Esercizio - Utilizzare un servizio REST con HttpClient
Nell'ambito dell'app utilizzata dai tecnici durante le visite al sito del cliente, è necessario aggiungere una funzionalità che consenta a un tecnico di cercare i dettagli dei componenti elettrici. Queste informazioni verranno memorizzate in un database e saranno accessibili tramite un servizio Web REST. È necessario anche fornire un'interfaccia che consenta a un amministratore di creare, rimuovere e modificare i dettagli dei componenti memorizzati nel database usando lo stesso servizio Web REST.
In questo esercizio verrà distribuito il servizio Web REST in Azure e si verificherà quindi che sia possibile accedervi tramite un Web browser. Successivamente, si include una funzionalità a un'app esistente che utilizza il servizio Web REST per recuperare, aggiungere, eliminare e aggiornare i dettagli dei componenti elettrici.
L'esercizio viene eseguito nell'ambiente sandbox di Azure.
Suggerimento
È possibile usare il pulsante Copia per copiare i comandi negli Appunti. Per incollare, fare clic con il pulsante destro del mouse su una nuova riga nel terminale di Cloud Shell e scegliere Incolla oppure usare i tasti di scelta rapida MAIUSC+INS (⌘+V in macOS).
Distribuire il servizio Web REST Parts
Nella finestra Cloud Shell eseguire questo comando per clonare il repository contenente il codice per l'esercizio, incluso il servizio Web REST Parts:
git clone https://github.com/microsoftdocs/mslearn-dotnetmaui-consume-rest-servicesPassare alla cartella Consume-REST-services:
cd mslearn-dotnetmaui-consume-rest-services/srcEseguire il comando seguente per distribuire il servizio Web Parts usando l'ambiente sandbox di Azure Cloud Shell. Questo comando rende il servizio disponibile tramite un URL univoco. Annotare questo URL quando viene visualizzato. L'app verrà configurata per connettersi al servizio Web tramite questo URL.
bash initenvironment.sh
Esaminare il codice per il servizio Web
Nota
Eseguirai il resto di questo esercizio nel computer di sviluppo locale.
Nel computer, aprire una finestra del prompt dei comandi e clonare il repository per questo esercizio. Il codice si trova nel repository net-maui-learn-consume-rest-services.
git clone https://github.com/microsoftdocs/mslearn-dotnetmaui-consume-rest-servicesNota
È consigliabile clonare o scaricare il contenuto dell'esercizio in un percorso di cartella breve, ad esempio C:\dev, per evitare che i file generati dalla compilazione superino la lunghezza massima del percorso.
Passare alla cartella src\webservice\PartsServer nel clone del repository, quindi aprire la soluzione PartsServer.sln con Visual Studio o la cartella in Visual Studio Code. Questa soluzione contiene una copia del codice per il servizio Web distribuito in Azure nella procedura precedente.
Nella finestra Esplora soluzioni espandere la cartella Models. La cartella contiene due file:
Part.cs. La classe Part rappresenta un componente come fornito dal servizio Web REST. I campi includono l'ID, il nome e il tipo del componente, la data di disponibilità (quando il componente è stato fornito la prima volta) e un elenco di fornitori. La proprietà Href restituisce l'URI relativo del componente e un client REST può utilizzare questo URI per fare riferimento a questo componente specifico nel servizio Web REST. La proprietà Suppliers restituisce l'elenco di fornitori del componente in forma di stringa.
PartsFactory.cs. La classe PartsFactory inizializza l'elenco di componenti forniti dal servizio, utilizzando un piccolo set di valori hardcoded. Nell'ambiente reale, questi dati vengono recuperati da un database.
Nella finestra Esplora soluzioni espandere la cartella Controllers. La cartella contiene i file seguenti:
PartsController.cs. La classe PartsController implementa l'API Web per il servizio. Include metodi che consentono a un'applicazione client di recuperare un elenco di tutti i componenti (Get), di individuare i dettagli di un componente specifico tramite il relativo ID (la versione di overload di Get), di aggiornare i dettagli di un componente (Put), di aggiungere un nuovo componente all'elenco (Post) e di rimuovere un componente dall'elenco (Delete).
LoginController.cs. La classe LoginController implementa una semplice forma di autenticazione per il servizio Web. Un'app deve inviare una richiesta GET HTTP a questo controller, che restituisce un token di autorizzazione. Tale token consente di autenticare le richieste inviate a PartsController.
BaseController.cs. La classe BaseController contiene la logica utilizzata per autenticare le richieste. La classe PartsController eredita da questa classe. Se il client tenta di chiamare metodi nella classe PartsController senza fornire un token di autenticazione valido, i metodi restituiscono una risposta HTTP 401 (mancata autorizzazione).
Esaminare il codice per l'app client .NET MAUI
Questo modulo usa .NET 8.0 SDK. Assicurarsi di avere installato .NET 8.0 eseguendo il comando seguente nel terminale dei comandi preferito:
dotnet --list-sdks
Verrà visualizzato un output simile all'esempio seguente:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Assicurarsi che sia elencata una versione che inizia con 8. Se il comando non è presente nell'elenco o non viene trovato, installare la versione più recente di .NET 8.0 SDK.
Chiudere la soluzione PartsServer e aprire la soluzione PartsClient nella cartella src\client\PartsClient nel repository clonato. Tale soluzione contiene un'implementazione parziale di un'app client .NET MAUI che usa il servizio Web PartsServer.
Nella finestra Esplora soluzioni, espandere la cartella Dati. La cartella contiene il codice per due classi:
PartsManager.cs. La classe PartsManager fornisce i metodi utilizzati dall'app client per interagire con il servizio Web REST. La classe è attualmente incompleta e il codice necessario viene aggiunto nel corso dell'esercizio. Al termine, il metodo GetClient si connette al servizio Web REST. Il metodo GetAll restituisce un elenco di componenti dal servizio Web REST. Il metodo Add aggiunge un nuovo componente all'elenco di componenti gestiti dal servizio Web REST. Il metodo Update modifica i dettagli di un componente archiviato dal servizio Web REST, mentre il metodo Delete rimuove un componente.
Part.cs. La classe Part modella un componente archiviato nel database. Espone le proprietà che un'applicazione può usare per accedere ai campi PartID, PartName, PartAvailableDate, PartType e PartSuppliers. La classe fornisce anche un metodo di utilità denominato SupplierString che consente a un'applicazione di recuperare una stringa formattata contenente i nomi dei fornitori.
Nella finestra Esplora soluzioni espandere la cartella Pages. La cartella contiene il markup e il codice per due pagine:
PartsPage.xaml. Questa pagina utilizza un layout CollectionView con un oggetto DataTemplate per visualizzare i dettagli dei componenti disponibili come elenco. L'oggetto DataTemplate utilizza l'associazione dati per connettere i dati visualizzati ai componenti recuperati dal servizio Web. È possibile selezionare una riga in CollectionView per modificare un componente nell'AddPartPage oppure selezionare il pulsante Aggiungi nuovo componente per aggiungere un nuovo componente.
AddPartPage.xaml. Questa pagina consente all'utente di immettere e salvare i dettagli per un nuovo componente. L'utente può specificare il nome e il tipo del componente e un fornitore iniziale. L'ID componente e la data di disponibilità parziale vengono generati automaticamente.
Nella finestra Esplora soluzioni espandere la cartella ViewModels. La cartella contiene due classi: AddPartViewModel.cs e PartsViewModel.cs. Si tratta dei modelli di visualizzazione per le rispettive pagine e contengono le proprietà e la logica di cui necessita la pagina per visualizzare e modificare i dati.
Accedere al servizio
Il servizio REST richiede di effettuare prima l'accesso per ottenere un token. L'autenticazione dell'utente non è prevista. Chiamare prima un endpoint specifico per ottenere un token di autorizzazione, inviare quindi il token al server in ogni richiesta successiva nell'intestazione HTTP.
Aprire il file PartsManager.cs nella cartella Data.
Aggiungere i campi statici BaseAddress e Url alla classe PartsManager come definito nel frammento di codice seguente. Sostituire il testo URL GOES HERE con l'URL del servizio Web REST annotato in precedenza:
public class PartsManager { static readonly string BaseAddress = "URL GOES HERE"; static readonly string Url = $"{BaseAddress}/api/"; ... }Aggiungere il campo seguente alla classe, dopo il campo Url. Il campo contiene il token di autorizzazione restituito quando l'utente effettua l'accesso:
private static string authorizationKey;Trovare il metodo GetClient. Questo metodo genera attualmente un'eccezione NotImplementedException. Sostituire il codice esistente nel metodo con il codice seguente. Tale codice crea un oggetto HttpClient, poi invia una richiesta all'endpoint di accesso del servizio Web REST. Il servizio deve rispondere con un messaggio che contiene il token di autorizzazione. Deserializzare il token e aggiungerlo come intestazione della richiesta di autorizzazione predefinita per le richieste successive inviate tramite l'oggetto HttpClient:
private static async Task<HttpClient> GetClient() { if (client != null) return client; client = new HttpClient(); if (string.IsNullOrEmpty(authorizationKey)) { authorizationKey = await client.GetStringAsync($"{Url}login"); authorizationKey = JsonSerializer.Deserialize<string>(authorizationKey); } client.DefaultRequestHeaders.Add("Authorization", authorizationKey); client.DefaultRequestHeaders.Add("Accept", "application/json"); return client; }
Eseguire un'operazione GET per recuperare informazioni per i componenti
Nel file PartsManager.cs individuare il metodo GetAll. Si tratta di un metodo asincrono che restituisce un elenco enumerabile di componenti. Questo metodo non è ancora implementato.
In questo metodo eliminare il codice che genera l'eccezione NotImplementedException.
Verificare che il dispositivo disponga di connettività Internet tramite la classe
Connectivity. Se Internet non è presente, viene restituito un oggettoList<Part>vuoto.if (Connectivity.Current.NetworkAccess != NetworkAccess.Internet) return new List<Part>();Chiamare il metodo GetClient per recuperare un oggetto HttpClient da utilizzare. Tenere presente che GetClient è asincrono, quindi usare l'operatore await per acquisire l'oggetto restituito dal metodo.
Chiamare il metodo GetStringAsync dell'oggetto HttpClient e fornire l'URL di base per recuperare una matrice di componenti dal servizio Web REST. I dati vengono restituiti in modo asincrono come stringa JSON.
Deserializzare la stringa JSON restituita dal metodo in un elenco di oggetti Part utilizzando il metodo JsonSerializer.Deserialize. Restituire l'elenco al chiamante.
Il metodo completo dovrebbe essere simile al seguente:
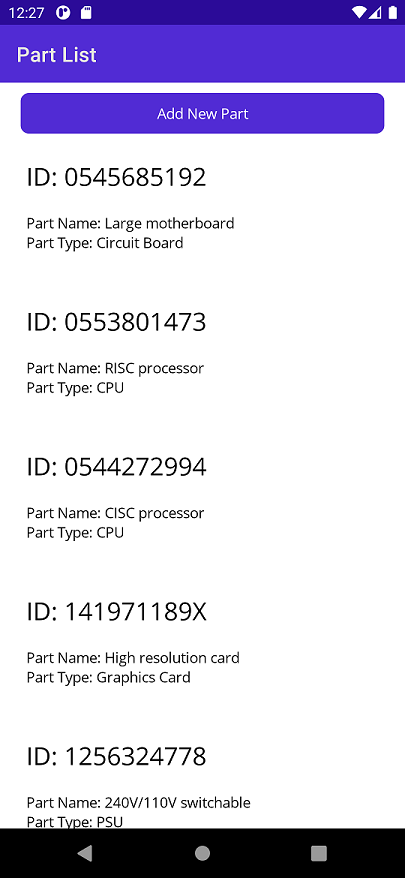
public static async Task<IEnumerable<Part>> GetAll() { if (Connectivity.Current.NetworkAccess != NetworkAccess.Internet) return new List<Part>(); var client = await GetClient(); string result = await client.GetStringAsync($"{Url}parts"); return JsonSerializer.Deserialize<List<Part>>(result, new JsonSerializerOptions { PropertyNameCaseInsensitive = true, }); }Compilare ed eseguire l'app. All'avvio dell'app, viene visualizzata la pagina Part List e dovrebbe essere visualizzato un elenco di componenti recuperati dal metodo GetAll. L'immagine seguente mostra l'app in esecuzione su Android:

Al termine dell'esplorazione dei dati, chiudere l'app e tornare a Visual Studio o Visual Studio Code una volta completata l'operazione.
Eseguire un'operazione POST per aggiungere un nuovo componente al database
Nella classe PartsManager individuare il metodo Add. Tale metodo include parametri per il nome e il tipo del componente e per un fornitore. Il metodo è asincrono. Lo scopo del metodo è quello di inserire un nuovo componente nel database e di restituire un oggetto Part che rappresenta l'elemento creato.
Eliminare il codice esistente nel metodo.
Verificare che il dispositivo disponga di connettività Internet tramite la classe
Connectivity. Se Internet non è presente, viene restituito un oggettoPartvuoto.if (Connectivity.Current.NetworkAccess != NetworkAccess.Internet) return new Part();Creare un nuovo oggetto Part. Popolare i campi con i dati passati:
- Impostare il campo PartID su una stringa vuota. Questo ID verrà generato dal servizio Web REST.
- Creare un nuovo oggetto List per contenere il nome del fornitore.
- Impostare il campo PartAvailableDate su DateTime.Now.
- Ottenere un client HTTP dal metodo GetClient.
var part = new Part() { PartName = partName, Suppliers = new List<string>(new[] { supplier }), PartID = string.Empty, PartType = partType, PartAvailableDate = DateTime.Now.Date };Chiamare il metodo GetClient per recuperare un oggetto HttpClient da utilizzare.
Creare un oggetto
HttpRequestMessage. L'oggetto consente di modellare la richiesta inviata al servizio Web. Avviarlo con parametri che indicano il verbo HTTP da utilizzare e l'URL del servizio Web con cui comunicare.var msg = new HttpRequestMessage(HttpMethod.Post, $"{Url}parts");È necessario inviare un payload al servizio Web con le informazioni dell'oggetto Part da creare. Tale payload verrà serializzato in JSON. Il payload JSON viene aggiunto alla proprietà
HttpRequestMessage.Contente serializzato con il metodoJsonContent.Create.msg.Content = JsonContent.Create<Part>(part);Inviare ora il messaggio al servizio Web con la funzione
HttpClient.SendAsync. Tale funzione restituirà un oggettoHttpResponseMessageche contiene informazioni sull'operazione sul server, ad esempio i codici di risposta HTTP e le informazioni passate dal server.var response = await client.SendAsync(msg); response.EnsureSuccessStatusCode();Si noti che l'elemento precedente usa il metodo
response.EnsureSuccessStatusCode. Se viene restituito un codice di stato diverso da HTTP 2xx, viene visualizzato un errore.Se il servizio Web restituisce informazioni, ad esempio un oggetto serializzato in JSON, è possibile leggerle in
HttpResponseMessage. È quindi possibile deserializzare l'oggetto JSON usandoJsonSerializer.Deserialize.var returnedJson = await response.Content.ReadAsStringAsync(); var insertedPart = JsonSerializer.Deserialize<Part>(returnedJson, new JsonSerializerOptions { PropertyNameCaseInsensitive = true, });Viene restituito, infine, il nuovo oggetto Part inserito.
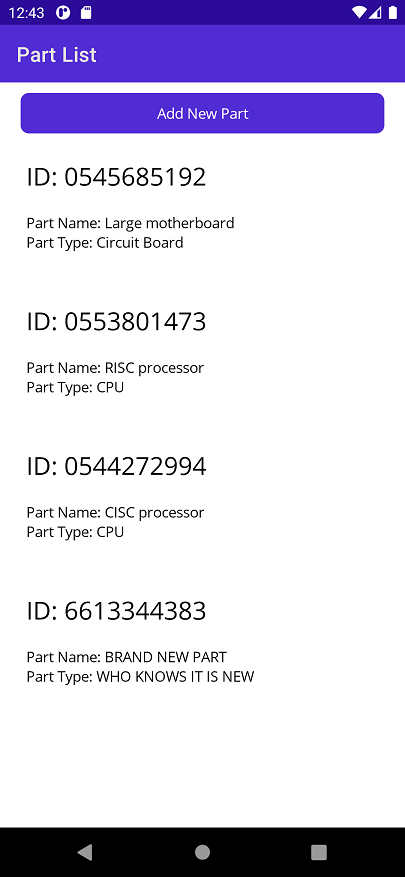
return insertedPart;Compilare ed eseguire l'app. Selezionare il pulsante Aggiungi nuovo componente e immettere un nome, un tipo e un fornitore per creare un nuovo componente. Seleziona Salva. Verrà richiamato il metodo Add nella classe PartsManager per creare il nuovo componente nel servizio Web. Se l'operazione ha esito positivo, la pagina dell'elenco di componenti viene nuovamente visualizzata con il nuovo componente nella parte inferiore dell'elenco.

Al termine dell'esplorazione dei dati, chiudere l'app e tornare a Visual Studio o Visual Studio Code una volta completata l'operazione.
Eseguire un'operazione PUT per aggiornare i dettagli di un componente presente nel database
Nella classe PartsManager individuare il metodo Update. Si tratta di un metodo asincrono che accetta un oggetto Part come parametro. Il metodo non ha un valore restituito esplicito. Il tipo restituito, tuttavia, è Task, in modo che le eccezioni vengano restituite correttamente al chiamante. Implementare la funzionalità PUT.
Eliminare il codice esistente.
Come in precedenza, verificare la disponibilità di una connessione Internet.
if (Connectivity.Current.NetworkAccess != NetworkAccess.Internet) return;Creare un nuovo oggetto
HttpRequestMessage, specificando questa un'operazione PUT e l'URL per l'aggiornamento dei componenti.HttpRequestMessage msg = new(HttpMethod.Put, $"{Url}parts/{part.PartID}");Impostare la proprietà
ContentdiHttpRequestMessagetramite la funzioneJsonContent.Createe il parametro part passato alla funzione.msg.Content = JsonContent.Create<Part>(part);Ottenere un client HTTP dal metodo GetClient.
var client = await GetClient();Inviare la richiesta con
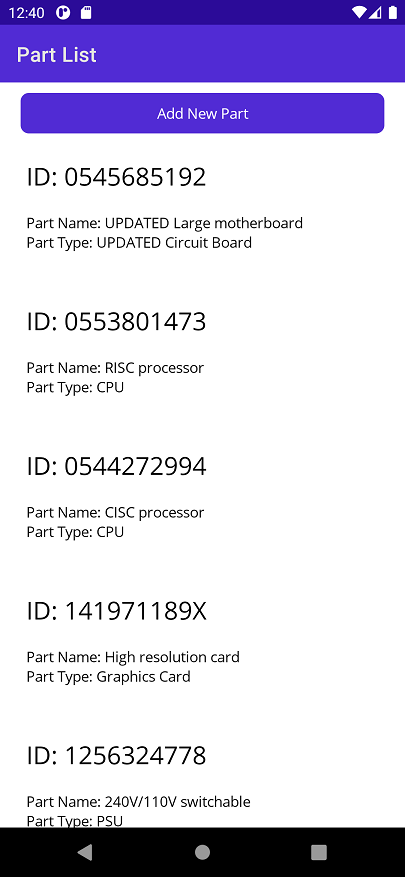
HttpCliente quindi verificare che sia stata completata correttamente.var response = await client.SendAsync(msg); response.EnsureSuccessStatusCode();Compilare ed eseguire l'app. Selezionare una delle parti dall'elenco. Viene visualizzata la pagina AddPart con le proprietà già compilate. Aggiornare gli elementi desiderati.
Seleziona Salva. Viene chiamato il metodo Update nella classe PartsManager per inviare le modifiche al servizio Web. Se l'operazione ha esito positivo, la pagina dell'elenco di componenti viene nuovamente visualizzata.

Nota
Il componente aggiunto nell'attività precedente non viene visualizzato nella pagina Part List. I dati usati dall'app vengono reimpostati su un elenco di parti predefinite ogni volta che l'app viene eseguita. Ciò consente di garantire la coerenza dei test dell'app.
Eseguire un'operazione DELETE per rimuovere i dettagli di un componente presente nel database
Nella classe PartsManager individuare il metodo Delete. Si tratta di un metodo asincrono che accetta una stringa partId e restituisce un oggetto Task.
Eliminare il codice esistente.
Verificare la disponibilità di una connessione Internet.
if (Connectivity.Current.NetworkAccess != NetworkAccess.Internet) return;Creare un nuovo oggetto
HttpRequestMessage. Solo ora specificare il verbo HTTP DELETE e l'URL per eliminare un componente.HttpRequestMessage msg = new(HttpMethod.Delete, $"{Url}parts/{partID}");Ottenere un client HTTP con il metodo GetClient.
var client = await GetClient();Inviare la richiesta al servizio Web. Verificare l'esito dell'operazione dopo la restituzione del risultato.
var response = await client.SendAsync(msg); response.EnsureSuccessStatusCode();Compilare ed eseguire l'app. Selezionare una parte nell'elenco quindi nella pagina Aggiungi parte selezionare Elimina. Se l'operazione ha esito positivo, la pagina Part List viene visualizzata nuovamente e il componente eliminato non è più visibile.