Esercizio - Usare StackLayout per creare un'interfaccia utente
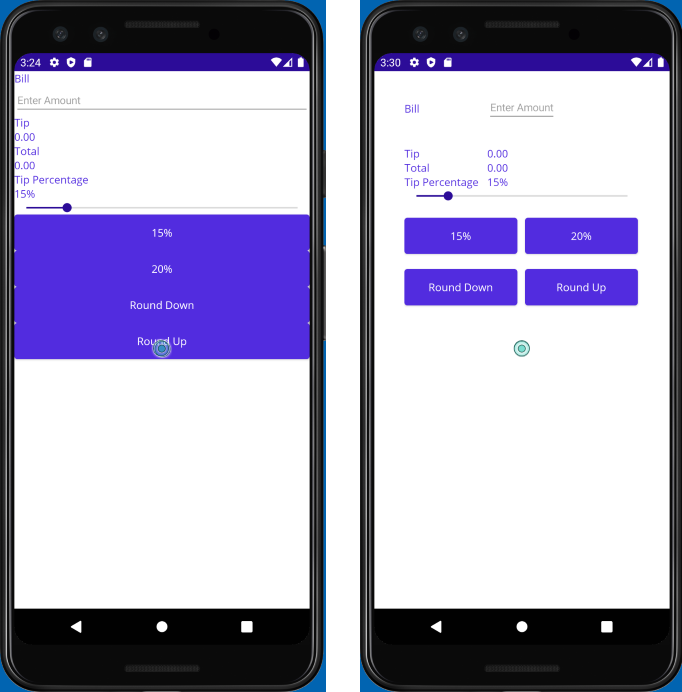
In questo esercizio si useranno contenitori StackLayout annidati per disporre le visualizzazioni nell'interfaccia utente. Il primo screenshot mostra il layout implementato dal progetto iniziale, mentre il secondo mostra il layout per il progetto completato. L'obiettivo dell'esercizio consiste nell'usare contenitori StackLayout e LayoutOptions per trasformare il progetto iniziale nella versione completata.

Esplorare la soluzione iniziale
La soluzione iniziale contiene un'app per il calcolo della mancia completamente funzionale. Per iniziare, esplorare l'interfaccia utente per comprendere il funzionamento dell'app.
In Visual Studio aprire la soluzione iniziale nella cartella exercise2/TipCalculator nel repository clonato all'inizio dell'esercizio precedente.
Compilare ed eseguire l'app nel sistema operativo preferito.
Immettere un numero nella casella di testo e usare l'app per verificarne il funzionamento.
Fare pratica con i pulsanti dell'importo della mancia e con il dispositivo di scorrimento.
Al termine, chiudere l'app.
Aprire MainPage.xaml. Si noti che tutte le visualizzazioni sono inserite in un unico contenitore
VerticalStackLayout, come illustrato dal markup XAML seguente:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
Correggere l'interfaccia utente
Dopo aver visto l'app in esecuzione, è possibile migliorarne l'aspetto mediante l'aggiunta di contenitori HorizontalStackLayout. L'obiettivo è rendere l'app simile allo screenshot mostrato all'inizio del lab.
Aprire il file MainPage.xaml.
Aggiungere
40unità di spaziatura interna e10unità di spaziatura al contenitoreVerticalStackLayout:<VerticalStackLayout Padding="40" Spacing="10">Aggiungere un contenitore
HorizontalStackLayoutper raggruppare laLabeldenominata Bill con il campoEntrysotto di essa. Impostare la proprietàSpacingsu10.Impostare la proprietà
WidthRequestdel ContoLabelsu100e la proprietàVerticalOptionssuCenter. In questo modo l'etichetta verrà allineata in verticale al campoEntry.<HorizontalStackLayout Spacing="10"> <Label Text="Bill" WidthRequest="100" VerticalOptions="Center"/> <Entry ... /> </HorizontalStackLayout>Aggiungere un altro contenitore
HorizontalStackLayoutper raggruppare laLabeldenominata Tip con laLabeldenominata tipOutput. Impostare la proprietàSpacingsu10e la proprietàMarginsu0,20,0,0.Impostare la proprietà
WidthRequestdella ManciaLabelsu100<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Label Text="Tip" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>Usare un contenitore
HorizontalStackLayoutper raggruppare laLabeldenominata Total con laLabeldenominata totalOutput. Impostare la proprietàSpacingsu10.Impostare la proprietà
WidthRequestdel TotaleLabelsu100<HorizontalStackLayout Spacing="10"> <Label Text="Total" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>Aggiungere un altro contenitore
HorizontalStackLayoutper raggruppare laLabeldenominata Percentage con laLabeldenominata tipPercent.Impostare la proprietà
VerticalOptionsdi questo contenitoreHorizontalStackLayoutsuEnde la proprietàSpacingsu10:Impostare la proprietà
WidthRequestdella Percentuale manciaLabelsu100<HorizontalStackLayout VerticalOptions="End" Spacing="10"> <Label Text="Tip Percentage" WidthRequest="100"/> <Label ... /> </HorizontalStackLayout>Usare un contenitore
HorizontalStackLayoutper raggruppare ilButtoncon la didascalia 15% e ilButtoncon la didascalia 20%.Impostare la proprietà
Margindi questo contenitoreStackLayoutsu0,20,0,0e la proprietàSpacingsu10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button Text="15%" ... /> <Button Text="20%" ... /> </HorizontalStackLayout>Aggiungere un contenitore
HorizontalStackLayoutfinale per raggruppare ilButtoncon la didascalia Round Down e ilButtoncon la didascalia Round Up. Impostare la proprietàMargindi questo contenitoreStackLayoutsu0,20,0,0e la proprietàSpacingsu10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button ... Text="Round Down" /> <Button ... Text="Round Up" /> </HorizontalStackLayout>In tutti e quattro i pulsanti impostare la proprietà
HorizontalOptionssuCentere la proprietàWidthRequestsu150. Ad esempio:<Button Text="15%" WidthRequest="150" HorizontalOptions="Center" ... />
Il markup XAML (Extensible Application Markup Language) completo per la pagina del contenuto dovrebbe essere simile al seguente:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<VerticalStackLayout Padding="40" Spacing="10">
<HorizontalStackLayout Spacing="10">
<Label Text="Bill" WidthRequest="100" VerticalOptions="Center" />
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Label Text="Tip" WidthRequest="100" />
<Label x:Name="tipOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout Spacing="10">
<Label Text="Total" WidthRequest="100"/>
<Label x:Name="totalOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout VerticalOptions="End" Spacing="10">
<Label Text="Tip Percentage" WidthRequest="100"/>
<Label x:Name="tipPercent" Text="15%" />
</HorizontalStackLayout>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" />
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button Text="15%" Clicked="OnNormalTip" WidthRequest="150" HorizontalOptions="Center"/>
<Button Text="20%" Clicked="OnGenerousTip" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button x:Name="roundDown" Text="Round Down" WidthRequest="150" HorizontalOptions="Center"/>
<Button x:Name="roundUp" Text="Round Up" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>
Esaminare i risultati
Eseguire nuovamente l'app e osservare le differenze nell'interfaccia utente. Verificare che i controlli siano allineati correttamente, con le dimensioni e la spaziatura corrette.
Sono stati usati i contenitori VerticalStackLayout e HorizontalStackLayout per migliorare l'estetica di un'interfaccia utente esistente. Questi layout sono pannelli di layout semplicissimi ma comunque in grado di produrre un'interfaccia utente sensata.