Esercizio: Creare e testare una funzione di Azure semplice in locale con Visual Studio
Visual Studio offre un ambiente eccellente per creare e testare un'app per le funzioni di Azure. È possibile sviluppare una funzione di Azure in locale e verificarne il corretto funzionamento prima di distribuirla nel cloud.
Nello scenario del sito Web di vendita online di orologi di lusso è richiesta una funzione che restituisce informazioni dettagliate su un orologio in base al numero di modello dell'orologio fornito. I dati che devono essere restituiti includono il produttore, il tipo di cassa posteriore (tinta unita, trasparente o con incisioni), la lunetta, lo stile del quadrante, la finitura della cassa, il numero di rubini e così via.
In questo esercizio si implementa e si testa una versione di questa funzione in locale usando Visual Studio.
Nota
Prima di iniziare questo esercizio, assicurarsi di aver installato Visual Studio 2022, insieme alle estensioni del carico di lavoro Web e cloud, ovvero Sviluppo ASP.NET e Web e Sviluppo di Azure.
Creare un'app per le funzioni di Azure
Creare un'app per le funzioni di Azure usando un modello di Funzioni di Azure.
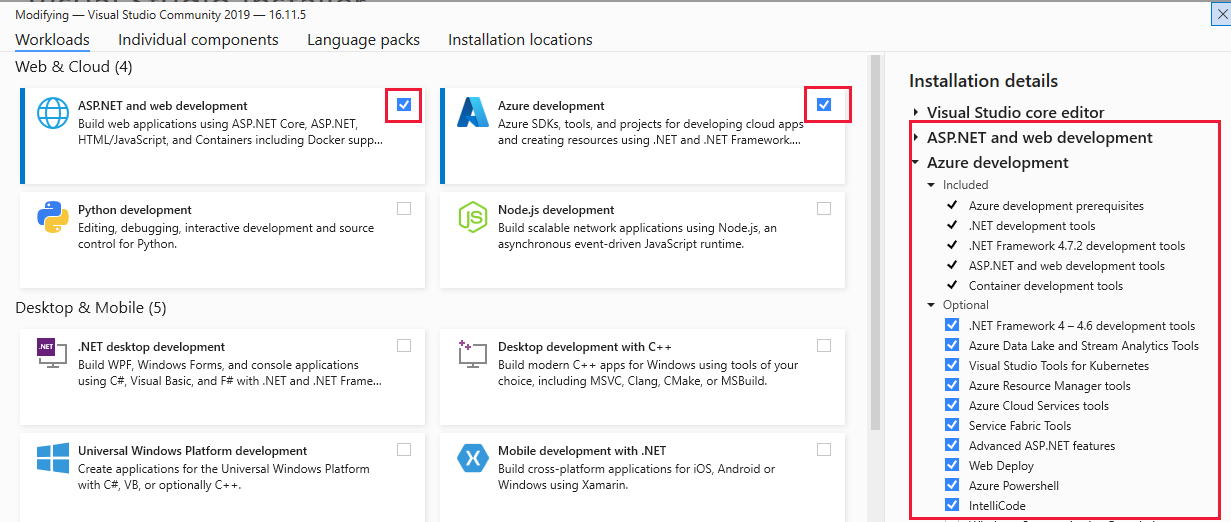
Avviare il programma di installazione di Visual Studio e nella pagina iniziale di Visual Studio 2022 selezionare Modifica.
Assicurarsi che Sviluppo ASP.NET e Web e Sviluppo di Azure siano selezionati e disponibili (in caso contrario, selezionare Installa durante il download) e quindi selezionare Chiudi.

Nella pagina iniziale di Visual Studio 2022 selezionare Avvia.
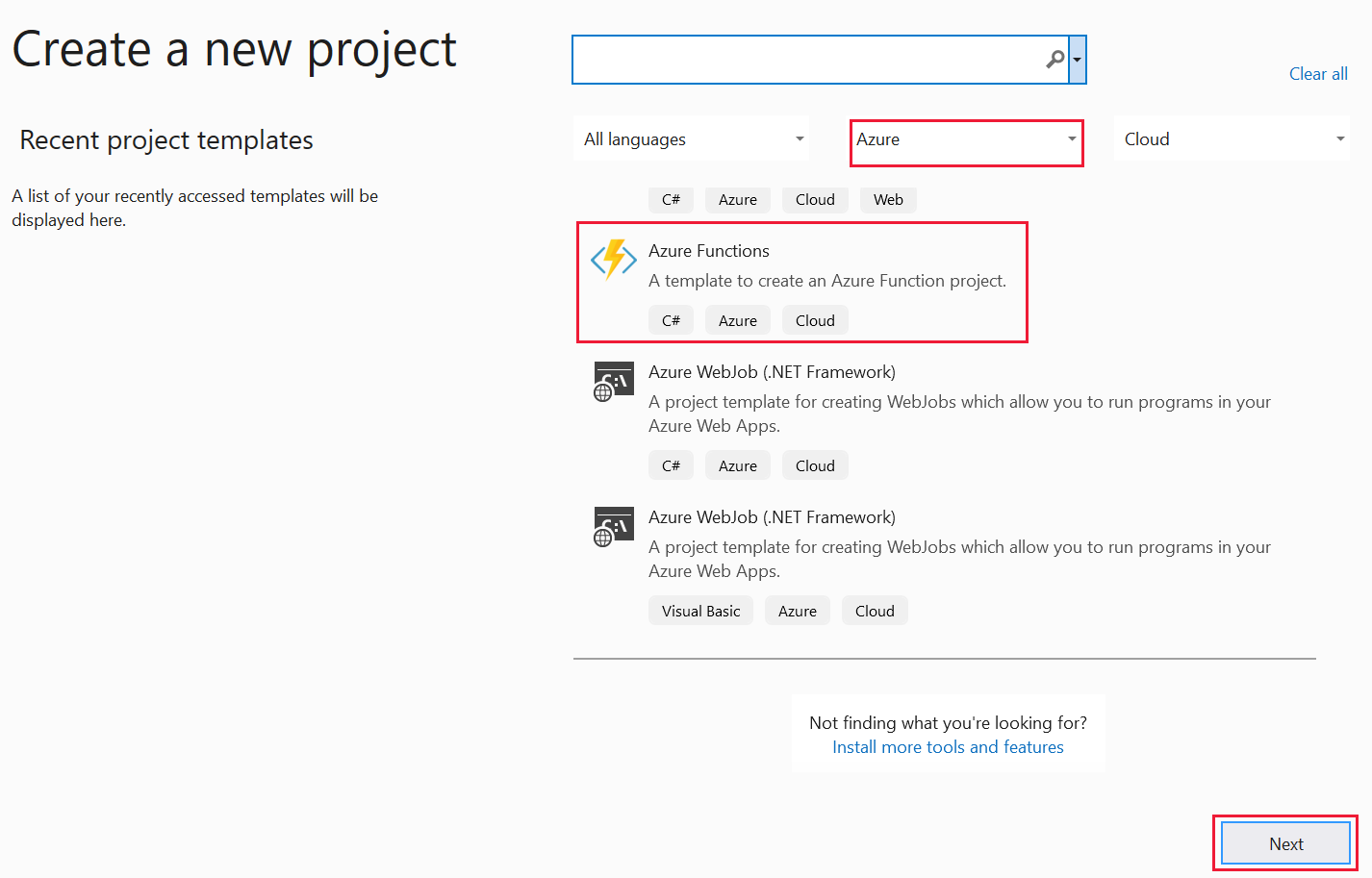
Nel menu Attività iniziali selezionare Crea un nuovo progetto. Viene visualizzata la pagina Crea un nuovo progetto.
Cercare o scorrere fino al modello di Funzioni di Azure e quindi fare clic su Avanti.

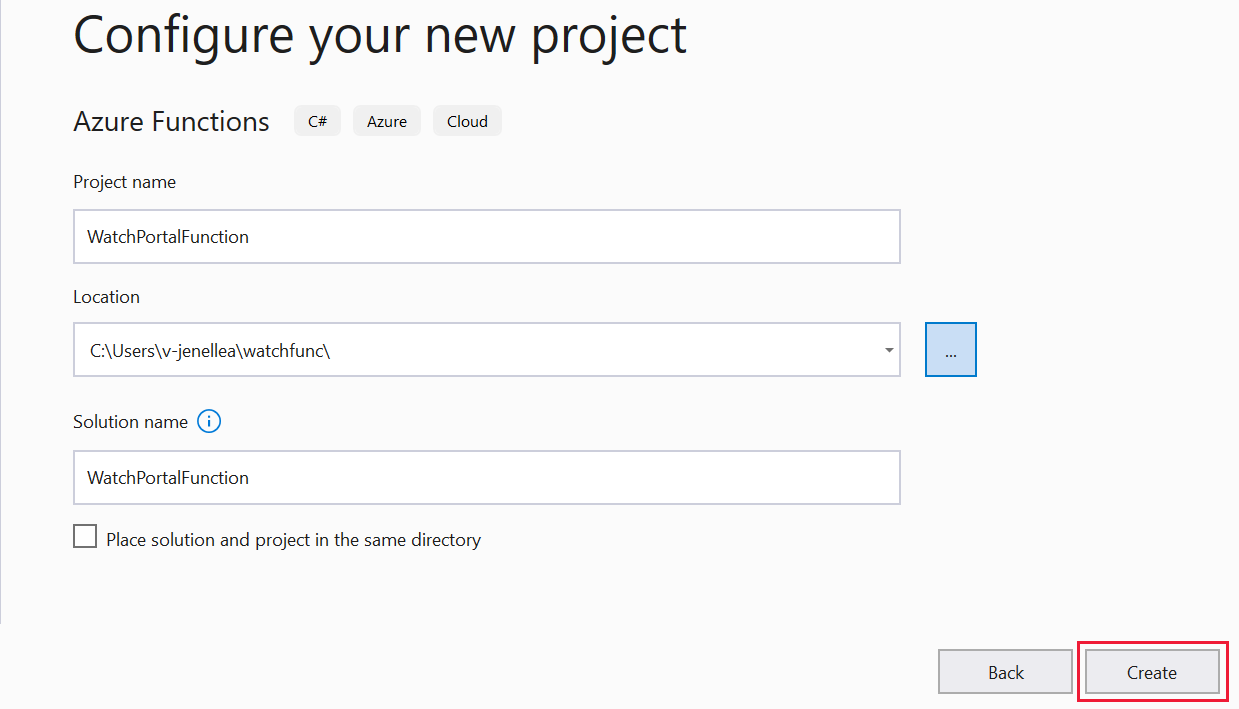
Viene visualizzata la pagina Configura il nuovo progetto. Immettere i valori seguenti.
Campo valore Nome progetto WatchPortalFunction Location Selezionare un percorso per archiviare il progetto passando a una cartella o creando una cartella nel computer locale. Nome soluzione Accettare WatchPortalFunction (impostazione predefinita). L'opzione Inserisci soluzione e progetto nella stessa directory deve essere deselezionata (NON selezionata). Questa impostazione garantisce la struttura di cartelle corretta per questo modulo. 
Selezionare Avanti.
Viene visualizzata la pagina Informazioni aggiuntive.
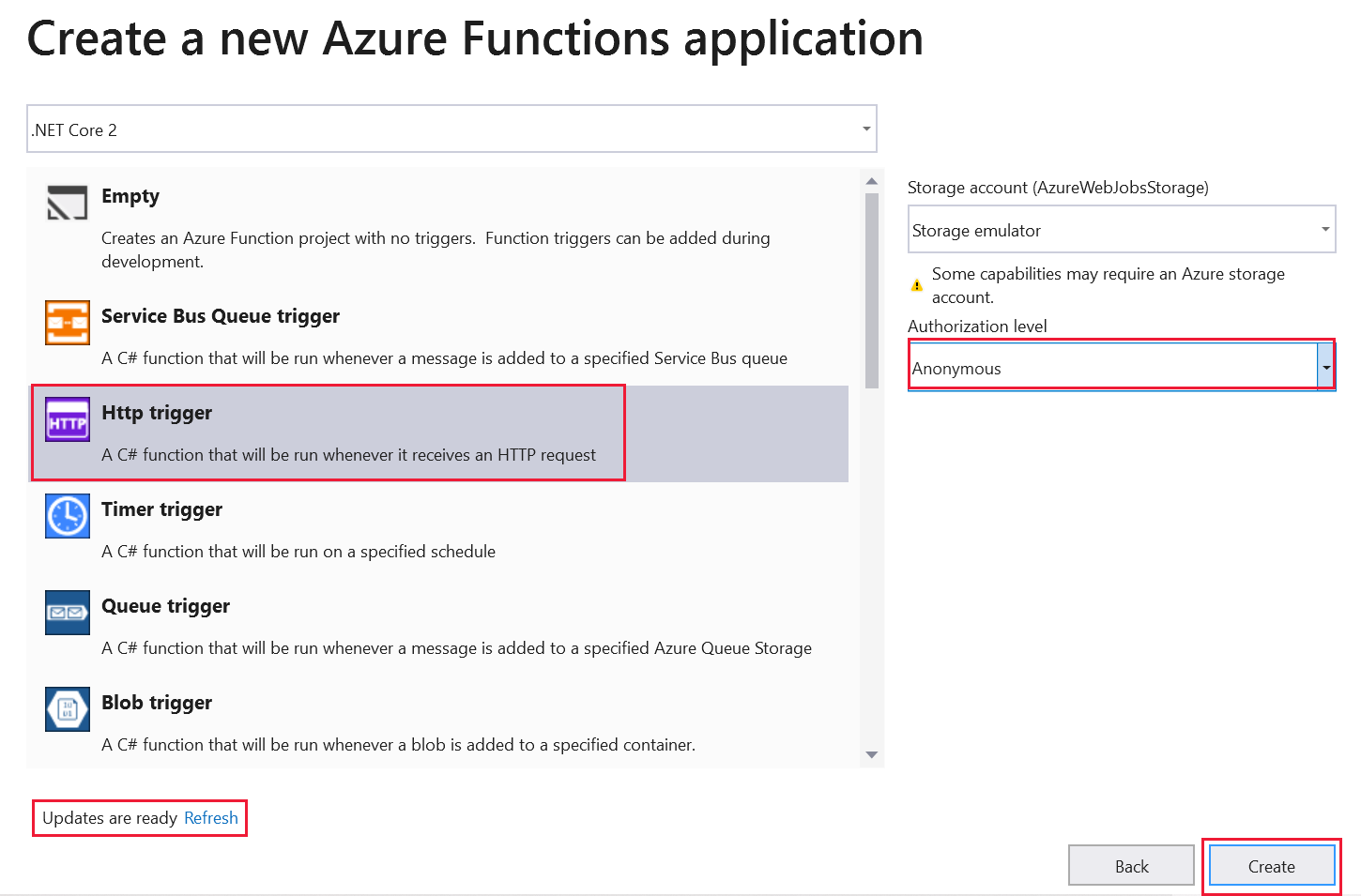
Selezionare i valori seguenti.
Campo valore Versione .NET *.NET 6.0 (supporto a lungo termine) Trigger di funzione Trigger HTTP Usare Azurite per l'account storage di runtime (AzureWebJobsStorage) Selezionato Abilita Docker Non selezionato Livello di autorizzazione Anonimo Se una notifica di Visual Studio indica che gli aggiornamenti sono pronti, selezionare Aggiorna.
Seleziona Crea.

Visual Studio crea il progetto
WatchPortalFunctione visualizza il file del codice sorgente dell'app per le funzioniFunction1.csnella finestra dell'editor di codice. Il file contiene il codice per una classe denominataFunction1.Come illustrato nel codice di esempio seguente, la classe
Function1contiene il codice boilerplate dal modello di trigger HTTP. Il metodoRunè annotato con l'attributo[FunctionName ("Function1")]. Nell'unità precedente è stato illustrato che i parametri boilerplate per il metodoRunsono un oggettoHttpRequestcontenente i dettagli della richiesta che ha attivato la funzione e una voce del log di traccia per la registrazione delle informazioni di traccia.namespace WatchPortalFunction { public static class Function1 { [FunctionName("Function1")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; return name != null ? (ActionResult)new OkObjectResult($"Hello, {name}") : new BadRequestObjectResult("Please pass a name on the query string or in the request body"); } } }
Creare la funzione di Azure WatchInfo
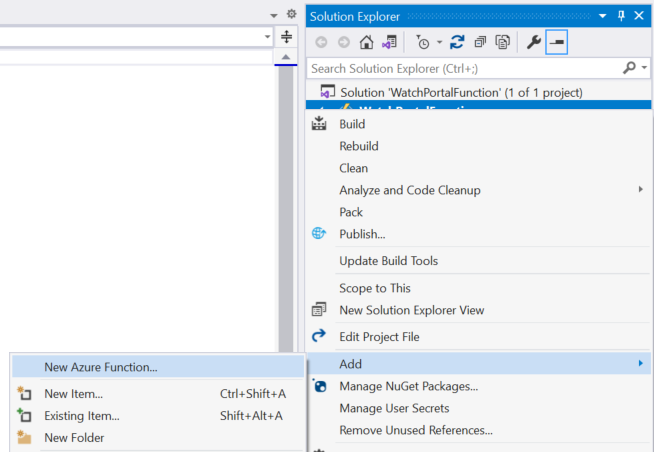
Scegliere Esplora soluzioni dal menu Visualizza. Nella finestra Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto di Funzioni di Azure WatchPortalFunction e scegliere Aggiungi>Nuova funzione di Azure dal menu di scelta rapida.

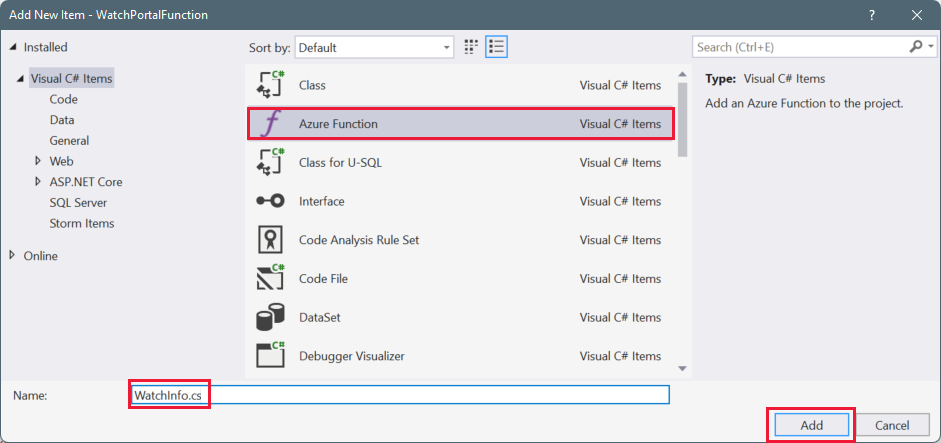
Nella finestra Aggiungi nuovo elemento - WatchPortalFunction selezionare Funzione di Azure. Nel campo Nome immettere WatchInfo.cs e quindi selezionare Aggiungi.

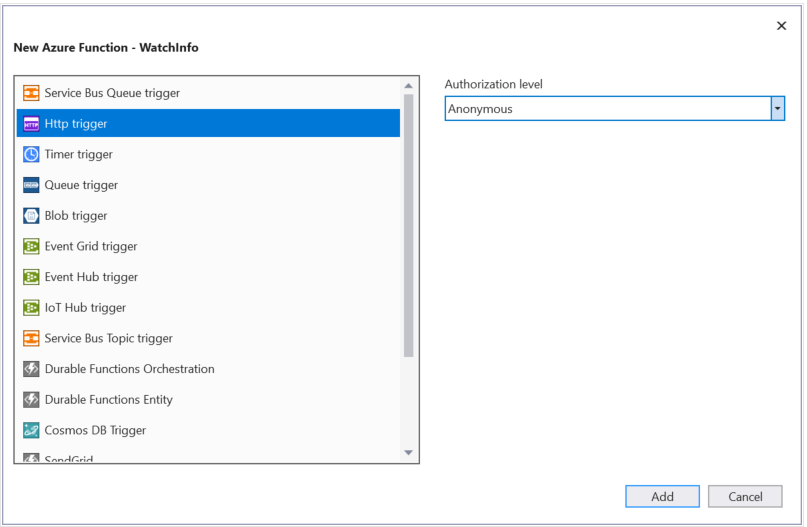
Nella finestra Nuova funzione di Azure - WatchInfo selezionare Trigger HTTP. Nell'elenco a discesa Livello di autorizzazione selezionare Anonimo e quindi Aggiungi.

Visual Studio crea una nuova funzione e il metodo
Runviene annotato con l'attributo[FunctionName("WatchInfo")].Nel corpo della funzione
Runeliminare il codice dopo la rigalog.LogInformation. Il risultato dovrebbe avere l'aspetto seguente.namespace WatchPortalFunction { public static class WatchInfo { [FunctionName("WatchInfo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); } } }Inserire il codice seguente nel corpo del metodo
Run, dopo la rigalog.LogInformation.// Retrieve the model id from the query string string model = req.Query["model"]; // If the user specified a model id, find the details of the model of watch if (model != null) { // Use dummy data for this example dynamic watchinfo = new { Manufacturer = "abc", CaseType = "Solid", Bezel = "Titanium", Dial = "Roman", CaseFinish = "Silver", Jewels = 15 }; return (ActionResult)new OkObjectResult($"Watch Details: {watchinfo.Manufacturer}, {watchinfo.CaseType}, {watchinfo.Bezel}, {watchinfo.Dial}, {watchinfo.CaseFinish}, {watchinfo.Jewels}"); } return new BadRequestObjectResult("Please provide a watch model in the query string");Questo codice legge il parametro
modeldalla stringa di query nella richiesta HTTP e restituisce i dettagli per il modello di orologio specifico. In questo codice di esempio sono stati creati dati fittiziwatchinforestituiti indipendentemente dal valore dimodel. La funzione restituisce una risposta che contiene questi dati. In alternativa, se la richiesta HTTP non include una stringa di query, la funzione restituisce un messaggio di errore. In un esempio reale si userebbe il valoremodelper eseguire una ricerca del valorewatchinfocorretto da restituire.
Testare la funzione di Azure in locale
Sulla barra dei comandi selezionare Debug>Avvia debug.
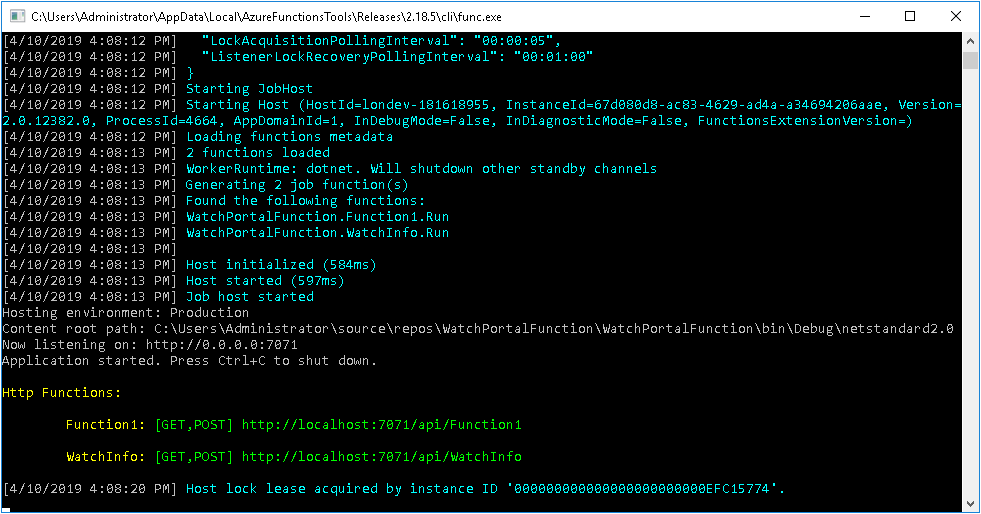
Visual Studio crea l'app per le funzioni di Azure e avvia il runtime di Funzioni di Azure. Verrà visualizzata una finestra Output per visualizzare i messaggi all'avvio del runtime. Quando il runtime è pronto, viene visualizzato un elenco delle funzioni HTTP con l'URL che è possibile usare per attivare ogni funzione.

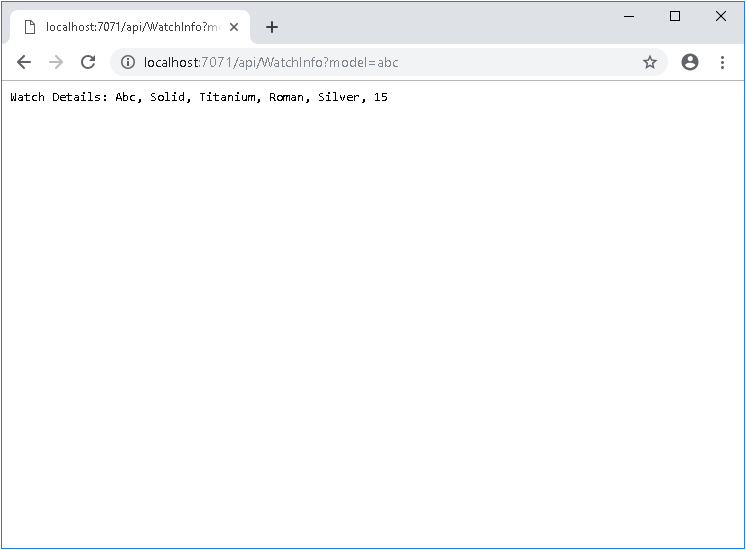
Aprire un Web browser e immettere l'URL visualizzato nella finestra di runtime. L'URL predefinito è
http://localhost:7071/api/WatchInfo?model=abc, quindi viene usato in questo esercizio. Questa richiesta attiva la funzioneWatchInfoe passa il modelloabccome parametro della stringa di query. Il Web browser dovrebbe visualizzare i dati fittizi generati dalla funzione.
Immettere l'URL
http://localhost:7071/api/WatchInfo. Questa richiesta non include una stringa di query. Il trigger restituisce la risposta di errore e il Web browser visualizza il messaggioPlease provide a watch model in the query string.Chiudere il Web browser, ma lasciare in esecuzione l'app per le funzioni di Azure.
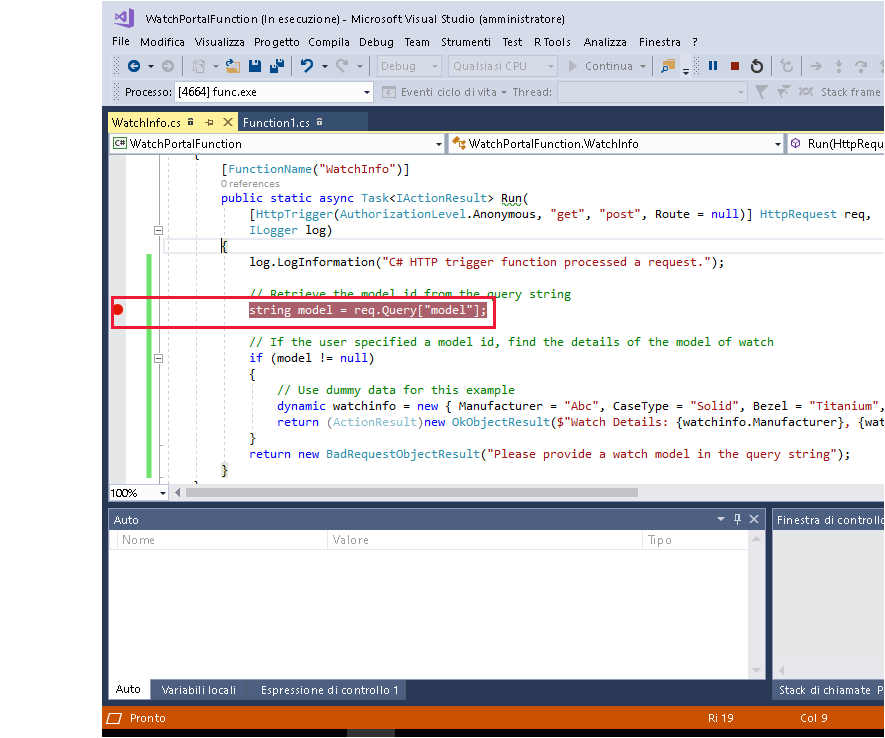
In Visual Studio impostare un punto di interruzione nella riga di codice che recupera il modello dalla stringa di query.

Riavviare il Web browser e immettere l'URL senza la stringa di query,
http://localhost:7071/api/WatchInfo.Visual Studio evidenzia il codice nel punto di interruzione in cui viene sospesa l'esecuzione.
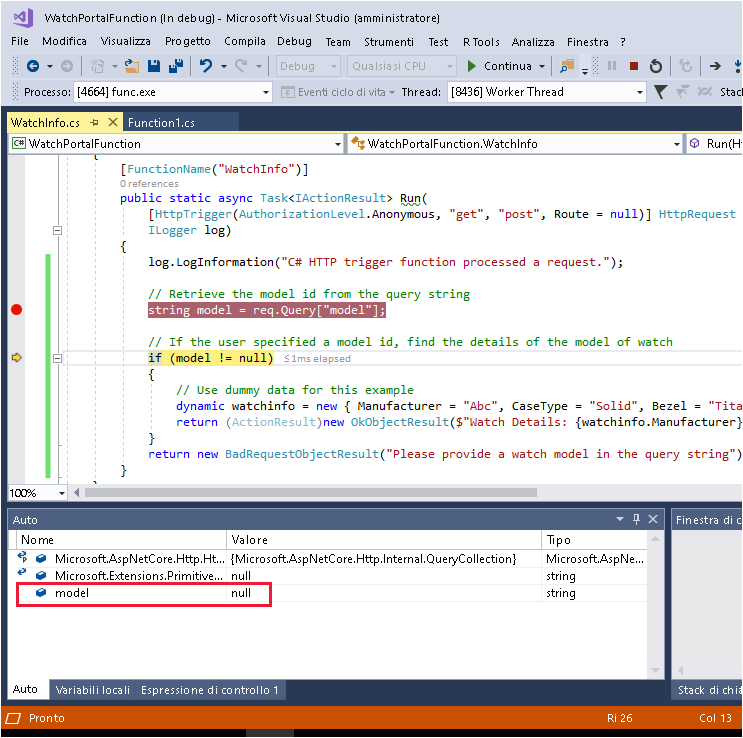
In Visual Studio premere F10 per eseguire l'istruzione nel punto di interruzione.
Nella scheda Auto della finestra Debugger verificare che la variabile
modelsianull. La variabile mostra questo valore perché la stringa di query non contiene un parametro del modello.
Premere di nuovo F10 e verificare che il controllo passi all'istruzione che restituisce un oggetto
BadRequestObjectResult.Per continuare l'esecuzione del metodo e tornare al Web browser, premere F5. Verrà visualizzato lo stesso messaggio di errore.
Nel Web browser immettere l'URL con una stringa di query e un parametro del modello. Eseguire la funzione di Azure nel debugger un'istruzione alla volta e verificare che il modello venga recuperato correttamente. La variabile
modeldeve essere popolata con il valore del parametro e i dati del modello devono essere restituiti come oggettoOkObjectResult.Nella barra dei menu selezionare Debug>Arresta debug.
In questo esercizio è stato illustrato come l'estensione degli strumenti per Funzioni di Azure in Visual Studio semplifichi l'esperienza di creazione di un'app per le funzioni di Azure e consenta di usare strumenti familiari per compilare il codice ed eseguirne il debug.