Implementare l’esplorazione a comparsa
L’esplorazione con riquadri a comparsa è un tipo di spostamento in cui una finestra di voci di menu scorre (o esce) dal lato dello schermo del dispositivo. Viene richiamata selezionando un menu ad "hamburger", ovvero un'icona con tre linee orizzontali sovrapposte.
In questa unità si imparerà a creare un'app che implementa la struttura con riquadri a comparsa in .NET Multi-Platform App UI (MAUI).
Che cos'è l’esplorazione con riquadri a comparsa?
L’esplorazione con riquadri a comparsa visualizza un menu che consente di cambiare rapidamente contesto all'interno dell'applicazione.
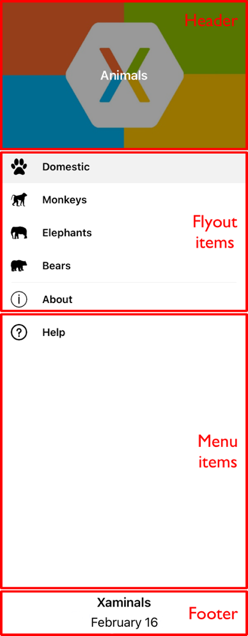
Il menu a comparsa è composto da diverse parti, ovvero Header, FlyoutItems, MenuItems e Footer.
L'immagine seguente mostra un esempio visivo delle parti del riquadro a comparsa.

Poiché il menu a comparsa non è sempre visibile, può essere usato per cambiare contesto tra parti concettualmente diverse dell'applicazione. Ad esempio, un elemento del riquadro a comparsa può portare a una pagina di immissione di dati (o pagine) e un'altra a una pagina di informazioni.
Esplorazione con riquadri a comparsa in un'app .NET MAUI
La classe FlyoutItem viene utilizzata per implementare l’esplorazione con riquadri a comparsa in .NET MAUI. FlyoutItem fa parte del paradigma di sviluppo delle app Shell fornito da .NET MAUI.
L’esplorazione con un riquadro a comparsa in .NET MAUI si verifica quando si tocca un elemento FlyoutItem. FlyoutItem cambia automaticamente il contenuto visualizzato nell'app. Puoi specificare cosa viene visualizzato quando un FlyoutItem viene toccato impostando la relativa proprietà ShellContent. Tale proprietà punta a una pagina nell'applicazione.
FlyoutItem deve essere ospitato in una pagina Shell, che funge da pagina principale dell'applicazione. È possibile avere il numero desiderato di FlyoutItem.
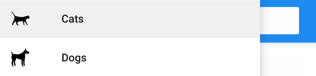
L'esempio seguente crea un riquadro a comparsa contenente due elementi del riquadro a comparsa:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
Creare un riquadro a comparsa
Puoi aggiungere uno o più elementi del riquadro a comparsa. Un oggetto FlyoutItem rappresenta ogni elemento del riquadro a comparsa. Ogni oggetto FlyoutItem deve essere un elemento figlio dell'oggetto Shell sottoclasse che funge da oggetto MainPage dell’app.
L'oggetto Shell include operatori di conversione impliciti che consentono di semplificare la gerarchia visiva di Shell. Questa semplificazione è possibile perché un oggetto Shell sottoclassato può contenere solo oggetti FlyoutItem o un oggetto TabBar, che può contenere solo oggetti Tab, che possono contenere solo oggetti ShellContent.
Questi operatori di conversione implicita possono essere usati per rimuovere gli oggetti FlyoutItem e Tab dall'esempio precedente:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Questo codice genera un riquadro a comparsa con due elementi. CatsPage viene visualizzato per impostazione predefinita all'apertura dell'app. Toccando il secondo viene visualizzato il DogsPage.

Voci di menu del riquadro a comparsa
Le voci di menu possono essere aggiunte facoltativamente al riquadro a comparsa. Un oggetto MenuItem rappresenta ogni voce di menu. Le voci di menu sono simili ai pulsanti poiché toccarne uno porta a un'azione da eseguire anziché a una pagina da visualizzare.
La posizione degli oggetti MenuItem nel riquadro a comparsa dipende dall'ordine di dichiarazione nella gerarchia visiva di Shell. Pertanto, tutti gli oggetti MenuItem dichiarati prima degli oggetti FlyoutItem verranno visualizzati prima degli oggetti FlyoutItem nel riquadro a comparsa e tutti gli oggetti MenuItem dichiarati dopo gli oggetti FlyoutItem verranno visualizzati dopo gli oggetti FlyoutItem nel riquadro a comparsa.
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
Intestazione e piè di pagina del riquadro a comparsa
L'intestazione del riquadro a comparsa è il contenuto che viene visualizzato facoltativamente nella parte superiore del riquadro a comparsa. Per definire l'aspetto dell'intestazione, imposta un oggetto con la proprietà associabile Shell.FlyoutHeader:
<Shell ...>
<Shell.FlyoutHeader>
<Grid>
<Image Source="header-image.png" />
</Grid>
</Shell.FlyoutHeader>
</Shell>
Il piè di pagina del riquadro a comparsa è il contenuto che viene visualizzato facoltativamente nella parte inferiore del riquadro a comparsa. Per definire l'aspetto del piè di pagina, imposta un oggetto con la proprietà associabile Shell.FlyoutFooter:
<Shell ...>
<Shell.FlyoutFooter>
<Grid>
<Image Source="footer-image.png" />
</Grid>
</Shell.FlyoutFooter>
</Shell>