Esercizio - Compilare un'immagine del contenitore per il microservizio .NET
In questo esercizio si crea un endpoint di microservizio e lo si inserisce in un contenitore usando .NET SDK e Docker.
Nota
È possibile completare questo esercizio in un'istanza di GitHub Codespaces con Docker e .NET SDK preinstallati. Quando si usano questi strumenti e tecniche nel proprio ambiente di sviluppo, verificare che questi prerequisiti siano installati.
Aprire l'ambiente di sviluppo
Si può scegliere di ospitare l'esercizio in un codespace GitHub oppure di completarlo in locale in Visual Studio Code.
Per usare un codespace, creare un codespace GitHub preconfigurato da questo collegamento.
GitHub impiega qualche minuto per creare e configurare il codespace. Al termine del processo, vengono visualizzati i file di codice per l'esercizio. Il codice usato per il resto di questo modulo si trova nella directory /dotnet-docker.
Per usare Visual Studio Code, clonare il repository https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative nel computer locale. Quindi:
- Installare eventuali requisiti di sistema per eseguire il contenitore di sviluppo in Visual Studio Code.
- Verificare che Docker sia in esecuzione.
- In una nuova finestra di Visual Studio Code, aprire la cartella del repository clonato
- Premere CTRL+MAIUSC+P per aprire il riquadro comandi.
- Ricerca: >Contenitori di sviluppo: Ricompilare e riaprire nel contenitore
- Dall'elenco a discesa, selezionare eShopLite - dotnet-docker. Visual Studio Code crea il contenitore di sviluppo in locale.
Usare il comando di pubblicazione di .NET per creare l'immagine del back-end Products
L'ultima versione di .NET 8 offre un supporto migliorato per la containerizzazione. È possibile usare il comando dotnet publish per creare un'immagine Docker per i microservizi. Il comando crea un'immagine del contenitore senza radice che esegue i servizi in un account app. L'esecuzione di contenitori senza radice è ideale per la sicurezza e le prestazioni. Il comando sa come selezionare l'immagine di base migliore controllando le impostazioni nel file di progetto.
Per creare le immagini per tutti i servizi eShopLite, passare alla scheda TERMINALE ed eseguire questo comando:
cd ./dotnet-docker dotnet publish /p:PublishProfile=DefaultContainerViene visualizzato un output simile ai messaggi seguenti:
DataEntities -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/DataEntities/bin/Release/net8.0/publish/ Products -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Products/bin/Release/net8.0/Products.dll Products -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Products/bin/Release/net8.0/publish/ Store -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Store/bin/Release/net8.0/Store.dll Store -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Store/bin/Release/net8.0/publish/ Building image 'store' with tags 'latest' on top of base image 'mcr.microsoft.com/dotnet/aspnet:8.0'. Building image 'products' with tags 'latest' on top of base image 'mcr.microsoft.com/dotnet/aspnet:8.0'. Pushed image 'store:latest' to local registry via 'docker'. Pushed image 'products:latest' to local registry via 'docker'.Il comando ha letto il file della soluzione, ha determinato che contiene tre progetti, li ha compilati e ha creato immagini per i progetti "Store" e "Prodotti". Le immagini prendono il nome dei progetti e vengono pubblicate nel registro Docker locale.
Verificare che le immagini siano disponibili in Docker:
docker imagesViene visualizzato un output simile ai messaggi seguenti:
REPOSITORY TAG IMAGE ID CREATED SIZE products latest 63614e340088 About a minute ago 293MB store latest e9458c3abdb1 About a minute ago 218MB
Usare un Dockerfile per creare l'immagine del back-end Products
Se si vuole un maggiore controllo sulla modalità di compilazione delle immagini, è possibile usare un Dockerfile per creare un'immagine per il servizio Web Products.
Nel riquadro EXPLORER creare un file denominato Dockerfile in ./dotnet-docker/Products. Il file è vuoto.
Immetti il codice seguente:
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build WORKDIR /DataEntities COPY "DataEntities/DataEntities.csproj" . RUN dotnet restore COPY "DataEntities" . RUN dotnet publish -c release -o /appDopo aver completato i passaggi seguenti, questo codice configurerà la libreria DataEntities nell'immagine Docker denominata Products:
- Eseguire il pull dell'immagine
mcr.microsoft.com/dotnet/sdk:8.0e assegnare all'immagine il nomebuild. - Impostare la directory di lavoro all'interno dell'immagine su
/DataEntities. - Copiare il file DataEntities.csproj disponibile in locale nella directory
/DataEntitiesappena creata. - Chiamare
dotnet restoresul progetto. - Copiare tutto il contenuto della directory DataEntities locale nell'immagine.
- Chiamare
dotnet publishsul progetto.
- Eseguire il pull dell'immagine
Immediatamente sotto l'ultima riga immettere questo codice:
WORKDIR /src COPY Products/Products.csproj . RUN dotnet restore COPY Products . RUN dotnet publish -c release -o /appIl codice esegue i passaggi seguenti in sequenza quando viene richiamato:
- Impostare la directory di lavoro all'interno dell'immagine su
/src. - Copiare il file denominato Products.csproj disponibile in locale nella directory
/srcappena creata. - Chiamare
dotnet restoresul progetto. - Copiare tutto il contenuto della directory Products locale nell'immagine.
- Chiamare
dotnet publishsul progetto.
- Impostare la directory di lavoro all'interno dell'immagine su
Immediatamente sotto l'ultima riga immettere questo codice:
FROM mcr.microsoft.com/dotnet/aspnet:8.0 WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=build /app . ENTRYPOINT ["dotnet", "Products.dll"]Il codice esegue i passaggi seguenti in sequenza quando viene richiamato:
- Esegue il pull dell'immagine
mcr.microsoft.com/dotnet/aspnet:8.0. - Impostare la directory di lavoro all'interno dell'immagine su
/app. - Esporre le porte 80 e 443.
- Copiare tutti gli elementi dalla directory app dell'immagine build creata nella directory app di questa immagine.
- Impostare il punto di ingresso di questa immagine su
dotnete passareProducts.dllcome argomento.
- Esegue il pull dell'immagine
Creare l'immagine Docker
Dopo aver completato il Dockerfile, il passaggio successivo consiste nell'usarlo per creare un'immagine Docker:
Per creare l'immagine per il servizio back-end Products, passare alla scheda TERMINALE ed eseguire questo comando:
cd ./dotnet-docker docker build -t productsbackend:latest -f Products/Dockerfile .In questo modo i comandi nel Dockerfile vengono eseguiti nella directory corrente e viene applicato il tag productsbackend:latest all'immagine risultante.
Dopo una grande quantità di output, verrà creata l'immagine. Immettendo
docker imagesverrà visualizzato un elenco di tutte le immagini presenti nel codespace, inclusa productsbackend. L'altra immagine è quella per il codespace stesso.Viene visualizzato un output simile ai messaggi seguenti:
REPOSITORY TAG IMAGE ID CREATED SIZE products latest 63614e340088 10 minutes ago 293MB store latest e9458c3abdb1 10 minutes ago 218MB productsbackend latest 190783f7e06f About a minute ago 293MB
Considerare la differenza tra usare dotnet publish e dover creare manualmente i Dockerfile per ogni microservizio nelle app.
Eseguire il contenitore e testare il servizio
È ora possibile usare l'immagine per eseguire e ospitare il servizio Products.
Per creare ed eseguire un contenitore dalla nuova immagine prodotti ed esporre il servizio sulla porta 32001, eseguire questo comando:
docker run -it --rm -p 32001:8080 productsIn alternativa, se si vuole eseguire l'immagine creata usando il Dockerfile, eseguire:
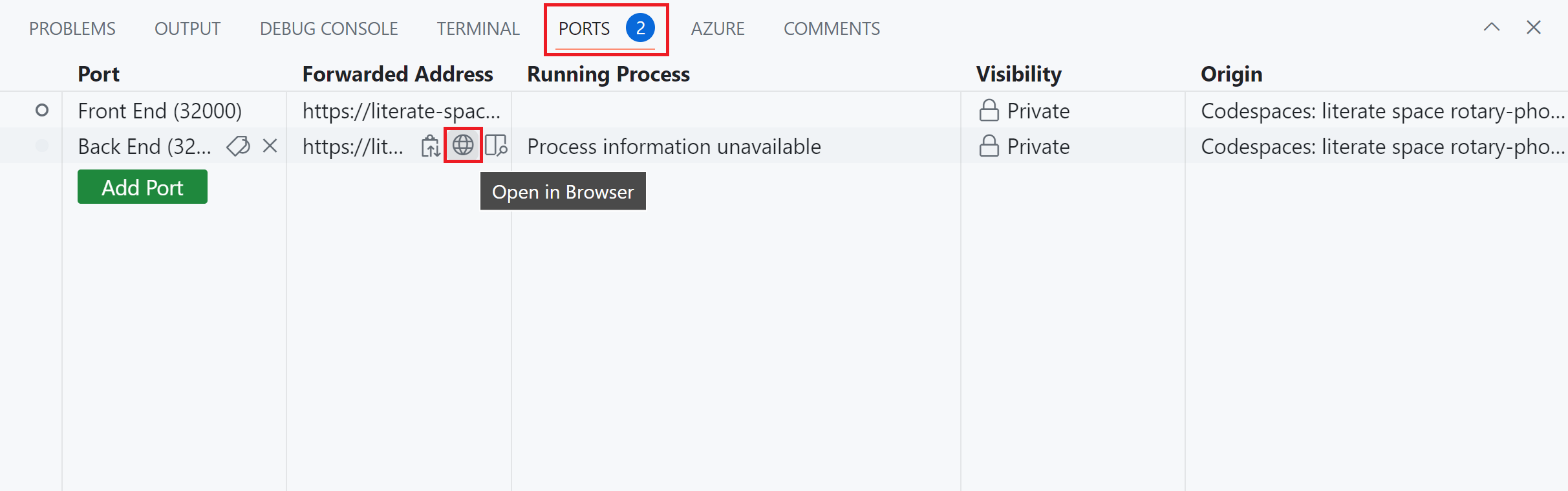
docker run -it --rm -p 32001:8080 productsbackendPer testare il servizio, passare alla scheda PORTE e quindi a destra dell'indirizzo locale per la porta Back End selezionare l'icona del globo. Il browser apre l'indirizzo corrispondente in una nuova scheda.
Per eseguire query su alcuni prodotti, aggiungere /api/product in fondo all'indirizzo e quindi premere INVIO. Dovrebbero essere visualizzate delle informazioni sui prodotti elencate in formato JSON.
[ { "id": 1, "name": "Solar Powered Flashlight", "description": "A fantastic product for outdoor enthusiasts", "price": 19.99, "imageUrl": "product1.png" }, { "id": 2, "name": "Hiking Poles", "description": "Ideal for camping and hiking trips", "price": 24.99, "imageUrl": "product2.png" }, { "id": 3, "name": "Outdoor Rain Jacket", "description": "This product will keep you warm and dry in all weathers", "price": 49.99, "imageUrl": "product3.png" }, ... ]