Esercizio: implementare l’esplorazione a schede
È stata ricevuta una richiesta di combinare le schede con il riquadro a comparsa nell'app relativa all'astronomia per facilitare lo spostamento tra le diverse pagine.
La prima cosa che si decide di fare è rimuovere tutte le pagine dal riquadro a comparsa e aggiungerle a un oggetto TabBar, in modo da poter vedere come sarà l'aspetto dell'app.
Aggiunta di un oggetto TabBar
Nella finestra Esplora soluzioni aprire la pagina AppShell.xaml.
Nella pagina del markup XAML eliminare tutti gli elementi all'interno di
<Shell>.Creare un oggetto
<TabBar>e un oggetto<Tab>vuoto.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab> </Tab> </TabBar> </Shell>Quindi, aggiungi un oggetto
ShellContentaTabe impostane il contenuto suMoonPhasePage.<TabBar> <Tab> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> </TabBar>Assegnare ora alla scheda un titolo da visualizzare e un'icona usando le proprietà
TitleeIcon.<Tab Title="Moon Phase" Icon="moon.png">Aggiungere un altro oggetto
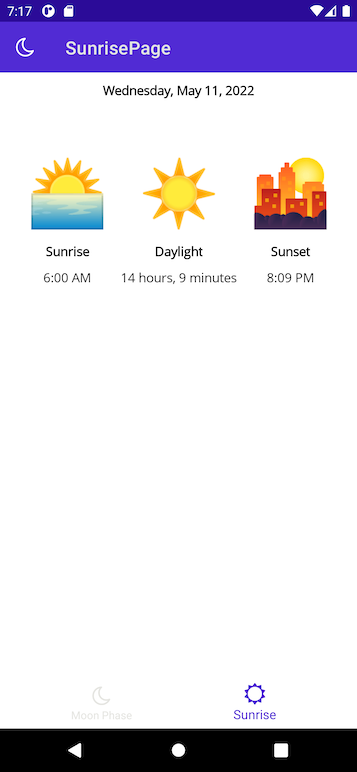
TabperSunrisePage. Imposta ilTitlesu l’alba e il suoIconsu sun.png. Il codice XAML completato è simile al seguente:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> <Tab Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </Tab> </TabBar> </Shell>Eseguire l'app per verificarne l'aspetto.

Combinare le schede con un riquadro a comparsa
Si decide che può essere appropriato inserire le pagine relative a fasi lunari e alba nella stessa scheda. È anche consigliabile tenere separata la pagina relativa alle informazioni. Si decide quindi di aggiungere di nuovo il riquadro a comparsa. Il primo elemento del riquadro a comparsa visualizza la scheda e il secondo la pagina relativa alle informazioni.
Elimina il
TabBare tutti gli elementi figlio contenuti in esso.Al suo posto, aggiungere un oggetto
<FlyoutItem>. Impostare la proprietàTitlesu Astronomy e l'icona su moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> </FlyoutItem>In
<FlyoutItem>, aggiungi un<ShellContent>che punta aMoonPhasePage. Impostare la proprietàTitlesu Moon Phase e la proprietàIconsu moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>Nello stesso
<FlyoutItem>, aggiungi un altro<ShellContent>per puntare aSunrisePage. Impostare la proprietàTitlesu Sunrise e la proprietàIconsu sun.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> <ShellContent Title="Sunrise" Icon="sun.png" ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem>A questo punto, toccando questo riquadro a comparsa viene visualizzata una pagina con due schede.
Per creare un nuovo riquadro a comparsa che punta a
AboutPage, aggiungere un nuovo oggetto<FlyoutItem>. Impostare la proprietàTitlesu About e la proprietàIconsu question.png.In
<FlyoutItem>, aggiungi un<ShellContent>che punta aAboutPage.<FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Eseguire nuovamente l'app. Nel riquadro a comparsa verranno visualizzati due elementi. Il primo apre una scheda che contiene
MoonPhasePageeSunrisePage. Il secondo mostra l'oggettoAboutPageda solo.
Hai bisogno di assistenza?
Il codice XAML finale per AppShell.xaml dovrebbe essere simile all’esempio seguente:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Astronomy.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Astronomy.Pages"
FlyoutIcon="moon.png">
<!-- You can add this back in for the header -->
<!--<Shell.FlyoutHeader>
<Grid HeightRequest="100" BackgroundColor="DarkSlateBlue">
<Image Source="moon.png"/>
</Grid>
</Shell.FlyoutHeader>-->
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>
</Shell>