Panoramica di un'applicazione JavaServer Faces
In questa unità si userà JavaServer Faces (JSF) come tecnologia di "visualizzazione" per comprendere il concetto alla base di JSF.
Informazioni su JavaServer Faces
La tecnologia JavaServer Faces è stata adottata come specifica in Java Platform, Enterprise Edition (Java EE), come parte di Java EE 5 (2006). JSF usava inizialmente Java Server Pages (JSP) per eseguire il rendering delle pagine HTML. A partire dalla versione 2.0, è stato usato Facelets, più simile al normale codice HTML.
JSF è un framework di applicazione basato su componenti. Lo stato di ogni componente viene salvato a seconda dell'interazione del client. Lo stato viene salvato quando viene richiesta una nuova pagina e viene ripristinato quando viene restituita.
Funzionalità di base di JSF
Le applicazioni JSF sono sostanzialmente divise nelle due funzioni seguenti:
- Facelets: motore di modelli basato su XHTML che descrive i layout dello schermo
- BackingBean: classe Java che esegue l'associazione a Facelets e imposta ed elabora i valori
Facelets è un motore di modelli basati su XHTML che descrive i layout delle schermate, scritti da XHTML. XHTML è conforme al set DTD (document type definition) definito in W3C ed è un file con estensione xhtml.
BackingBean è una classe Java collegata a una pagina JSF. Contiene metodi di azione, listener di azione e listener di modifica del valore. In Java EE 6, le classi Backing Bean erano implementate con le classi MBean gestite da JSF. A partire da Java EE 7, vengono usati i bean CDI (Contexts and Dependency Injection) come implementazione.
Creare una pagina JSF con PrimeFaces
PrimeFaces è un'implementazione di JSF di terze parti che facilita la creazione di componenti Web JSF. PrimeFaces è una libreria leggera con un file JAR, nessuna configurazione e nessuna dipendenza obbligatoria. Per iniziare, è sufficiente scaricare PrimeFaces, aggiungere primefaces-{versione}.jar al parametro classpath e importare lo spazio dei nomi, come in xmlns:p="http://primefaces.org/ui".
Di seguito è descritto un esempio. Nella pagina PrimeFaces seguente vengono usati i tag p:outputLabel, p:inputText e p:commandButton per visualizzare etichette, campi di input e pulsanti.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui" >
<h:head>
<title>Input Value Counter Sample</title>
</h:head>
<h:body>
<h:form>
<p:outputLabel value="Basic"/><br/>
<p:inputText value="#{indexcontroller.inputValue}"/><br/>
<p:commandButton value="Submit" action="#{indexcontroller.submitButtonAction()}"/><br/>
</h:form>
</h:body>
</html>
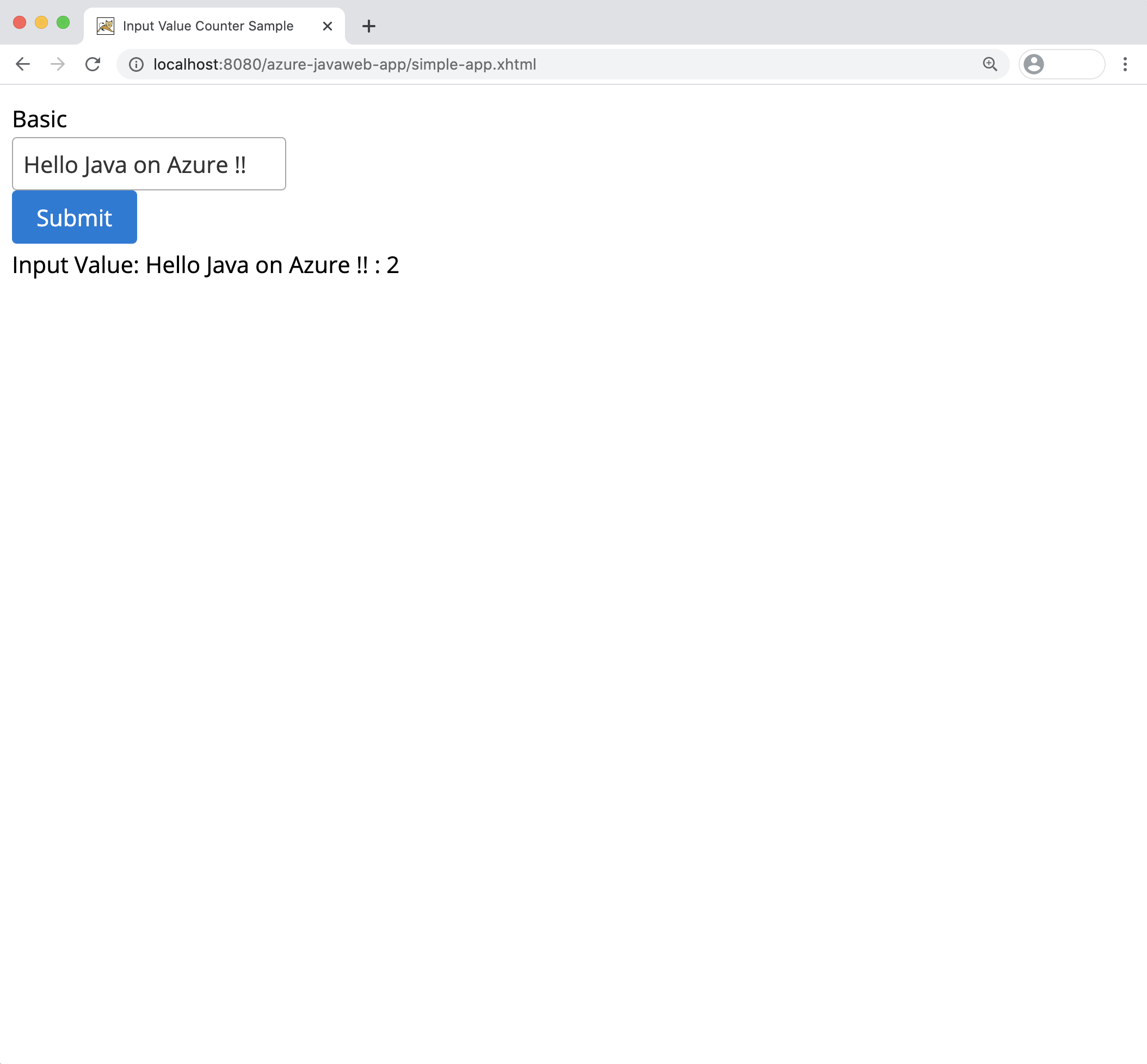
Scrivendo il codice XHTML precedente, viene visualizzata la schermata seguente:

Supporto di PrimeFaces per Ajax
JSF supporta le applicazioni Ajax per impostazione predefinita. È possibile aggiornare in modo dinamico una parte della schermata senza aggiornare la schermata.
PrimeFaces usa l'attributo update per semplificare l'implementazione del supporto di Ajax fornito da JSF. Si specifica il componente da aggiornare con il relativo ID di destinazione. Nell'esempio seguente l'attributo update ="ajaxUpdateText" viene aggiunto a p:commandButton, quindi la parte <div id ="ajaxUpdateText"> viene aggiornata quando viene selezionato il pulsante. È possibile specificare id qui per qualsiasi componente HTML.
<div id="ajaxUpdateText">
...
</div>
<p:commandButton update="ajaxUpdateText"
value="Submit" action="#{indexcontroller.submitButtonAction()}"/>
JSF Backing Bean
I Backing Bean sono classi Java che implementano l'elaborazione back-end associata a una visualizzazione JSF. Nell'esempio successivo si farà riferimento alla classe Backing Bean IndexController collegata al codice XHTML precedente. Si useranno le annotazioni @Named per configurare le applicazioni JSF in modo che sia possibile farvi riferimento da JSF Facelets.
Se si scrive <p: inputText value ="#{indexcontroller.inputValue}"/> in Facelets, il campo di testo di input verrà visualizzato nella schermata. Il valore immesso è associato all'elemento inputValue definito nella classe IndexController.
Se inoltre si scrive <p:commandButton value ="Submit" action="#{indexcontroller.submitButtonAction()}"/>, verrà visualizzato il pulsante HTML. Quando il pulsante viene selezionato, richiama il metodo submitButtonAction() definito nella classe IndexController.
import java.io.Serializable;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named("indexcontroller")
@ViewScoped
public class IndexController implements Serializable {
private static final long serialVersionUID = 8485377386286855408L;
@Setter @Getter
private String inputValue;
private int counter;
public void submitButtonAction(){
inputValue = inputValue + " : " + counter;
counter++;
}
}
In questo modo, JSF consente di implementare separatamente la visualizzazione (Facelets) e il controller (Backing Bean) che costituiscono la schermata.
In questa unità è stato presentato JSF. Nell'unità successiva si creerà un'applicazione JSF e la si eseguirà in locale.