Esercizio - Impostare la struttura dell'app Web
Esistono diversi modi per creare e gestire i progetti di siti Web. Alcune differenze dipendono dagli specifici strumenti a disposizione e dalle preferenze dell'organizzazione. Quando si crea un sito Web non è insolito che la struttura del progetto cambi nel tempo man mano che diventa più complessa. I progetti di grandi dimensioni spesso richiedono un maggiore livello di cura e attenzione, in modo da organizzare tutto al meglio per gli utenti. La chiave è mantenere una parvenza di organizzazione e, a questo scopo, sono disponibili alcune strategie comuni.
In questa unità si crea una piccola struttura di progetto usando Visual Studio Code. Il progetto contiene tre file: un file HTML, un file CSS e un file JavaScript. Si aggiunge inoltre un'estensione di Visual Studio Code per semplificare l'esecuzione del sito Web nel browser.
Creare una nuova cartella per il sito Web
Aprire Visual Studio Code.
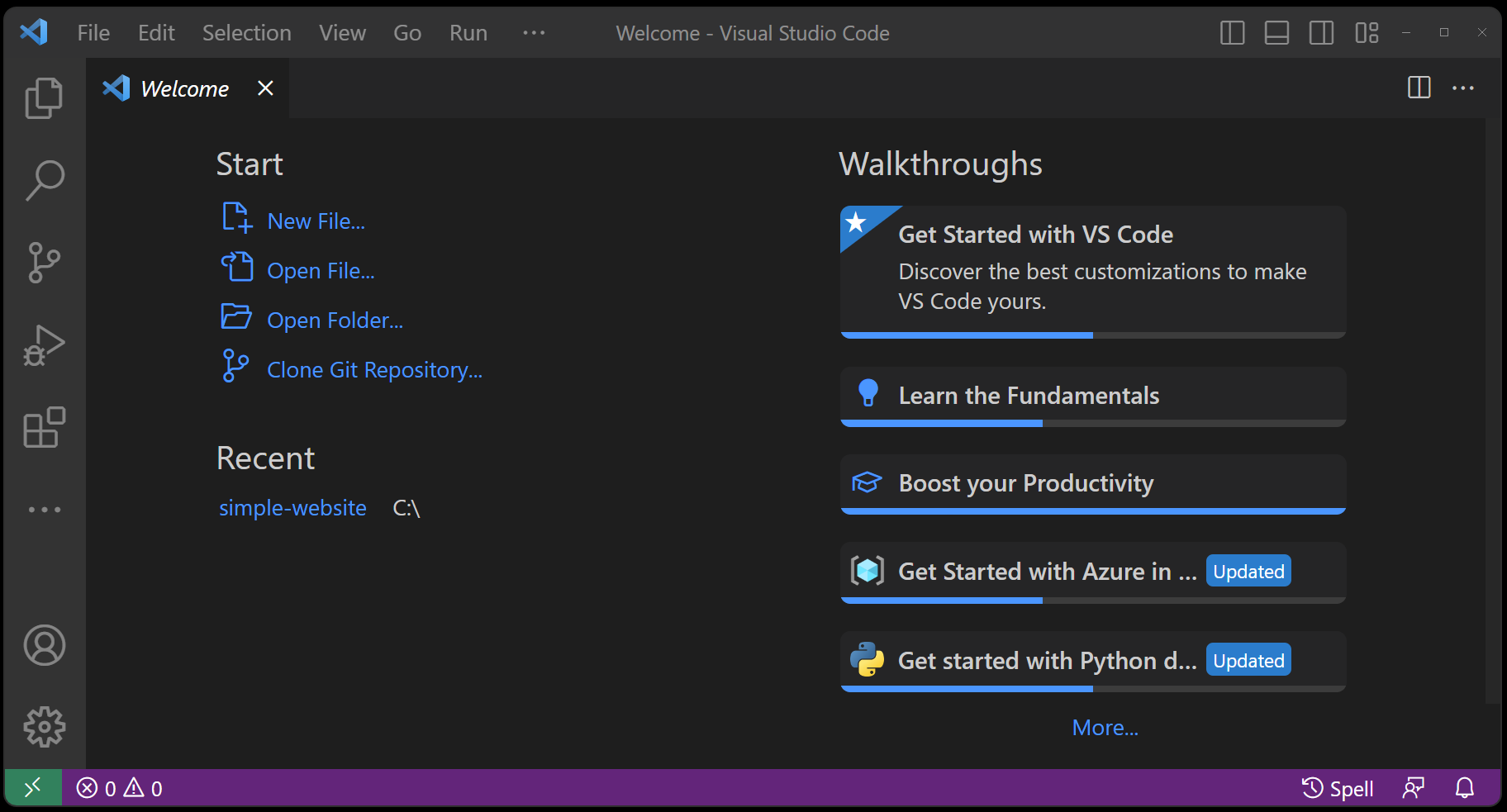
Quando si apre Visual Studio Code, viene visualizzata la pagina Benvenuti. Si noti che è possibile creare un nuovo file o aprire una cartella nell'elenco Avvia.
Se la pagina Benvenuti non è visibile, è possibile visualizzarla selezionando Guida> Benvenuti nel menu. In alternativa, è possibile visualizzare la pagina Benvenuti aprendo il riquadro comandi usando i tasti di scelta rapida MAIUSC+CTRL+P in un computer Windows o SHIFT+CMD+P in un computer macOS oppure selezionando Visualizza > Riquadro comandi dal menu di Visual Studio Code. Quando viene visualizzato il riquadro comandi, immettere >Guida: Benvenuti nel campo della ricerca per aprire la pagina Benvenuti.
Selezionare Apri cartella nell'elenco Avvia della pagina Benvenuti o selezionare File > Apri cartella dal menu di Visual Studio Code.
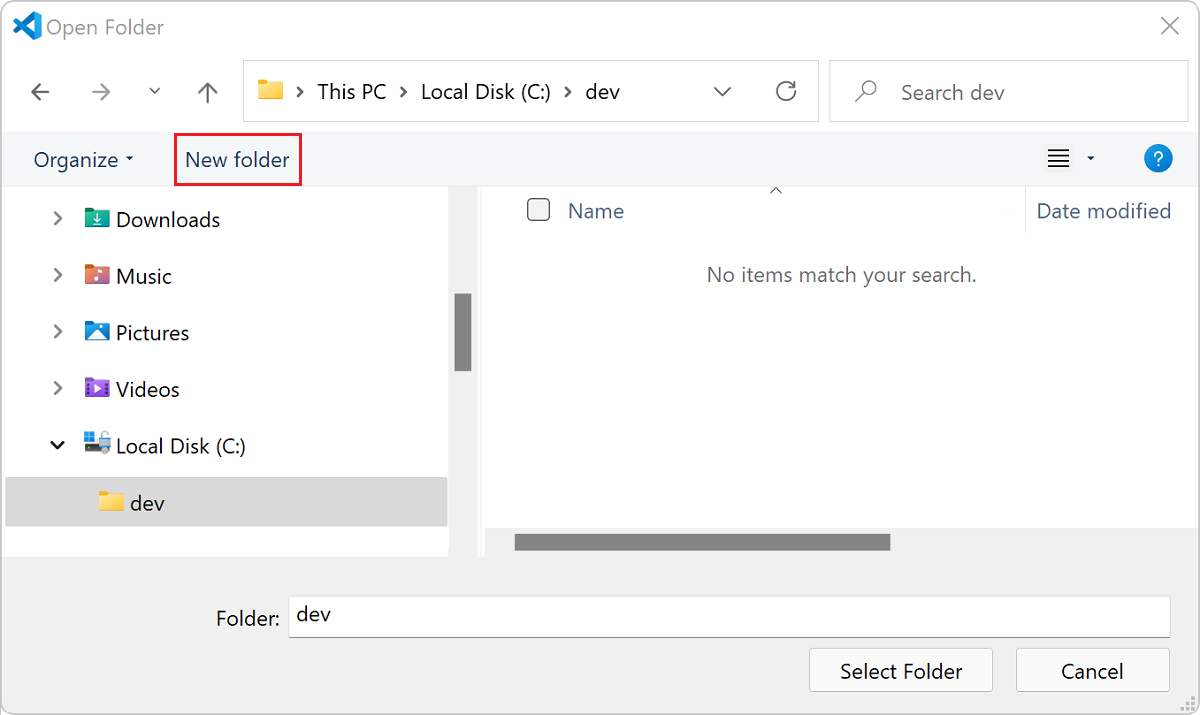
Quando si seleziona Apri cartella, il sistema operativo rende disponibile l'opzione di menu Nuova cartella.
Passare alla posizione in cui creare la nuova cartella per il sito Web, quindi selezionare Nuova cartella.
Assegnare alla cartella il nome simple-websitee quindi scegliere Seleziona cartella.
Importante
Se viene visualizzata la finestra di dialogo Visual Studio Code, selezionare Considerare attendibili gli autori di tutti i file nella cartella padre. Si tratta della funzionalità Attendibilità dell'area di lavoro che consente di decidere se le cartelle di progetto devono consentire o limitare l'esecuzione automatica del codice. La cartella è stata appena creata, pertanto è sicura.
Creare alcuni file
Creare un nuovo file scegliendo File > Nuovo file dal menu oppure premendo CTRL+N in Windows or CMD+N in macOS.
Salvare il file premendo CTRL+S in Windows o CMD+S in macOS.
Immettere
index.htmlcome nome del file e quindi selezionare Salva.Ripetere i passaggi precedenti per creare altri due file,
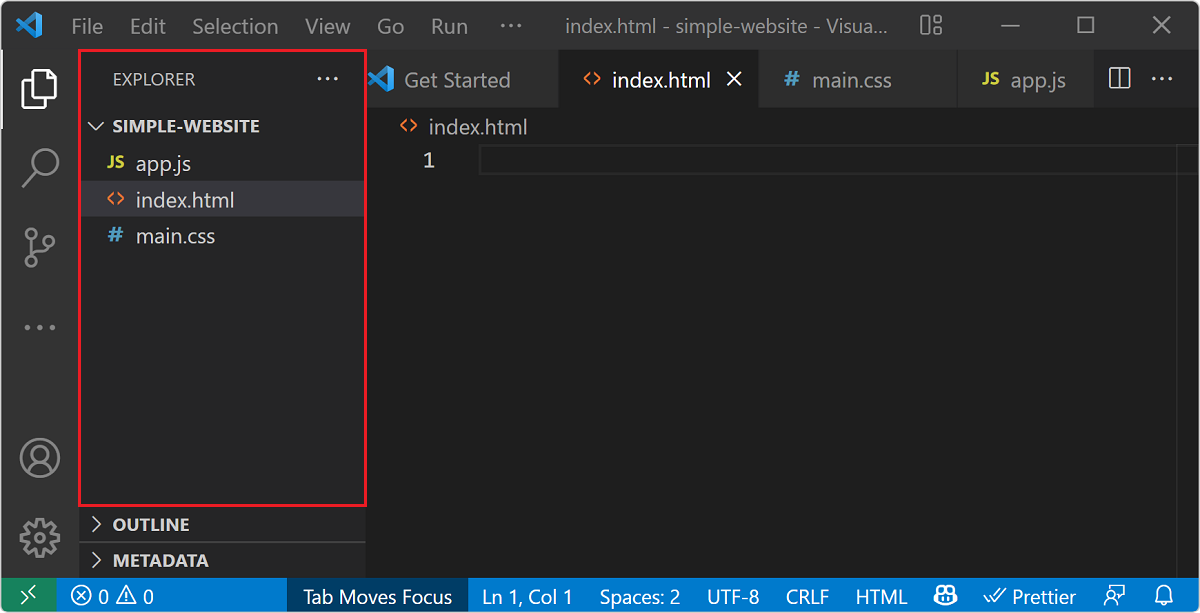
main.csseapp.js. Al termine, la cartella del progetto di sito Web semplice in Visual Studio Code Explorer deve contenere i file seguenti:- index.html
- main.css
- app.js
È possibile creare un sito Web includendo tutto il codice HTML, gli stili CSS e JavaScript all'interno di un singolo file. Tuttavia, in questo esercizio si usa un file HTML per il contenuto, un file CSS per gli stili e un file JavaScript per l'interattività.
La configurazione di questi tre file aiuta a mantenere organizzato il progetto di sito Web. La separazione di contenuto, stili e logica è un esempio di miglioramento progressivo. Se JavaScript non è abilitato o supportato dai clienti, CSS e HTML continueranno a funzionare. Tuttavia, se CSS non è supportato dai clienti, verrà visualizzato almeno il contenuto HTML.
Installare estensioni o pacchetti
È possibile estendere le funzionalità di Visual Studio Code usando il marketplace delle estensioni. Tenere presente che queste estensioni sono risorse sviluppate dalla community e spesso sono disponibili più soluzioni per lo stesso tipo di funzionalità. È possibile installare le estensioni singolarmente nell'editor o installarne alcune tutte insieme tramite la riga di comando.
Per lo sviluppo Web qui serve solo open in browser. Questa estensione consente di aprire rapidamente il sito Web nel browser predefinito, invece di copiare e incollare l'URL del file nel browser.
Per installare questa estensione, seguire questa procedura:
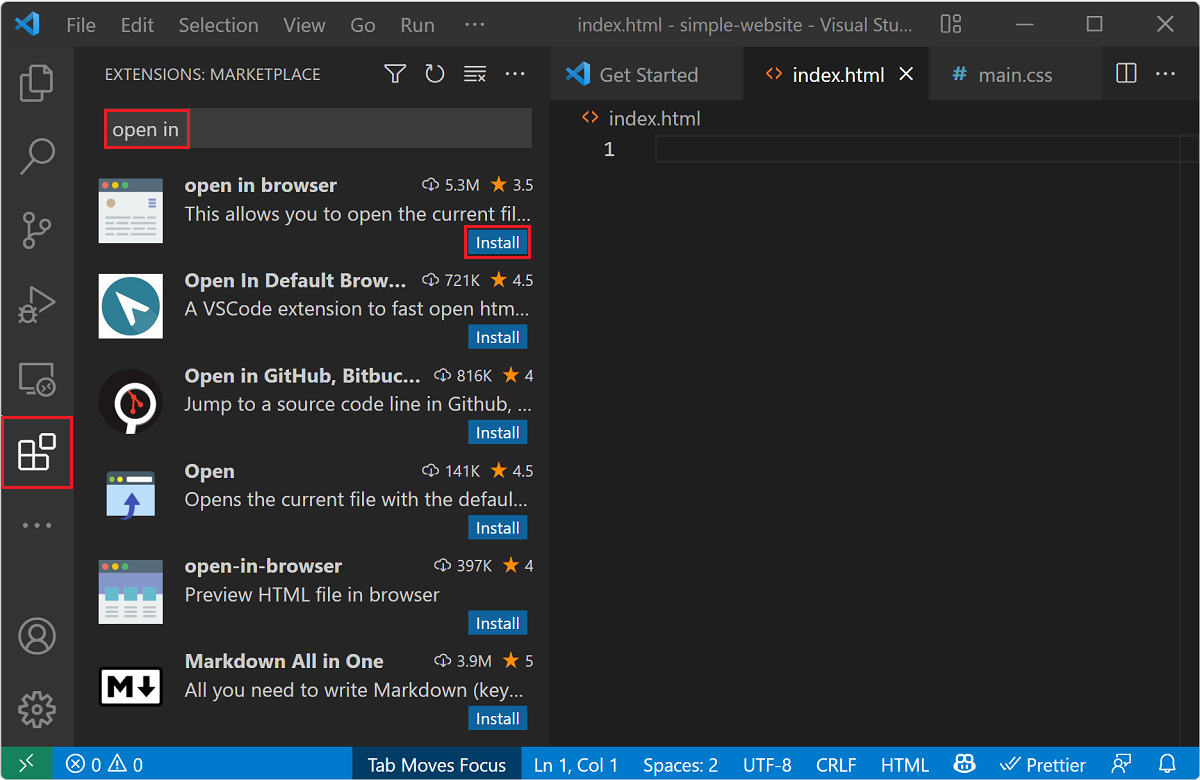
Selezionare l'icona Estensioni sulla barra attività verticale (riquadro sinistro).
Immettere open in nella casella di ricerca e quindi selezionare l'estensione open in browser pubblicata da TechER.
Selezionare Installa. Visual Studio Code installerà l'estensione.
Tornare nella finestra Explorer facendo clic sull'icona in alto sulla barra attività oppure premere CTRL+MAIUSC+E in Windows o CMD+MAIUSC+E in macOS.
Ma c'è ancora del lavoro da fare. L'installazione e la configurazione richiedono un po' di tempo, ma sono operazioni che si eseguono una volta sola. A questo punto si può creare un sito Web.