Esercizio: creare l'app di conversione dei numeri di telefono
In questo esercizio si crea l'interfaccia utente per l'app di composizione telefonica e si implementa la logica sottostante.
Viene creata un'interfaccia utente che sfrutta le funzionalità dell'interfaccia utente di .NET MAUI (interfaccia utente dell'applicazione multipiattaforma) e del pacchetto .NET MAUI Essentials per comporre un numero di telefono.
L'app consente all'utente di digitare del testo in un campo di input e converte tale testo in cifre numeriche. Usa le lettere presenti sul tastierino di un telefono come base per la conversione. Ad esempio, le lettere cab vengono convertite in 222 perché la cifra 2 contiene tutte e tre le lettere a, b e c.
Si continua con la soluzione Phoneword creata nell'esercizio precedente.
Aggiungere un nuovo file di origine C# all'app
Aprire la soluzione Phoneword in Visual Studio, se non è già aperta.
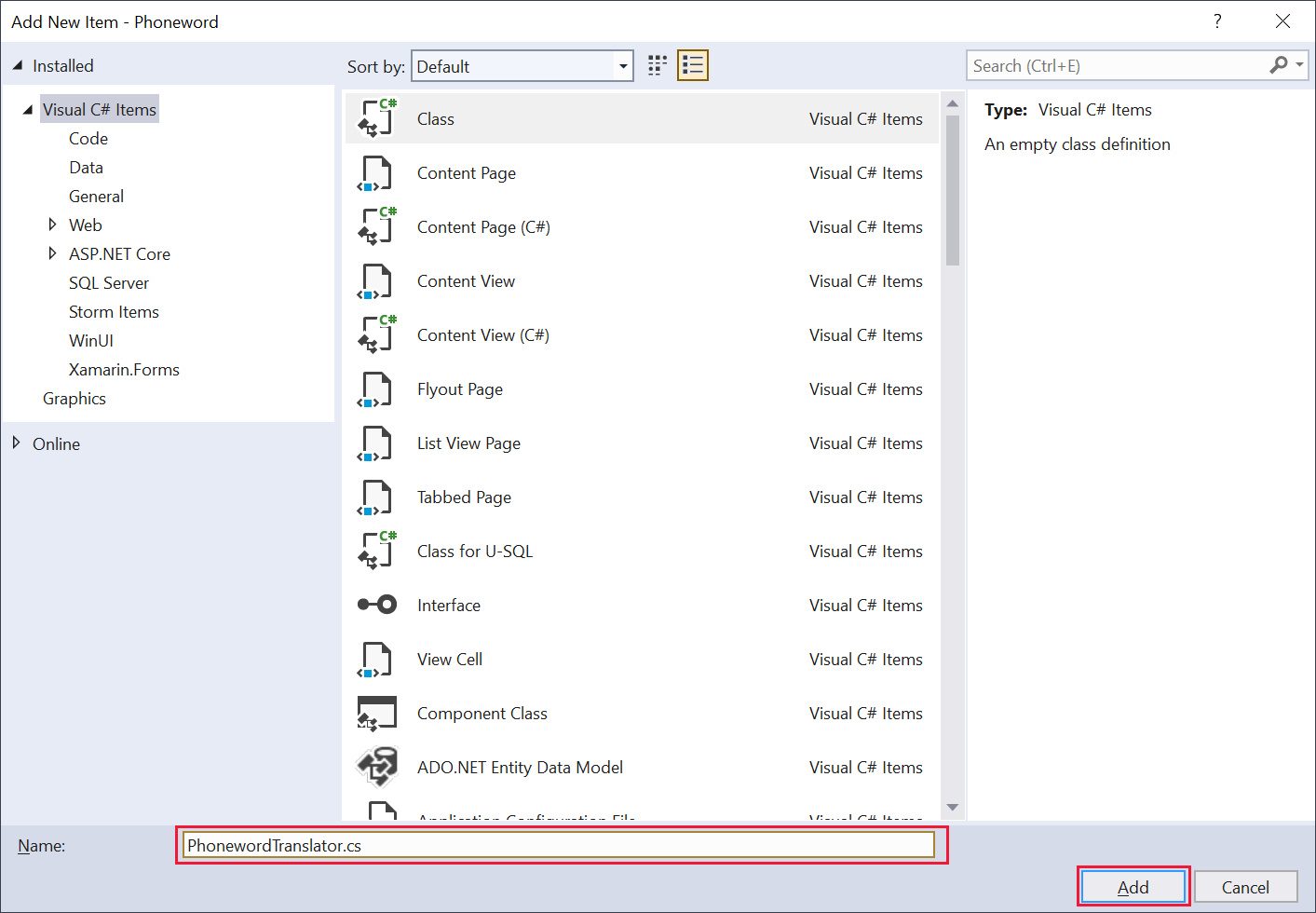
Nella finestra Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto Phoneword, scegliere Aggiungi e selezionare Classe.
Nella finestra di dialogo Aggiungi nuovo elemento assegnare al file di classe il nome PhonewordTranslator.cs e quindi selezionare Aggiungi.

Aggiungere la logica di conversione
Sostituire il contenuto del file di classe con il codice seguente e salvare il file. Il metodo statico ToNumber nella classe PhonewordTranslator converte il numero da testo alfanumerico in un normale numero di telefono composto di soli numeri.
using System.Text;
namespace Core;
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return null;
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
newNumber.Append(c);
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
// Bad character?
else
return null;
}
}
return newNumber.ToString();
}
static bool Contains(this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static readonly string[] digits = {
"ABC", "DEF", "GHI", "JKL", "MNO", "PQRS", "TUV", "WXYZ"
};
static int? TranslateToNumber(char c)
{
for (int i = 0; i < digits.Length; i++)
{
if (digits[i].Contains(c))
return 2 + i;
}
return null;
}
}
Creare l'interfaccia utente
Aprire il file MainPage.xaml nel progetto Phoneword.
Rimuovere il controllo
ScrollViewe il relativo contenuto, lasciando solo il controlloContentPage:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Phoneword.MainPage"> </ContentPage>Aggiungere un controllo
VerticalStackLayoutcon orientamento verticale, una spaziatura di 15 unità e una spaziatura interna di 20 unità a ContentPage:<ContentPage ... > <VerticalStackLayout Spacing="15" Padding="20"> </VerticalStackLayout> </ContentPage>Aggiungere un controllo
Labela StackLayout:<ContentPage ... > <VerticalStackLayout ...> <Label Text = "Enter a Phoneword" FontSize ="20"/> </VerticalStackLayout> </ContentPage>Aggiungere un controllo
Entrya StackLayout, sotto l'etichetta. Un controlloEntryfornisce una casella di testo in cui l'utente può immettere dati. In questo codice la proprietàx:Nameassegna un nome al controllo. Si fa riferimento a questo controllo nel codice dell'app in un secondo momento:<ContentPage ... > <VerticalStackLayout ...> <Label .../> <Entry x:Name = "PhoneNumberText" Text = "1-555-NETMAUI" /> </VerticalStackLayout> </ContentPage>Aggiungere due controlli
Buttona VerticalStackLayout, dopo il controllo Entry. Entrambi i pulsanti attualmente non eseguono operazioni e il secondo è inizialmente disabilitato. Il codice per gestire l'eventoClickedper questi due pulsanti viene aggiunto nell'attività successiva:<ContentPage ... > <VerticalStackLayout ...> <Label .../> <Entry ... /> <Button x:Name = "TranslateButton" Text = "Translate" Clicked = "OnTranslate"/> <Button x:Name = "CallButton" Text = "Call" IsEnabled = "False" Clicked = "OnCall"/> </VerticalStackLayout> </ContentPage>
Rispondere al tocco del pulsante TranslateButton
Nella finestra Esplora soluzioni espandere la voce MainPage.xaml e aprire il file code-behind MainPage.xaml.cs.
Nella classe
MainPagerimuovere la variabilecounte il metodoOnCounterClicked. La classe dovrebbe risultare simile alla seguente:namespace Phoneword; public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } }Aggiungere la variabile di stringa
translatedNumbere il metodoOnTranslateseguente alla classeMainPage, dopo il costruttore. Il metodoOnTranslaterecupera il numero di telefono dalla proprietàTextdel controlloEntrye lo passa al metodo staticoToNumberdella classePhonewordTranslatorcreata in precedenza.public partial class MainPage : ContentPage { ... string translatedNumber; private void OnTranslate(object sender, EventArgs e) { string enteredNumber = PhoneNumberText.Text; translatedNumber = Core.PhonewordTranslator.ToNumber(enteredNumber); if (!string.IsNullOrEmpty(translatedNumber)) { // TODO: } else { // TODO: } } }Nota
I bit TODO mancanti di questo codice vengono compilati nel passaggio successivo.
Nel metodo
OnTranslateaggiungere codice per modificare la proprietàTextdel pulsante Call in modo da accodare il numero di telefono convertito. È possibile usare il valore archiviato nel campo translatedNumber. Abilitare e disabilitare inoltre il pulsante in base alla riuscita della conversione. Ad esempio, seTranslateNumberha restituito Null, disabilitare il pulsante. Se invece l'operazione è riuscita, abilitarlo.private void OnTranslate(object sender, EventArgs e) { string enteredNumber = PhoneNumberText.Text; translatedNumber = Core.PhonewordTranslator.ToNumber(enteredNumber); if (!string.IsNullOrEmpty(translatedNumber)) { CallButton.IsEnabled = true; CallButton.Text = "Call " + translatedNumber; } else { CallButton.IsEnabled = false; CallButton.Text = "Call"; } }
Creare il metodo dell'evento per il pulsante CallButton
Aggiungere il metodo di gestione degli eventi
OnCallalla fine della classeMainPage. Questo metodo usa operazioni asincrone, contrassegnarlo quindi comeasync:public partial class MainPage : ContentPage { ... async void OnCall(object sender, System.EventArgs e) { } }Nel metodo
OnCallchiedere all'utente, usando il metodo Page.DisplayAlert, se vuole comporre il numero.I parametri per
DisplayAlertsono un titolo, un messaggio e due stringhe usate per il testo dei pulsanti Accept e Cancel. Restituisce un valore booleano che indica se il pulsante Accept è stato selezionato per chiudere la finestra di dialogo.async void OnCall(object sender, System.EventArgs e) { if (await this.DisplayAlert( "Dial a Number", "Would you like to call " + translatedNumber + "?", "Yes", "No")) { // TODO: dial the phone } }
Testare l'applicazione
Nella barra degli strumenti di Visual Studio selezionare il profilo Computer Windows e avviare il debug.
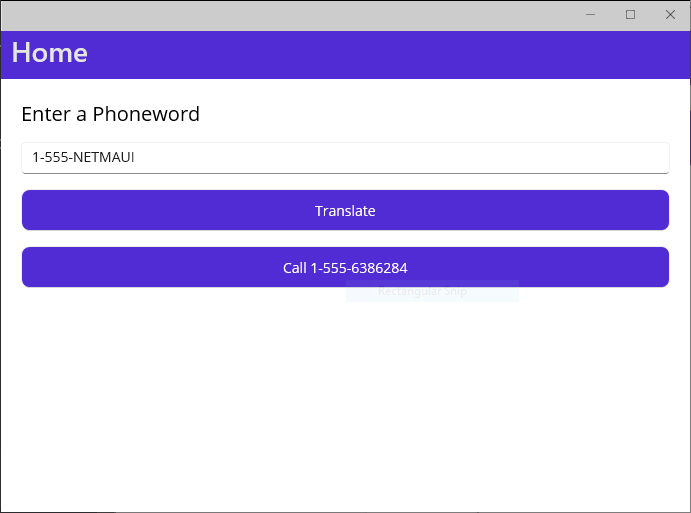
Toccare il pulsante Translate per convertire il testo predefinito in un numero di telefono valido. La didascalia sul pulsante Call dovrebbe cambiare in Call 1-555-6386284:

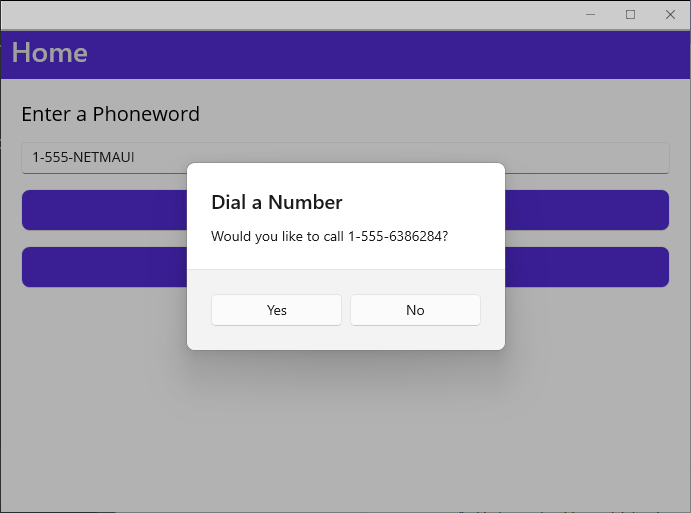
Toccare il pulsante Call. Verificare che venga visualizzata una richiesta di conferma dell'operazione. Selezionare No.

Tornare in Visual Studio e interrompere il debug.
Comporre il numero di telefono
Nel file code-behind MainPage.xaml.cs modificare il metodo OnCall e sostituire il commento TODO con i blocchi
try/catchseguenti:async void OnCall(object sender, System.EventArgs e) { if (await this.DisplayAlert( "Dial a Number", "Would you like to call " + translatedNumber + "?", "Yes", "No")) { try { if (PhoneDialer.Default.IsSupported) PhoneDialer.Default.Open(translatedNumber); } catch (ArgumentNullException) { await DisplayAlert("Unable to dial", "Phone number was not valid.", "OK"); } catch (Exception) { // Other error has occurred. await DisplayAlert("Unable to dial", "Phone dialing failed.", "OK"); } } }La classe PhoneDialer nello spazio dei nomi Microsoft.Maui.ApplicationModel.Communication fornisce un'astrazione della funzionalità di composizione del numero di telefono (e altre) per le piattaforme Windows, Android, iOS (e iPadOS) e macOS. Il metodo Open statico tenta di usare il sistema di composizione telefonica per chiamare il numero fornito come parametro.
La procedura seguente illustra come aggiornare il manifesto dell'applicazione Android per consentire ad Android di usare il sistema di composizione telefonica. Per Windows, iOS e MacCatalyst, le applicazioni seguono lo stesso principio generale, tranne per il fatto che va specificata una diversa funzionalità dipendente dal sistema operativo nel manifesto.
Nella finestra Esplora soluzioni espandere la cartella Piattaforme, espandere la cartella Android, fare clic con il pulsante destro del mouse sul file AndroidManifest.xml e scegliere Apri con>selettore editor automatico (XML). Seleziona OK.
Aggiungere il frammento di codice XML seguente all'interno del nodo manifest, dopo il contenuto esistente per questo nodo.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android"> ... <queries> <intent> <action android:name="android.intent.action.DIAL" /> <data android:scheme="tel"/> </intent> </queries> </manifest>Salvare il file.
Nella barra degli strumenti di Visual Studio selezionare il profilo Emulatori Android/Pixel 3a - API 30 (o analogo) e avviare il debug.
Quando l'app viene visualizzata nell'emulatore (questo può richiedere alcuni minuti), immettere un numero di telefono (o accettare il valore predefinito), selezionare Converti, quindi selezionare Chiama.
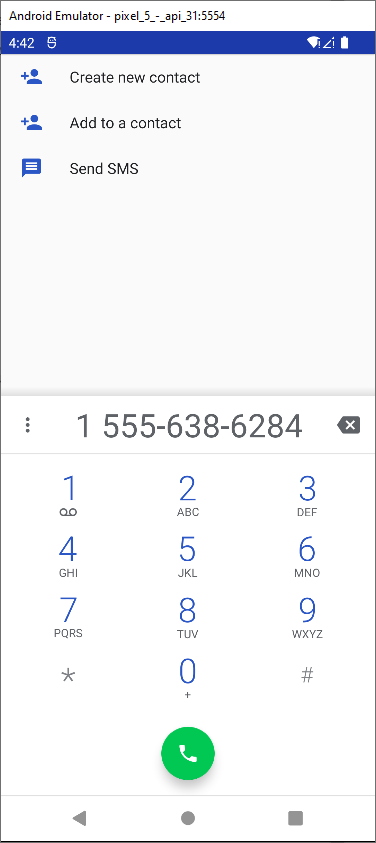
Nell'avviso Dial a Number selezionare Yes. Verificare che il sistema di composizione telefonica di Android venga visualizzato con il numero specificato nell'app.

Tornare in Visual Studio e interrompere il debug.
Riepilogo
In questo esercizio è stata aggiunta all'applicazione un'interfaccia utente personalizzata usando pagine e visualizzazioni. È anche stato aggiunto il supporto per l'esecuzione di una chiamata tramite API specifiche della piattaforma disponibili in Android.