Esercizio - Aggiungere interattività con JavaScript
JavaScript (o ECMAScript) è un linguaggio di programmazione che consente di aggiungere interattività alle pagine Web.
Ad esempio, è possibile usare JavaScript per definire il comportamento quando un utente seleziona un pulsante, come l'apertura di una finestra popup. Tramite JavaScript è possibile aggiungere o rimuovere contenuto da una pagina Web senza ricaricarla.
In questa unità verrà configurato un file JavaScript di esempio per la pagina Web. Verrà creato un pulsante per passare dal tema chiaro a quello scuro e viceversa. Il pulsante verrà quindi associato al codice JavaScript che esegue il cambio effettivo del tema. Infine, il progetto finito verrà controllato con gli strumenti di sviluppo del browser.
Collegamento a JavaScript
Analogamente ai file CSS, è possibile aggiungere codice JavaScript direttamente al file HTML, ma la procedura consigliata prevede di salvare il codice JavaScript in un file separato. L'aggiunta del codice JavaScript in un file separato ne facilita il riutilizzo in più pagine Web. Ad esempio, è possibile creare un avviso pop-up aggiungendo il codice seguente ovunque all'interno del corpo delle pagine Web:
<script>alert('Hello World')</script>
Tuttavia, è meglio aggiungere il codice JavaScript personale in un file separato che può essere collegato a tutti i file che necessitano della funzionalità personalizzata.
Il tag di script HTML <script> consente di collegarsi a un file JavaScript esterno, che è il modo in cui si configurerà l'app Web in questo esercizio.
In Visual Studio Code aprire il file
index.html.Trovare l'elemento di chiusura
</body>e posizionare il cursore su una nuova riga sopra di esso. Immetterescript:srce premere Invio. I tag di apertura e chiusura di elemento<script>vengono aggiunti al codice.Modificare l'elemento
<script>per caricare il fileapp.js, come mostrato nell'esempio seguente. Assicurarsi che si trovi dopo l'elemento di chiusura</ul>per l'elenco.... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <script src="app.js"></script> ...
È possibile posizionare l'elemento <script> in <head> o altrove in <body>. Tuttavia, se si inserisce l'elemento <script> alla fine della sezione <body> è possibile visualizzare prima tutto il contenuto della pagina sullo schermo prima di caricare lo script.
Aggiungere la tolleranza di errore
Nel file HTML aggiungere un elemento
<noscript>dopo il tag di chiusura</script>, che può essere usato per visualizzare un messaggio se JavaScript è disattivato.<script src="app.js"></script> <noscript>You need to enable JavaScript to view the full site.</noscript>L'aggiunta dell'elemento
<noscript>è un esempio di tolleranza di errore o riduzione controllata delle prestazioni. Quando si usa l'elemento<noscript>, il codice può rilevare e pianificare per l'eventualità in cui una funzionalità non è supportata o disponibile.
Impostare la modalità strict
JavaScript è stato progettato per essere facile da imparare e consente alcuni errori da parte dello sviluppatore. Ad esempio, JavaScript non genera un errore quando si usa una variabile digitata in modo errato e ne crea invece una nuova globale. Quando si avvia l'apprendimento di JavaScript, è auspicabile una minore quantità di errori. Tuttavia, può portare a scrivere codice più difficile da ottimizzare per i browser e più difficile da sottoporre a debug per l'utente.
Passare alla modalità strict per ottenere informazioni più utili quando si commettono errori.
In Visual Studio Code aprire il file
app.jse immettere quanto segue:'use strict';
Aggiungere un pulsante
Serve un modo per consentire agli utenti di passare dal tema chiaro a quello scuro nella pagina Web. In questo esercizio si implementerà tale funzionalità con un elemento <button> HTML.
Nel file HTML (
index.html) aggiungere un elemento<button>. Inserire il pulsante all'interno di un elemento<div>e aggiungerlo subito dopo la fine dell'elenco (</ul>).... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <div> <button class="btn">Dark</button> </div> <script src="app.js"></script> ...Si noti che l'elemento
<button>in questo esempio ha un attributo class che verrà usato per applicare gli stili CSS.Salvare le modifiche al file HTML con i tasti di scelta rapida CTRL+S in Windows o CMD+S in macOS.
Nel file CSS (
main.css) aggiungere una nuova regola con un selettore di classe.btnper il pulsante HTML. Per fare in modo che i colori del pulsante siano diversi dai colori dei temi chiaro o scuro generali, impostare le proprietàcolorebackground-colorin questa regola. Quando viene visualizzata la pagina, queste proprietà.btneseguono l'override delle proprietà predefinite impostate nella regolabodydel file CSS..btn { color: var(--btnFontColor); background-color: var(--btnBg); }Modificare poi la regola
.btnper aggiungere alcuni stili per le dimensioni, la forma, l'aspetto e la posizione del pulsante. Nel codice CSS seguente viene creato un pulsante rotondo a destra dell'intestazione di pagina..btn { position: absolute; top: 20px; left: 250px; height: 50px; width: 50px; border-radius: 50%; border: none; color: var(--btnFontColor); background-color: var(--btnBg); }Aggiornare quindi il codice CSS per il tema chiaro e scuro. Definire alcune nuove variabili,
--btnBge--btnFontColor, per specificare i colori di sfondo e del carattere specifici del pulsante..light-theme { --bg: var(--green); --fontColor: var(--black); --btnBg: var(--black); --btnFontColor: var(--white); } .dark-theme { --bg: var(--black); --fontColor: var(--green); --btnBg: var(--white); --btnFontColor: var(--black); }Salvare le modifiche al file CSS con i tasti di scelta rapida CTRL+S in Windows o CMD+S in macOS.
Aggiungere un gestore eventi
Per far sì che il pulsante generi un'azione quando viene selezionato, è necessario un gestore eventi nel file JavaScript. Un gestore dell'evento è un modo per eseguire una funzione JavaScript quando si verifica un evento nella pagina. Per il pulsante verrà aggiunto un gestore per l'evento click. La funzione del gestore dell'evento viene eseguita quando si verifica l'evento click.
Prima di poter aggiungere il gestore dell'evento, è necessario un riferimento all'elemento pulsante.
Nel file JavaScript (
app.js) usaredocument.querySelectorper ottenere il riferimento al pulsante.const switcher = document.querySelector('.btn');La funzione
document.querySelectorusa selettori CSS, proprio come quelli usati nel file CSS.switcherè ora un riferimento al pulsante nella pagina.Aggiungere poi il gestore per l'evento
click. Nel codice seguente si aggiunge un listener per l'eventoclicke si definisce una funzione gestore dell'evento che deve essere eseguita dal browser quando si verifica l'eventoclick.switcher.addEventListener('click', function() { document.body.classList.toggle('light-theme'); document.body.classList.toggle('dark-theme'); });
Nel codice precedente è stato usato il metodo toggle per modificare l'attributo di classe dell'elemento <body>. Questo metodo aggiunge o rimuove automaticamente le classi light-theme e dark-theme. Questo codice applica gli stili scuri invece degli stili chiari al clic del mouse, quindi gli stili chiari invece di quelli scuri se si fa di nuovo clic.
Tuttavia, anche l'etichetta del pulsante deve essere aggiornata per visualizzare il tema corretto, quindi è necessario aggiungere un'istruzione if per determinare il tema corrente e aggiornare l'etichetta del pulsante.
Ecco l'aspetto del codice JavaScript con il gestore eventi aggiunto:
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
});
È una convenzione di JavaScript usare la notazione Camel nei nomi delle variabili costituite da più parole, come ad esempio nella variabile className.
Messaggio della console
Gli sviluppatori Web possono creare messaggi nascosti che non vengono visualizzati nella pagina Web, ma che possono essere letti in Strumenti di sviluppo, nella scheda Console. L'uso dei messaggi della console può essere molto utile per vedere il risultato del codice.
Nel file JavaScript, aggiungere una chiamata a console.log dopo l'istruzione if, ma all'interno del listener di eventi.
Dopo aver apportato questa modifica, il codice JavaScript completo dovrebbe essere simile al seguente.
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
console.log('current class name: ' + className);
});
In un file JavaScript in Visual Studio Code è possibile usare il completamento automatico per console.log immettendo log e quindi premendo INVIO.
È possibile definire una stringa di testo con virgolette singole o doppie intorno al testo.
Aprire nel browser
Per visualizzare l'anteprima, fare clic con il pulsante destro del mouse su
index.htmle selezionare Apri nel browser predefinito oppure ricaricare la stessa scheda del browser premendo F5.Selezionare il nuovo pulsante Dark per passare al tema scuro.
Assicurarsi che tutte le impostazioni siano corrette e che il comportamento sia quello previsto. In caso contrario, esaminare i passaggi precedenti per verificare se si è perso qualcosa.
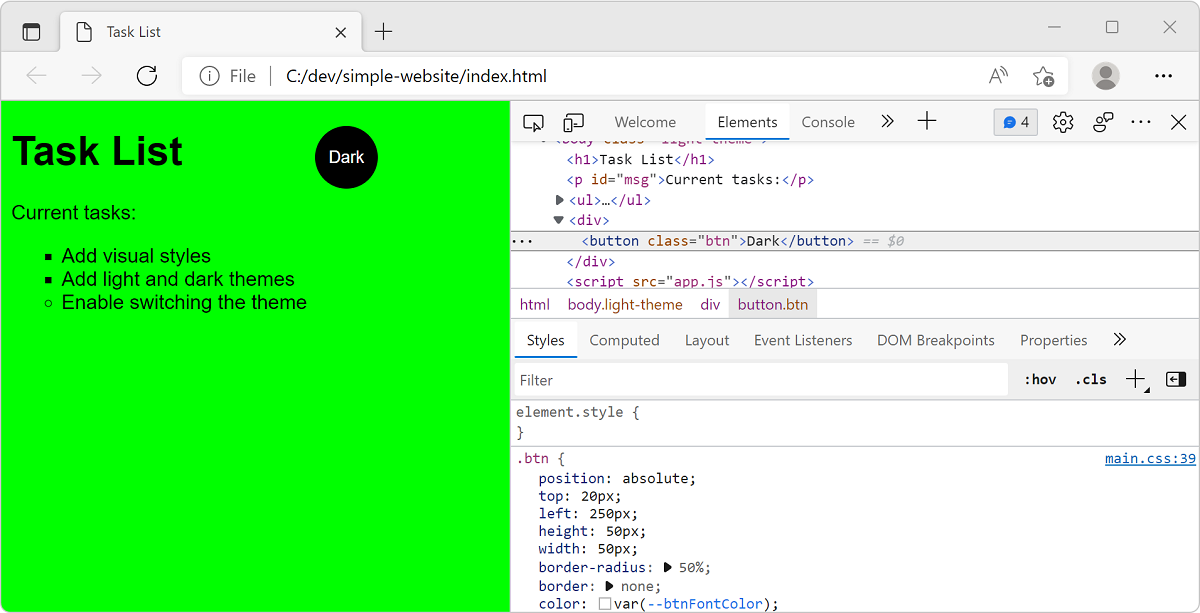
Controllare la pagina negli strumenti di sviluppo
Aprire Strumenti di sviluppo facendo clic con il pulsante destro del mouse e scegliendo Ispeziona oppure usando il tasto di scelta rapida F12. In alternativa, usare i tasti di scelta rapida CTRL+MAIUSC+I in Windows o Linux e OPZIONE+COMANDO+I in macOS.
Selezionare la scheda Elementi e selezionare la scheda Stili.
Selezionare l'elemento
<body>. Nella scheda Stili vedere il tema applicato. Se il tema corrente è scuro, sono applicati gli stilidark-theme.Assicurarsi che il tema scuro sia selezionato.
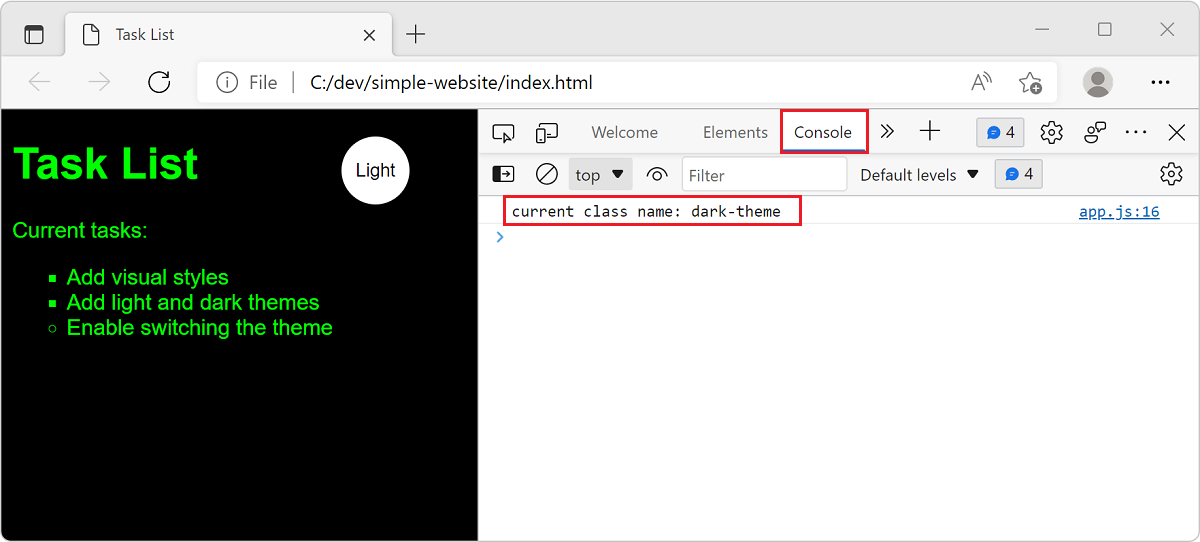
Selezionare la scheda Console per visualizzare il messaggio
console.log,current class name: dark-theme.
Usando la console è possibile ottenere informazioni dettagliate interessanti dal codice JavaScript. Aggiungere altri messaggi della console per capire quali parti del codice vengono eseguite e conoscere i valori correnti di altre variabili.
Per altre informazioni sulla console, vedere l'articolo Panoramica della console.