Esercizio - Eseguire il push di una modifica attraverso la pipeline
In questa unità si eseguirà il flusso di lavoro del codice completo eseguendo il push di una piccola modifica nel sito Web di Space Game su GitHub.
A Mara è stata assegnata l'attività di modifica del testo nella home page del sito Web, Index.cshtml. In questa unità si seguirà il suo lavoro.
Verranno brevemente esaminati i passaggi da seguire per completare l'attività:
- Sincronizzare il repository locale con il ramo
mainpiù recente su GitHub - Creare un ramo per conservare le modifiche
- Apportare le modifiche necessarie al codice e verificarle in locale
- Eseguire il push del ramo in GitHub
- Eseguire il merge delle modifiche recenti dal ramo
mainsu GitHub al ramo di lavoro locale e verificare che le modifiche funzionino ancora - Eseguire il push delle modifiche rimanenti, osservare Azure Pipelines mentre compila l'applicazione e inviare la richiesta pull
Recuperare il ramo più recente
Nell'unità precedente è stata creata una richiesta pull ed è stato eseguito il merge del ramo code-workflow nel ramo main su GitHub. A questo punto è necessario eseguire il pull delle modifiche al ramo main locale.
Il comando git pull recupera il codice più recente dal repository remoto e lo unisce nel repository locale. In questo modo, si è certi di stare lavorando con la codebase più recente.
Nel terminale, eseguire
git checkout mainper passare al ramomain:git checkout mainPer eseguire il pull delle modifiche più recenti, eseguire questo comando
git pull:git pull origin mainÈ possibile visualizzare l'elenco dei file che sono stati modificati. Come passaggio facoltativo, è possibile aprire il file azure-pipelines.yml per verificare che contenga la configurazione di compilazione completa.
Tenere presente che un repository Git in cui i membri del team collaborano (ad esempio, su GitHub) viene definito repository remoto. Qui, l'origine specifica il repository in GitHub.
Successivamente si recupererà il codice di avvio dal repository GitHub Microsoft, noto come upstream.
Compilare ed eseguire l'applicazione Web
Per assicurarsi di avere una copia funzionante per avviare le modifiche, compilare ed eseguire l'applicazione Web in locale.
In Visual Studio Code passare alla finestra del terminale ed eseguire il comando
dotnet buildseguente per compilare l'applicazione:dotnet build --configuration ReleaseEseguire il comando
dotnet runseguente per eseguire l'applicazione:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebSuggerimento
Se nel browser viene visualizzato un errore correlato a un errore di privacy o di certificato, per arrestare l'applicazione in esecuzione selezionare CTRL+C dal terminale.
Eseguire quindi
dotnet dev-certs https --truste selezionare Sì quando richiesto oppure vedere questo post di blog per altre informazioni.Quando il computer considera attendibile il certificato SSL locale, eseguire il comando
dotnet rununa seconda volta e passare ahttp://localhost:5000in una nuova scheda del browser per visualizzare l'applicazione in esecuzione.
Verificare se l'applicazione è in esecuzione
In modalità di sviluppo il sito Web di Space Game è configurato per l'esecuzione sulla porta 5000.
In una nuova scheda del browser passare a http://localhost:5000 per visualizzare l'applicazione in esecuzione.
L'immagine visualizzata è simile alla seguente:

Si può interagire con la pagina, incluso il tabellone punteggi. Selezionare il nome di un giocatore per visualizzare i dettagli che lo riguardano.
Al termine, tornare alla finestra del terminale e selezionare CTRL+C per arrestare l'applicazione in esecuzione.
Creare un ramo di funzionalità
In questa sezione verrà creato un ramo Git in modo che sia possibile lavorare sui file senza influire su altri utenti. Nessuno saprà neanche che si sta lavorando a tali file fino a quando non ne viene eseguito il push nel repository remoto.
Per creare un ramo si usa il comando git checkout e si assegna un nome al ramo, esattamente come è stato fatto nella parte precedente.
Prima di creare un ramo è consigliabile rispettare una convenzione di denominazione. Se, ad esempio, il ramo serve per lavorare a una nuova funzionalità, è possibile usare feature/<branch-name>. Per la correzione di un bug è possibile usare bugfix/<bug-number>. In questo esempio il nome del ramo sarà feature/home-page-text.
Nel terminale eseguire il comando git checkout seguente:
git checkout -B feature/home-page-text
Come in precedenza, l'oggetto feature/home-page-text è basato sul ramo main.
Apportare modifiche e testarle in locale
In Visual Studio Code nella directory Tailspin.SpaceGame.Web/Views/Home aprire Index.cshtml.
Cercare questo testo nella parte superiore della pagina:
<p>An example site for learning</p>Suggerimento
Visual Studio Code offre anche un modo semplice per cercare un testo nei file. Per accedere al riquadro di ricerca, selezionare l'icona della lente di ingrandimento nel riquadro laterale.
Sostituire il testo nel passaggio precedente con il testo "con errori di ortografia" e quindi salvare il file:
<p>Welcome to the oficial Space Game site!</p>Si noti che la parola "oficial" è intenzionalmente digitata in modo errato. Tratteremo questo argomento più avanti nel modulo.
Nel terminale eseguire il comando
dotnet buildseguente per compilare l'applicazione:dotnet build --configuration ReleaseEseguire il comando
dotnet runseguente per eseguire l'applicazione:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebIn una nuova scheda del browser passare a
http://localhost:5000per visualizzare l'applicazione in esecuzione.È possibile osservare che la home page contiene il testo aggiornato.

Al termine, tornare alla finestra del terminale e premere CTRL+C per arrestare l'applicazione in esecuzione.
Eseguire il commit e il push del ramo
A questo punto è possibile eseguire il commit delle modifiche in index.cshtml, eseguire il commit della modifica nel branch ed eseguire il push del ramo fino a GitHub.
Eseguire
git statusper verificare se sono presenti modifiche di cui non è stato eseguito il commit nel ramo:git statusSi noterà che Index.cshtml è stato modificato. Come prima, il passaggio successivo consiste nel verificare che Git stia monitorando questo file, operazione nota come staging del file.
Eseguire il comando
git addseguente per lo staging di Index.cshtml:git add Tailspin.SpaceGame.Web/Views/Home/Index.cshtmlEseguire il comando
git commitseguente per eseguire il commit del file di staging nel ramofeature/home-page-text:git commit -m "Improve the text at the top of the home page"Eseguire questo comando
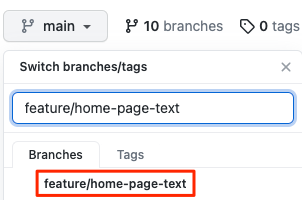
git pushper eseguire il push o il caricamento del ramofeature/home-page-textnel repository in GitHub:git push origin feature/home-page-textCome in precedenza, è possibile individuare il ramo in GitHub dalla casella di riepilogo a discesa del ramo.

Osservare la compilazione dell'applicazione da parte di Azure Pipelines
Analogamente a quanto già fatto, Azure Pipelines accoda automaticamente la compilazione quando si esegue il push delle modifiche in GitHub.
Come passaggio facoltativo, tenere traccia della compilazione mentre attraversa la pipeline e verificare che abbia esito positivo.
Sincronizzare le modifiche apportate al ramo principale
Quando si lavora nella propria funzionalità, è possibile che siano state apportate modifiche al ramo main remoto. Prima di creare una richiesta pull, è prassi comune ottenere la versione più recente dal ramo remoto main.
A tale scopo, eseguire prima di tutto il check-out o passare al ramo main, quindi unire il ramo main remoto con il ramo main locale.
Selezionare quindi il ramo di funzionalità, quindi eseguire il merge del ramo di funzionalità con il ramo main.
Si proverà adesso a eseguire il processo.
Nel terminale eseguire questo comando
git checkoutper estrarre il ramomain:git checkout mainPer scaricare le ultime modifiche apportate al ramo remoto
mained eseguire il merge delle modifiche nel ramo localemain, eseguire questo comandogit pull:git pull origin mainDato che nessuno ha effettivamente apportato modifiche al ramo
main, il comando seguente indica che tutto è già aggiornato.From https://github.com/username/mslearn-tailspin-spacegame-web * branch main -> FETCH_HEAD Already up to date.Per eseguire il checkout del ramo di funzionalità, eseguire
git checkout:git checkout feature/home-page-textEseguire il merge del ramo di funzionalità con
main:git merge mainAnche in questo caso, poiché non sono state apportate modifiche al ramo
main, si noterà che tutto è ancora aggiornato.Already up to date.Se fossero state apportate modifiche, sarebbe stato necessario testare nuovamente l'applicazione per verificare che tutto funzionasse ancora.
Eseguire di nuovo il push del ramo locale
Quando si incorporano modifiche dal repository remoto nel ramo di funzionalità locale, è necessario eseguire il push del ramo locale al repository remoto una seconda volta.
Sebbene non sia stata incorporata alcuna modifica dal repository remoto, è possibile eseguire il processo per vedere cosa accade.
Eseguire questo comando
git pushper effettuare il push delle modifiche in GitHub:git push origin feature/home-page-textAncora una volta, la risposta indica che tutto è aggiornato perché non sono state apportate modifiche.
Everything up-to-date
Inviare una richiesta pull
In questa sezione si invierà una richiesta pull esattamente come in precedenza.
In un browser accedere a GitHub.
Passare al repository mslearn-tailspin-spacegame-web.
Nell'elenco a discesa selezionare il ramo
feature/home-page-text.Per avviare la richiesta pull, selezionare Collaborazione e quindi Apri richiesta pull.
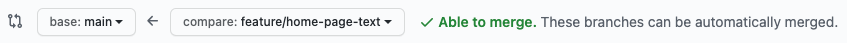
Verificare che l'elenco a discesa base specifichi il proprio repository e non il repository Microsoft.

Importante
Anche in questo caso, questo passaggio è importante perché non è possibile eseguire il merge delle modifiche nel repository Microsoft.
Quando si lavora direttamente con il proprio repository e non un fork, il ramo
mainè selezionato per impostazione predefinita.Immettere un titolo e una descrizione per la richiesta pull.
- Titolo: Migliorare il testo nella parte superiore della home page
- Descrizione: Ricevuto testo più recente per la home page dal team prodotto.
Per completare la richiesta pull, selezionare Crea richiesta pull.
In questo passaggio non viene eseguito il merge di alcun codice, si indica solo agli altri utenti la proposta di eseguire il merge di alcune modifiche.
Verrà visualizzata la finestra Richiesta pull. Come prima, per impostazione predefinita una richiesta pull attiva Azure Pipelines per compilare l'applicazione.
Facoltativamente, selezionare il collegamento Dettagli o passare al progetto in Azure DevOps e osservare l'esecuzione della pipeline.
Al termine della compilazione, tornare alla richiesta pull su GitHub.
Selezionare Esegui il merge della richiesta pull, quindi selezionare Conferma merge.
Selezionare Elimina ramo per eliminare il ramo
feature/home-page-textda GitHub.