Diagnostica e analisi
La progettazione mirata a ottenere prestazioni ottimali è una parte importante del progetto Power Apps. Quando si eseguono test delle prestazioni, provare a replicare una situazione in cui il volume di dati sia simile a quello del sistema di produzione. In tal modo si otterrà una buona comprensione delle prestazioni dell'app in generale e delle aree da ottimizzare.
In che modo è possibile eseguire la diagnostica dell'app e analizzare i test? Questa unità descriverà in modo più dettagliato alcuni strumenti disponibili per facilitare queste attività.
Monitoraggio
Panoramica
Monitoraggio, già illustrato in precedenza, è uno strumento che offre ai creatori la possibilità di visualizzare un flusso di eventi di una sessione utente per diagnosticare e risolvere i problemi. È possibile usare Monitoraggio per visualizzare gli eventi durante la creazione di una nuova app in Power Apps Studio o per monitorare le app pubblicate durante il runtime.
Vantaggi
Monitoraggio consente di diagnosticare e risolvere i problemi più velocemente e creare app più affidabili. Fornisce una visione approfondita dell'app registrando tutte le attività chiave che si verificano nell'app durante l'esecuzione. Questo strumento offre inoltre una migliore comprensione del funzionamento degli eventi e delle formule contenuti nell'app, consentendo di migliorare le prestazioni e identificare eventuali errori o problemi.
Debug di un'app
La chiave per eseguire il debug di un problema è comprendere meglio cosa fa l'app e in che modo lo fa. A volte è difficile isolare un problema semplicemente osservando le formule dell'app o anche esaminando gli errori di runtime. Osservare gli eventi mentre si verificano nell'app in Monitoraggio può aiutare a comprendere in che ordine si susseguono e quali sono le prestazioni dell'app, così da individuare gli errori e diagnosticare i problemi più velocemente.
Dashboard di Monitoraggio
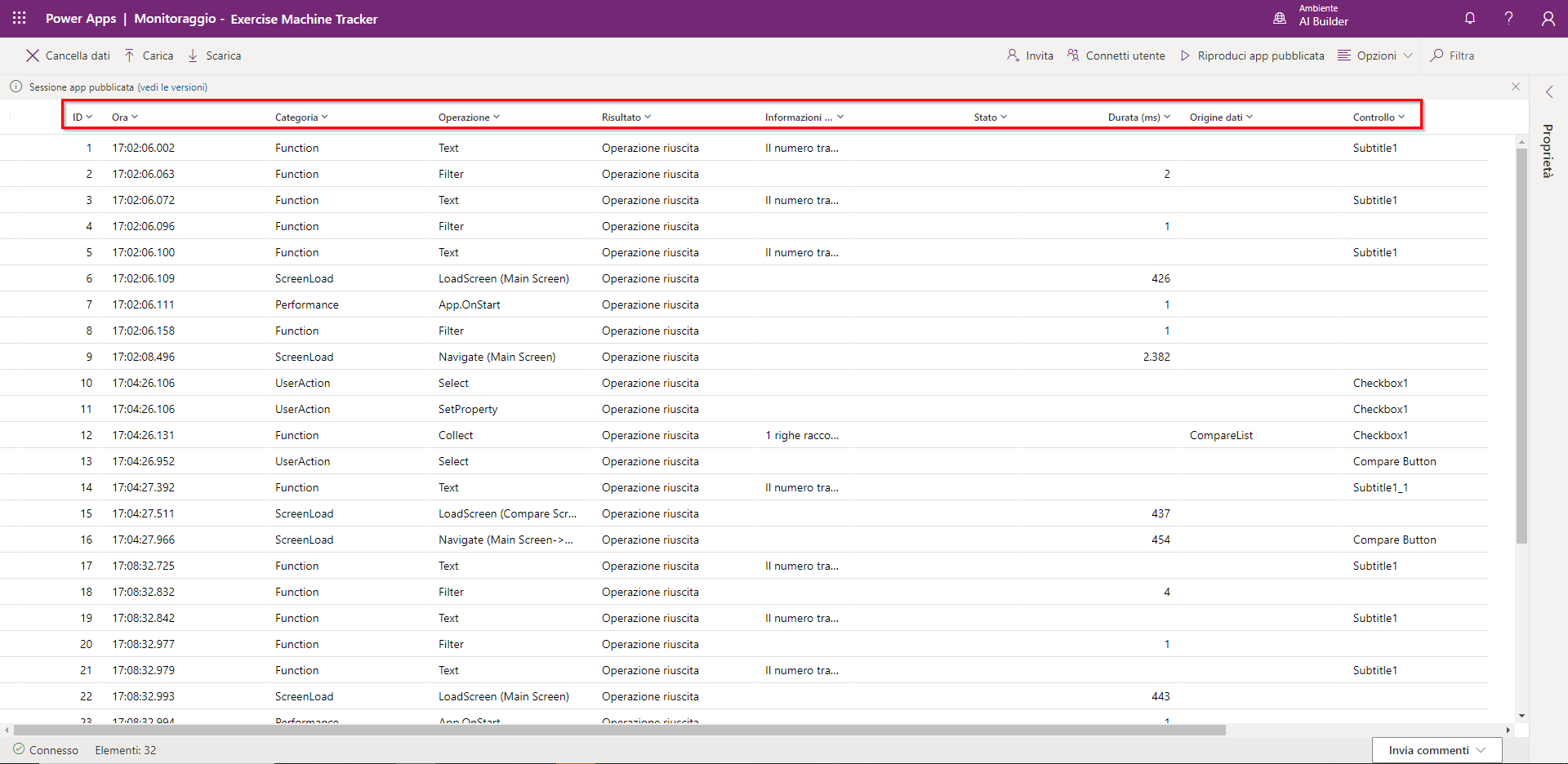
Il dashboard di Monitoraggio offre la possibilità di rivedere le proprietà per ogni evento dell'app, mostrando cosa accade quando si seleziona un controllo, la durata del processo e il risultato dell'operazione.
Di seguito è riportata un'immagine del dashboard di Monitoraggio. Sotto l'immagine è presente un riepilogo delle informazioni in ciascuna colonna del dashboard.
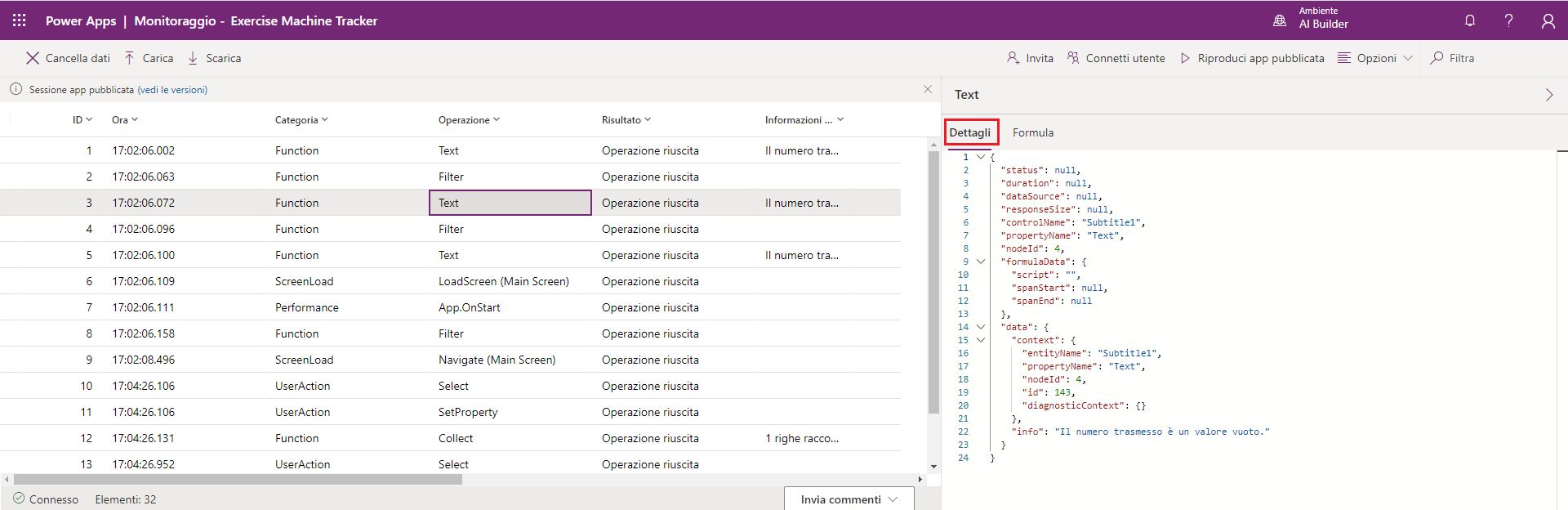
Pannello delle proprietà di Monitoraggio
Il pannello delle proprietà è disponibile per l'operazione selezionata. Per visualizzare il pannello, selezionare Proprietà dalla barra di scorrimento laterale a destra. Il pannello delle proprietà contiene schede che mostrano dettagli sull'evento. A ogni evento è associata una scheda Dettagli e una scheda Formula. Se un evento attiva una richiesta/risposta HTTP, appariranno anche le schede Richiesta e Risposta. Questa immagine mostra la scheda Dettagli di un evento SortByColumns:
Avvio di Monitoraggio
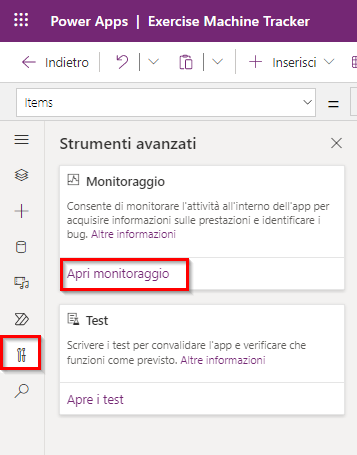
È possibile attivare Monitoraggio in due modi. Durante la modifica di un'app canvas è possibile aprire Strumenti avanzati dalla barra di spostamento a sinistra e selezionare Apri monitoraggio live.

Un altro modo per aprire Monitoraggio è passare all'elenco delle app da Maker Portal, selezionare i tre puntini di sospensione per una qualsiasi app, quindi scegliere Dettagli e Monitoraggio live dalla barra multifunzione dell'intestazione.
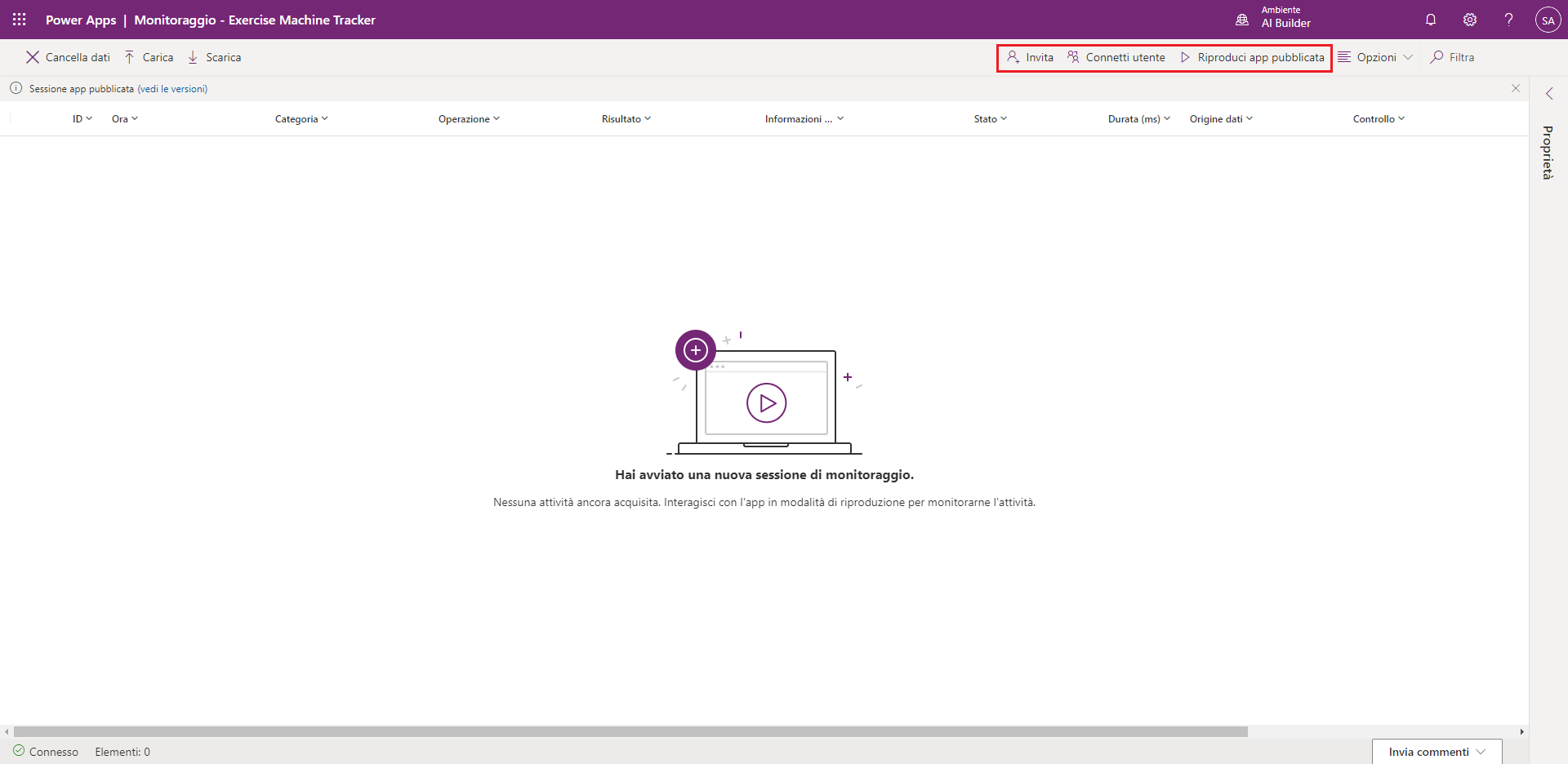
Il dashboard di Monitoraggio si apre in una nuova istanza del browser, consentendo di invitare utenti o connettersi a essi in modo da poter monitorare le loro interazioni con l'app. In alternativa è possibile selezionare Esegui app pubblicata per accedere alla propria sessione.
Qualunque sia l'opzione selezionata, Monitoraggio registra tutte le interazioni con l'app. Se si sceglie Esegui app pubblicata, accanto all'app viene visualizzato un indicatore di registrazione visivo, a segnalare che Monitoraggio è attivo.

Per altre informazioni sull'uso di Monitoraggio per eseguire il debug di Power Apps, consultare la documentazione disponibile e un post di blog sull'argomento.
Introduzione ad Analisi di Power Apps
Per agevolare l'analisi dell'app, Microsoft fornisce Analisi di Power Apps, una serie di report che offrono agli utenti una visione dell'utilizzo a livello di ambiente, degli errori, delle prestazioni del servizio e dei servizi di gestione delle modifiche. Si tratta di report disponibili per le app canvas.
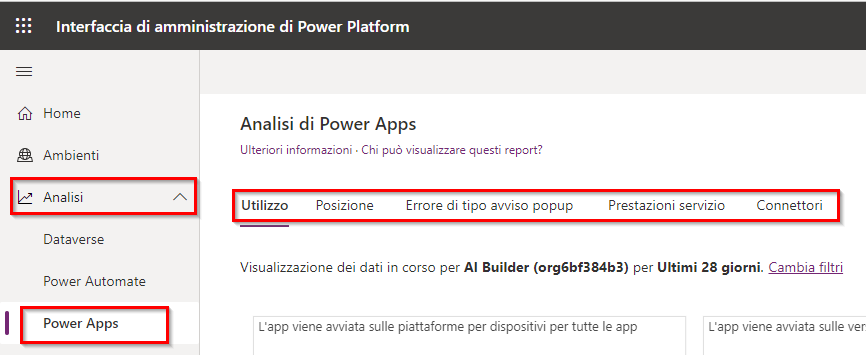
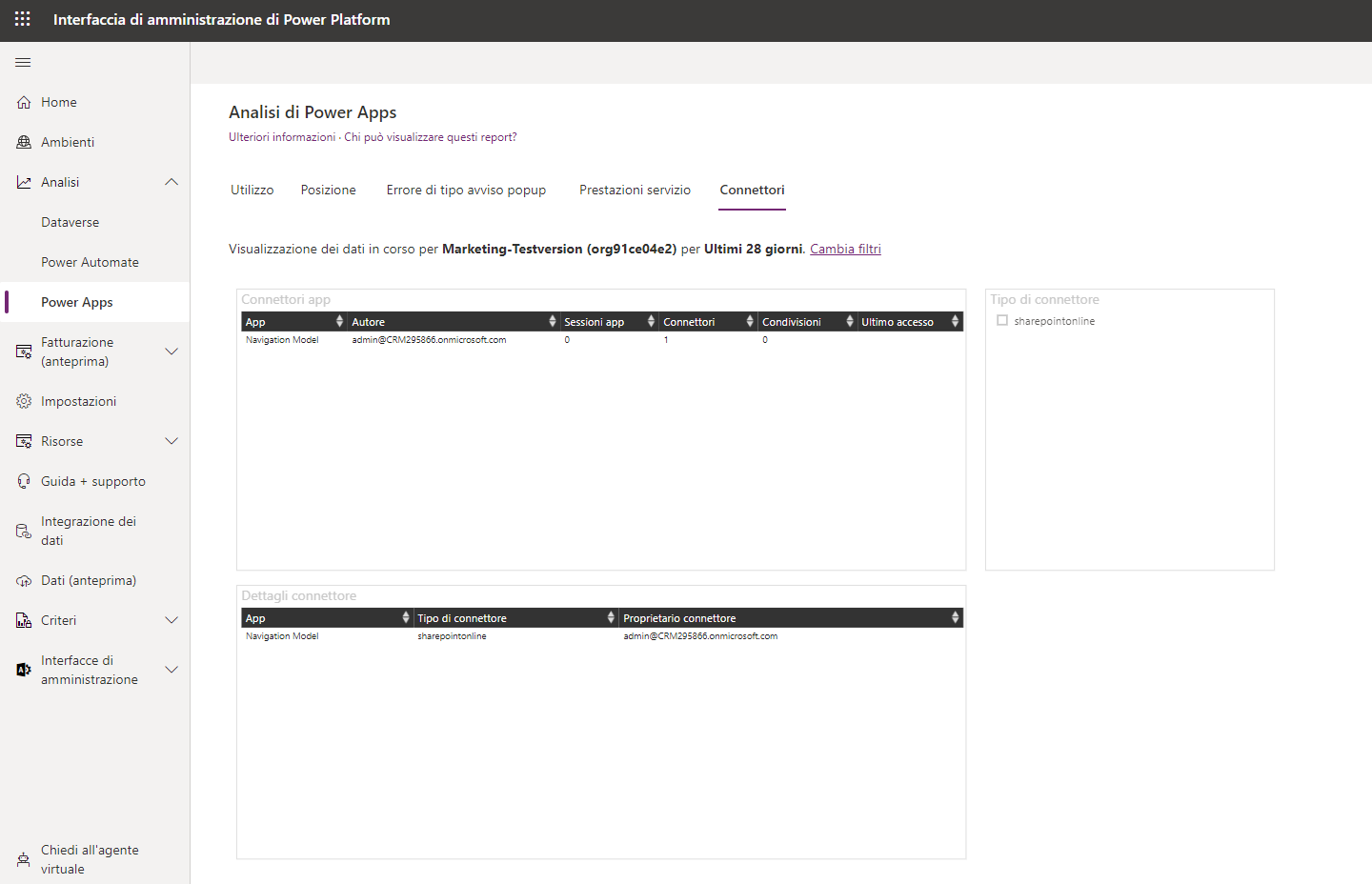
È possibile accedere a questi report se si è amministratori di ambiente o di Power Platform. A tale scopo, effettuare l'accesso all'interfaccia di amministrazione di Power Platform e selezionare Analisi > Power Apps. I report vengono visualizzati in una barra dei menu nella parte superiore della pagina. Segue una descrizione dei diversi report disponibili. Gli amministratori possono filtrare la vista per tutti i report con attributi come la piattaforma del dispositivo, la versione del lettore, il Paese/area geografica, la provincia e la città.

Report disponibili
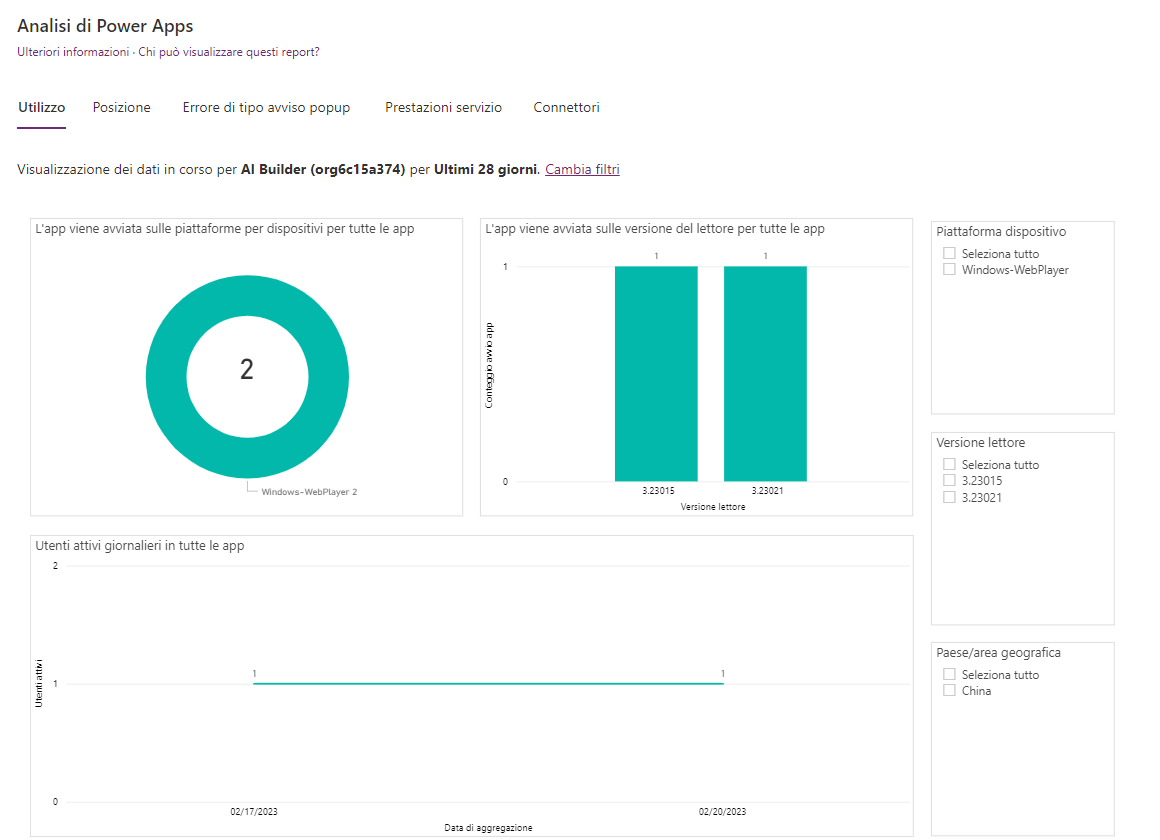
Il report Utilizzo appare per impostazione predefinita quando si effettua l'accesso. Fornisce il totale degli avvii di app e degli utenti attivi giornalieri per tutte le app nell'ambiente.

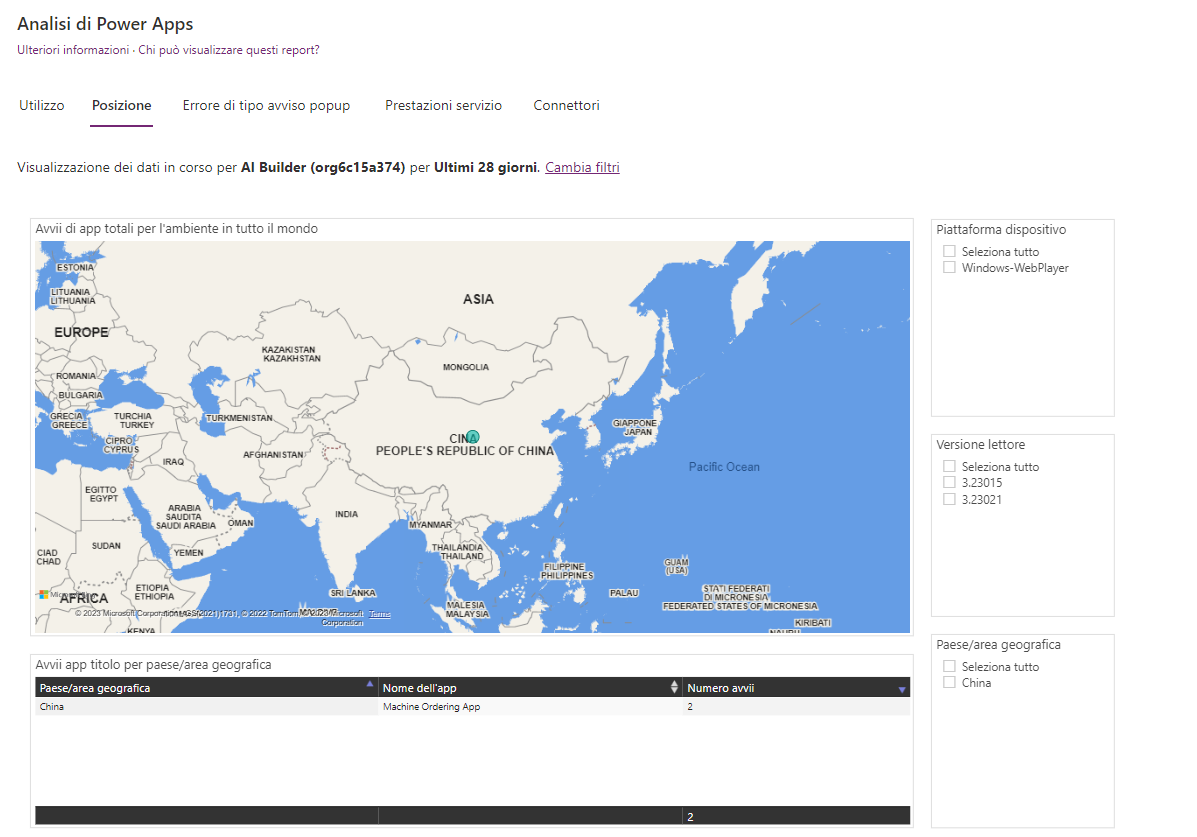
Il report Posizione fornisce una vista di tipo mappa dell'utilizzo, offrendo informazioni dettagliate sull'adozione per area geografica e sulle tendenze di utilizzo.

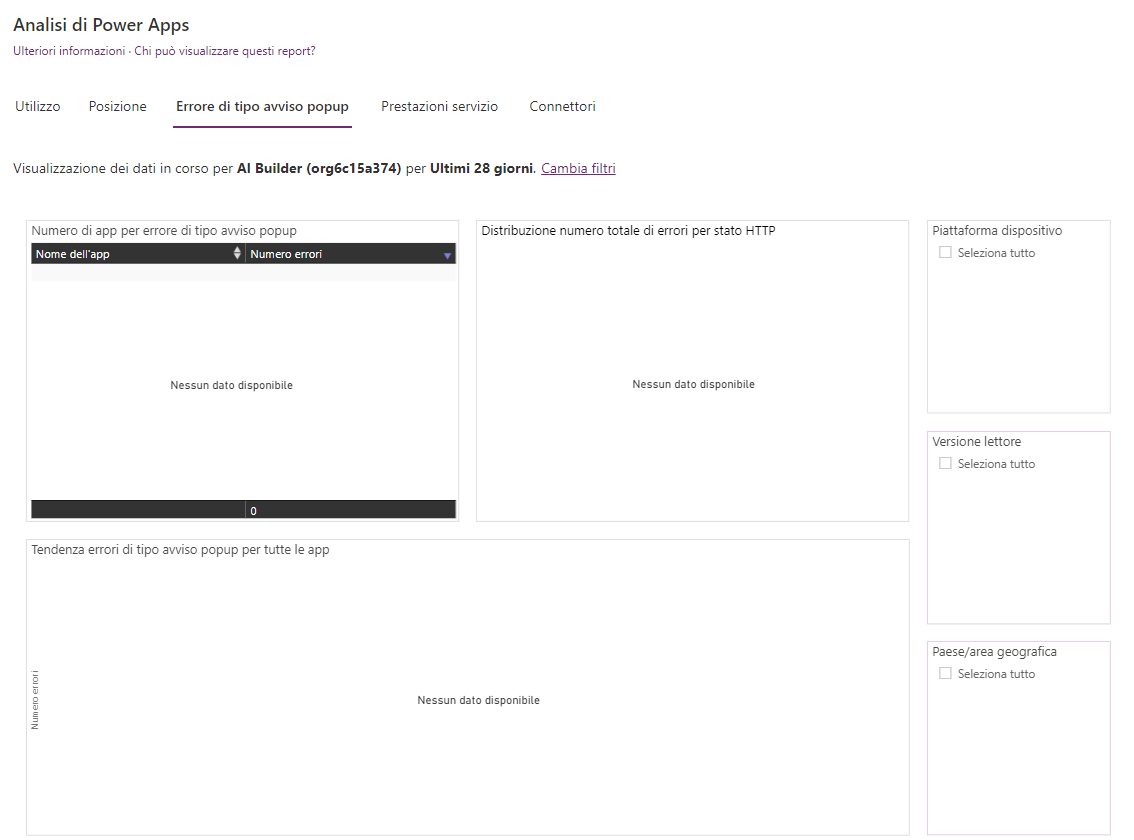
Il report Errori di tipo avviso popup fornisce informazioni dettagliate sulle tendenze, i tipi e i conteggi degli errori di questo tipo per ogni app per favorire il miglioramento della qualità delle app. Gli errori di tipo avviso popup vengono visualizzati agli utenti finali dell'app.

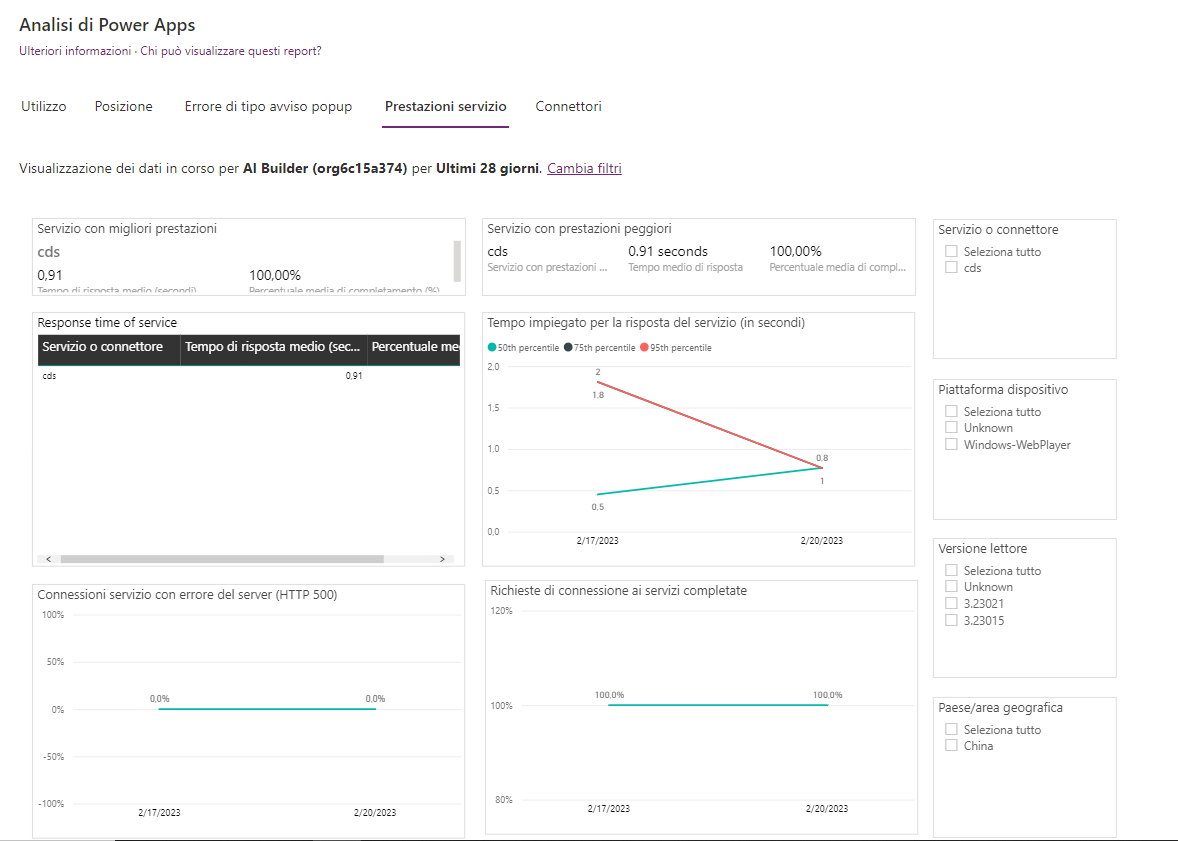
Il report Prestazioni del servizio fornisce i dettagli di tutti i connettori standard e personalizzati connessi alle app. Aiutano a comprendere i colli di bottiglia delle prestazioni e i problemi delle API lato client rispetto a quelle lato servizio. Qui sono disponibili informazioni dettagliate su:
- Connettori usati nell'ambiente.
- Prestazioni del servizio e tempi di risposta del servizio API.
- Tassi di successo per ogni servizio.
- I tempi di risposta al 50°, 75° e 90° percentile per ogni servizio.
- Il numero di codici di errore HTTP 500 per i connettori, che indicano problemi relativi alla mancata risposta del server alle chiamate del client.
- Il numero di richieste di connessione riuscite.

Il report Connettori fornisce visibilità sui connettori standard e personalizzati usati dalle app canvas. Gli ultimi 28 giorni di dati sono visibili a livello di ambiente.
Gli amministratori possono ottenere informazioni dettagliate sul numero di connettori associati a ogni app, sui connettori specifici usati da ciascuna di esse e sul proprietario del connettore. Il report fornisce inoltre dati sul numero di volte in cui l'app è stata condivisa, il numero di sessioni dell'app e la data/ora dell'ultimo accesso, per offrire visibilità su app e connettori a elevato utilizzo.

È possibile scaricare report e cambiare ambienti all'interno dell'app. Per altre informazioni, fare riferimento ad Analisi di Power Apps.