al generatore. Ogni provisioning verrà eseguito in un contenitore Docker.
- Ogni microservizio viene aggiunto al generatore usando il metodo
builder.AddProject(). - I riferimenti ai servizi di backup vengono inseriti in ogni microservizio usando il metodo
.WithReference().
- I componenti dell'applicazione vengono aggiunti a un oggetto
Modificare il codice in .NET Aspire eShop
Verrà apportata una semplice modifica nel codice sorgente per testare quando si esegue l'app:
In Esplora soluzioni espandere la cartella src/WebApp/Components/Pages/Catalog e quindi selezionare la pagina Catalog.razor.
Individuare questa riga di codice:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>Sostituire la riga con questo testo o creare un sottotitolo personalizzato per la pagina:
<SectionContent SectionName="page-header-subtitle">Bringing you the latest in clothing and equipment.</SectionContent>
Eseguire .NET Aspire eShop
Eseguire l'app e usare il dashboard .NET Aspire per esaminare una richiesta:
In Visual Studio premere F5 oppure scegliere Avvia debug dal menu Debug. Visual Studio compila i contenitori per eShop.
Se viene visualizzata la finestra di dialogo Avvia docker Desktop, selezionare Sì.
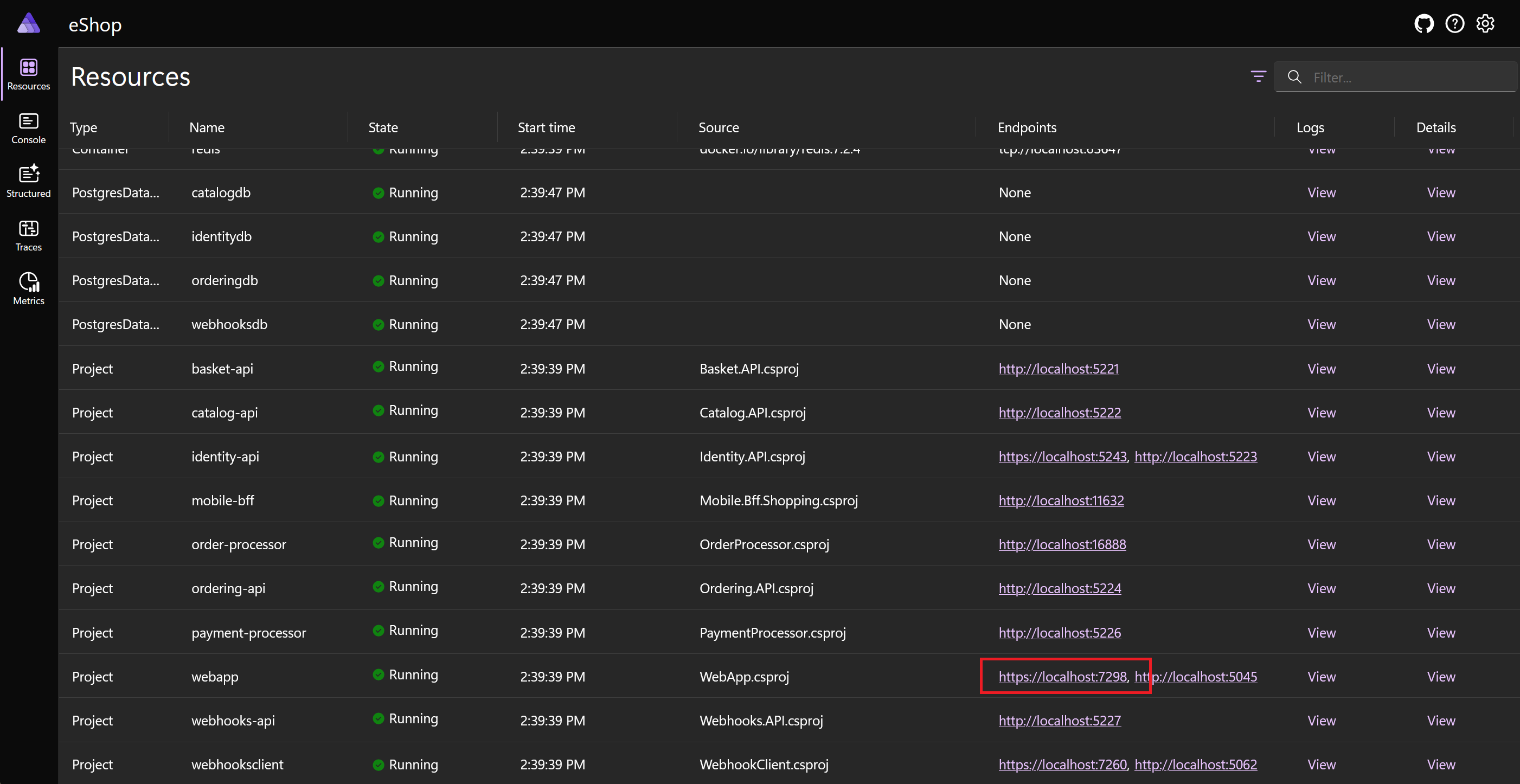
Quando l'eShop viene compilato e distribuito in Docker, il dashboard .NET Aspire viene visualizzato nel browser predefinito.
Per passare alla home page, nella riga del progetto di app Web selezionare il collegamento https://localhost:<porta>:
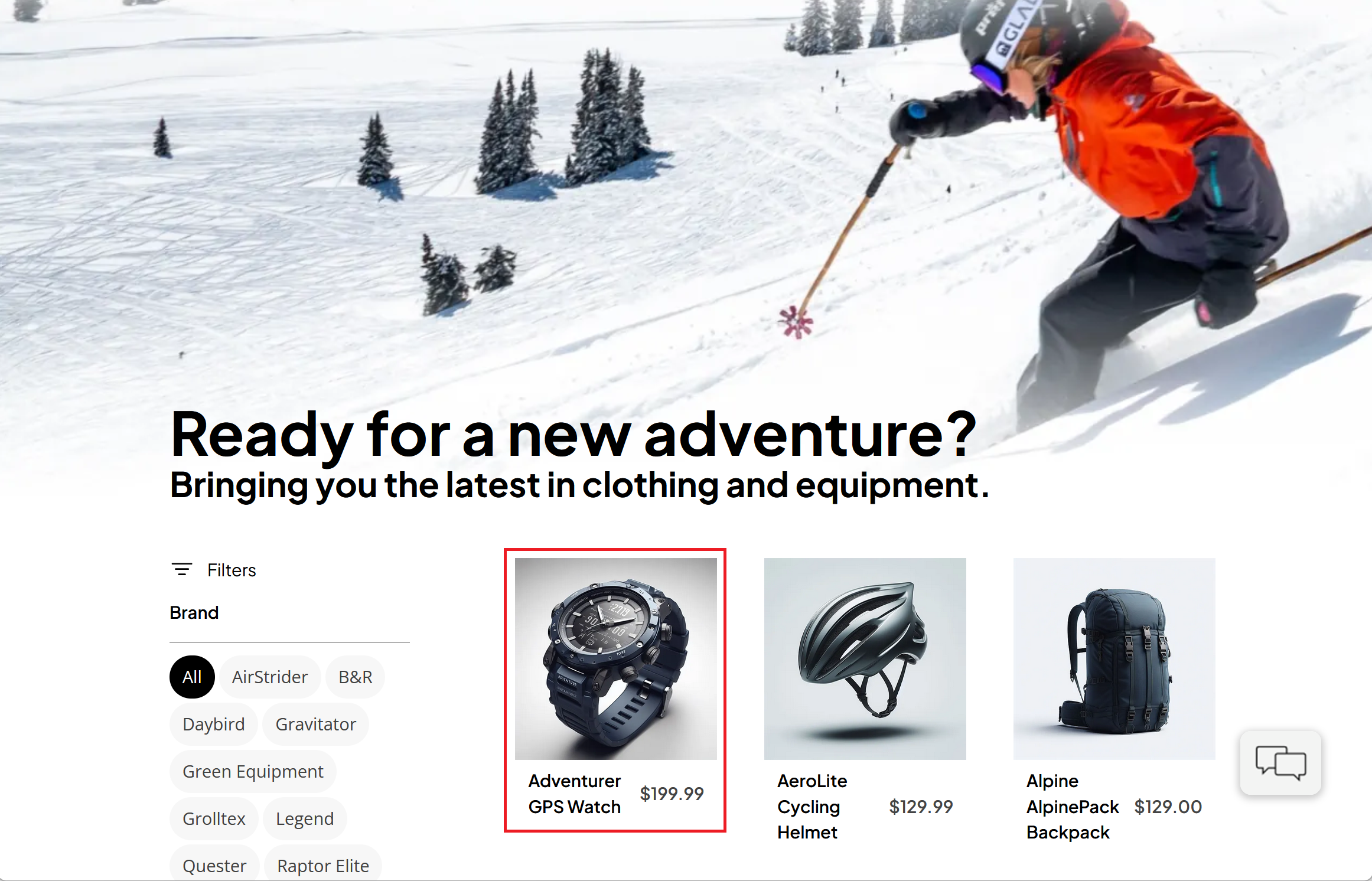
La home page di eShop viene visualizzata in una nuova scheda del browser. Si noti che viene visualizzato il sottotitolo.
Selezionare il prodotto Adventurer GPS Watch:
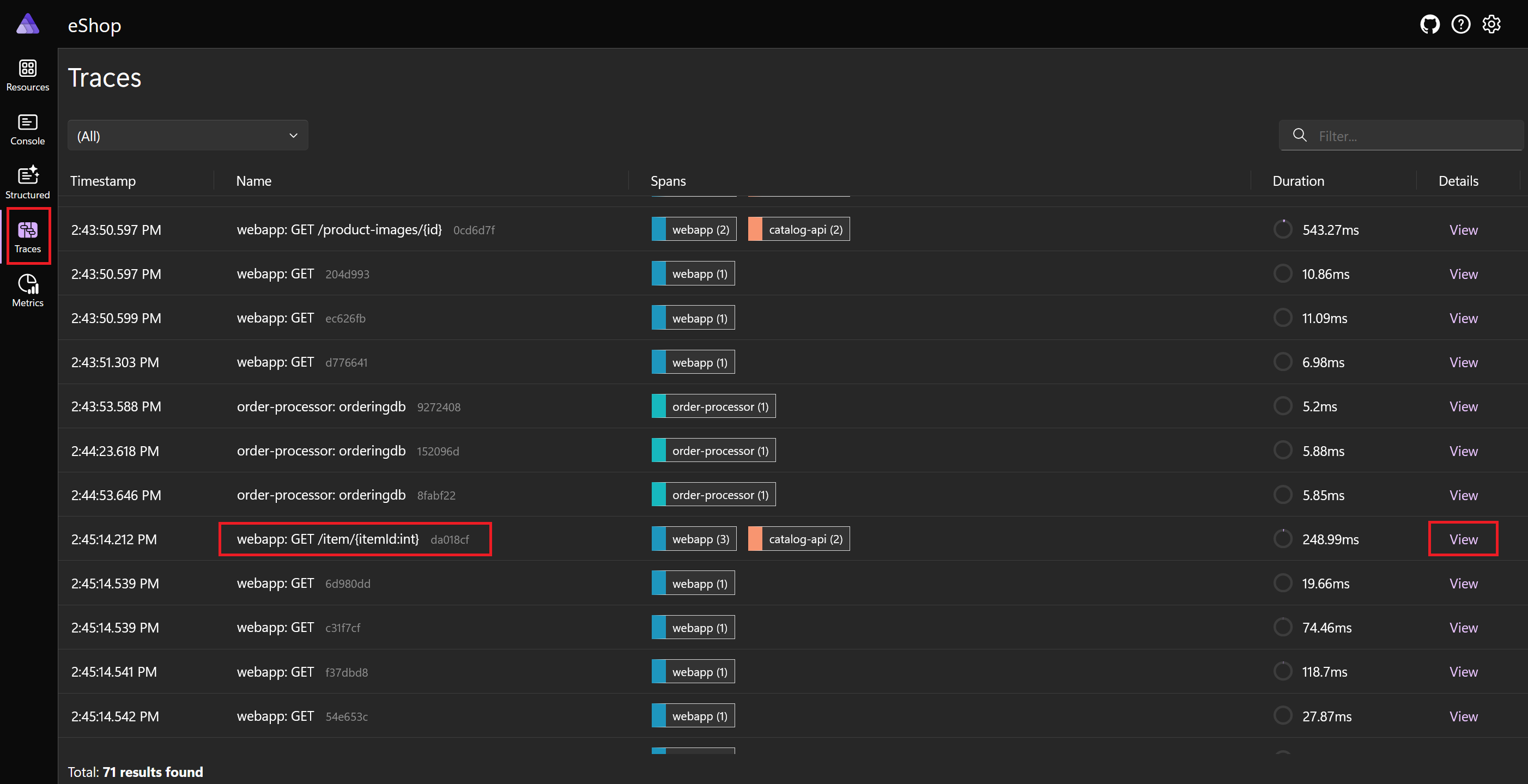
Passare alla scheda del browser che visualizza il dashboard .NET Aspire e quindi nel menu a sinistra selezionare Tracce.
Scorrere fino alla fine della pagina e individuare una traccia con il nome webapp: GET /item/{itemId:int}.
Nella colonna Dettagli selezionare Visualizza:
Il dashboard visualizza la traccia dell'orologio GPS Adventurer, che include una chiamata al microservizio del catalogo:
Per arrestare la sessione di debug, in Visual Studio premere MAIUSC + F5 o scegliere Arresta debug dal menu Debug.
Chiudere Visual Studio.