Esercizio: implementare l’esplorazione a comparsa
Nello scenario di esempio, è disponibile un'app MAUI che contiene pagine per visualizzare informazioni su corpi astronomici, le fasi della luna e gli orari di alba/tramonto. L'app include anche una pagina Informazioni su. Attualmente, queste pagine sono tutte autonome, ma si vuole offrire all'utente un modo logico per spostarsi tra di esse.
In questo esercizio viene aggiunta l’esplorazione con riquadri a comparsa all'app.
Questo modulo usa .NET 8.0 SDK. Assicurarsi di avere installato .NET 8.0 eseguendo il comando seguente nel terminale dei comandi preferito:
dotnet --list-sdks
Verrà visualizzato un output simile all'esempio seguente:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Assicurarsi che sia elencata una versione che inizia con 8. Se il comando non è presente nell'elenco o non viene trovato, installare la versione più recente di .NET 8.0 SDK.
Aprire la soluzione iniziale
Clonare o scaricare il repository dell'esercizio.
Nota
È consigliabile clonare o scaricare il contenuto dell'esercizio in un percorso di cartella breve, ad esempio C:\dev, per evitare che i file generati dalla compilazione superino la lunghezza massima del percorso.
Passare alla cartella exercise1 nel repository clonato e quindi passare alla cartella Start.
Usa Visual Studio per aprire la soluzione Astronomy.sln o la cartella in Visual Studio Code.
Nella finestra Astronomia del progetto Esplora soluzioni espandere la cartella Pagine. Questa cartella contiene le pagine seguenti:
- AboutPage. Questa pagina mostra le informazioni sull’app.
- MoonPhasePage. Questa pagina mostra informazioni specifiche sulle fasi lunari viste dalla Terra.
- SunrisePage. Questa pagina mostra gli orari dell'alba e del tramonto per le diverse posizioni sulla Terra. I dati vengono forniti dal servizio web per l’alba e il tramonto.
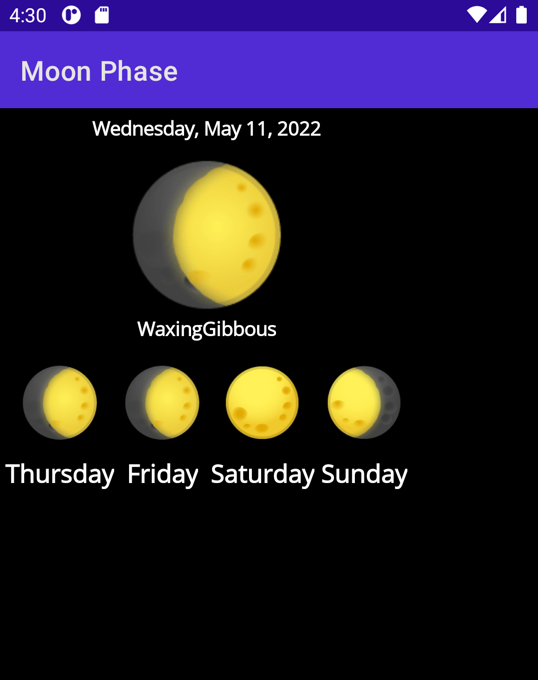
Compilare ed eseguire l'app. All'avvio dell'app, viene visualizzata la pagina MoonPhasePage, ma attualmente non è disponibile alcun mezzo per consentire all'utente di passare alle altre pagine.
L'immagine seguente mostra l'app in esecuzione sull’emulatore Android:

Chiudi l'app e torna a Visual Studio o Visual Studio Code.
Aggiungere l’esplorazione con riquadri a comparsa
Nella finestra Esplora soluzioni aprire la pagina AppShell.xaml.
Nell'editor di markup XAML, racchiudere l'elemento esistente
<ShellContent>con un<FlyoutItem>. Impostare la proprietàTitledell'elemento<Flyout>su Fase lunare. Il markup dovrebbe essere simile al seguente:<FlyoutItem Title="Moon Phase"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>Aggiungere una proprietà
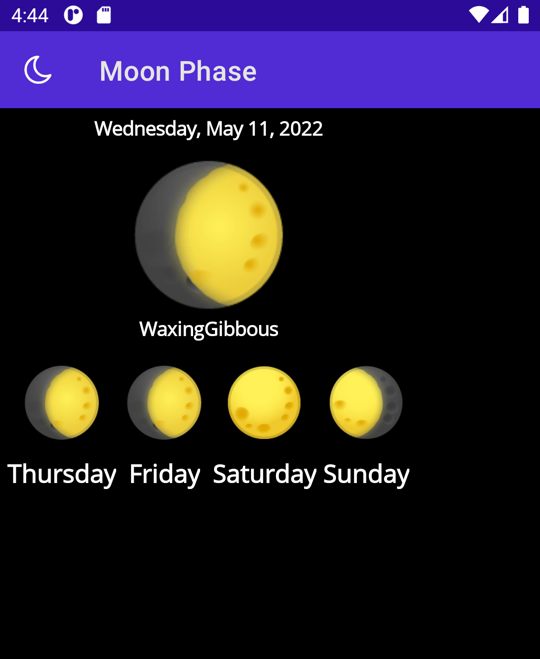
FlyoutIconal nodo<Shell>per visualizzare un'immagine. Per impostazione predefinita, vengono visualizzate tre barre orizzontali, ma è possibile cambiarle in base alle impostazioni desiderate. Il markup dovrebbe essere simile al seguente:<Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png">Eseguire l'applicazione. Dovrebbe essere visualizzata un'immagine lunare nell'angolo in alto a sinistra dell'app.

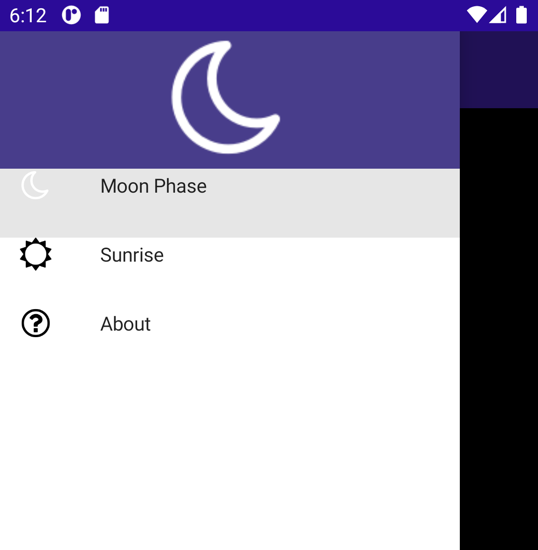
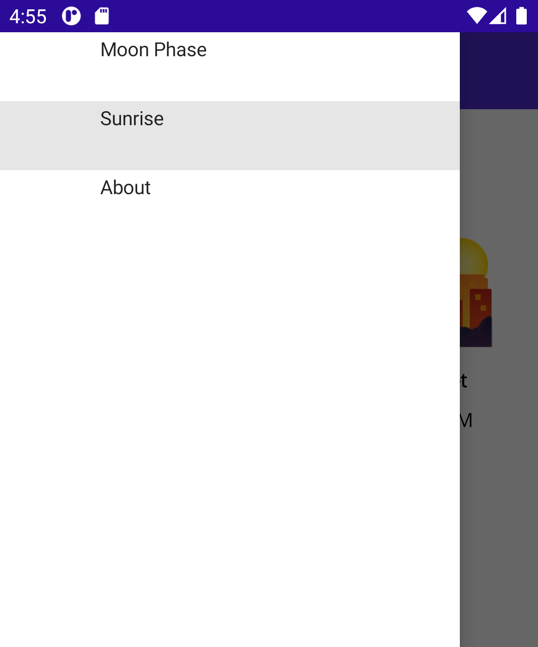
Tocca l'icona per visualizzare il riquadro a comparsa.

Aggiungere ora altre opzioni del riquadro a comparsa. Creare un nuovo
<FlyoutItem>sotto quello appena creato e impostare il relativoTitlesu Alba. Il relativoShellContentdovrebbe puntare alla paginaSunrisePage.Aggiungere un altro
<FlyoutItem>, impostare il titolo su Informazioni su. Questa volta impostareShellContentsuAboutPage. Il codice XAML per questi due elementi dovrebbe essere simile al seguente:<FlyoutItem Title="Sunrise"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Esegui nuovamente l'app. Ora sono disponibili tre opzioni nel riquadro a comparsa. Toccando l'elemento del riquadro a comparsa viene visualizzata la rispettiva pagina.

Nota
Se si utilizza una piattaforma diversa da Windows, potrebbe essere necessario abilitare l'autorizzazione per la posizione per l'app su tale piattaforma per il funzionamento della pagina Orari alba/tramonto. Ad esempio, in un dispositivo Android impostare Accesso alla posizione su Consenti solo durante l'uso dell'app.
Aggiunta di icone
Gli elementi del riquadro a comparsa potrebbero sembrare un po' vuoti. È possibile aggiungere icone agli elementi del riquadro a comparsa usando la proprietà Icon.
Alcune immagini sono già state aggiunte alla cartella Resources\Images per l'uso.
Impostare la proprietà
Icondel primoFlyoutItemsu moon.png.<FlyoutItem Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </FlyoutItem>Ripetere l'operazione per gli altri 2 elementi del riquadro a comparsa, usando rispettivamente sun.png e question.png.
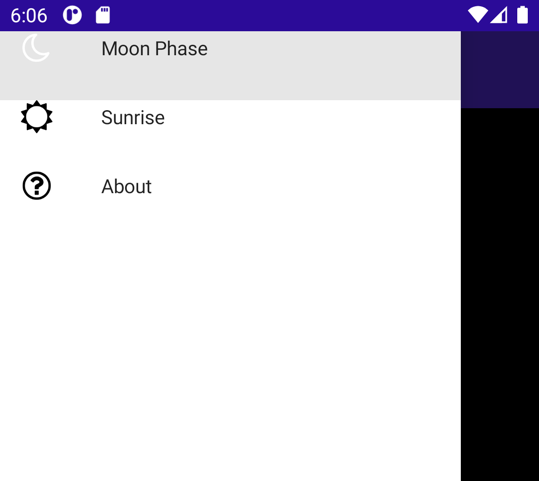
<FlyoutItem Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Eseguire l'app e aprire il riquadro a comparsa. Ogni elemento del riquadro a comparsa è ora associato a un'icona.

Aggiungere un'intestazione del riquadro a comparsa
Gli elementi del riquadro a comparsa si trovano nella parte superiore del menu a comparsa, rendendoli difficili da distinguere. È possibile aggiungere spazio nella parte superiore e persino un intero View usando <Shell.FlyoutHeader>.
Aggiungi un'intestazione del riquadro a comparsa come elemento figlio del nodo
<Shell>:<Shell.FlyoutHeader> </Shell.FlyoutHeader>All'interno di
<Shell.FlyoutHeader>puoi creare qualsiasi gerarchia di visualizzazione desiderata. Inserire unGridcon unImage.<Shell.FlyoutHeader> <Grid HeightRequest="100" BackgroundColor="DarkSlateBlue"> <Image Source="moon.png" /> </Grid> </Shell.FlyoutHeader>