Esercizio: Modificare l'immagine e ridistribuire l'app Web
In questa unità si configurerà la distribuzione continua per l'app Web e si creerà un webhook collegato al registro che contiene l'immagine Docker. Successivamente, si apporterà una modifica al codice sorgente dell'app Web e si ricompilerà l'immagine. Si visiterà di nuovo il sito Web che ospita l'app Web di esempio e si verificherà che sia in esecuzione la versione più recente.
Nota
In questo esercizio non si crea un'attività del Registro Azure Container, ma si ricompila manualmente l'immagine Docker per l'app di esempio. Il webhook verrà aperto alla creazione della nuova immagine Docker.
Configurare la distribuzione continua e creare un webhook
Tornare al portale di Azure e selezionare l'app Web. Viene visualizzato il riquadro Servizio app per l'app Web.
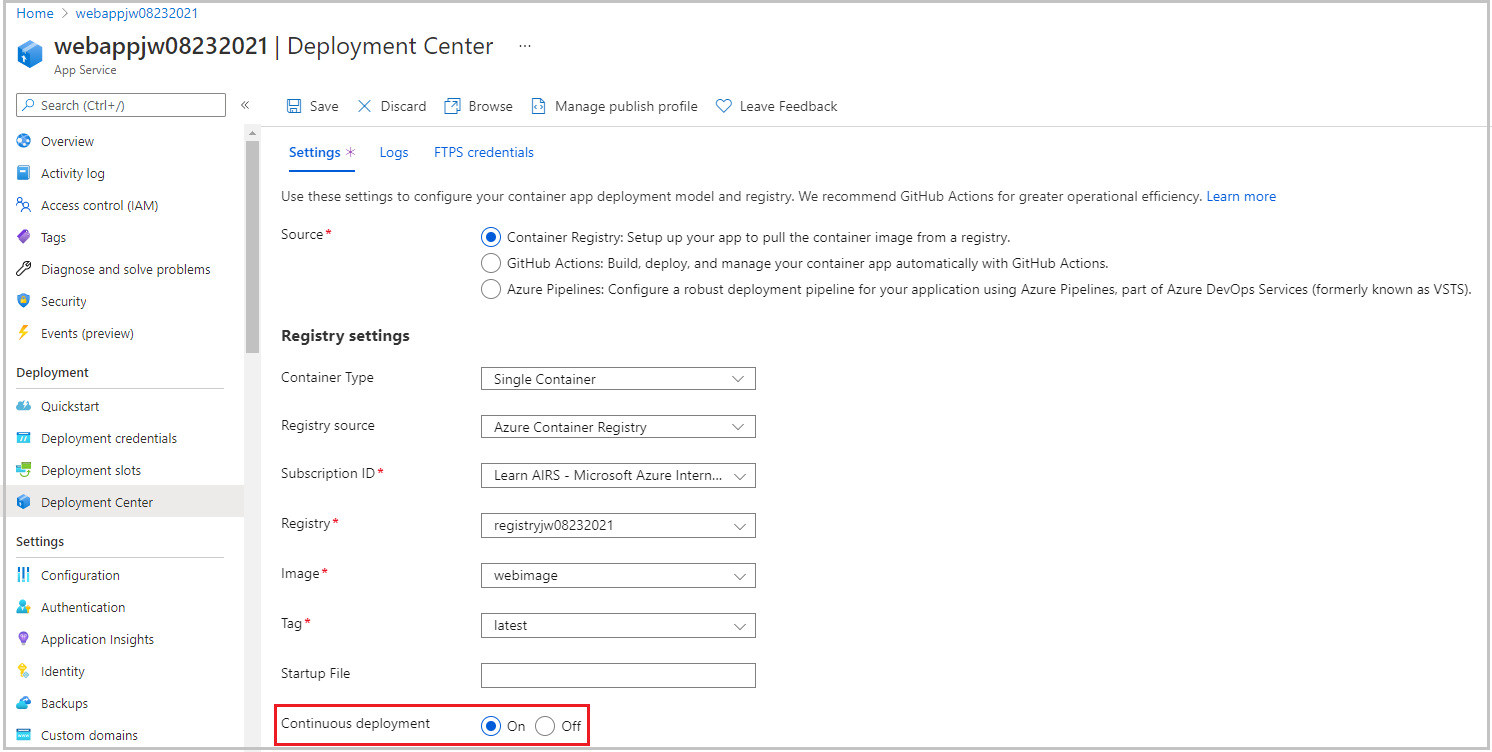
Nel riquadro dei menu a sinistra, in Distribuzione selezionare Centro distribuzione. Viene visualizzato il riquadro Centro distribuzione per il servizio app (app Web).
Nella scheda Impostazioni, in Impostazioni del Registro di sistema imposta Distribuzione continua su Attivato e nella barra dei menu in alto seleziona Salva. Questa impostazione consente di configurare un webhook che il Registro Container usa per avvisare l'app Web che l'immagine Docker è stata modificata.

Aggiornare l'app Web e testare il webhook
In Azure Cloud Shell passare alla cartella dotnet/SampleWeb/Pages. Questa cartella contiene il codice sorgente per le pagine HTML visualizzate dall'app Web.
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/PagesEseguire i comandi seguenti per sostituire la pagina predefinita nell'app Web (Index.cshtml) con una nuova versione che ha un altro elemento nel controllo carousel. Questi comandi simulano lo sviluppo continuo dell'app e aggiungono una nuova pagina al carousel.
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtmlEseguire il prossimo set di comandi per ricompilare l'immagine per l'app Web ed eseguirne il push nel Registro Container. Sostituire
<container_registry_name>con il nome del registro. Non dimenticare il.alla fine del secondo comando. Attendere il completamento del processo di compilazione.cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .Tornare alla home page del portale di Azure. Selezionare il registro contenitori nell'area Risorse recenti. Viene visualizzato il riquadro del registro contenitori.
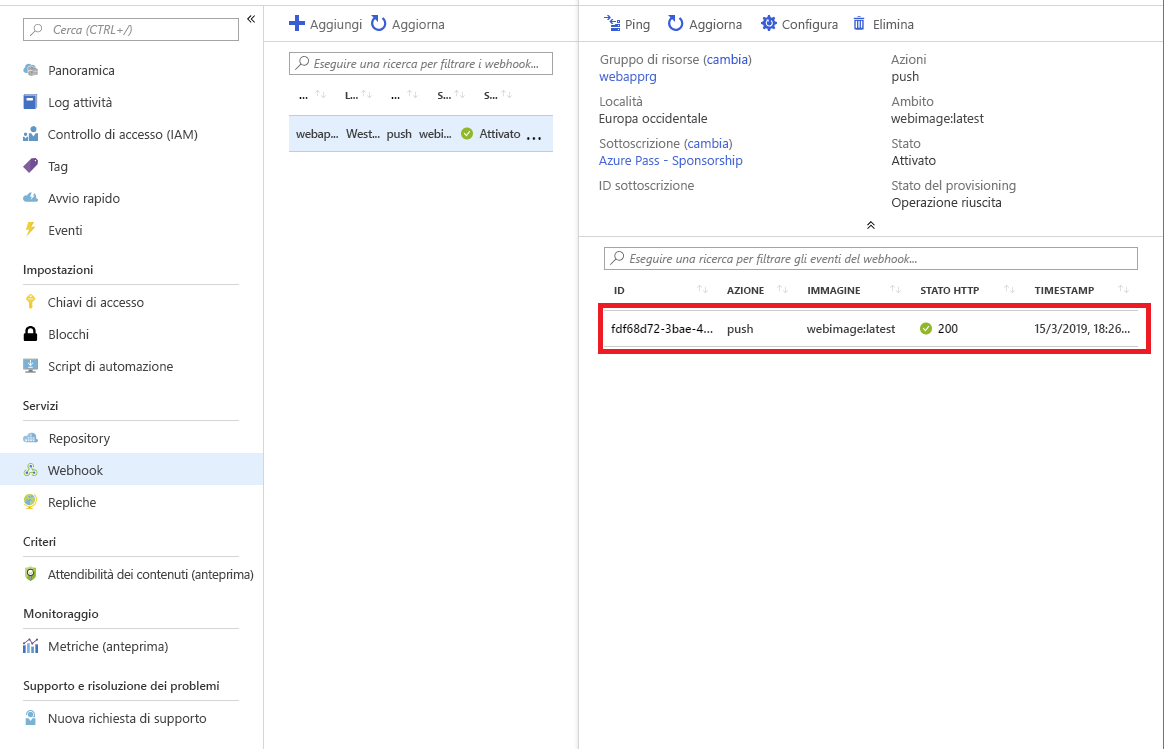
Nel riquadro del menu a sinistra, in Servizi selezionare Webhooks. Viene visualizzato il riquadro Webhook relativo al registro contenitori.
Selezionare il singolo webhook nell'elenco. Viene visualizzato il webhook del registro contenitori.
Si noti il record del webhook che è stato appena attivato in risposta alle operazioni di compilazione e push eseguite.

Testare di nuovo l'app Web
Tornare all'app Web nel browser. Se in precedenza si è chiusa la scheda corrispondente, si può passare alla pagina di panoramica dell'app nel portale di Azure e selezionare Sfoglia. Mentre l'app Web carica la nuova immagine dal Registro Container, ci sarà un ritardo dovuto all'avvio a freddo.
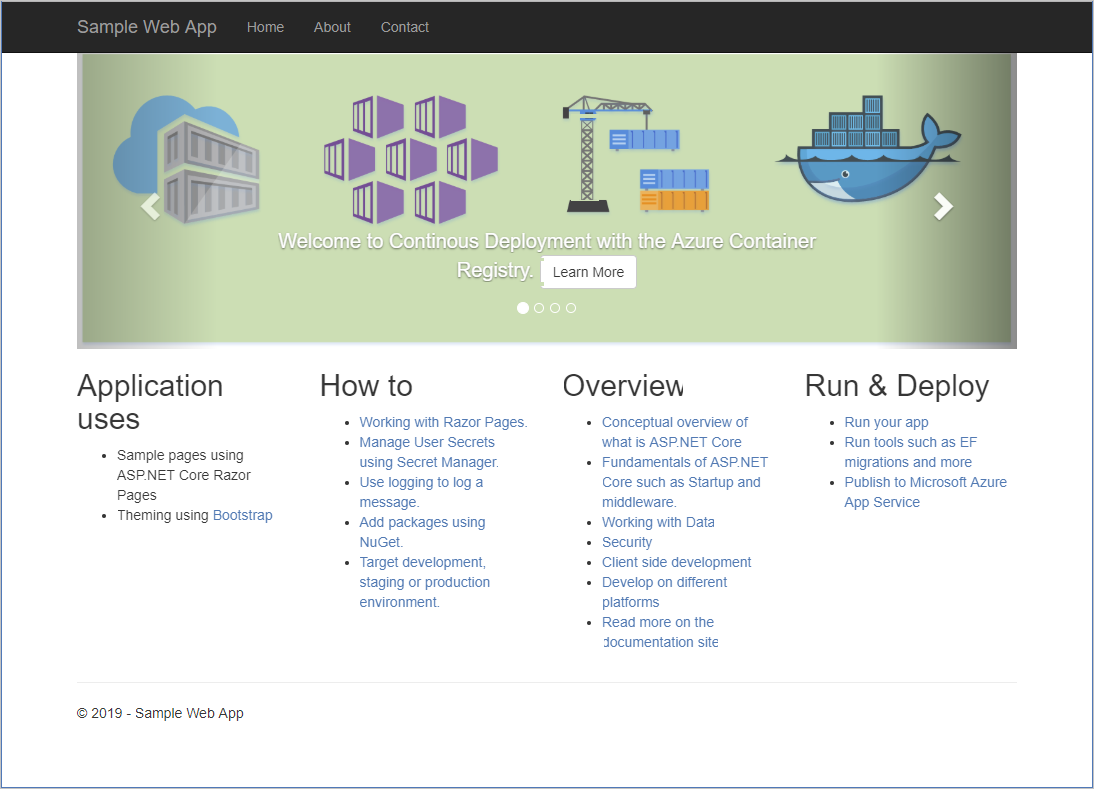
Esaminare i vari elementi nel controllo carousel. Si noti che il controllo contiene ora quattro pagine. La nuova pagina ha un aspetto simile all'immagine seguente:

L'app Web è stata aggiornata e ridistribuita automaticamente in base alla nuova immagine. Il servizio webhook nel registro ha notificato all'app Web la modifica dell'immagine del contenitore, attivando un aggiornamento.
In Azure Cloud Shell passare alla cartella node/routes. L'app Web visualizza le pagine generate dal codice sorgente in questa cartella.
cd ~/mslearn-deploy-run-container-app-service/node/routesAprire
index.jsnell'editor di Cloud Shell.code index.jsNell'editor modificare il codice per modificare il valore della proprietà
titlepassata alla visualizzazione daExpressaMicrosoft Learn.... res.render('index', { title: 'Microsoft Learn' }); ...Al termine, assicurarsi di salvare il file.
In Cloud Shell eseguire il prossimo set di comandi per ricompilare l'immagine per l'app Web ed eseguirne il push nel Registro Container. Sostituire
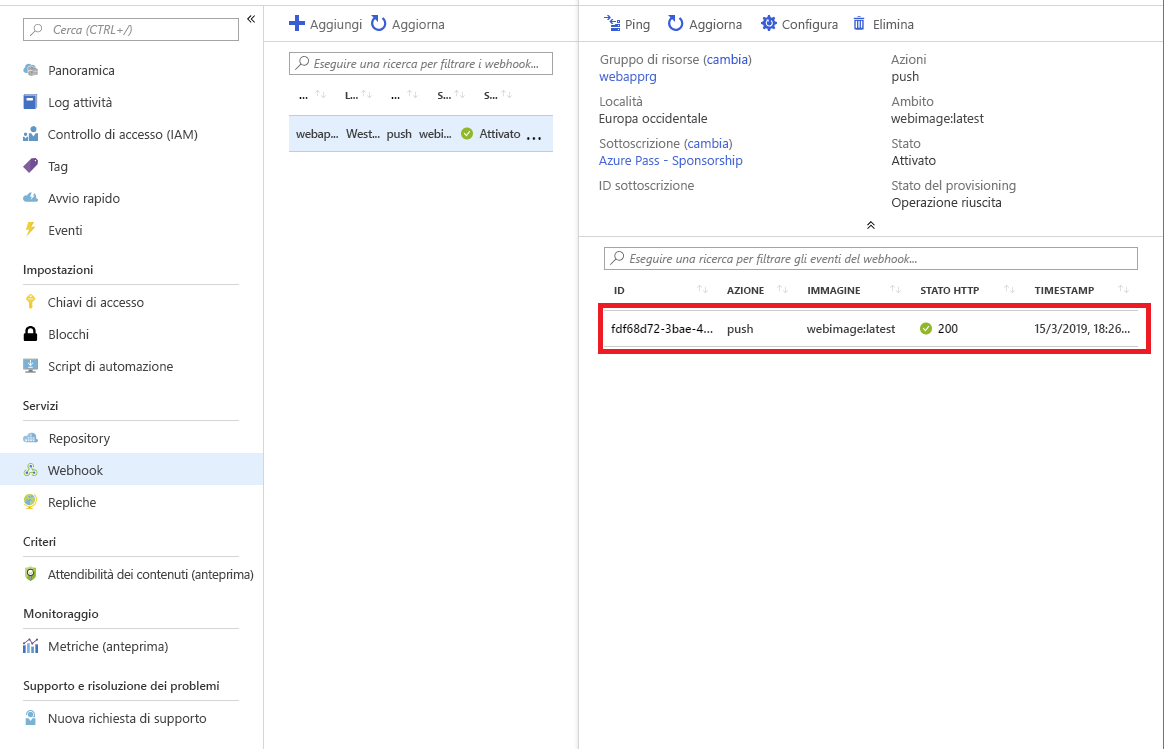
<container_registry_name>con il nome del registro. Non dimenticare il.alla fine del secondo comando. Attendere il completamento del processo di compilazione.cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .Nel riquadro del menu a sinistra, in Servizi selezionare Webhooks. Nel riquadro Webhooks del registro contenitori selezionare l'unico webhook nell'elenco.
Si noti che è presente un record del webhook che è stato attivato in risposta alle operazioni di compilazione e push eseguite.

Testare di nuovo l'app Web
Tornare all'app Web nel browser. Se in precedenza si è chiusa la scheda corrispondente, si può passare alla pagina Panoramica dell'app Web nel portale di Azure e selezionare Sfoglia nella barra dei menu in alto. Mentre l'app Web carica la nuova immagine dal Registro Container, ci sarà un ritardo dovuto all'avvio a freddo.
Si noti che il contenuto della pagina è stato modificato in modo da riflettere gli aggiornamenti apportati all'immagine del contenitore.

L'app Web è stata aggiornata e ridistribuita automaticamente in base alla nuova immagine. Il servizio webhook nel registro ha notificato all'app Web la modifica dell'immagine del contenitore, attivando un aggiornamento.