Esercizio - Usare i dati OpenTelemetry in un'applicazione nativa del cloud
In questo esercizio si ottiene una migliore visibilità di tutti i dati generati da OpenTelemetry nell'app. Completare l'aggiunta della funzionalità di diagnostica al servizio Store. A tale scopo, si aggiungono Prometheus e Grafana ai servizi eShopLite e si esaminano alcune delle metriche acquisite. Il passaggio successivo consiste nell'aggiungere Zipkin e visualizzare le tracce distribuite. Infine, si aggiunge Application Insights all'app e lo si usa per visualizzare i dati.
Aggiungere Prometheus e Grafana
Prometheus e Grafana forniscono immagini Docker che semplificano l'aggiunta ai progetti. Sono inclusi nel file docker-compose.yml, nella radice della soluzione.
Nel riquadro ESPLORA RISORSE di Visual Studio Code selezionare il file docker-compose.yml.
Aggiungere questo YAML alla fine del file:
prometheus: image: prom/prometheus container_name: prometheus command: - '--config.file=/etc/prometheus/prometheus.yml' ports: - 9090:9090 restart: unless-stopped volumes: - ./prometheus:/etc/prometheus grafana: image: grafana/grafana container_name: grafana ports: - 3000:3000 restart: unless-stopped environment: - GF_SECURITY_ADMIN_USER=admin - GF_SECURITY_ADMIN_PASSWORD=grafana volumes: - ./grafana/datasource:/etc/grafana/provisioning/datasources
Il file yaml di Docker precedente aggiunge due nuovi servizi, Prometheus e Grafana. La sezione Prometheus configura un contenitore per rispondere alla porta 9090. Esegue il mapping della cartella Prometheus che prevede un file prometheus.yml. La sezione Grafana configura un contenitore per rispondere alla porta 3000. Esegue il mapping di tre cartelle all'interno di una cartella Grafana.
Configurare Prometheus
Prometheus deve essere configurato in modo che sappia dove raccogliere le metriche. Aggiungere un file prometheus.yml alla cartella Prometheus.
In Visual Studio Code, nel riquadro ESPLORA RISORSE fare clic con il pulsante destro del mouse sulla cartella dotnet-observability e quindi selezionare Nuova cartella.
Nel campo del nome immettere prometheus.
Nel riquadro Esplora risorse fare clic con il pulsante destro del mouse sulla cartella Prometheus e quindi selezionare Nuovo file.
Nel campo nome immettere prometheus.yml.
Nell'editor di file immettere il codice YAML seguente:
global: scrape_interval: 1s scrape_configs: - job_name: 'products' static_configs: - targets: ['backend:8080'] - job_name: 'store' static_configs: - targets: ['frontend:8080']Il codice YAML precedente configura Prometheus per scorporare le metriche dal back-end e i servizi front-end. Poiché l'app è in esecuzione in Docker, i nomi host sono i nomi dei servizi.
Selezionare Ctrl+S per salvare il file.
Configurare Grafana
Grafana deve essere configurato in modo che sappia dove raccogliere le metriche.
In Visual Studio Code, nel riquadro ESPLORA RISORSE fare clic con il pulsante destro del mouse sulla cartella dotnet-observability e quindi selezionare Nuova cartella.
Nel campo nome immettere Grafana.
Fare clic con il pulsante destro del mouse sulla cartella Grafana e quindi scegliere Nuova cartella.
Nel campo nome immettere origine dati.
Fare clic con il pulsante destro del mouse sulla cartella Grafana e quindi scegliere Nuova cartella.
Nel campo nome immettere dashboard.
Espandere la cartella Grafana, fare clic con il pulsante destro del mouse sulla cartella origine dati e quindi selezionare Nuovo file.
Nel campo nome immettere datasource.yml.
Nella scheda editor immettere il codice YAML seguente:
apiVersion: 1 datasources: - name: Prometheus type: prometheus url: http://prometheus:9090 isDefault: true access: proxy editable: trueIl codice YAML precedente configura Grafana per l'uso di Prometheus come origine dati.
Selezionare Ctrl+S per salvare il file.
Aggiornare l'app ASP.NET Core per esporre le metriche per Prometheus
Il progetto di diagnostica è ora configurato solo per esporre le metriche alla console. Aggiornare il progetto per esporre le metriche a Prometheus.
In Visual Studio Code, nel riquadro TERMINALE nella parte inferiore passare alla cartella diagnostica.
Eseguire questo comando:
cd .\eShopLite\Diagnostics\Rimuovere il pacchetto
OpenTelemetry.Exporter.Console:dotnet remove package OpenTelemetry.Exporter.ConsoleAggiungere il pacchetto
OpenTelemetry.Exporter.Prometheus.AspNetCore:dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --prereleaseNel riquadro ESPLORA RISORSE espandere la cartella Diagnostica e quindi selezionare DiagnosticServiceCollectionExtensions.cs.
Sostituire l'utilità di esportazione della console
.AddConsoleExporter();con questo codice:.AddPrometheusExporter();Nella parte inferiore del file aggiungere il codice seguente prima dell'ultimo
}:public static void MapObservability(this IEndpointRouteBuilder routes) { routes.MapPrometheusScrapingEndpoint(); }Questo codice aggiunge un endpoint di scorporo Prometheus a ogni servizio che include questo con l'app. In questo modo Prometheus può scorporare le metriche da
http://service/metrics.Selezionare Ctrl+S per salvare il file.
Esporre le metriche nel servizio Store
L'app è attualmente configurata solo per esporre le metriche per il servizio Prodotti. L'app viene aggiornata per esporre anche le metriche per il servizio dello Store.
Nel riquadro ESPLORA RISORSE, in ESPLORA SOLUZIONIfare clic con il pulsante destro del mouse sul progetto Store e quindi selezionare Aggiungi riferimento al progetto.
Selezionare Diagnostica.
Nel riquadro ESPLORA RISORSE, espandere la cartella Store e quindi selezionare Program.cs.
Nel commento del codice
// Add observability code hereaggiungere una chiamata al metodo Diagnostics:builder.Services.AddObservability("Store", builder.Configuration);Prima del metodo
app.Run()aggiungere questo codice:app.MapObservability();Questo metodo aggiunge l'endpoint di scorporo Prometheus al servizio Store.
Selezionare Ctrl+S per salvare il file.
Nel riquadro ESPLORA RISORSE, espandere la cartella Prodotto e quindi selezionare Program.cs.
Prima del metodo
app.Run()aggiungere questo codice:app.MapObservability();Questo metodo aggiunge l'endpoint di scorporo Prometheus al servizio Prodotti.
Selezionare Ctrl+S per salvare il file.
Testare le nuove funzionalità di osservabilità
È ora possibile testare le nuove funzionalità di osservabilità aggiunte all'app.
Nel riquadro TERMINALE, nella parte inferiore passare, alla cartella dotnet-observability/eShopLite.
cd ..Aggiornare i contenitori delle app.
dotnet publish /p:PublishProfile=DefaultContainerPassare alla cartella dotnet-observability e avviare l'app con Docker:
cd .. docker compose upNella scheda PORTE selezionare Apri nel browser per Prometheus (9090). Se si esegue localmente in Visual Studio Code, aprire un browser e, in una nuova scheda, passare all'app Prometheus
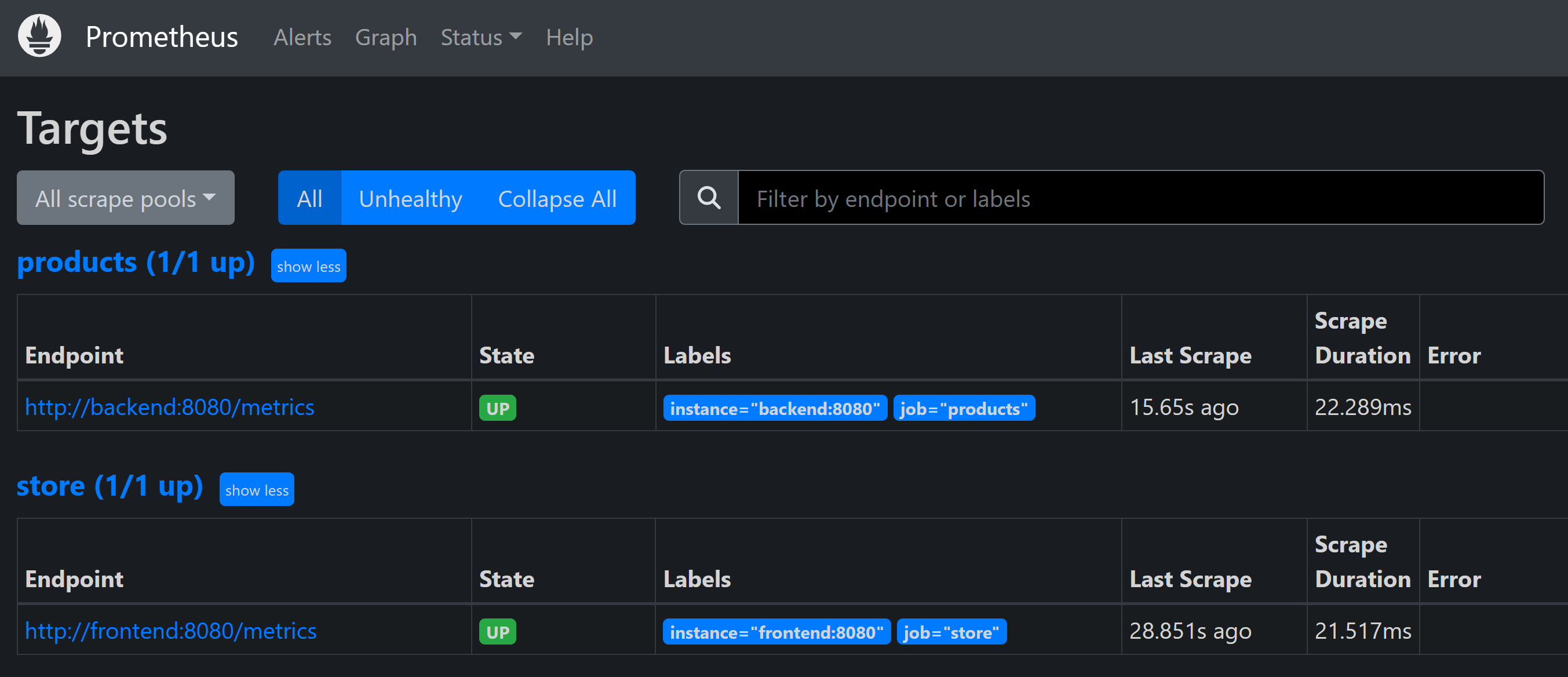
http://localhost:9090.Nel menu in alto selezionare Stato e quindi selezionare Destinazioni.
Verranno visualizzati i servizi Prodotti e Store elencati come UP.
Nella scheda PORTE selezionare Apri nel browser per Grafana (3000). Se si esegue localmente in Visual Studio Code, aprire un browser e, in una nuova scheda, passare all'app Grafana
http://localhost:3000.Immettere il nome utente amministratore.
Immettere la password grafana.
Selezionare Crea il primo dashboard.
Selezionare Importa dashboard.
In una nuova scheda passare a GitHub e aprire il file json dashboard ASP.NET Core.
Copiare il file on elaborato.
Incollare il codice JSON nella casella di testo Importa tramite il modello JSON del dashboard.
Seleziona Carica.
Nell'elenco a discesa origine dati Prometheus selezionare Prometheus.
Selezionare Importa.
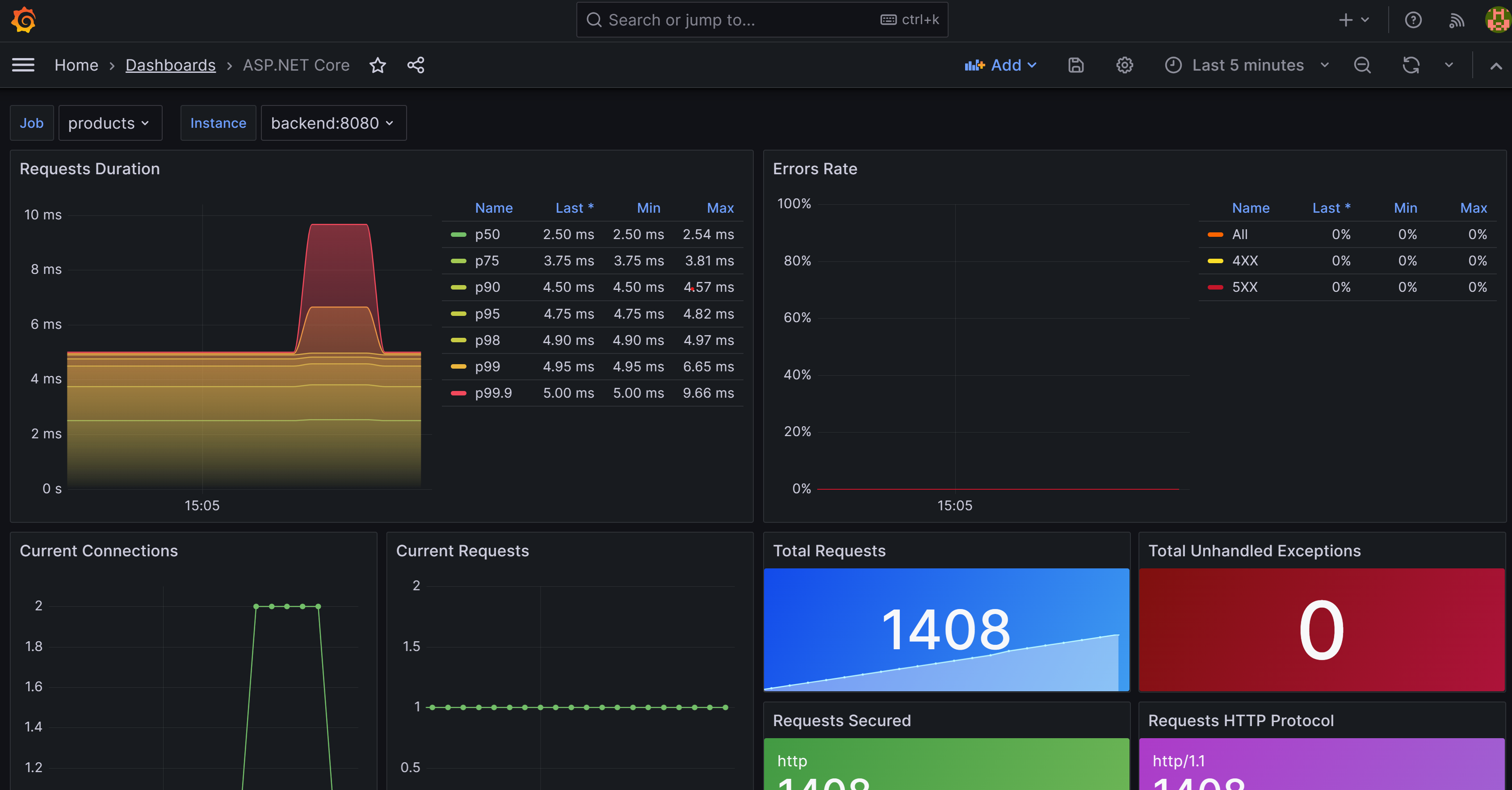
Verrà visualizzato un dashboard che mostra le metriche per i servizi Prodotti e Store. Selezionare il processo da modificare tra i due servizi.
Nel riquadro TERMINALE selezionare CTRL+C per arrestare l'app.
Aggiungere Zipkin
È ora possibile estendere le funzionalità di traccia dell'app aggiungendo Zipkin. Come in precedenza, si aggiunge un contenitore Zipkin all'app e lo si configura per connettersi all'agente di raccolta OpenTelemetry. Aggiungere quindi l'utilità di esportazione Zipkin OpenTelemetry all'app.
Nel riquadro ESPLORA RISORSE di Visual Studio Code selezionare il file docker-compose.ymlall'interno della cartella dotnet-observability.
Aggiungere
prometheusezipkinneldepends_onper l'frontend.depends_on: - backend - prometheus - zipkinAggiungere
prometheusneldepends_onper ilbackend.depends_on: - prometheusAggiungere variabili di ambiente per Zipkin SIA in
frontendsia inbackend:environment: - ZIPKIN_URL=http://zipkin:9411I due servizi dovrebbero avere un aspetto simile al seguente:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 ports: - "32001:8080" depends_on: - prometheusAggiungere questo YAML alla fine del file:
zipkin: image: openzipkin/zipkin ports: - 9411:9411Il codice YAML precedente aggiunge un contenitore Zipkin all'app. Configura il contenitore Zipkin per rispondere alla porta 9411.
Selezionare Ctrl+S per salvare il file.
Nel riquadro TERMINALE passare alla cartella Diagnostica.
cd ./eShopLite/Diagnostics/Aggiungere i pacchetti di esportazione Zipkin.
dotnet add package OpenTelemetry.Exporter.Zipkin --prereleaseNel riquadro ESPLORA RISORSE espandere la cartella Diagnostica e quindi selezionare DiagnosticServiceCollectionExtensions.cs.
Nella parte inferiore dei provider di traccia aggiungere Zipkin:
// add the tracing providers .WithTracing(tracing => { tracing.SetResourceBuilder(resource) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddSqlClientInstrumentation() .AddZipkinExporter(zipkin => { var zipkinUrl = configuration["ZIPKIN_URL"] ?? "http://zipkin:9411"; zipkin.Endpoint = new Uri($"{zipkinUrl}/api/v2/spans"); }); });Selezionare Ctrl+S per salvare il file.
Nel riquadro TERMINALE, nella parte inferiore passare, alla cartella dotnet-observability/eShopLite.
cd ..Aggiornare i contenitori delle app.
dotnet publish /p:PublishProfile=DefaultContainerPassare alla cartella dotnet-observability e avviare l'app con Docker:
cd .. docker compose upNella scheda PORTE selezionare Apri nel browser per Prometheus (9090). Se si esegue localmente in Visual Studio Code, aprire una nuova scheda del browser e passare all'app Zipkin
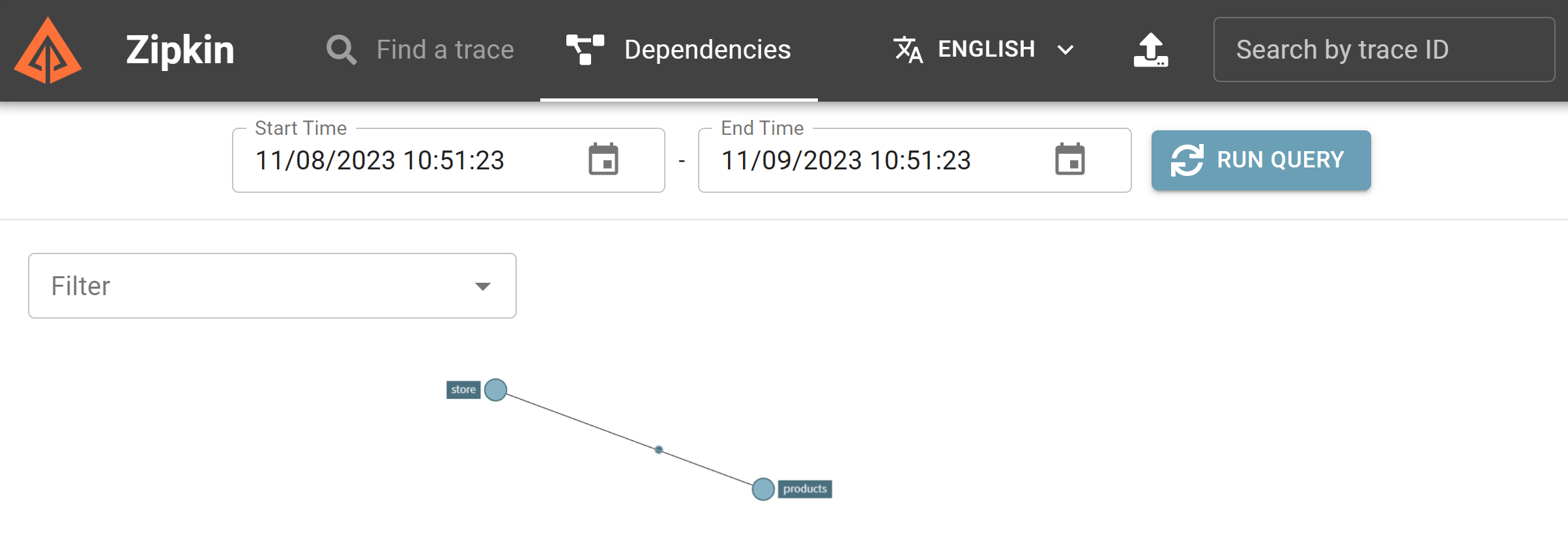
http://localhost:9411.Nel menu selezionare Dipendenze.

Nel riquadro TERMINALE selezionare CTRL+C per arrestare l'app.
Aggiungere Application Insights
L'ultimo passaggio consiste nell'aggiungere Application Insights all'app.
Creare la risorsa di Application Insights in Azure
Nel riquadro TERMINALE di Visual Studio Code accedere ad Azure.
az login --use-device-codeVisualizzare la sottoscrizione di Azure selezionata.
az account show -o tableSe è selezionata la sottoscrizione errata, selezionare quella corretta usando il comando az account set.
Aggiungere l'estensione per Application Insights.
az extension add -n application-insightsCreare una risorsa di Application Insights.
az monitor app-insights component create --app eShopLiteInsights --location eastus --kind web -g eShopLiteDovrebbe essere visualizzato questo output:
{ "appId": "00001111-aaaa-2222-bbbb-3333cccc4444", "applicationId": "eShopLiteInsights", "applicationType": "web", "connectionString": "InstrumentationKey=00000000-0000-0000-0000-000000000000;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/", "creationDate": "2023-11-10T16:50:00.950726+00:00", "disableIpMasking": null, "etag": "\"3a02952a-0000-0100-0000-654e5f380000\"", "flowType": "Bluefield", "hockeyAppId": null, "hockeyAppToken": null, "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/eShopLite/providers/microsoft.insights/components/eShopLiteInsights", "immediatePurgeDataOn30Days": null, "ingestionMode": "ApplicationInsights", "instrumentationKey": "00000000-0000-0000-0000-000000000000", "kind": "web", "location": "eastus", "name": "eShopLiteInsights", "privateLinkScopedResources": null, "provisioningState": "Succeeded", "publicNetworkAccessForIngestion": "Enabled", "publicNetworkAccessForQuery": "Enabled", "requestSource": "rest", "resourceGroup": "eShopLite", "retentionInDays": 90, "samplingPercentage": null, "tags": {}, "tenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee", "type": "microsoft.insights/components" }Dal codice JSON precedente restituito copiare il
connectionString, escluso ". Ad esempio:InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Nel riquadro ESPLORA RISORSE di Visual Studio Code selezionare il file docker-compose.yml.
Aggiungere una variabile di ambiente usata dal progetto di diagnostica per connettersi ad Application Insights. Aggiungere questo YAML al servizio Store :
environment: - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Sostituire la stringa di connessione precedente con quella copiata dall'interfaccia della riga di comando di Azure.
Ripetere questi passaggi per il servizioProdotti. Il codice YAML finale avrà un aspetto simile a questo:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/ ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Selezionare Ctrl+S per salvare il file.
Nel riquadro TERMINALE passare alla cartella Diagnostica.
cd .\eShopLite\Diagnostics\Aggiungere il pacchetto di esportazione di Application Insights.
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore --prereleaseNel riquadro ESPLORA RISORSE selezionare la cartella Diagnostica e quindi selezionare DiagnosticServiceCollectionExtensions.cs.
Nella parte superiore del file aggiungere questa istruzione
using:using Azure.Monitor.OpenTelemetry.AspNetCore;Di seguito
var otelBuilder = services.AddOpenTelemetry();aggiungere questo codice:if (!string.IsNullOrEmpty(configuration["APPLICATIONINSIGHTS_CONNECTION_STRING"])) { otelBuilder.UseAzureMonitor(); }Selezionare Ctrl+S per salvare il file.
Nel riquadro TERMINALE, nella parte inferiore passare, alla cartella dotnet-observability/eShopLite.
cd ..Aggiornare i contenitori delle app.
dotnet publish /p:PublishProfile=DefaultContainerPassare alla cartella dotnet-observability e avviare l'app con Docker:
cd .. docker compose upAccedere al portale di Azure con le stesse credenziali usate per accedere all'interfaccia della riga di comando di Azure.
Nel portale di Azure, selezionare Gruppi di risorse.
Selezionare il gruppo di risorse eShopLite.
Selezionare la risorsa eShopLiteInsights Application Insights.
Selezionare il dashboard dell'applicazione .
Per visualizzare le modifiche apportate alle metriche, passare all'app eShopLite e modificare le scorte. Aggiornare quindi il dashboard di Application Insights.
Nel riquadro TERMINALE premere CTRL+C per arrestare l'app.