Esercizio - Aggiornamento di pagine Web generate con Copilot
In questo esercizio si aggiorneranno le pagine aggiuntive del sito Web create nell'esercizio precedente. Si userà Copilot per aggiungere contenuti alle pagine.
Aggiornamento della pagina Informazioni sulla nostra azienda
Accedere all'ambiente Power Pages.
Nella Home page, in Siti attivi, identificare il sito Contoso Real Estate Power Pages creato in precedenza, quindi selezionare Modifica.
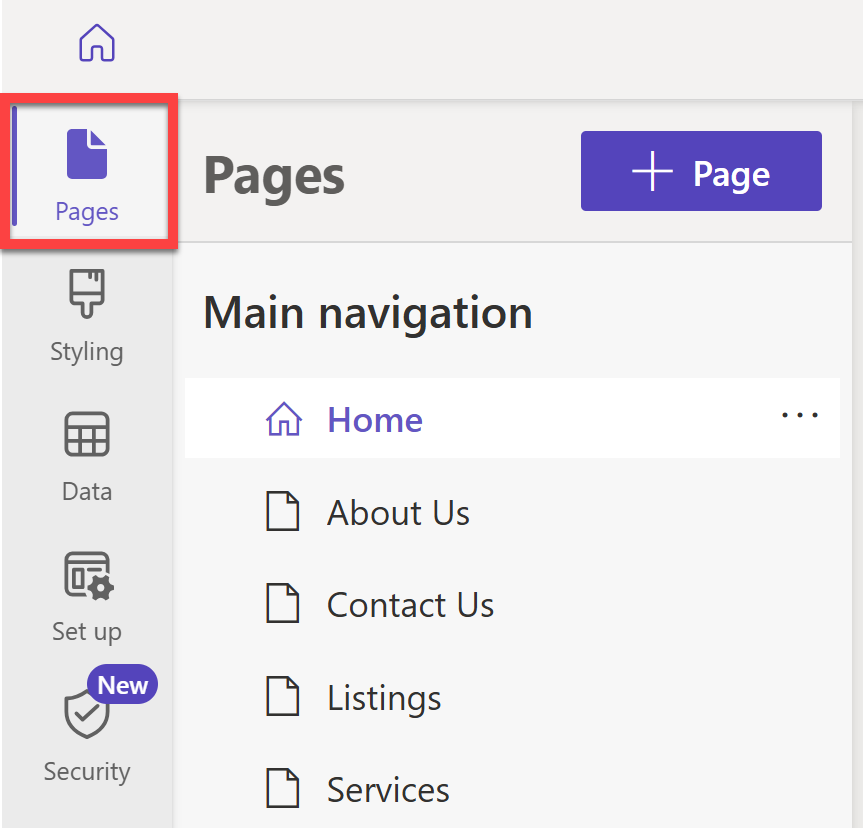
Nella finestra di progettazione di Power Pages selezionare Pagine nel riquadro di sinistra, quindi accedere all'area di lavoro Pagine.
Selezionare Informazioni sulla nostra azienda per aprire la pagina Informazioni sulla nostra azienda nella finestra di progettazione.
Eliminare tutte le sezioni tra le sezioni Intestazione e Piè di pagina.
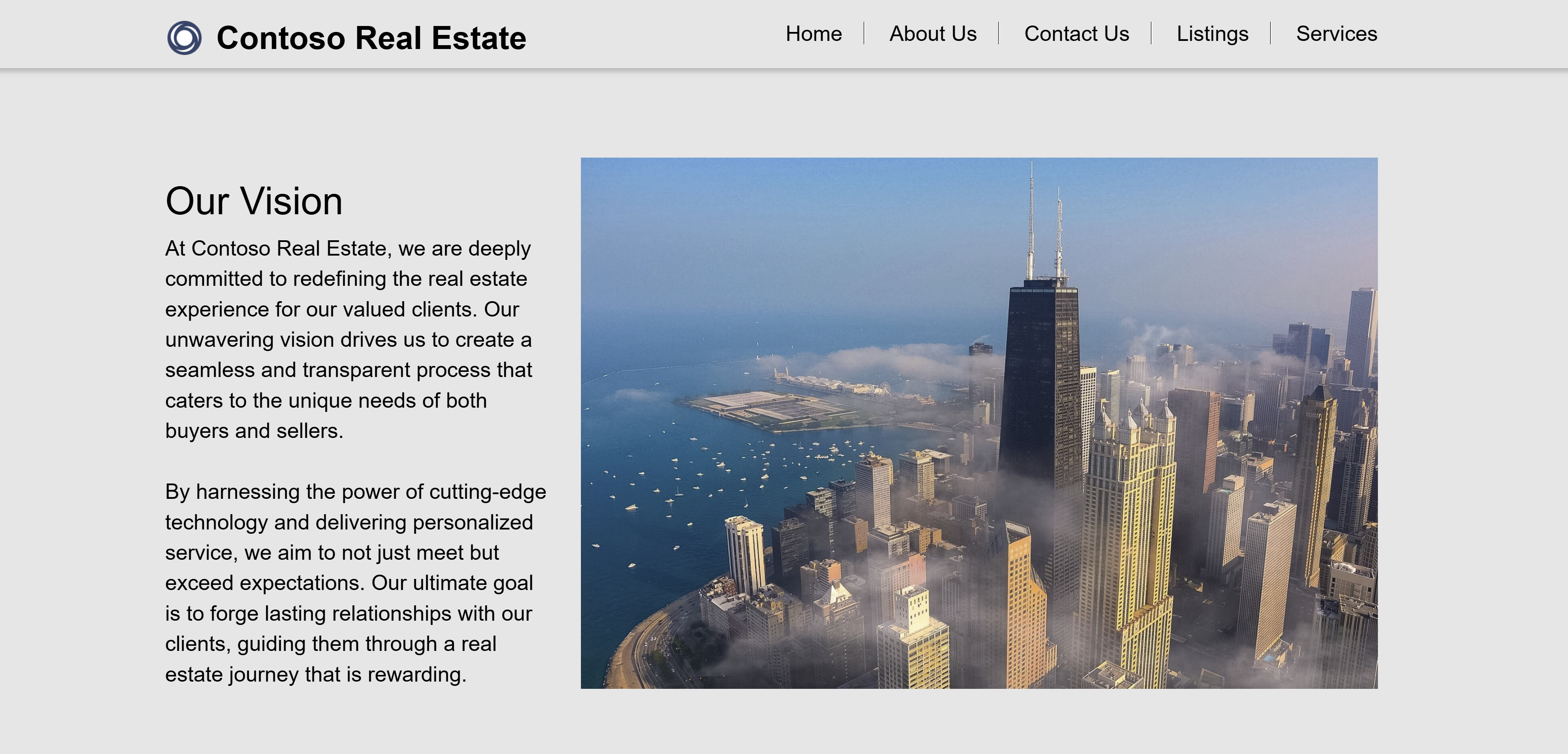
Sotto l'intestazione del sito, selezionare Aggiungi una sezione>Un terzo a sinistra.
Questo layout di sezione applica alla sezione un layout a due colonne in cui la colonna di sinistra occupa un terzo della larghezza della sezione.
Nella colonna di sinistra selezionare Testo e modificare il tipo di testo da Paragrafo a Intestazione 2.
Modificare il testo in
Our Vision.Selezionare l'icona più sotto l'intestazione Our Vision, quindi selezionare nuovamente Testo.
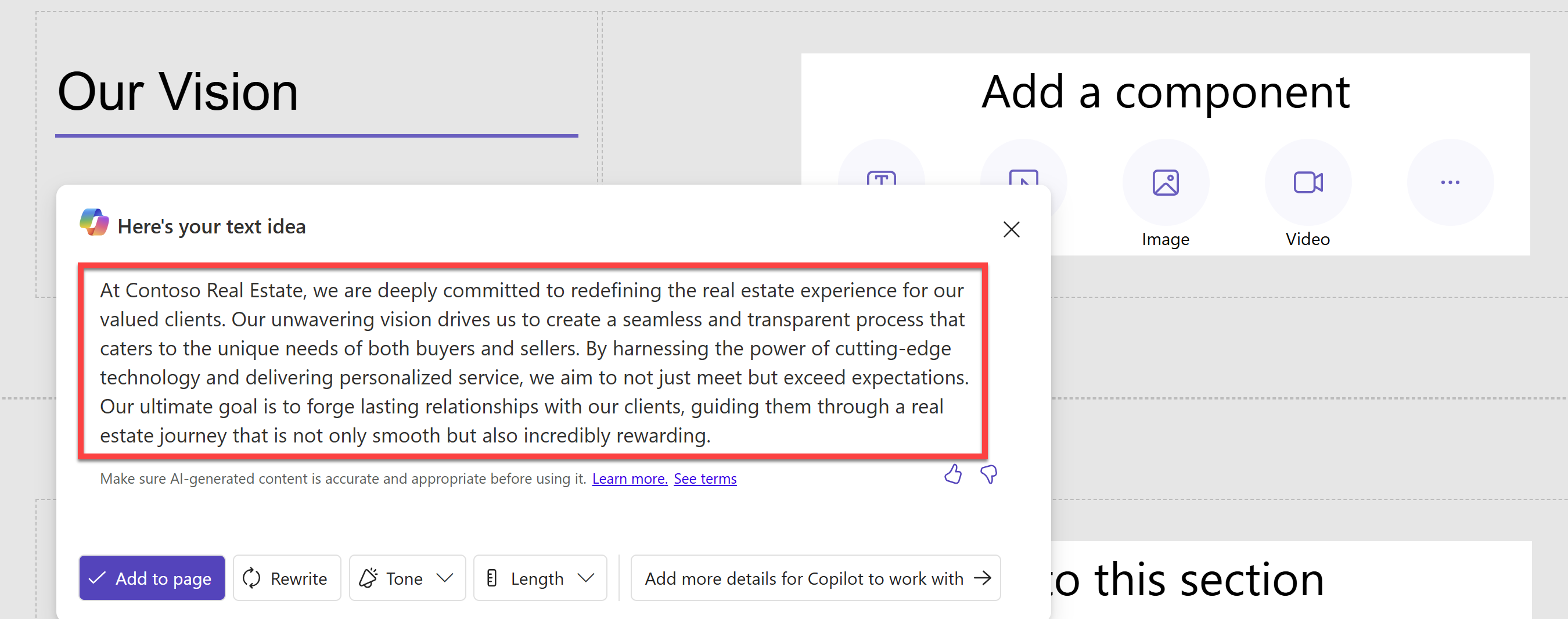
Cancellare il testo predefinito in modo che la casella di testo sia vuota. Selezionare quindi Copilot nella barra degli strumenti.
Nel riquadro Descrivi il testo di cui hai bisogno immettere
Two paragraphs describing the vision of the Contoso Real Estate company.Premere INVIO e Copilot genererà il testo:
È possibile provare ad applicare le varie opzioni di Riscrivi, modificare il Tono oppure aumentare e ridurre la Lunghezza del testo fino a che non si è pienamente soddisfatti del risultato.
Selezionare Aggiungi alla pagina per aggiungere il testo generato alla pagina.
Nella colonna di destra della sezione selezionare Immagine>Immagini di archivio e cercare
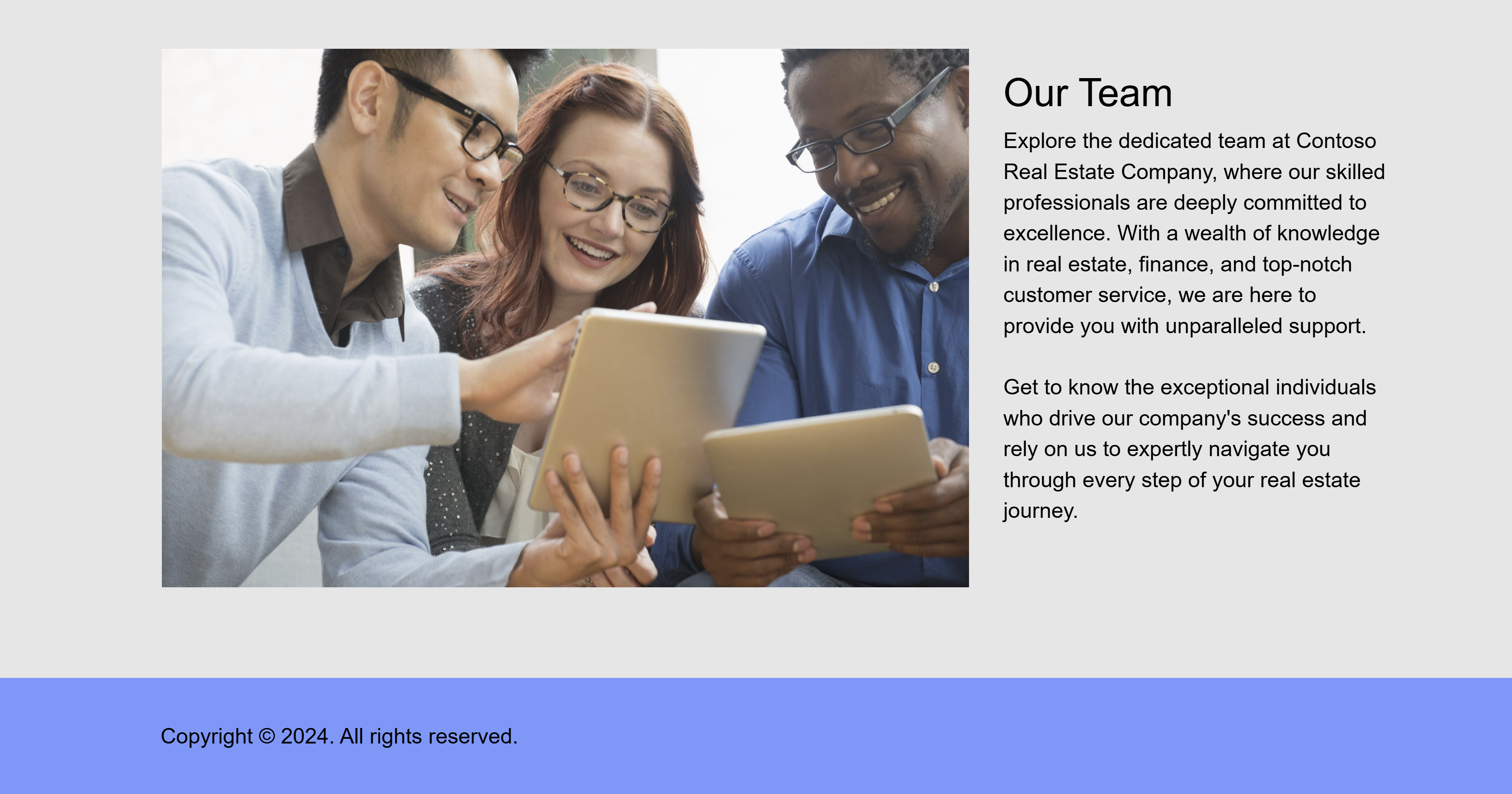
office building. Selezionare l'immagine desiderata, quindi Inserisci.Aggiungere una nuova sezione per presentare il team della società.
- Usare il layout Un terzo a destra.
- Impostare Il nostro team come intestazione.
- Usare Copilot per generare un paragrafo che descriva il team.
- Un'immagine del team.
Il risultato è simile a quanto riportato di seguito:
Aggiungere un pulsante sotto il testo Il nostro team per spostarsi alla pagina Contattaci.
Aggiornamento della pagina Annunci
Nel riquadro sinistro sotto Pagine selezionare Annunci per aprire la pagina degli annunci nella finestra di progettazione.
Eliminare tutte le sezioni tra le sezioni Intestazione e Piè di pagina.
Aggiungere una sezione, quindi selezionare Modifica sfondo sulla barra degli strumenti. Selezionare Immagine>Aggiungi un'immagine.
Selezionare Immagini di archivio e cercare
house. Selezionare l'immagine desiderata, quindi Inserisci.Passare il mouse sulla sezione, selezionarla, quindi selezionare l'icona Progettazione nella barra degli strumenti.
Nella scheda Standard impostare Sovrimpressione su
65%. Impostare poi il Colore sovrimpressione su Nero o su un altro colore scuro.Chiudere il riquadro Progettazione.
Nella parte superiore dell'immagine selezionare Testo e modificare il tipo di testo da Paragrafo a Intestazione 2. Modificare il Colore testo su Bianco o su un altro colore visibile nell'immagine.
Selezionare l-icona Progettazione nella barra degli strumenti. Nella scheda Tipografia impostare Spessore carattere su
Bold. Chiudere il riquadro Progettazione.Impostare Allineamento su Allinea al centro e modificare il testo in
Featured Listings.Aprire il riquadro Copilot e immettere
Create a new section to show real estate listings, quindi premere INVIO.Selezionare Mantieni per aggiungere la sezione generata alla pagina.
Usare una combinazione di Copilot e barra degli strumenti interna del prodotto per aggiornare la sezione in modo da visualizzare almeno tre annunci. La sezione dovrà avere un layout a 3 colonne.
Nota
I dati degli annunci immobiliari dovranno essere hardcoded. Solitamente, questi dati sono collegati a un'origine dati come un elenco SharePoint, una tabella Dataverse o una qualsiasi origine dati esterna.
A quel punto si dovrebbe usare un componente personalizzato per visualizzare i dati in modo visivamente accattivante. Tuttavia queste operazioni non rientrano nell'ambito del presente modulo.
Per maggiori informazioni, consultare l'articolo Utilizzare componenti di codice in Power Pages.
Ogni colonna deve contenere un'immagine. Usare l'opzione URL per aggiungere le immagini.
- Per la prima immagine, selezionare Immagine>URL e immettere il seguente URL:
https://raw.githubusercontent.com/microsoft/PowerPlatformAdvocates/main/MSLearn/AIModule/Images/property1.jpg - Per la seconda immagine, usare questo URL:
https://raw.githubusercontent.com/microsoft/PowerPlatformAdvocates/main/MSLearn/AIModule/Images/property2.jpg - Per la terza immagine, usare questo URL:
https://raw.githubusercontent.com/microsoft/PowerPlatformAdvocates/main/MSLearn/AIModule/Images/property3.jpg
- Per la prima immagine, selezionare Immagine>URL e immettere il seguente URL:
Ogni colonna dovrebbe contenere un testo Intestazione 3 contenente il prezzo della proprietà.
- Per la prima colonna, usare il prezzo
$350,000. - Per la seconda colonna, usare il prezzo
$250,000. - Per la terza colonna, usare il prezzo
$600,000.
- Per la prima colonna, usare il prezzo
Ogni colonna deve contenere un testo Testo piccolo contenente l'indirizzo della proprietà.
- Per la prima colonna, usare l'indirizzo
432 Elm Street, Riverside, CA 92501 - Per la seconda colonna, usare l'indirizzo
789 Maple Avenue, Lexington, KY 40502 - Per la terza colonna, usare l'indirizzo
210 Pine Road, Portland, OR 97204
- Per la prima colonna, usare l'indirizzo
Ogni colonna dovrà contenere un Pulsante che permetta di passare alla pagina Contatti.
- L'etichetta del pulsante dovrà essere
Enquire Now.
È possibile personalizzare liberamente la sezione in base alle proprie preferenze.
- L'etichetta del pulsante dovrà essere
Impostazione della soluzione per i dati
Ora si inizierà a lavorare con tabelle e dati di Dataverse. Riprendendo il tema dell'organizzazione dei componenti di Real Estate Solution, è necessario impostare una soluzione per tutti i dati.
Nel riquadro di sinistra selezionare Dati.
Nella parte superiore del riquadro Dati selezionare l'icona dell'ingranaggio Imposta una soluzione.
Selezionare la soluzione Real Estate Solution dal menu a discesa.
In questo modo si ha la certezza che tutte le tabelle dati, le colonne, le viste e i moduli creati vengano aggiunti a Real Estate Solution.
Uscire dal riquadro Imposta una soluzione.
Aggiornamento della pagina Contattaci
Nel riquadro a sinistra selezionare Pagine.
Quindi selezionare Contattaci per aprire la pagina Contattaci nella finestra di progettazione.
Eliminare tutte le sezioni tra le sezioni Intestazione e Piè di pagina.
Attenersi alla procedura nella pagina Annunci per aggiungere un banner del titolo alla pagina Contattaci.
Sotto, aggiungere una sezione con il layout Un terzo a sinistra.
Nella colonna di sinistra selezionare Testo e modificare il tipo di testo da Paragrafo a Intestazione 2.
Modificare il testo in
We want to hear from you!.Selezionare l'icona più sotto l'intestazione We want to hear from you, quindi selezionare nuovamente Testo.
Modificare il testo in:
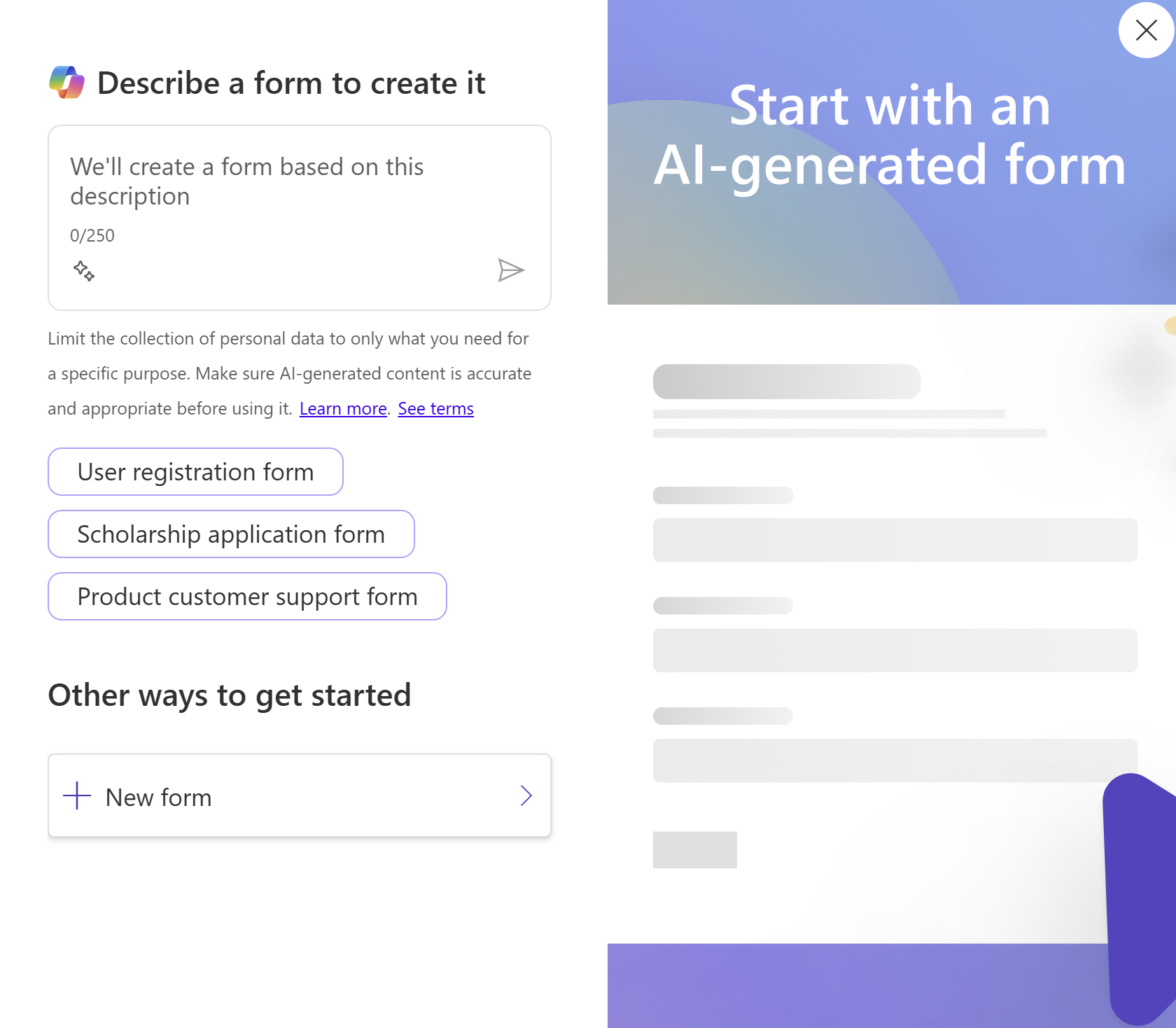
Explore the world of real estate with us. Whether you're buying, selling, or investing, our expert team is here to guide you every step of the way. Contact us today to start your real estate journey!Nella colonna di destra della sezione selezionare i puntini di sospensione Altro, quindi scegliere Modulo. Viene visualizzata una finestra popup in cui è possibile creare un modulo generato dall'IA.
Nella sezione Descrivi un modulo per crearlo immettere
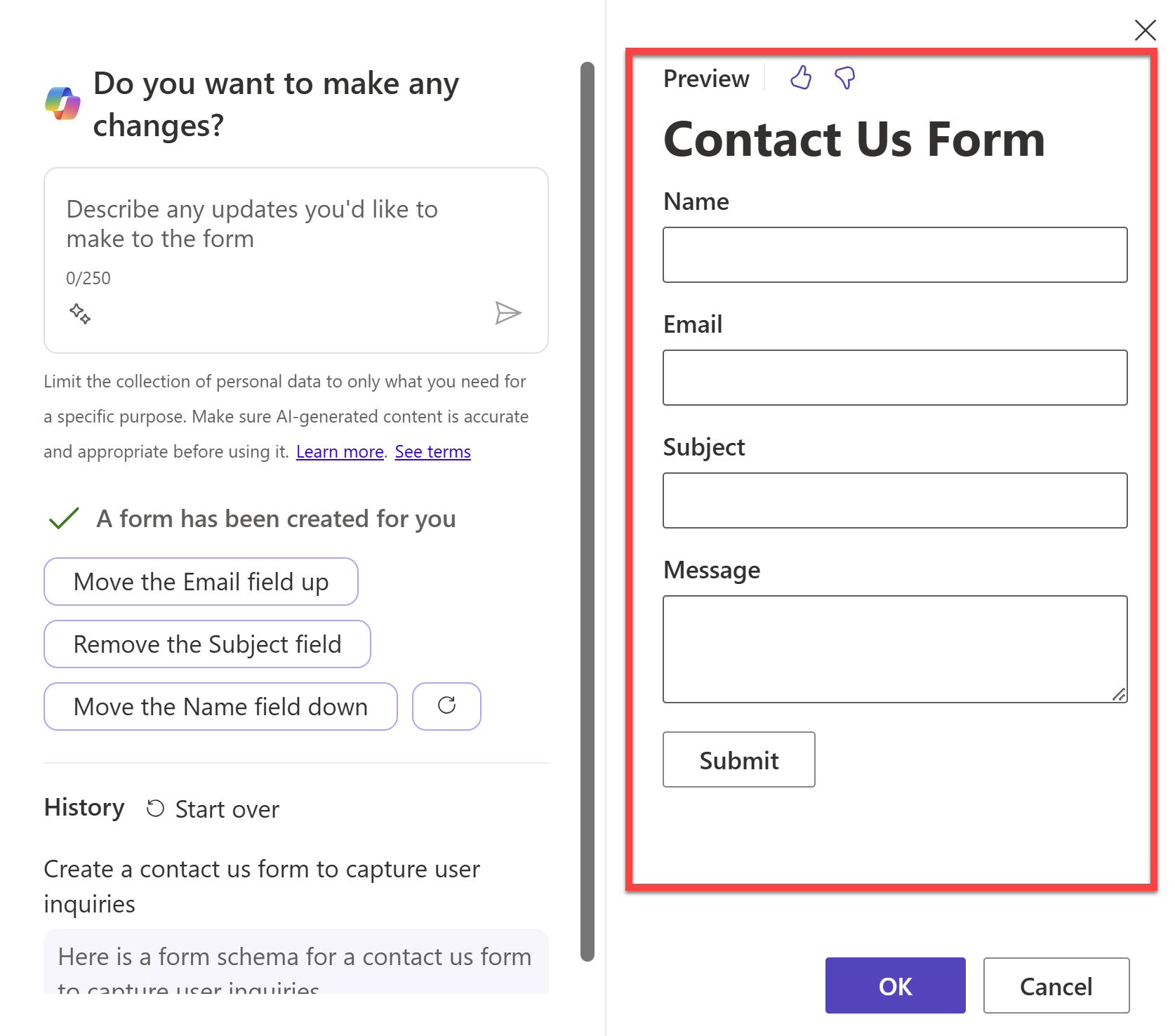
Create a contact us form to capture user inquiries.Premere INVIO e Copilot genererà automaticamente un modulo. L'anteprima di questo modulo verrà visualizzata sul lato destro del riquadro.
È possibile continuare ad apportare modifiche al modulo immettendo nuove richieste come
Move the Email field upoRemove the Subject field.Una volta che si è soddisfatti del modulo, selezionare OK per aggiungere il modulo alla pagina.
La generazione del modulo potrebbe richiedere alcuni minuti, ma al termine dell'operazione Copilot non solo creerà un modulo, ma creerà anche una tabella in Dataverse per memorizzare i dati del modulo una volta inviati.
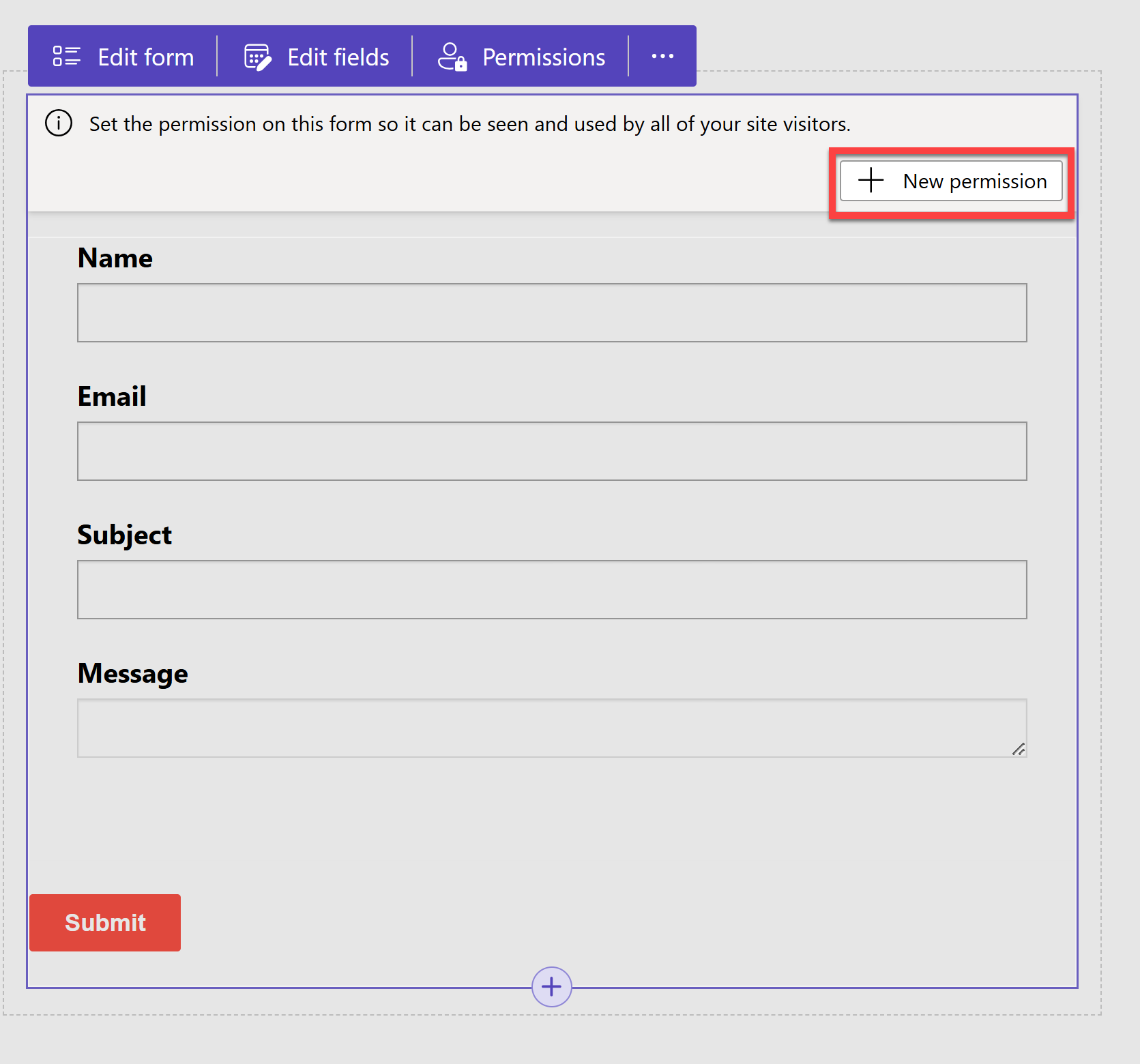
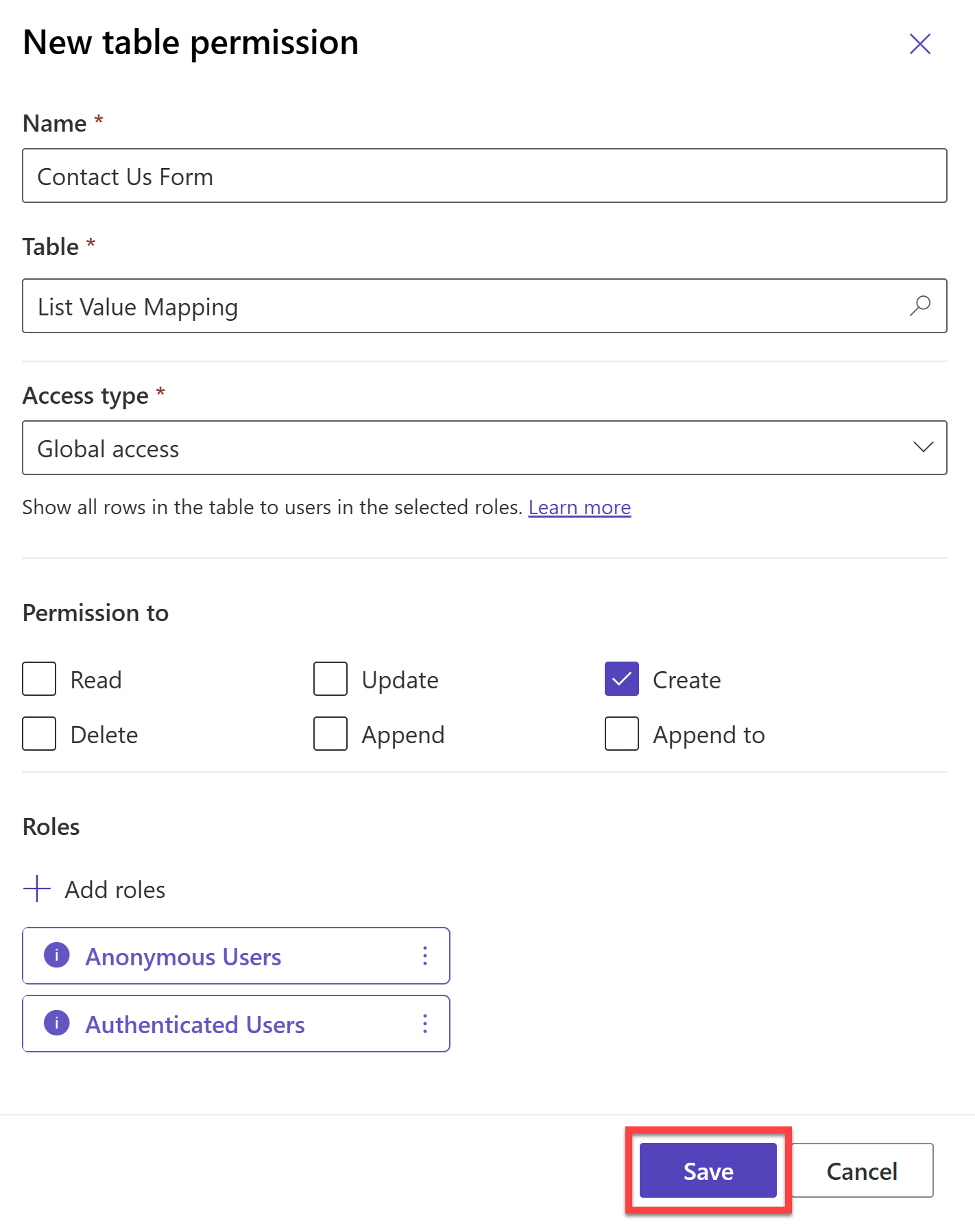
Ora occorre impostare le autorizzazioni per il modulo in modo che possa essere visualizzato e usato da tutti gli utenti del sito. Selezionare + Nuova autorizzazione.
Configurare le autorizzazioni di tabella come segue:
- Nome:
Contact Us Form - Tabella: lasciare la tabella preselezionata così com'è
- Tipo di accesso:
Global Access
Nota
Il tipo Global Access applica i privilegi e le autorizzazioni di tabella selezionati agli utenti dei ruoli selezionati per tutti i record.
Altre informazioni sui tipi di accesso sono disponibili qui.
- Autorizzazione per:
Create - Per Ruoli selezionare + Aggiungi ruoli, quindi scegliere gli utenti Anonimo e Autenticato.
Selezionare Salva per salvare l'autorizzazione.
Selezionare di nuovo Salva nel riquadro I dati visualizzati sul sito possono essere visti da chiunque.
Nota
In un modulo precedente si era configurato un flusso per usare l'IA per analizzare il contenuto di un messaggio e-mail inviato da un utente.
È possibile configurare un flusso simile per acquisire i dati dal modulo Contattaci e usare quindi l'IA per analizzare il contenuto dell'invio del modulo ed eseguire azioni in base al contenuto.
Questa operazione esula dallo scopo di questo modulo, ma è possibile ottenere maggiori informazioni sulla configurazione dei flussi cloud di Power Automate nella Documentazione sulla configurazione di Power Pages
- Nome:
Aggiornamento della pagina Servizi
Usare la creatività e le conoscenze acquisite finora per aggiornare la pagina Servizi. Usare una combinazione di Copilot e barra degli strumenti interna del prodotto per aggiungere alla pagina i contenuti desiderati.