Esercizio - Generazione di un sito Web con Copilot
In questo esercizio si procederà a creare un sito Web incentrato+ su una società immobiliare e sulle sue operazioni. Include una home page, una pagina per gli annunci, una pagina per i servizi, una pagina di informazioni sulla propria azienda e una pagina per i contatti. Si userà Copilot per generare il sito e i relativi contenuti. Inoltre, si userà Copilot per generare un tema colore per il sito.
Nota
In questo esercizio i risultati relativi ai dati e alle sezioni potrebbero variare rispetto a quelli mostrati negli screenshot e nelle istruzioni. Copilot e l'IA generativa sono imprevedibili, quindi i risultati mostrati devono essere considerati solo come un riferimento.
Creazione di un sito Web immobiliare usando Copilot
Accedere all'ambiente Power Pages.
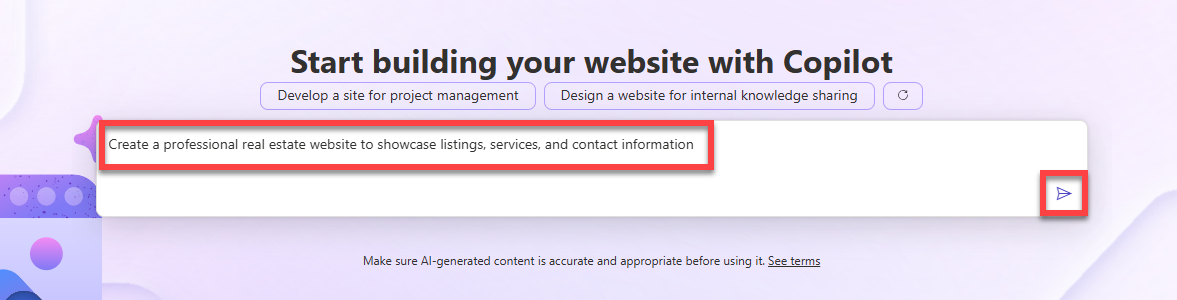
Al centro della pagina Home all'interno di Power Pages, nel campo di testo sotto Inizia a creare il sito Web con Copilot, immettere la seguente richiesta:
Create a professional real estate website to showcase listings, services, and contact informationSelezionare il pulsante Invia.
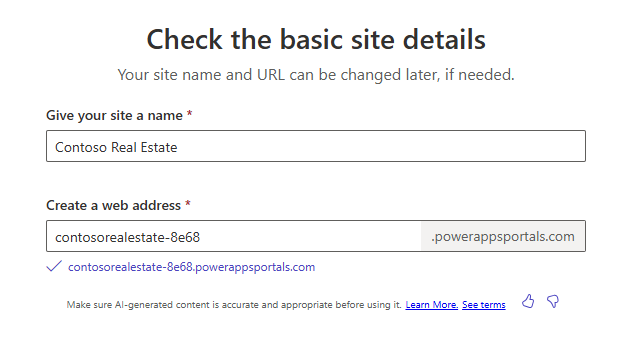
A partire dalla richiesta, Copilot genera un nome di sito e un indirizzo Web. Modificare il nome del sito in
Contoso Real Estate. Modificare l'indirizzo Web incontosorealestate-nnnn.Nota
La stringa
nnnnnell'indirizzo Web è un identificatore univoco generato da Copilot. Lo si può modificare, ma serve solo a garantire che l'indirizzo Web sia univoco.Selezionare Avanti.
Ora verrà richiesto di scegliere un layout per il sito. Selezionare Riprova per generare un nuovo layout oppure Avanti per continuare con il layout corrente. Selezionare Avanti per continuare.
Copilot genera quindi altre pagine che potrebbero essere usate nel sito in base alla richiesta. Selezionare le pagine seguenti:
- Informazioni sulla nostra azienda
- Contattaci
- Annunci
- Servizi
Al termine, selezionare Fatto.
Copilot configurerà e genererà quindi il sito completo. Questa operazione potrebbe richiedere alcuni minuti.
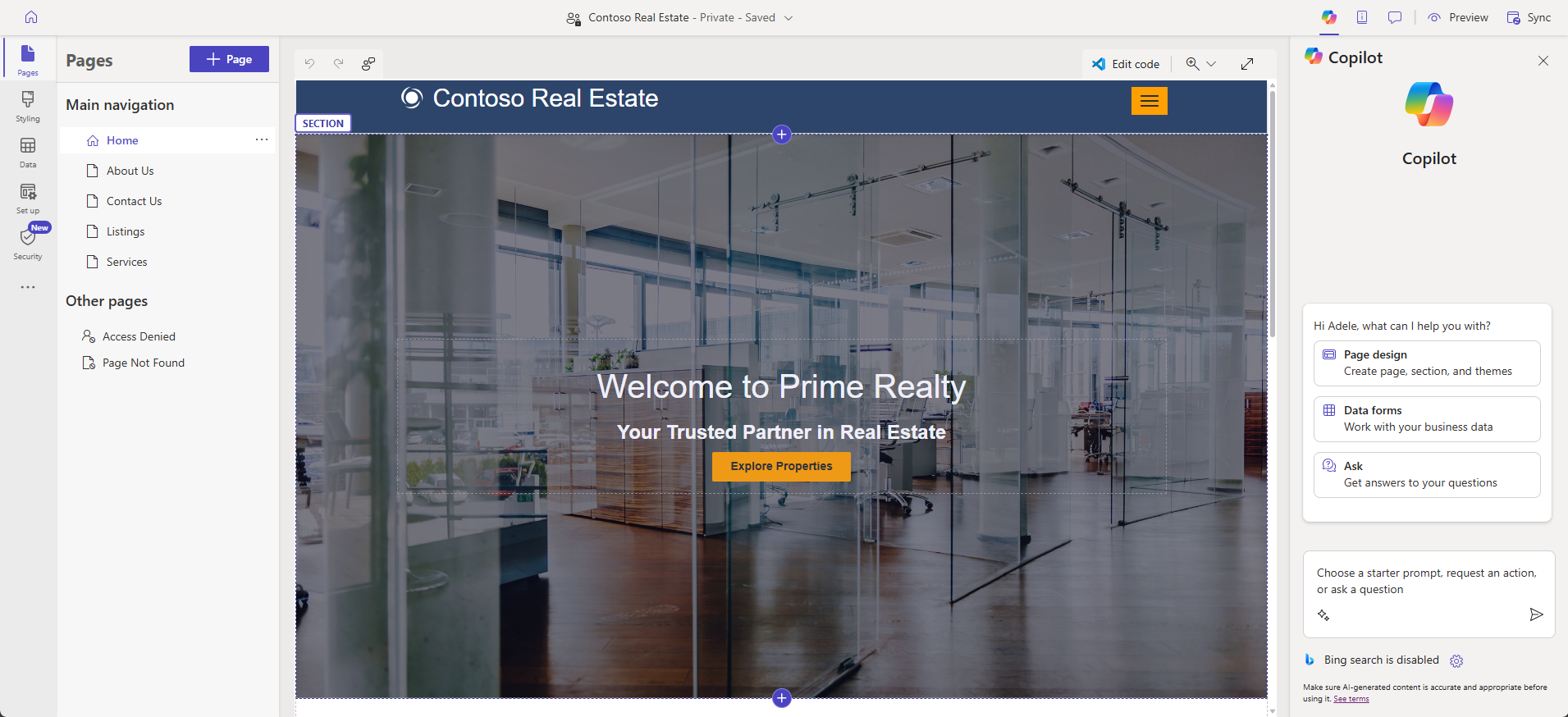
Una volta generata, si verrà reindirizzati al sito aperto nella finestra di progettazione, dove si potrà personalizzare ulteriormente il sito.
Selezionare l'icona Home in alto a sinistra per accedere alla home page di Power Pages.
Aggiunta del sito Web a Real Estate Solution
Per aggiungere il sito Web a Real Estate Solution, selezionare la scheda Soluzioni nel riquadro di spostamento a sinistra.
Selezionare Real Estate Solution.
Nella soluzione Objects selezionare Siti.
Se l'elenco include il sito creato, non sono necessarie ulteriori operazioni. In caso contrario, selezionare Aggiungi esistente>Sito, quindi selezionare il sito creato e scegliere Aggiungi per aggiungerlo alla soluzione.
Selezionare la freccia Indietro nell'angolo in alto a sinistra per tornare alla pagina Soluzioni.
Selezionare Home nel riquadro di spostamento a sinistra per tornare alla home page di Power Pages.
Modifica della home page del sito Web
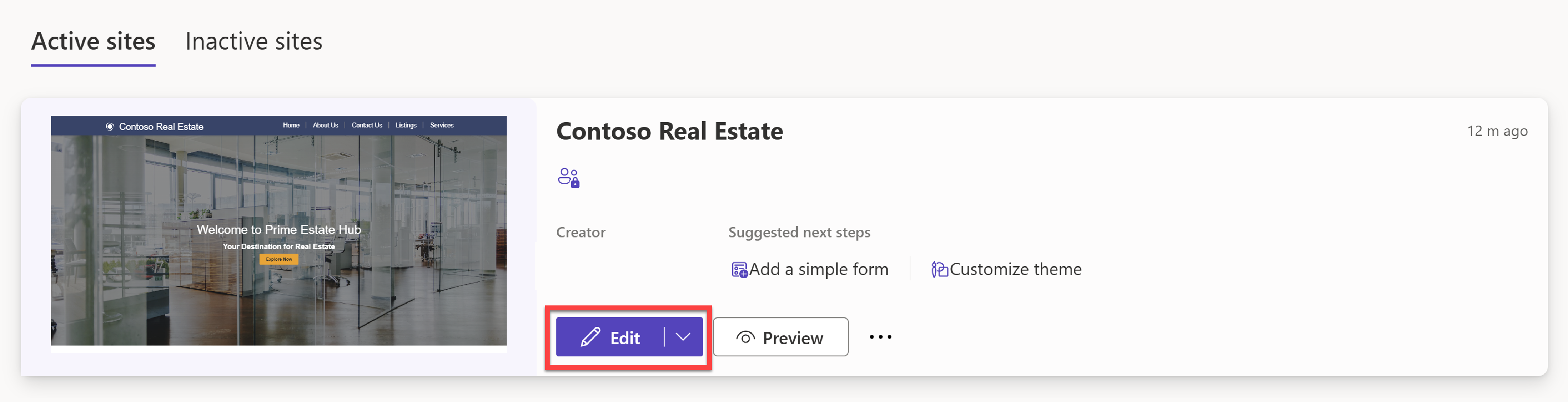
Nella Home page, in Siti attivi, identificare il sito Contoso Real Estate Power Pages creato in precedenza, quindi selezionare Modifica.
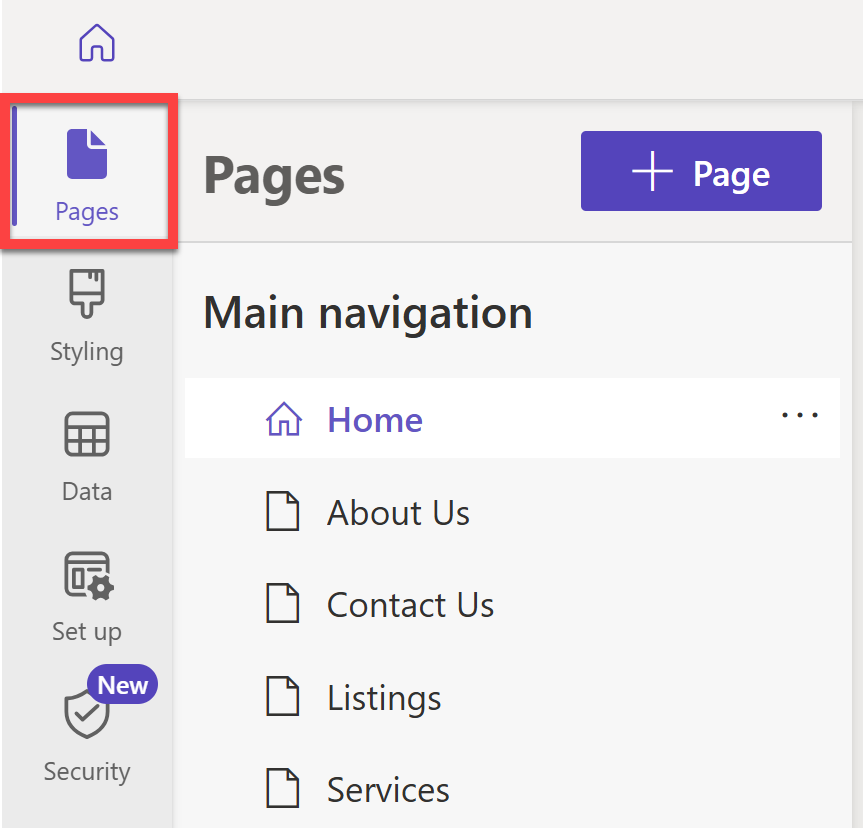
Nella finestra di progettazione di Power Pages selezionare Pagine nel riquadro di sinistra, quindi accedere all'area di lavoro Pagine.
Selezionare Home per aprire la home page nella finestra di progettazione.
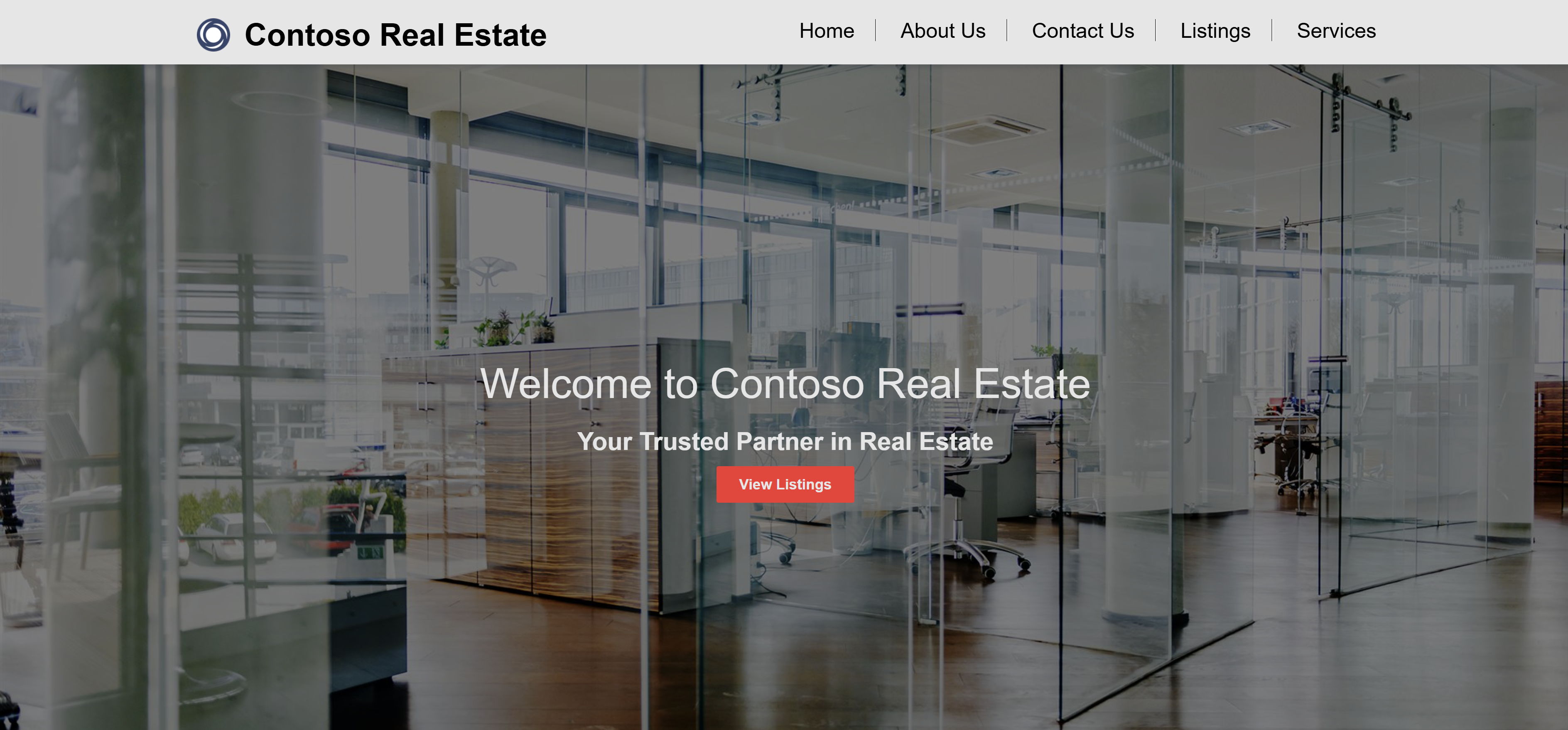
Trovare il testo principale dell'intestazione nella home page e sostituirlo con il testo seguente:
Welcome to Contoso Real EstateTrovare ora il testo secondario sotto l'intestazione principale e sostituirlo con il testo seguente:
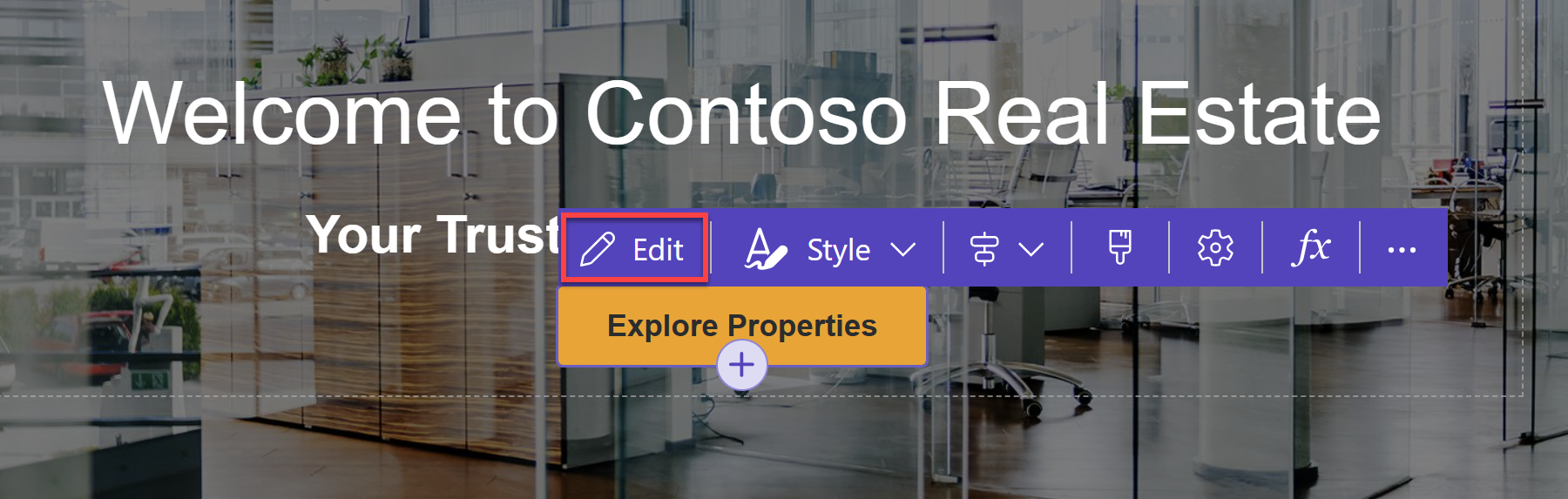
Your trusted partner in real estateTrovare il pulsante di invito all'azione e selezionarlo. Nel menu a comparsa visualizzato selezionare Modifica.
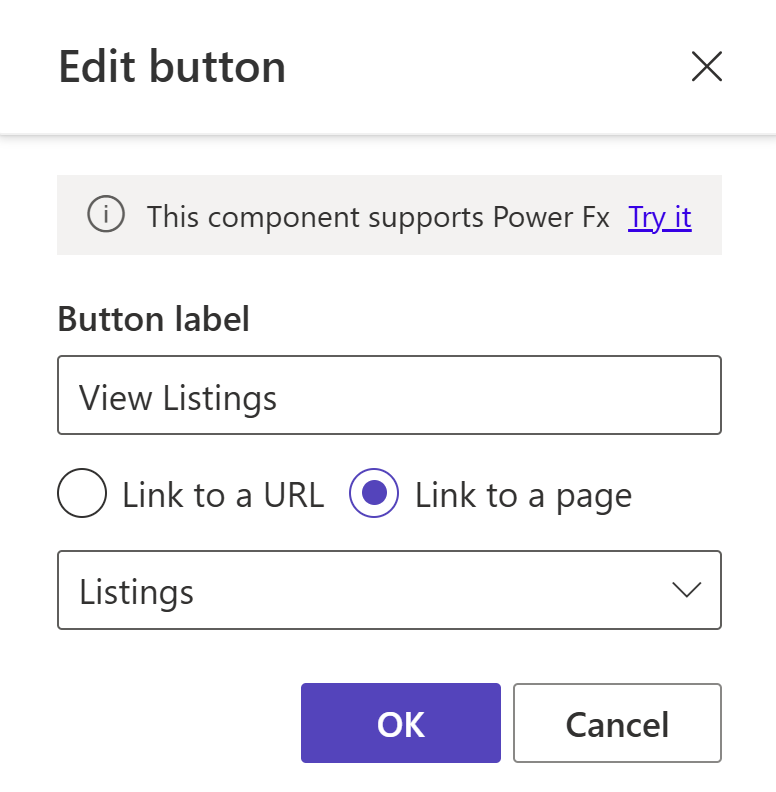
In Modifica pulsante modificare l'Etichetta pulsante in
View Listings.Selezionare l'opzione Collegamento a una pagina, quindi selezionare la pagina Annunci dall'elenco a discesa.
Selezionare OK.
Scorrere verso il basso fino a visualizzare la sezione con le due colonne.
Nota
Qualora non si disponga di una sezione con due colonne, modificare il layout di una delle colonne esistenti passando il mouse sulla sezione e selezionandola.
Selezionare Layout nella barra degli strumenti a comparsa, quindi selezionare il layout a 2 colonne.
Nella colonna di sinistra sostituire il testo del titolo con
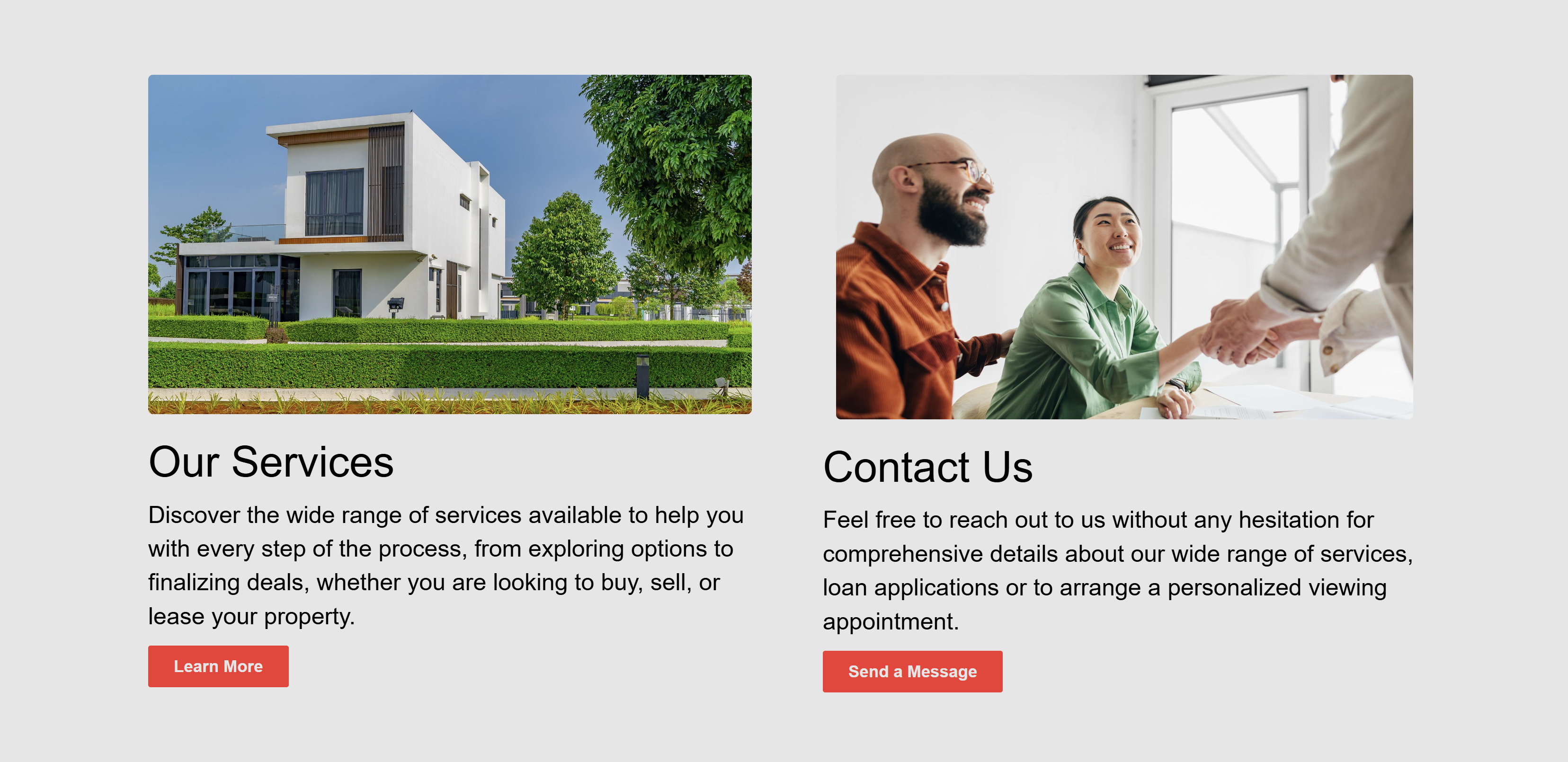
Our Servicese impostare il tipo di testo Intestazione 2.Sotto
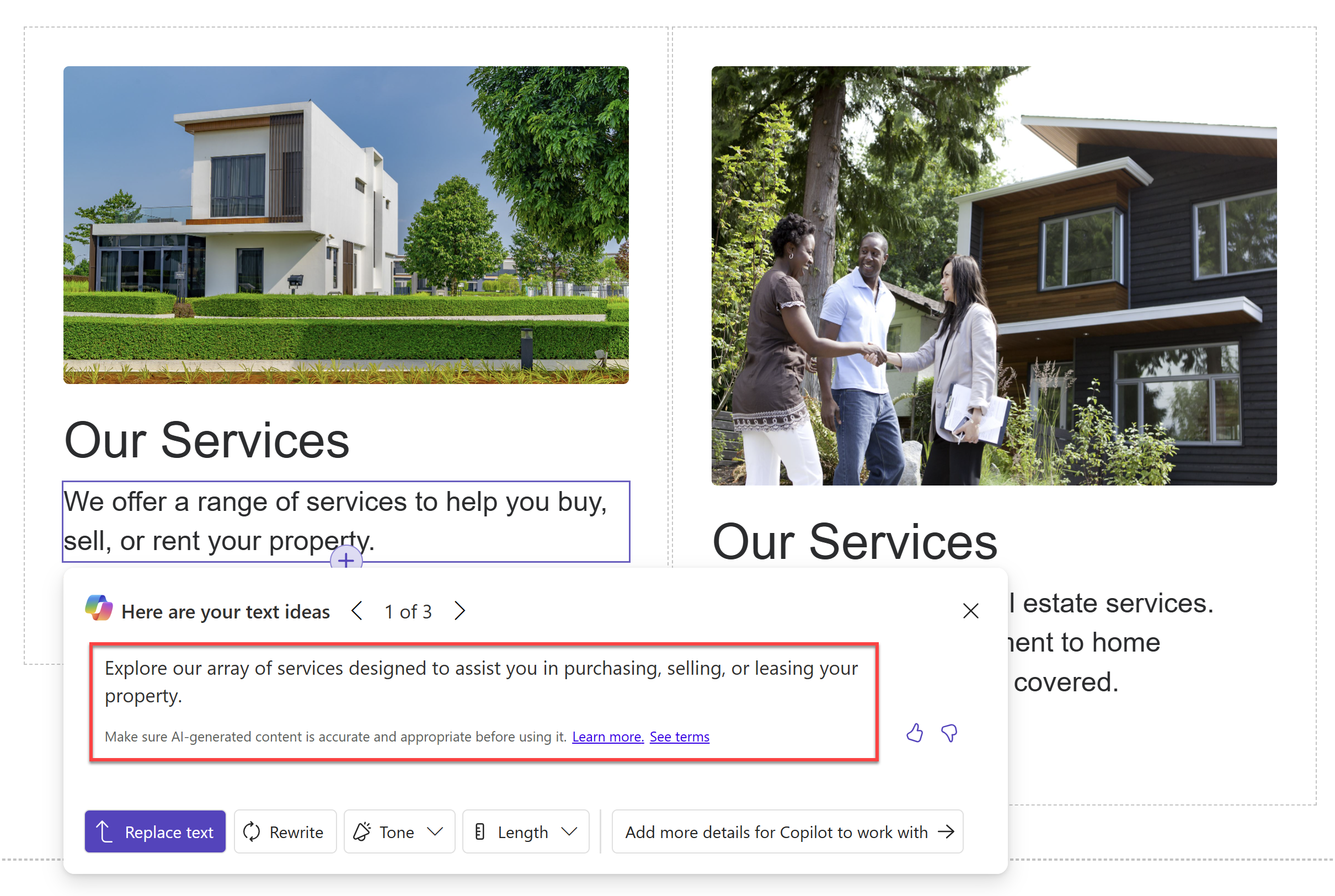
Our Services, sostituire il testo con il testo seguente:We offer a range of services to help you buy, sell, or rent your property.Con il testo ancora selezionato, selezionare Copilot nella barra degli strumenti a comparsa, quindi scegliere Riscrivi. Verrà usata l'IA per generare il nuovo testo per la sezione.
Sperimentazione delle diverse opzioni offerte da Copilot. Impostare il Tono su Professionale e la Lunghezza su Aumenta lunghezza. Selezionare quindi Sostituisci testo per aggiungere il nuovo testo alla sezione.
Seleziona il pulsante Invito all'azione sotto il testo appena generato.
Nota
Qualora non si disponga di un pulsante, aggiungerne uno nuovo selezionando il pulsante Aggiungi un componente sotto il testo e selezionando quindi Pulsante.
Con il pulsante selezionato, nel popup visualizzato selezionare Modifica.
In Modifica pulsante modificare l'Etichetta pulsante in
Learn More.Selezionare l'opzione Collegamento a una pagina, quindi selezionare la pagina Servizi dall'elenco a discesa.
Selezionare OK.
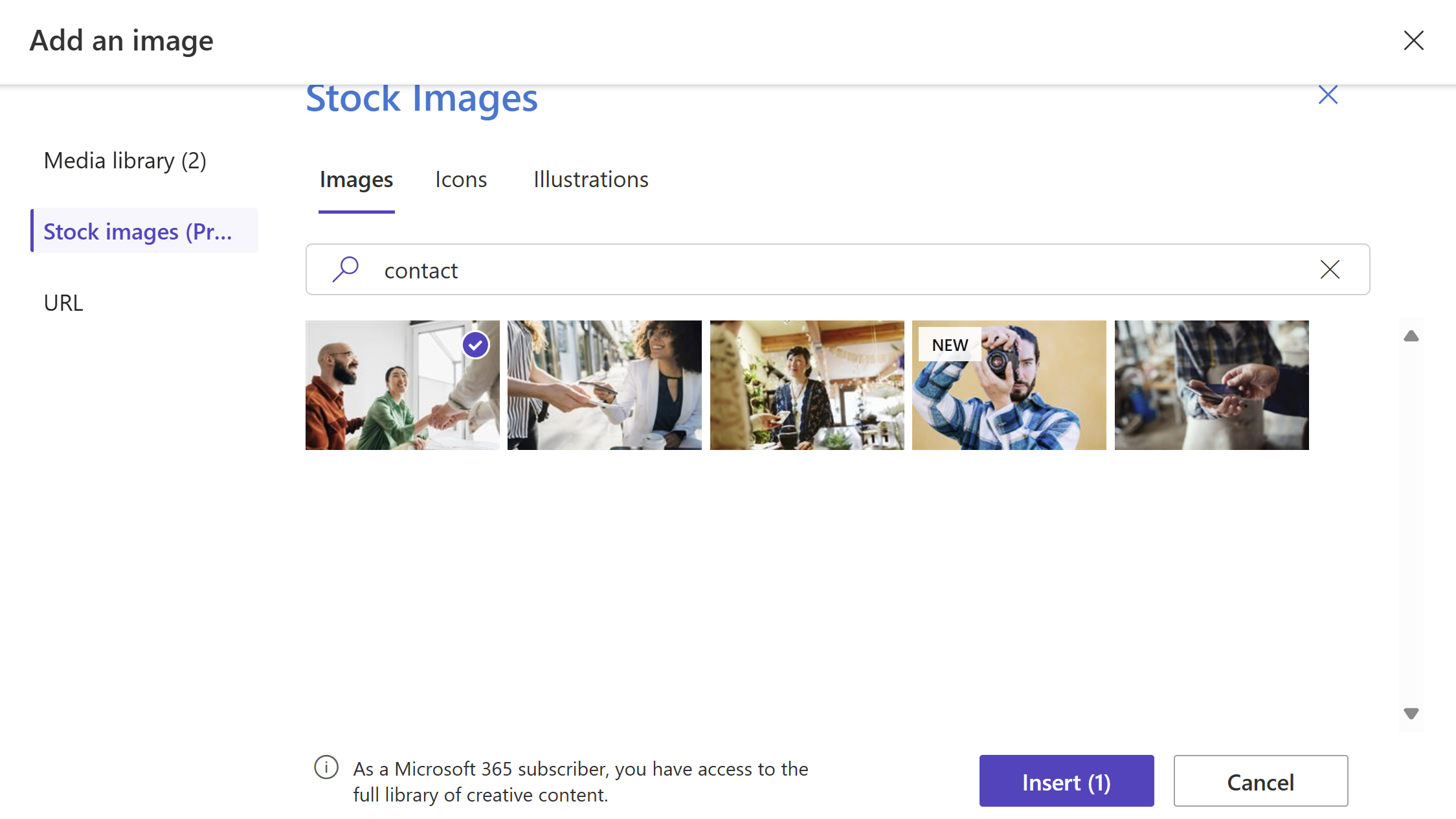
Nella colonna di destra selezionare l'immagine e scegliere Immagine nella barra degli strumenti a comparsa.
In Aggiungi un'immagine selezionare Immagini di archivio, cercare
contacte selezionare l'immagine preferita.Selezionare Inserisci.
Sostituire il testo del titolo sotto l'immagine con
Contact Use impostare il tipo di testo Intestazione 2.Sotto
Contact Us, sostituire il testo con il testo seguente:Get in touch with us to learn more about our services or to schedule a showing.Con il testo ancora selezionato, selezionare Copilot nella barra degli strumenti a comparsa, quindi scegliere Riscrivi. Verrà usata l'IA per generare il nuovo testo per la sezione.
Impostare il Tono su Professionale e la Lunghezza su Aumenta lunghezza. Selezionare quindi Sostituisci testo per aggiungere il nuovo testo alla sezione.
Seleziona il pulsante Invito all'azione sotto il testo appena generato. Nel menu a comparsa visualizzato selezionare Modifica.
In Modifica pulsante modificare l'Etichetta pulsante in
Send a Message.Selezionare l'opzione Collegamento a una pagina, quindi selezionare la pagina Contattaci dall'elenco a discesa.
Selezionare OK.
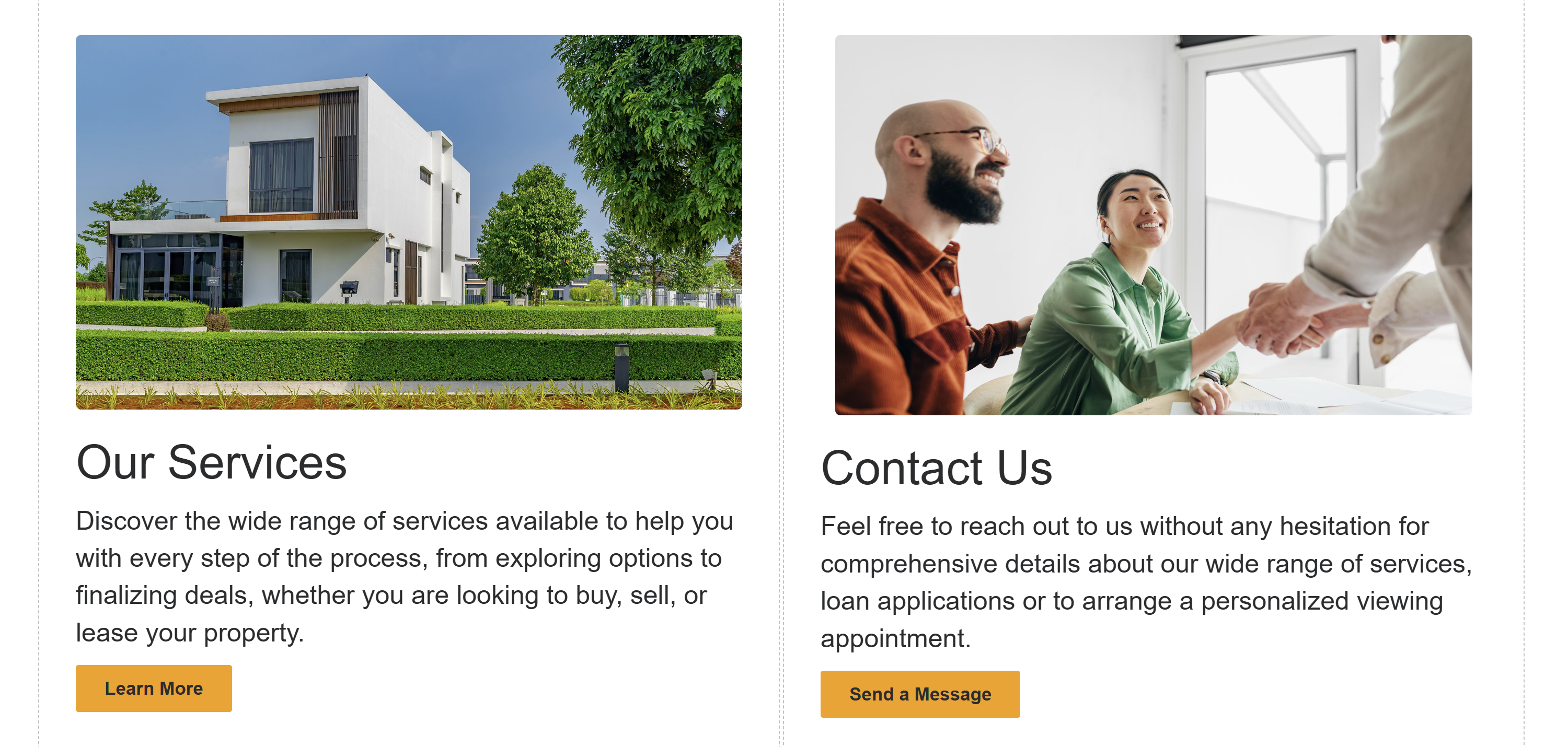
La sezione avrà il seguente aspetto. In caso contrario, modificare il contenuto che corrisponde meglio allo screenshot di seguito.
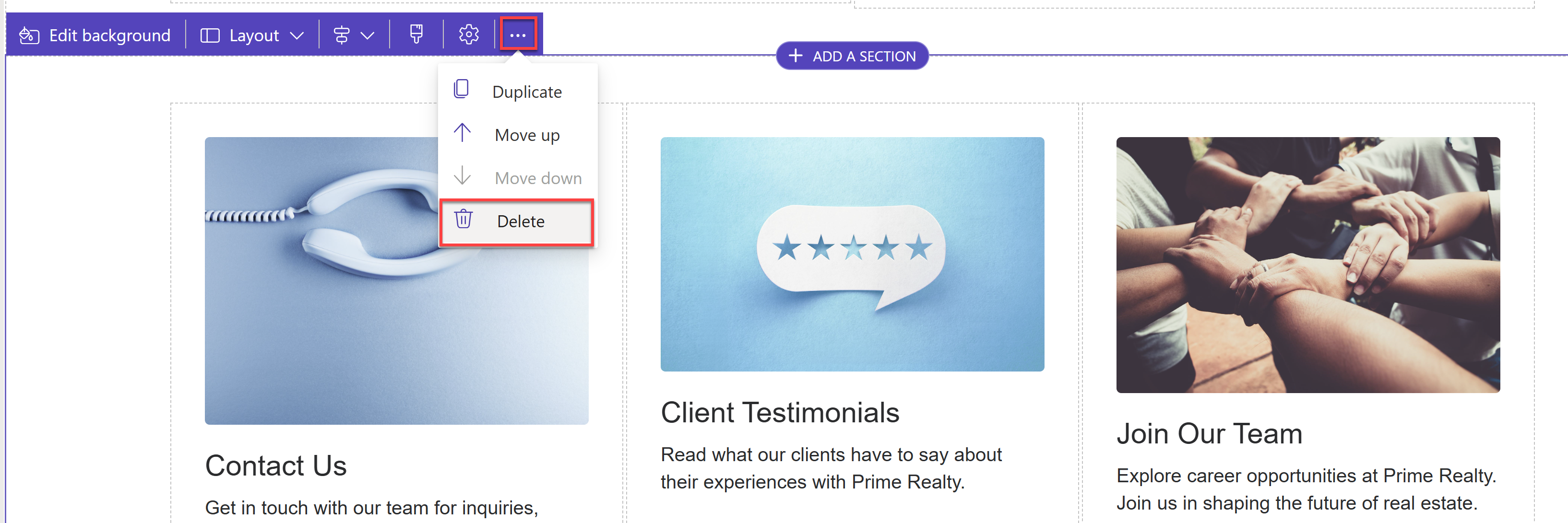
Eliminare tutte le altre sezioni in modo che restino soltanto le sezioni Header/Nav Bar, Main hero, Services/Contact Us e Footer.
Selezionare la sezione da eliminare. Selezionare i puntini di sospensione Altro nella barra degli strumenti, quindi scegliere Elimina.
Ora si procederà ad aggiungere una nuova sezione con Copilot, ma prima abbiamo bisogno di un spaziatore. Subito sopra il piè di pagina selezionare Aggiungi una sezione, quindi Spaziatore.
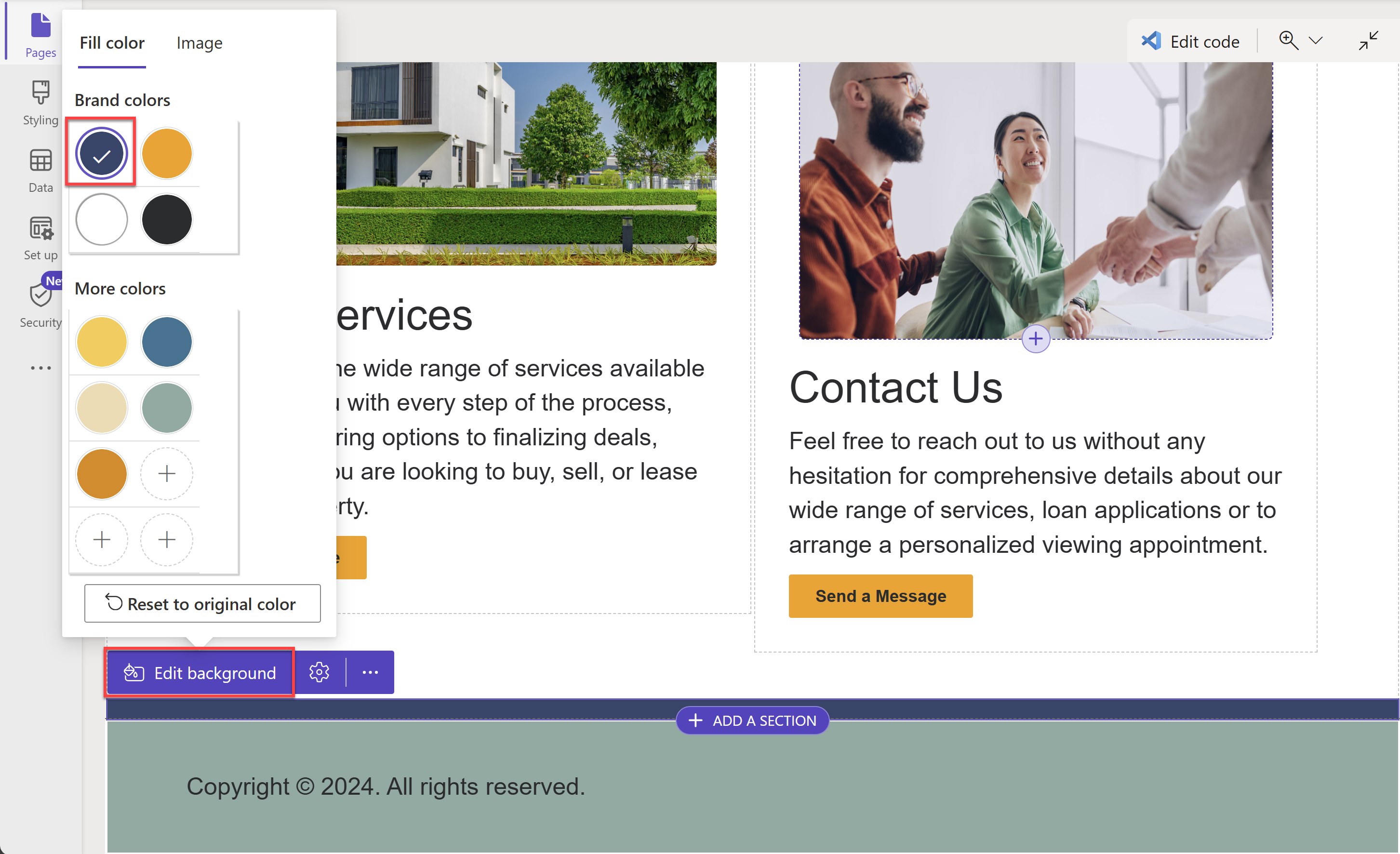
Con Spaziatore selezionato scegliere Modifica sfondo nella finestra popup e selezionare uno dei colori del marchio.
Aprire quindi la finestra della chat di Copilot selezionando l'icona Copilot nell'angolo in alto a destra della finestra di progettazione. Si chiederà a Copilot di aggiungere automaticamente una nuova sezione.
Nella finestra della chat digitare quanto segue:
Create a section for customer testimonialsPremere INVIO.
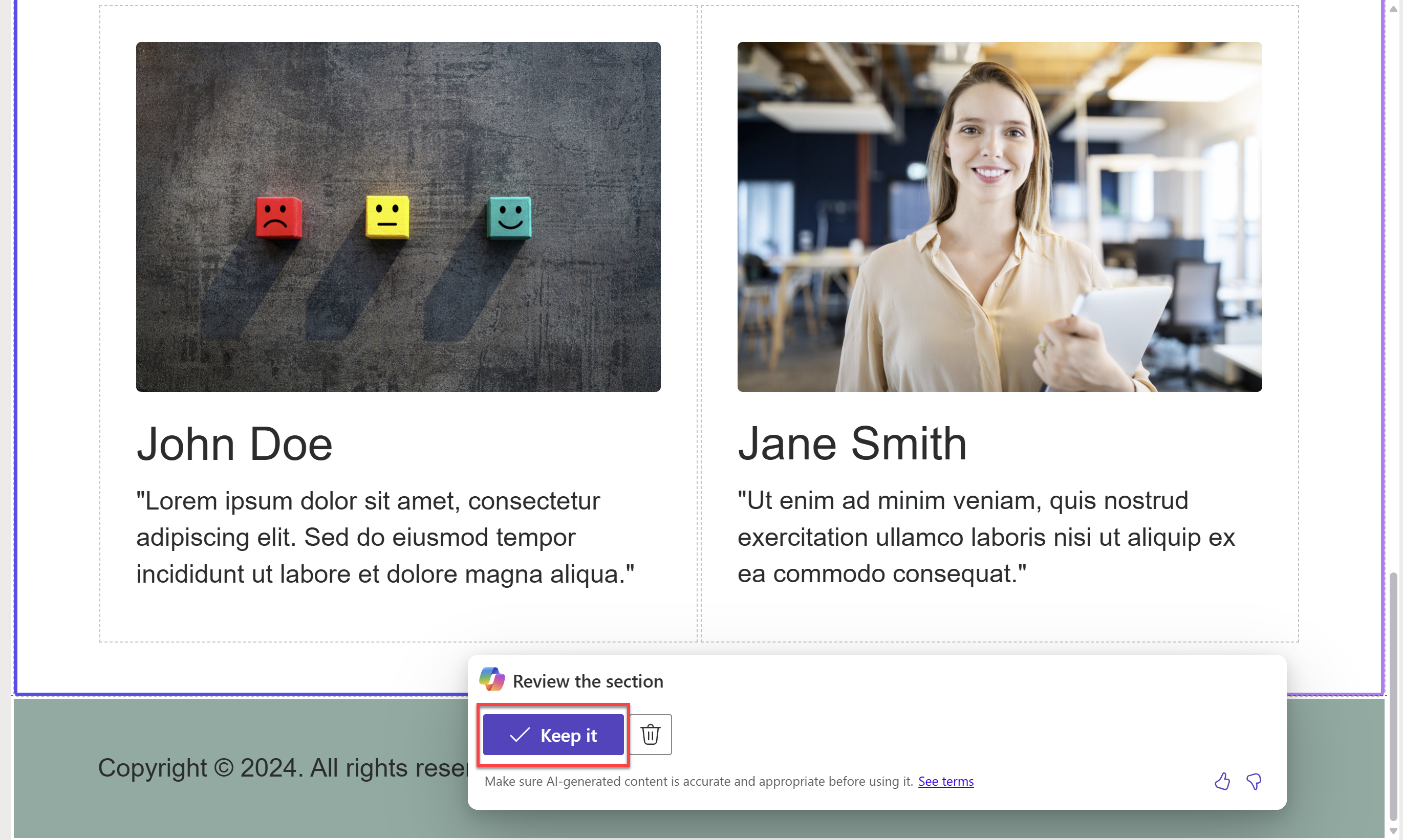
Verrà automaticamente generata una nuova sezione.
Nota
Il contenuto generato da Copilot non sarà sempre uguale o perfetto, quindi potrebbe essere necessario apportare delle modifiche per adattarlo alle proprie esigenze.
Selezionare Mantieni per aggiungere la sezione al sito.
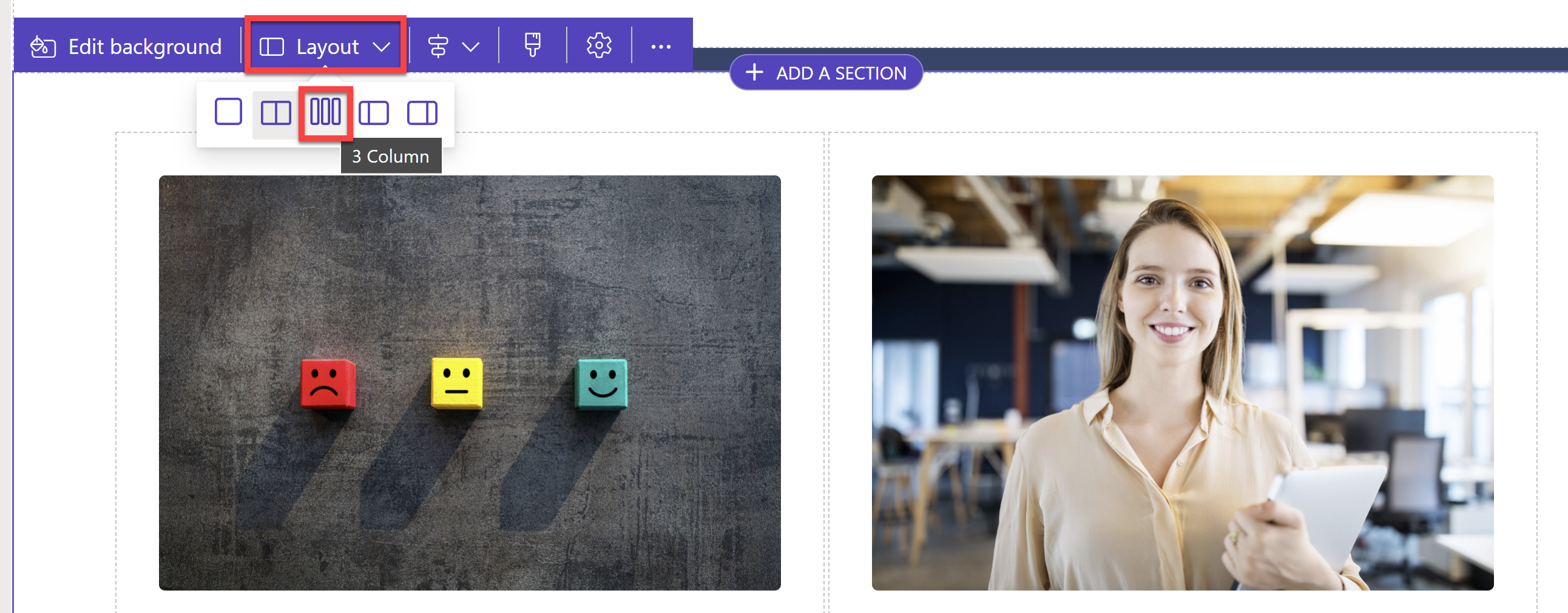
Selezionare la sezione, quindi Layout nella barra degli strumenti a comparsa. Selezionare quindi il layout a 3 colonne.
Nella nuova sezione, sotto Aggiungi un componente, selezionare i puntini di sospensione Altro e scegliere Immagine.
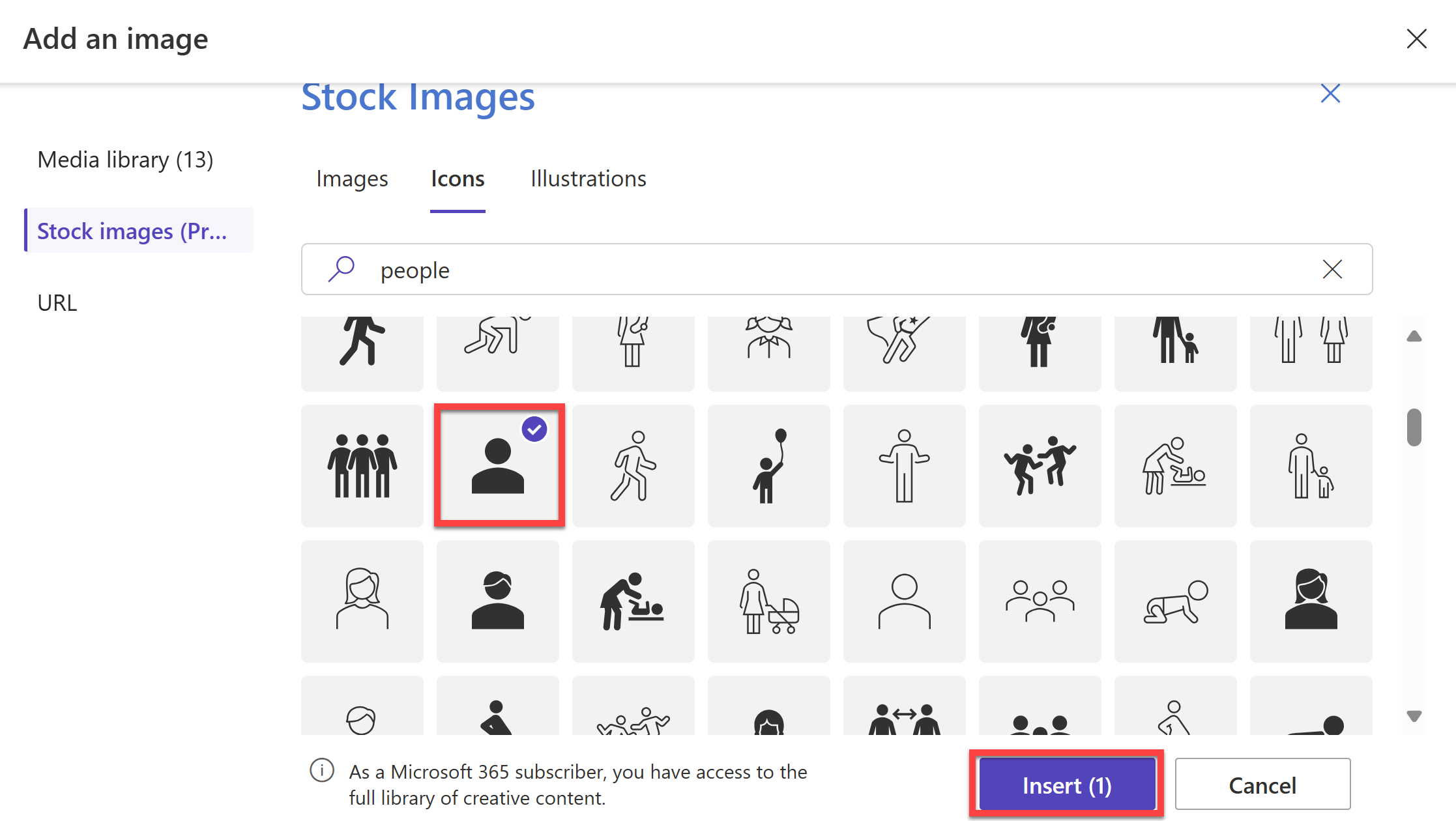
Sotto Aggiungi un'immagine selezionare Immagini di archivio>Icone. Cercare
peoplee selezionare un'immagine.Selezionare Inserisci.
Con l'immagine selezionata, impostare le seguenti proprietà nella barra degli strumenti:
- Allineamento: Allinea al centro
- Design > Layout > Larghezza: 60%
Selezionare l'icona più sotto l'immagine, quindi scegliere Testo. Con il componente di testo selezionato selezionare Copilot nella barra degli strumenti a comparsa, quindi descrivere il testo che si vuole generare:
A short testimonial for a real estate company from a happy customerSelezionare INVIO.
Una volta generato il testo, selezionare Aggiungi alla pagina.
Selezionare Sostituisci testo per aggiungere il nuovo testo alla sezione.
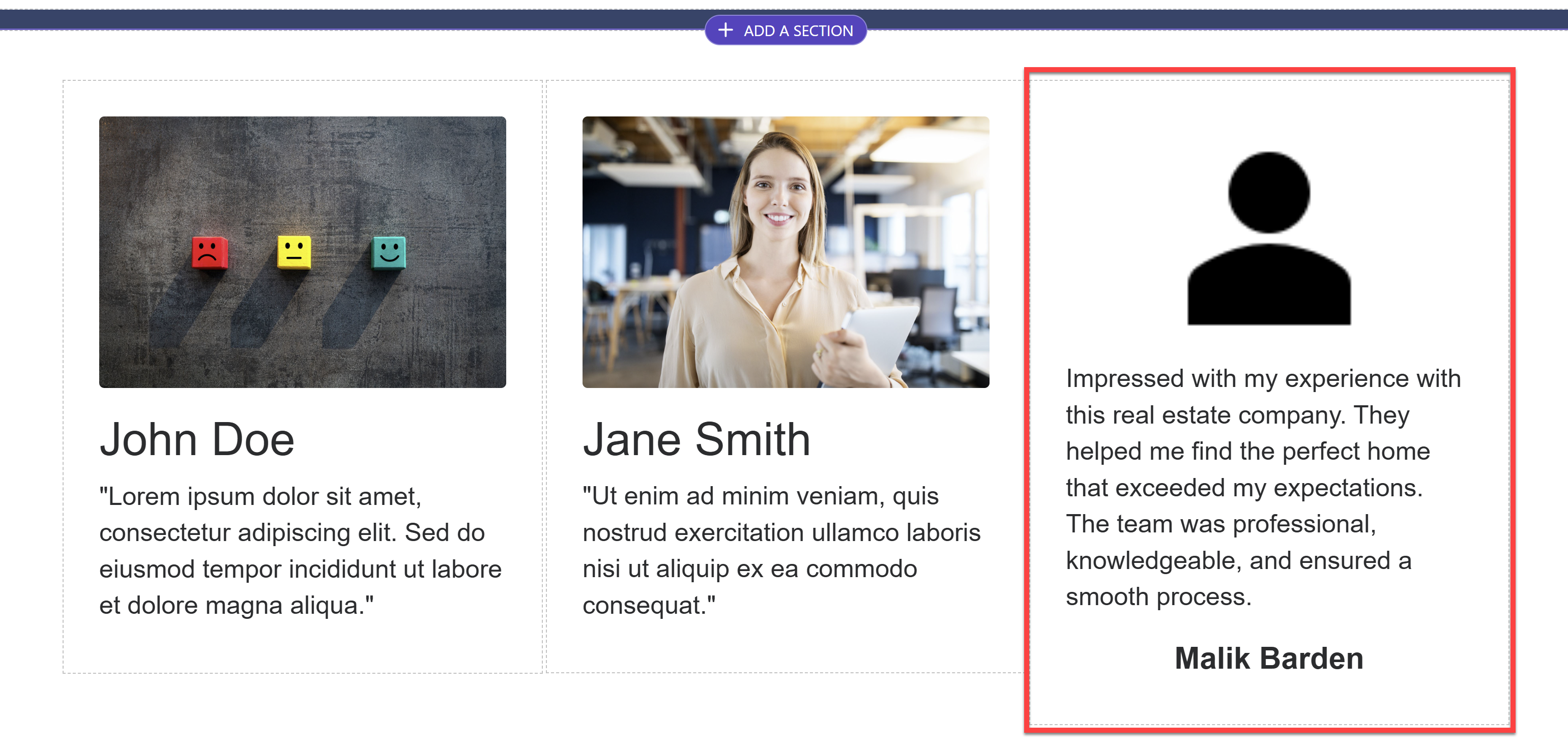
Selezionare l'icona più sotto il testo, quindi scegliere Testo. Modificare il tipo di testo da Paragrafo a Intestazione secondaria 1. Modificare l'allineamento in Allinea al centro.
Sostituire il testo con il nome del cliente desiderato.
Ripetere gli ultimi passaggi per aggiungere altri due testimonial alla sezione oppure modificare i testimonial esistenti in modo che corrispondano al testimonial appena creato.
Modificare il colore dei nomi dei clienti in modo da adattarlo ai colori del sito.
Generazione di un tema colore per il sito Web
Ora che il contenuto principale della home page è completo, si userà Copilot per generare un tema colore.
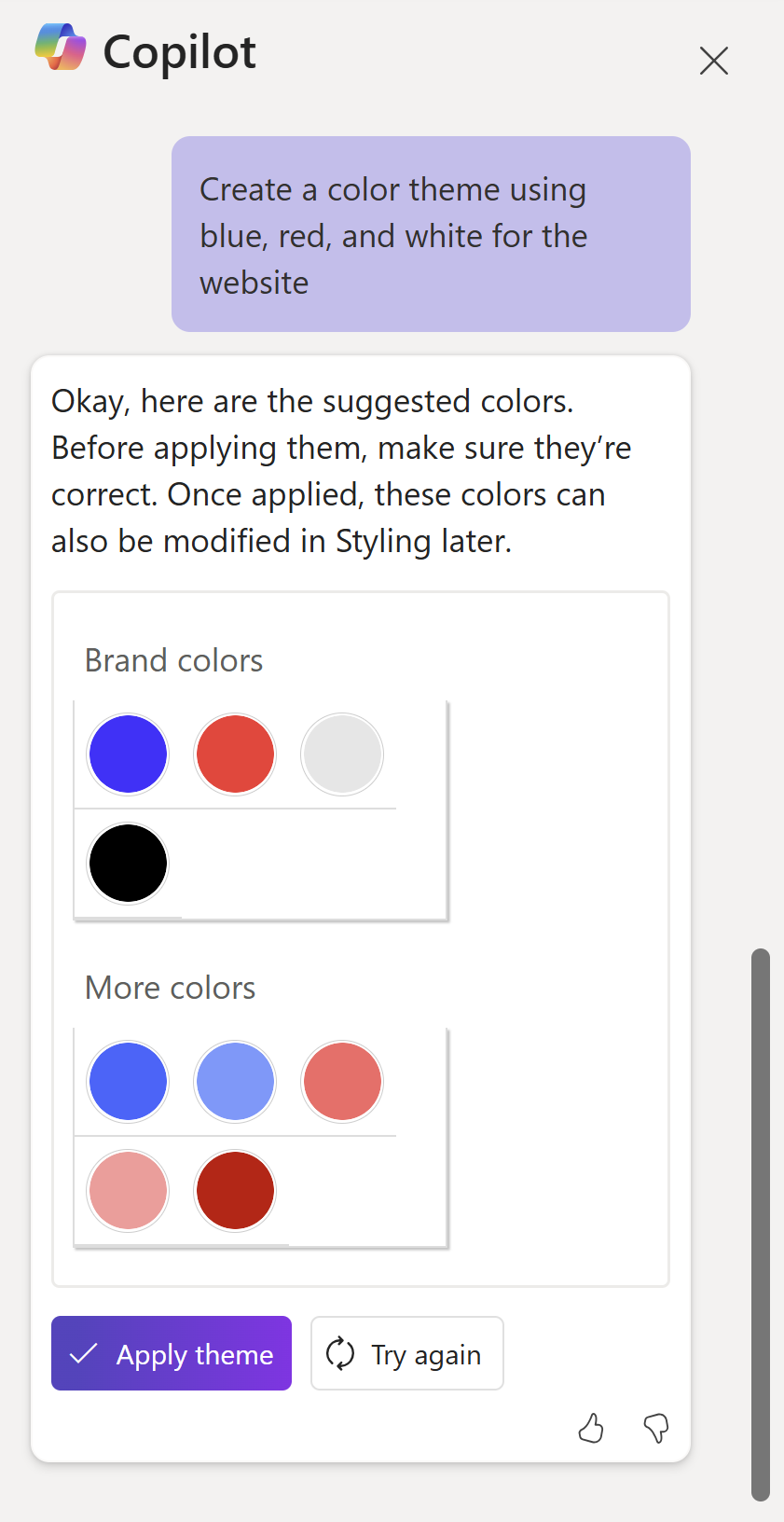
Nella finestra della chat di Copilot digitare quanto segue:
Create a color theme using blue, red and white for the websitePremere INVIO.
Verrà automaticamente generato un tema colore.
È possibile selezionare Riprova per generare un nuovo tema colore oppure Applica tema per applicare il tema colore generato al sito.
Selezionare Applica tema.
Una volta applicato il tema, modificare i colori del sito in modo che il contenuto sia più leggibile.
Passare il mouse sull'intestazione del sito e selezionare Modifica intestazione sito.
Nel pannello Modifica intestazione sito selezionare Stile e modificare Sfondo intestazione scegliendo un colore neutro.
Selezionare Titolo e modificare lo Spessore in Grassetto e il Colore in un colore che risalti sullo sfondo.
Selezionare Spostamento nel sito e modificare il Colore impostando un colore che risalti sullo sfondo. Modificare il colore al passaggio del mouse impostando un colore diverso.
Modificare lo stile di tutti i pulsanti, testi, spaziatori, sfondi e altri elementi del sito per adattarli al nuovo tema colore, rendere il contenuto più leggibile e assicurarsi che il sito abbia un aspetto professionale e in linea con i propri gusti.
Anteprima del sito Web
Nell'angolo in alto a destra della finestra di progettazione selezionare Anteprima.
Selezionare Desktop per visualizzare in anteprima il sito in una schermata del desktop.
Accedere con il proprio account Microsoft se richiesto e selezionare Accetta per accettare le autorizzazioni richieste.
Scorrere il sito per assicurarsi che il contenuto venga visualizzato correttamente e che il sito abbia un aspetto professionale. Controllare che tutti i pulsanti e i collegamenti funzionino come previsto.