Esercizio - Esplorare le opzioni di allineamento
In questo esercizio si usa una .NET Multi-Platform App UI per visualizzare l'effetto delle quattro opzioni di layout principali quando applicate a una visualizzazione contenuta in un Grid. Non si scrive codice nell'esercizio. Usare invece la soluzione fornita e selezionare i pulsanti per modificare le opzioni di layout di un'etichetta.
Questo modulo usa .NET 9.0 SDK. Assicurarsi di avere installato .NET 9.0 eseguendo il comando seguente nel terminale dei comandi preferito:
dotnet --list-sdks
Verrà visualizzato un output simile all'esempio seguente:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
Assicurarsi che sia elencata una versione che inizia con 9. Se il comando non è presente nell'elenco o non viene trovato, installare la versione più recente di .NET 9.0 SDK.
Aprire la soluzione iniziale
Clonare o scaricare il repository dell'esercizio da GitHub.
Nota
È consigliabile clonare o scaricare il contenuto dell'esercizio in un percorso di cartella breve, ad esempio C:\dev, per evitare che i file generati dalla compilazione superino la lunghezza massima del percorso.
Aprire la soluzione iniziale dalla cartella exercise1/Alignment usando Visual Studio o questa cartella in Visual Studio Code.
Testare il comportamento dell'applicazione
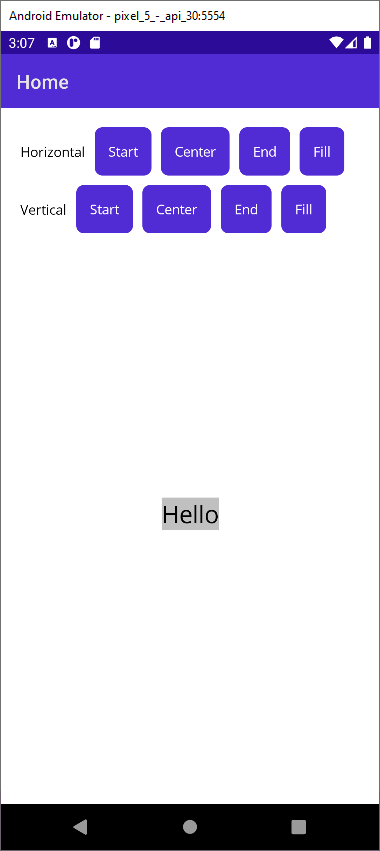
Eseguire l’app per testare LayoutOptions e vedere come le diverse opzioni di layout cambiano le dimensioni e la posizione dell'etichetta.
Testare l'app interagendo con i pulsanti che modificano l'oggetto orizzontale e verticale
LayoutOptions. Selezionarli e osservare cosa accade. L'immagine seguente mostra cosa accade se si seleziona Al centro per entrambe le opzioni di allineamento orizzontale e verticale:
Si noti che le opzioni di allineamento (
Start,Center,EndeFill) possono modificare sia le dimensioni sia l'allineamento di una visualizzazione.