Disporre le visualizzazioni con StackLayout
La disposizione in pila delle visualizzazioni in un elenco verticale o orizzontale è un tipo di progettazione delle interfacce utente piuttosto diffuso. Pensiamo ad alcune pagine comuni nelle applicazioni, come le pagine di accesso, di registrazione e delle impostazioni. Tutte queste pagine includono in genere contenuto in pila. In questa unità si illustrerà come disporre le visualizzazioni in un elenco verticale o orizzontale usando StackLayout e i controlli StackLayout ottimizzati VerticalStackLayout e HorizontalStackLayout.
Che cosa sono gli oggetti StackLayout, VerticalStackLayout e HorizontalStackLayout?
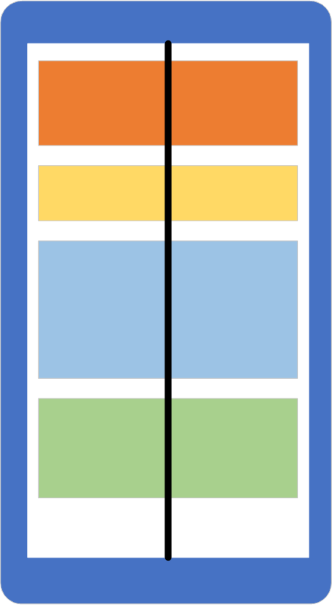
StackLayout è un contenitore di layout che organizza le visualizzazioni figlio da sinistra a destra o dall'alto verso il basso. La direzione è basata sulla proprietà Orientation e il valore predefinito è dall'alto verso il basso. La figura seguente mostra una visualizzazione concettuale di uno StackLayout verticale.

StackLayoutha un elenco diChildrenche eredita dalla classe di baseLayout<T>. L'elenco archivia le visualizzazioni, che è utile perché la maggior parte degli elementi dell'interfaccia utente con cui si lavorerà in .NET MAUI deriva daView. Anche i pannelli di layout derivano daView, quindi è possibile annidarli, se necessario.VerticalStackLayouteHorizontalStackLayoutsono i layout preferiti da usare quando si sa che l'orientamento non cambierà, in quanto sono ottimizzati per le prestazioni.
Come aggiungere visualizzazioni a uno StackLayout
In .NET MAUI è possibile aggiungere visualizzazioni a StackLayout nel codice C# o in XAML (Extensible Application Markup Language). Ecco un esempio di tre visualizzazioni aggiunte tramite codice:
<StackLayout x:Name="stack">
</StackLayout>
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
var a = new BoxView { Color = Colors.Silver, HeightRequest = 40 };
var b = new BoxView { Color = Colors.Blue, HeightRequest = 40 };
var c = new BoxView { Color = Colors.Gray, HeightRequest = 40 };
stack.Children.Add(a);
stack.Children.Add(b);
stack.Children.Add(c);
}
}
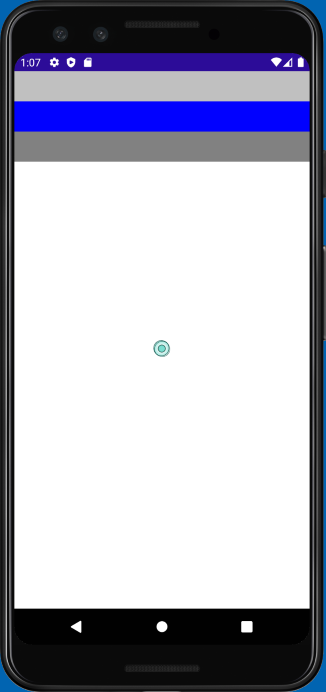
È possibile aggiungere le visualizzazioni alla raccolta Children e StackLayout le posiziona automaticamente in un elenco verticale. Ecco l’aspetto in un dispositivo Android:

Per eseguire la stessa operazione in XAML, annidare gli elementi figlio all'interno dei tag StackLayout. Il parser XAML aggiunge le visualizzazioni annidate alla raccolta Children automaticamente, in quanto Children è la ContentProperty di tutti i pannelli di layout. Ecco un esempio delle stesse tre visualizzazioni aggiunte a uno StackLayout in XAML:
<StackLayout>
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
Ordinamento delle visualizzazioni in uno StackLayout
L'ordine delle visualizzazioni nella raccolta Children ne determina l'ordine di layout in fase di rendering. Per le visualizzazioni aggiunte in XAML viene usato l'ordine testuale. Per gli elementi figlio aggiunti nel codice, l'ordine in cui si chiama il metodo Add determina l'ordine del layout.
Come modificare lo spazio tra le visualizzazioni in uno StackLayout
Normalmente si vuole che tra gli elementi figlio di uno StackLayout ci sia dello spazio. StackLayout consente di controllare lo spazio tra ogni elemento figlio tramite la proprietà Spacing. Il valore predefinito è pari a zero unità, ma è possibile impostare il valore che si preferisce. Ecco un esempio di impostazione della proprietà Spacing su 30 in XAML:
<StackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
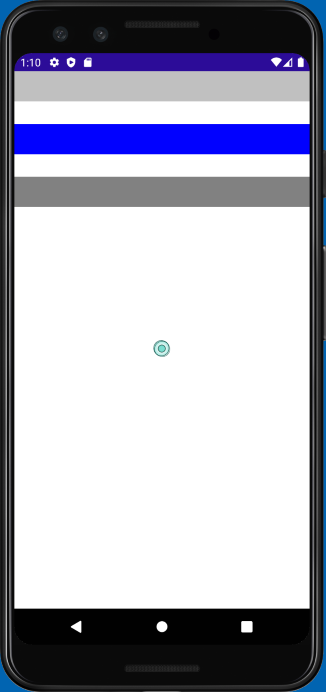
Lo screenshot seguente mostra il rendering dell'interfaccia utente in Android:

Come impostare l'orientamento di uno StackLayout
StackLayout consente di disporre gli elementi figlio in una colonna o in una riga. È possibile controllare questo comportamento impostando la proprietà Orientation. Finora è stato illustrato solo uno StackLayout verticale.
Vertical è l'impostazione predefinita. Spetta all'utente decidere se impostare in modo esplicito Orientation su Vertical. Alcuni programmatori preferiscono un'impostazione esplicita per rendere il codice più autodocumentato.
Ecco un esempio di impostazione di Orientation su Horizontal in XAML:
<StackLayout x:Name="stack" Orientation="Horizontal">
<BoxView Color="Silver" WidthRequest="40"/>
<BoxView Color="Blue" WidthRequest="40"/>
<BoxView Color="Gray" WidthRequest="40"/>
</StackLayout>
Nota
Come descritto nell'esercizio precedente, in seguito alla modifica dell'orientamento di StackPanel, le proprietà HeightRequest di ogni oggetto BoxView vengono ignorate. Si imposta invece WidthRequest.
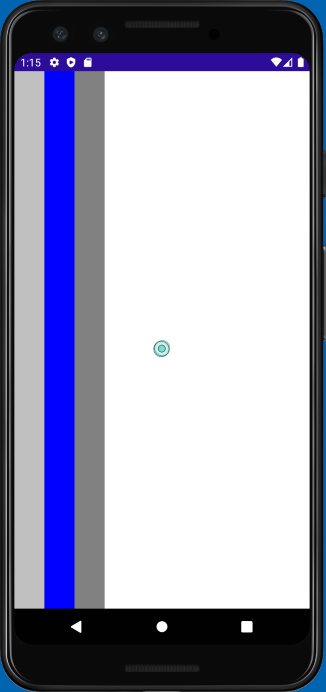
Lo screenshot seguente mostra il rendering dell'interfaccia utente in un dispositivo Android:

Impostare le proprietà LayoutOptions di una visualizzazione in uno StackLayout
Ogni visualizzazione ha una proprietà VerticalOptions e una proprietà HorizontalOptions. È possibile usare queste proprietà per impostare la posizione della visualizzazione all'interno dell'area di visualizzazione rettangolare fornita dal pannello di layout.
Come illustrato in precedenza, con StackLayout, il comportamento delle proprietà LayoutOptions dipende dalla proprietà Orientation di StackLayout. StackLayout usa la proprietà LayoutOptions nella direzione opposta rispetto al valore di Orientation. Per impostazione predefinita, a un elemento in un layout pila non viene allocato spazio aggiuntivo nella stessa direzione di Orientation del layout pila. L'assegnazione di una posizione per tale direzione in questo caso predefinito non modifica il rendering dell'elemento. Il rendering viene tuttavia modificato quando la posizione è associata all'espansione.
Che cos'è l'espansione?
Ricordare da un'unità precedente che lo struct LayoutOptions contiene una proprietà bool denominata Expands, che è ora obsoleta in .NET MAUI. Quando si imposta VerticalOptions e HorizontalOptions, è possibile notare l’oggetto LayoutOptions di StartAndExpand, CenterAndExpand, EndAndExpand e FillAndExpand. Se si imposta LayoutOptions su una di queste opzioni di AndExpand, l'opzione viene ignorata e viene usata la prima parte del LayoutOptions, come Start, Center, End o Fill. Se si esegue la migrazione da Xamarin.Forms, è necessario rimuovere tutti gli oggetti AndExpand da queste proprietà. Più avanti nel modulo viene illustrato come ottenere funzionalità simili quando si descriverà Grid.
Oggetti StackLayout ottimizzati
Come indicato in precedenza, gli oggetti VerticalStackLayout e HorizontalStackLayout sono controlli StackLayout ottimizzati con orientamenti predefiniti. È consigliabile usare questi controlli, quando possibile, per ottenere prestazioni di layout ottimali. Questi layout hanno le funzionalità di LayoutOptions e Spacing come l'oggetto StackLayout standard.
<VerticalStackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40"/>
</VerticalStackLayout>
<HorizontalStackLayout Spacing="30">
<BoxView Color="Silver" WidthRequest="40" />
<BoxView Color="Blue" WidthRequest="40" />
<BoxView Color="Gray" WidthRequest="40" />
</HorizontalStackLayout>